学习Spring MVC
请求
传递JSON数据
JSON概念
JSON: JavaScript Object Natation
JSON是一种轻量的数据交互格式, 采用完全独立于编程语言的文本格式来存储和标识数据.
简单来说, JSON是一种数据格式, 有自己的格式和语法, 使用文本来表示对象或数组的信息, 因此JSON的本质是字符串, 用于在不同的语言中进行数据的传递和转换.
类似于:
国际通用语言--英语
中国56个民族不同地区的通用语言--普通话
有自己的语法, 其它语言也认识.
JSON和JavaScript之间的关系
没有关系, 只是语法相似, js开发者能更快的上手而已, 语法比较简单, 所以也很好学.
JSON语法
JSON是一个字符串, 其格式非常类似于 JavaScript对象字面量的格式.
先来看一段JSON数据:
{"name": "John Doe","age": 30,"city": "New York","email": "john@example.com","phone": "+1234567890","languages": ["English", "Spanish", "French"]
}
1.数据在键值对(Key/Value)中
2.数据由 , 分隔
3.对象用{ }表示
4.数组用[ ]表示
5.值可以为对象, 也可以为数组, 数组中可以包含多个对象.
JSON的两种结构
1.对象: 大括号 { } 保存的是一个无序的键值对集合. 一个对象以左括号 { 开始, 右括号 } 结束.
每个键之后跟着 : , 键值对之间使用 , 分隔.
2.数组: 中括号 [ ] 保存的是值的有序集合. 一个数组以左中括号 [ 开始, 右中括号 ] 结束, 值之间使用 , 分隔.
JSON字符串和Java对象互转
JSON本质上是一个字符串, 通过文本存储和描述数据.
Spring MVC框架也集成了JSON的转换工具, 我们可以直接使用, 来完成JSON字符串和对象之间的互转.
本质上是jackson-databind提供的功能. SpringMVC已经引入了进来, 直接使用即可.
转换的代码如下:
public class JSONUtils {private static ObjectMapper objectMapper = new ObjectMapper();public static void main(String[] args) throws JsonProcessingException {Person person = new Person();person.setId(5);person.setName("zhangsan");person.setPassword("1232423");//对象转为JSON字符串String JSONStr = objectMapper.writeValueAsString(person);System.out.println("JSON字符串为" + JSONStr);//JSON字符串转为对象Person p = objectMapper.readValue(JSONStr, Person.class);System.out.println("转换对象id:" + p.getId() + ",name:" + p.getName() + ",password:" + p.getPassword());}
}使用ObjectMapper对象提供的两个方法, 可以完成对象和JSON字符串的互转.
writeValueAsString: 把对象转为JSON字符串.
readValue: 把JSON字符串转为对象.
JSON优点
1.简单易用: 语法简单, 易于理解和编写, 可以快速地进行数据转换.
2.跨平台支持: JSON可以被多种编程语言解析和生成, 可以在不同平台和语言之中进行数据转换和传输.
3.轻量级: 相比于XML, JSON更加轻量级, 传输时占用的带宽更小, 可以提高数据的传输速度.
4.易于扩展: JSON的数据结构灵活, 支持对象/数组等复杂的数据结构, 便于扩展和使用.
5.安全: JSON的数据格式是一种纯文本格式, 不包含任何可执行代码, 不会执行恶意代码.
基于以上特点, JSON在Web应用程序中被广泛使用, 如前后端数据交互, API接口数据传输等.
传递JSON对象
接收JSON对象, 需要使用@RequestBody注解.
RequestBody:请求正文, 意思是这个注解作用在请求正文的数据绑定, 请求参数必须写在请求正文中.
后端实现:
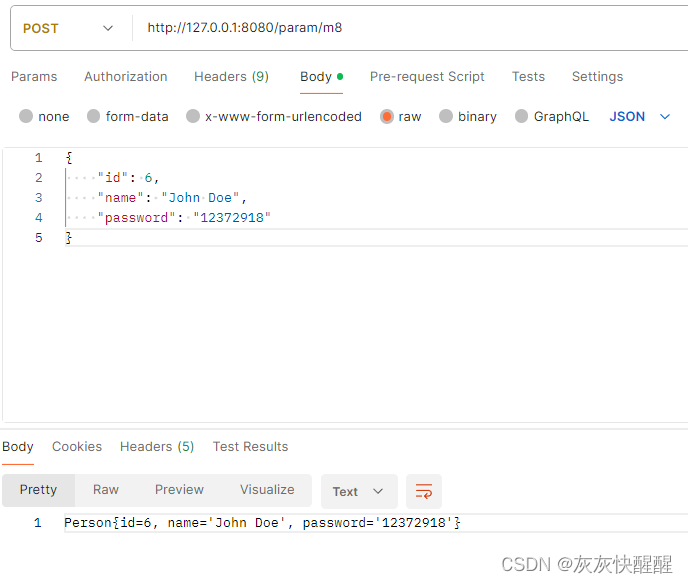
@RequestMapping("/m8")public String method8(@RequestBody Person person) {return person.toString();}
可以看到, 后端正确接收了.
获取URL中参数@PathVariable
path variable:路径变量
和字面表达的意思一样, 这个注解主要作用于请求在URL路径上的数据绑定.
默认传递参数写在URL上, SpringMVC就可以获取到.
后端代码:
@RequestMapping("/m9/{id}/{name}")public String method9(@PathVariable Integer id, @PathVariable("name") String userName) {return "解析参数id:" + id + ",name:" + userName;}
参数对应关系如下:

如果方法参数名和需要绑定的URL的变量名称一致时. 不用给@PathVariable的属性赋值.
当方法参数名和需要绑定的URL的变量名称不一致时.需要给@PathVariable的value属性赋值(类似于之前讲到的@RequestParam)
上传文件@RequestPart
后端代码实现:
@RequestMapping("/m10")public String method10(@RequestPart MultipartFile file) throws IOException {//获取文件名称String fileName = file.getOriginalFilename();return "接收到的文件名称为: " + fileName;}结果如下:

获取Cookie/Session
回顾Cookie
HTTP协议本身是一个"无状态的"协议
所谓无状态就是指客户端与服务器的本次通信, 与下一次通信之间没有关系.
但是实际开发中, 我们很多时候是需要知道请求之间的关联关系的.
比如用户登录, 它登录一次, 然后第二次访问的时候服务器就能知道之前是否已经登陆过了(登录的是谁).

上述图中的"令牌"通常就存储在Cookie字段中.
此时服务器就需要记录"令牌"信息, 以及令牌对应的用户信息, 这个就是Session机制要做的工作
理解Session
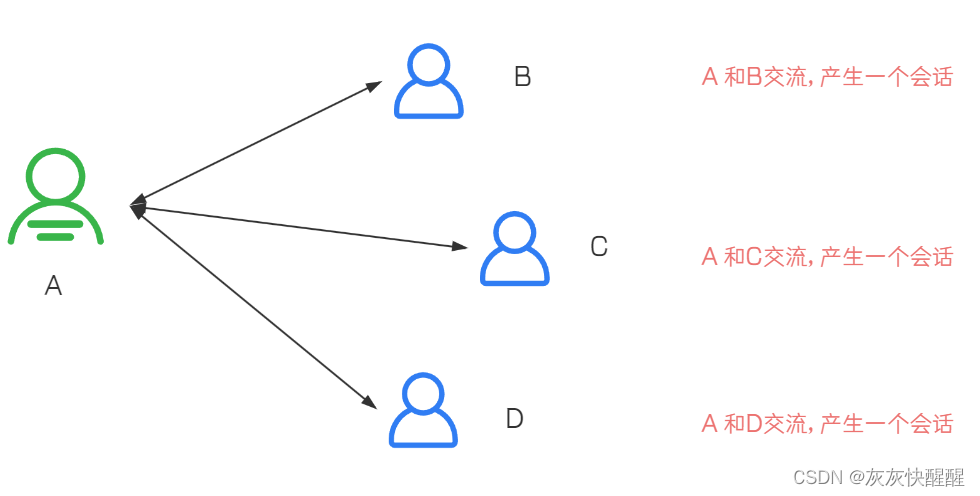
我们先来理解一下什么是会话
会话, 顾名思义, 即对话的意思.

