1、中文翻译
RequestParam-请求参数、PathVariable-路径变量、RequestBody请求体
2、作用:
Controller中获取前端传递的参数
3、从注解本身角度分析
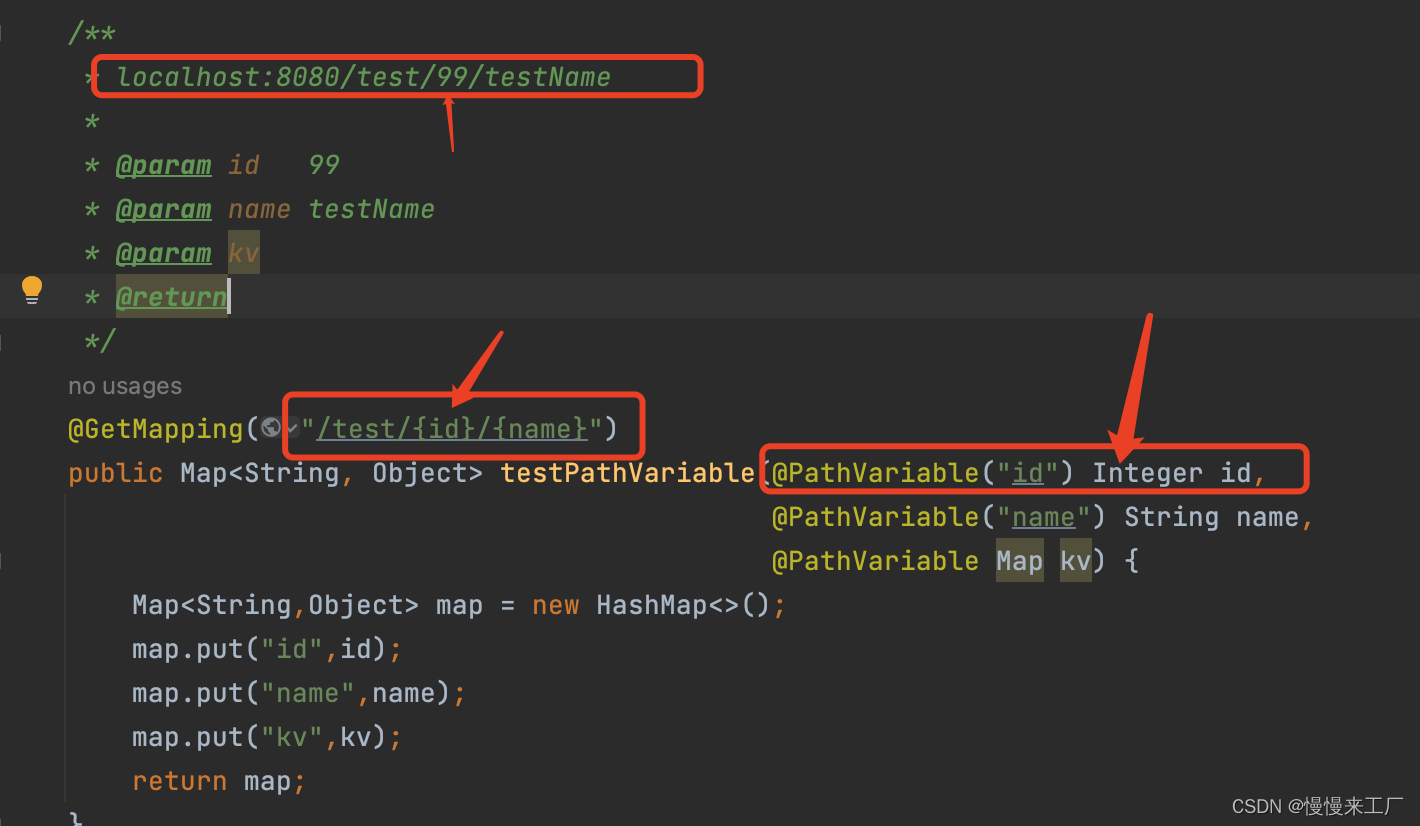
3.1、@PathVariable:路径变量
通过 @PathVariable 可以将URL中占位符参数{xxx}绑定到处理器类的方法形参中,获取动态参数链接(post请求路径与get请求路径均可解析)

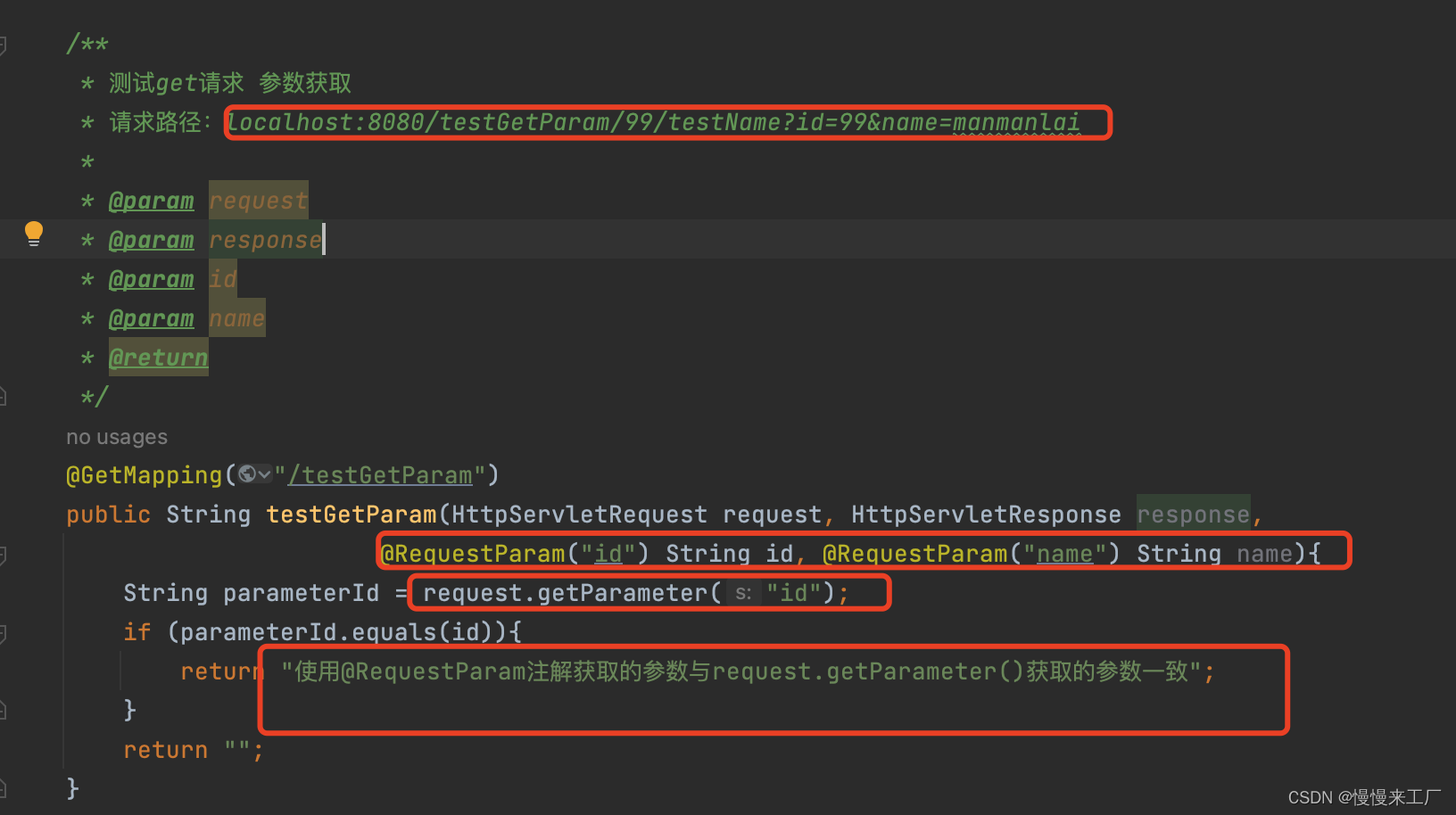
3.2、@RequestParam:请求参数
作用:就是把请求中的指定名称的参数传递给控制器中的形参赋值
1、可解析前端get请求路径后以问号拼接的参数
2、使用@RequestParam注解获取的参数与request.getParameter()获取的参数一致(todo:具体原理后期再详细解释)
属性:1. value / name:请求参数中的名称 (必写参数)
2. required:请求参数中是否必须提供此参数,默认值是true,true为必须提供
3. defaultValue:默认值

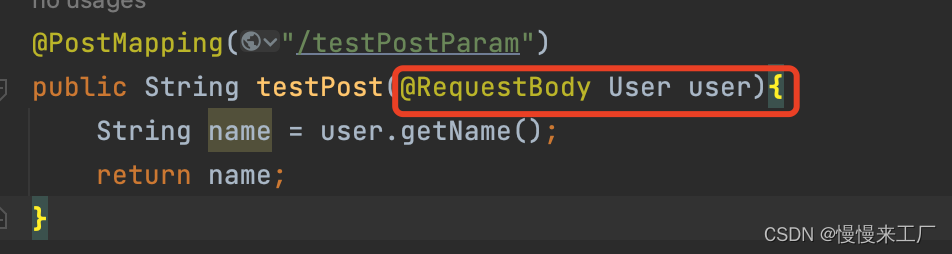
3.3、@RequestBody:请求体
主要用来接收前端传递给后端的json字符串中的数据(请求体中的数据)
例如前端post请求,contentType: 'application/json;charset=UTF-8', 请求体为json
$(function(){var user = {name : 'manmanlai',age : 18};$.ajax({type : 'POST',contentType: 