在计算机领域中, 会话是一个客户端和服务器之间不中断的请求与响应, 服务器需要识别出会话来自于同一个用户. 当一个未知的用户向Web应用程序发起请求时, 会话就开始了. 这时便可不断地请求与响应, 当用户明确表示结束会话或者用户长时间未请求时, 会话就结束了.
比如我们打客服电话
每次打客服电话, 是一个会话. 挂断电话, 会话就结束了.
下次再打客服电话时, 就会创建出一个新的对话.
当我们长时间不说话时, 客服也会自动挂断.
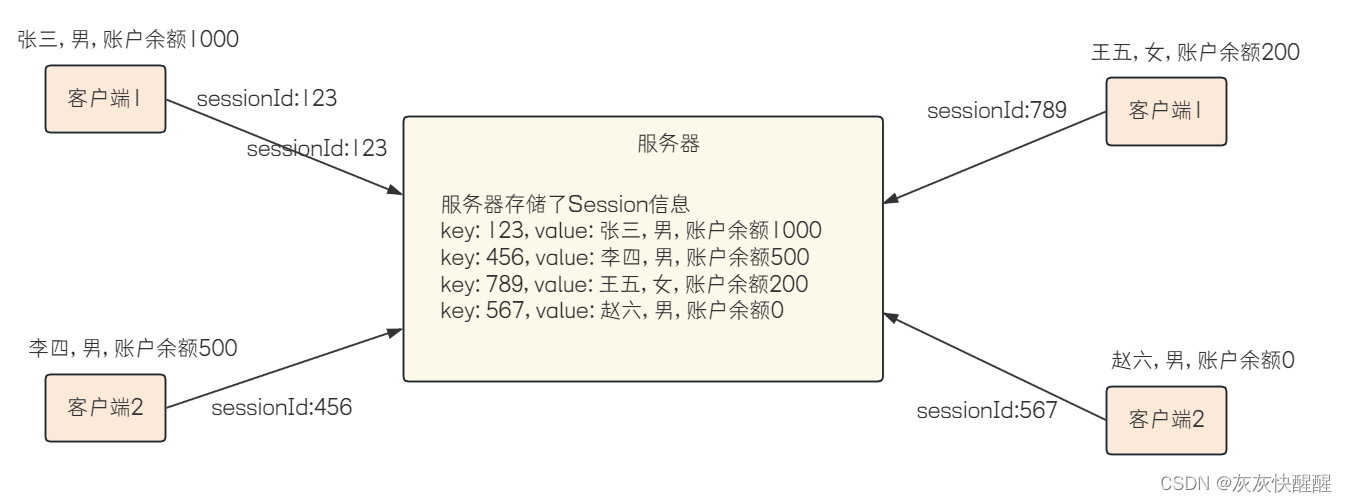
服务器同一时刻收到的请求是很多的, 因此服务器需要识别每个请求是从属于哪个用户, 也就是属于哪个对话, 需要在服务器这边记录每个会话以及对应用户的信息.
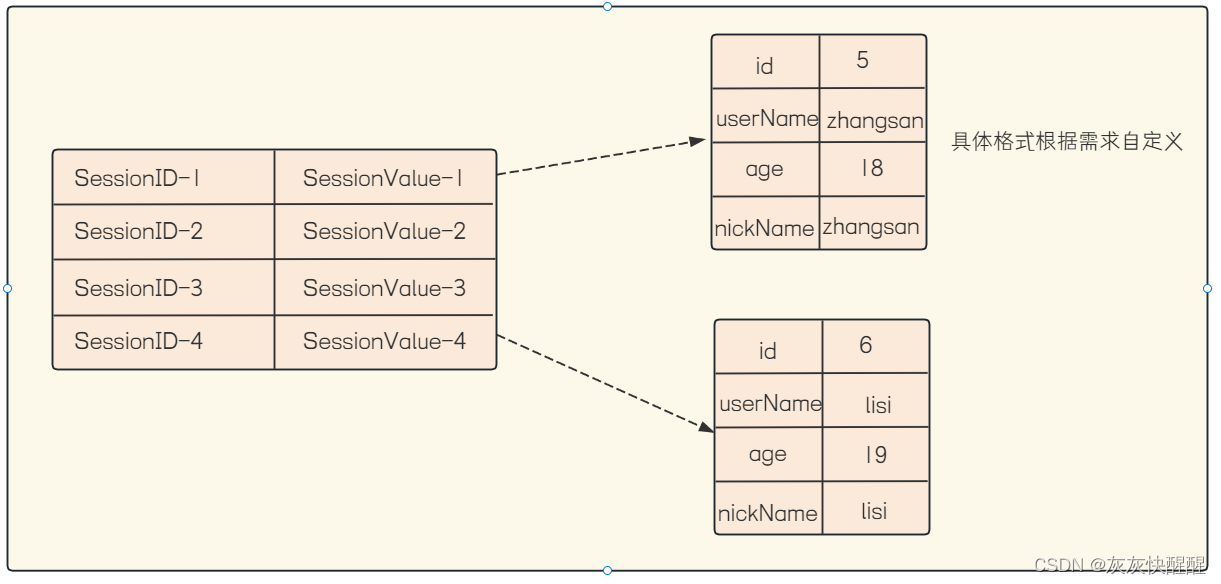
Session是服务器为了保存用户信息而创建的一个特殊的对象.

Session的本质就是一个哈希表, key就是SessionId, value就是对应的用户的信息(用户信息可以根据需求进行灵活设计).

SessionId是由服务器生成的"唯一性字符串". 从Session的角度来看,这个"唯一性字符串"被称为SessionId. 但是在整个登录流程中看待, 又可以将这个唯一性字符串称为"token".
上述令牌ID, 就可以看作为SessionId, 不过令牌ID还带有更多信息, 比如时间, 签名等.

1.当用户登录的时候, 服务器在Session中新增一个新纪录, 并将SessionId返回给客户端(通过HTTP响应中的Set-Cookie字段返回)
2.客户端后续在访问的时候, 需要在请求中带上SessionId(通过HTTP请求中的Cookie字段携带).
3.当服务器接收到SessionId时, 就会查看内部是否有对应的Session, 有则从对应Session获取对应用户的信息, 如果没有则会重新创建一个Session, 并把SessionId返回.

Session默认是保存在内存里的, 如果重启服务器就会导致Session数据的丢失.
Cookie和Session的区别
1.Cookie是客户端保存用户信息的一种机制, Session是服务器保存用户信息的一种机制
2.Cookie和Session之间可以通过SessionId连接起来
3. Cookie和Session需要经常配合到一起使用, 也可以不配合使用.
完全可以使用Cookie保存数据在客户端, 这些信息不一定是用户的信息, 也不一定是SessionId
Session中的sessionId可以不通过Cookie和Set-Cookie\传递, 比如通过URL传递.
)
)
)



)


图像绘图的基本原理)
——游戏战地介绍设计制作(4个页面))




)