'application/json;charset=UTF-8',url : 'http://127.0.0.1/testPostParam',data : JSON.stringify(user),dataType : 'json',success : function(result) {console.log(result);},error : function(e){console.log(e.status);}});
});controller中接收参数直接以自己定义的对象接收
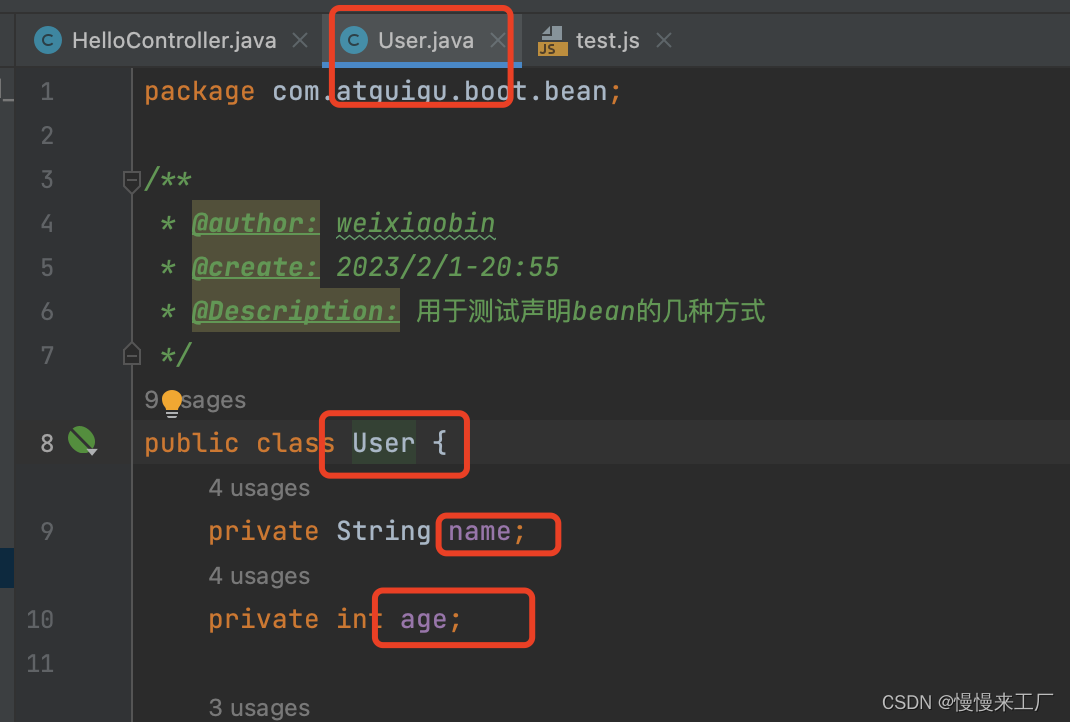
 自定义的user对象中需要有前端传递的参数属性
自定义的user对象中需要有前端传递的参数属性

4、从前端请求角度分析
4.1 get请求
1、get请求参数是在请求路径后面以?拼接,多个参数之间用&拼接,最终组成query。
2、controller接收get请求的参数
可以直接使用参数名进行接收无需加任何注解
可以使用@RequesrParam接收
可以用request.getParameter()接收
可以直接封装一个对象不需要加任何注解直接放在参数中,前端传递的参数会自动映射。
4.2 post请求
post请求体类型contentType分为:
1、application/x-www-form-urlencoded(form表单提交)
2、multipart/form-data(form表单中有文件上传)
3、application/json(序列化后的json字符串)
4、text/xml(面向数据不经常使用)
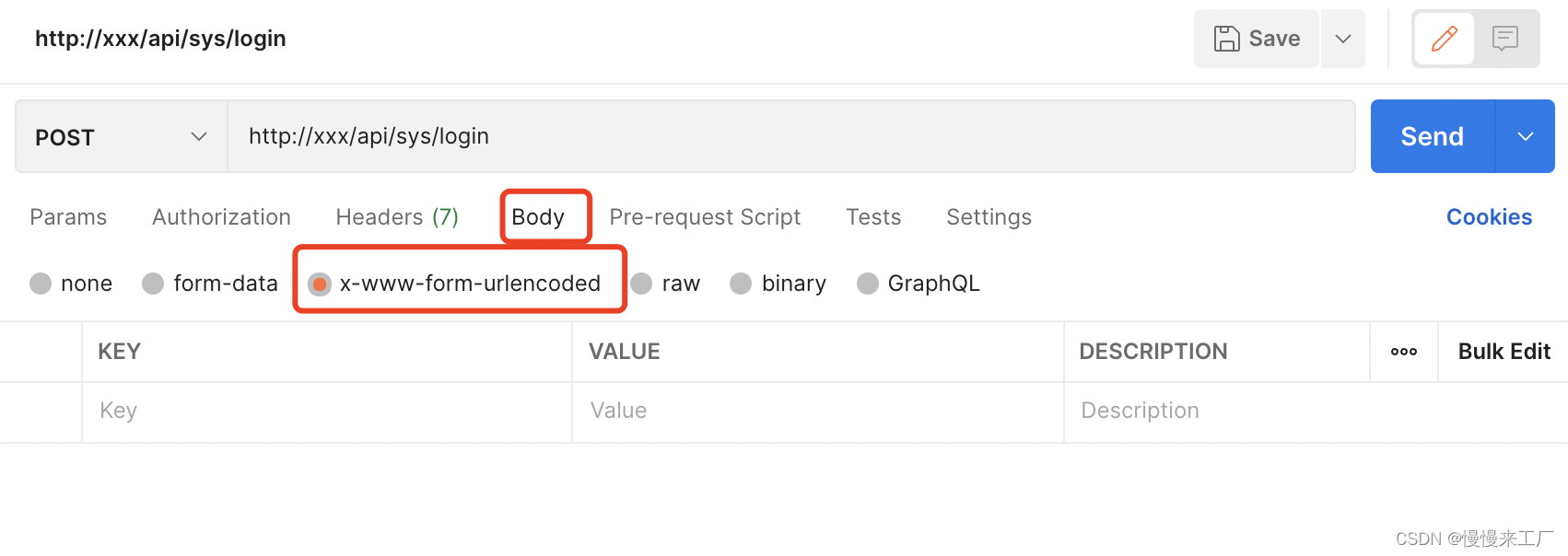
4.2.1 application/x-www-form-urlencoded(form表单提交)
这个是表单的默认提交数据类型
参数最终在请求体中的

controller中参数
可以直接使用参数名进行接收无需加任何注解,
可以使用@RequesrParam接收参数
可以用request.getParameter()接收
可以直接封装一个对象不需要加任何注解直接放在参数中,前端传递的参数会自动映射。
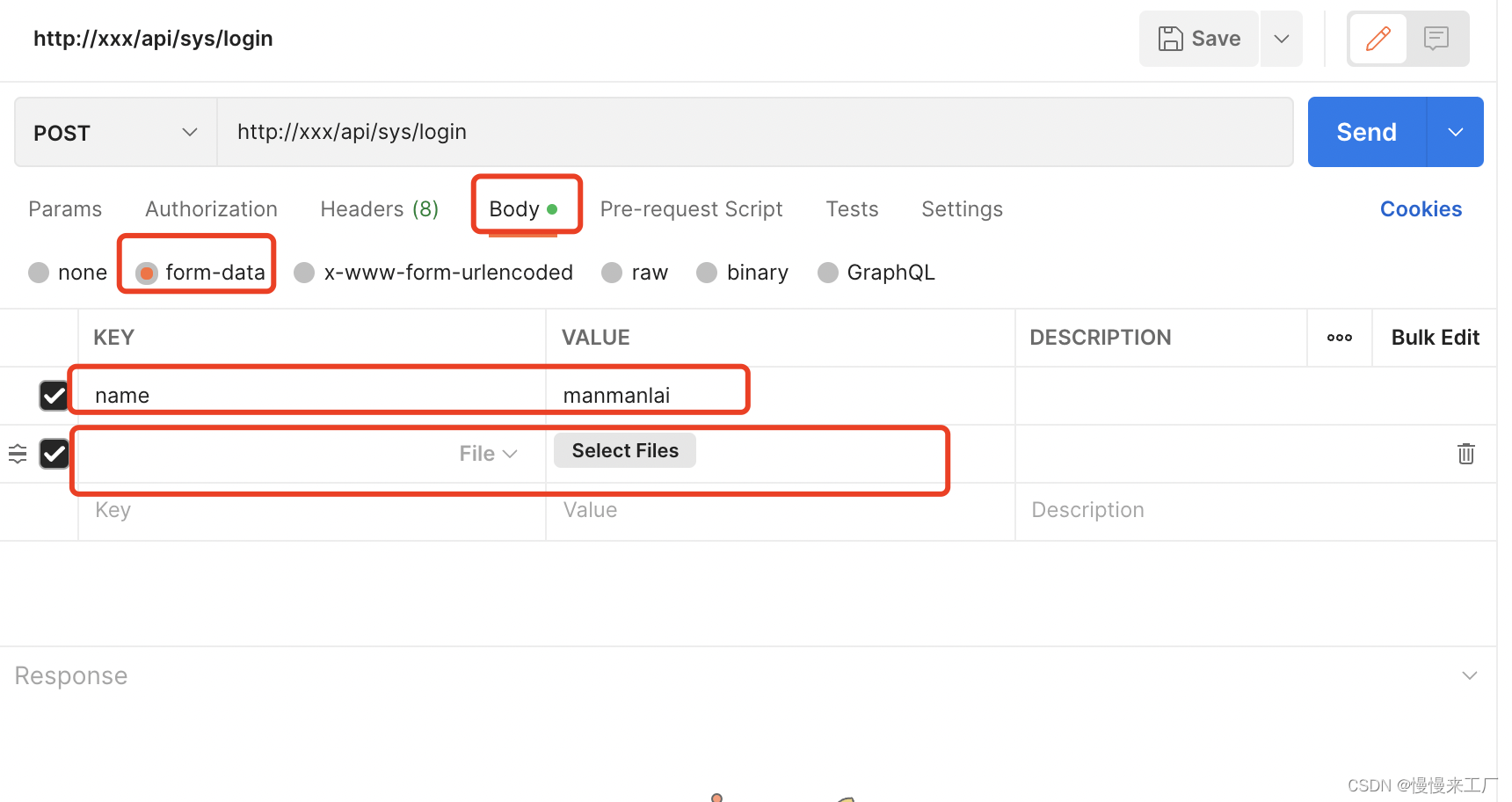
4.2.2 multipart/form-data(form表单中有文件上传,同时还有参数)

congtroller中接收
可以直接使用参数名进行接收无需加任何注解,
可以使用@RequesrParam接收参数
可以用request.getParameter()接收
可以直接封装一个对象不需要加任何注解直接放在参数中,前端传递的参数会自动映射。
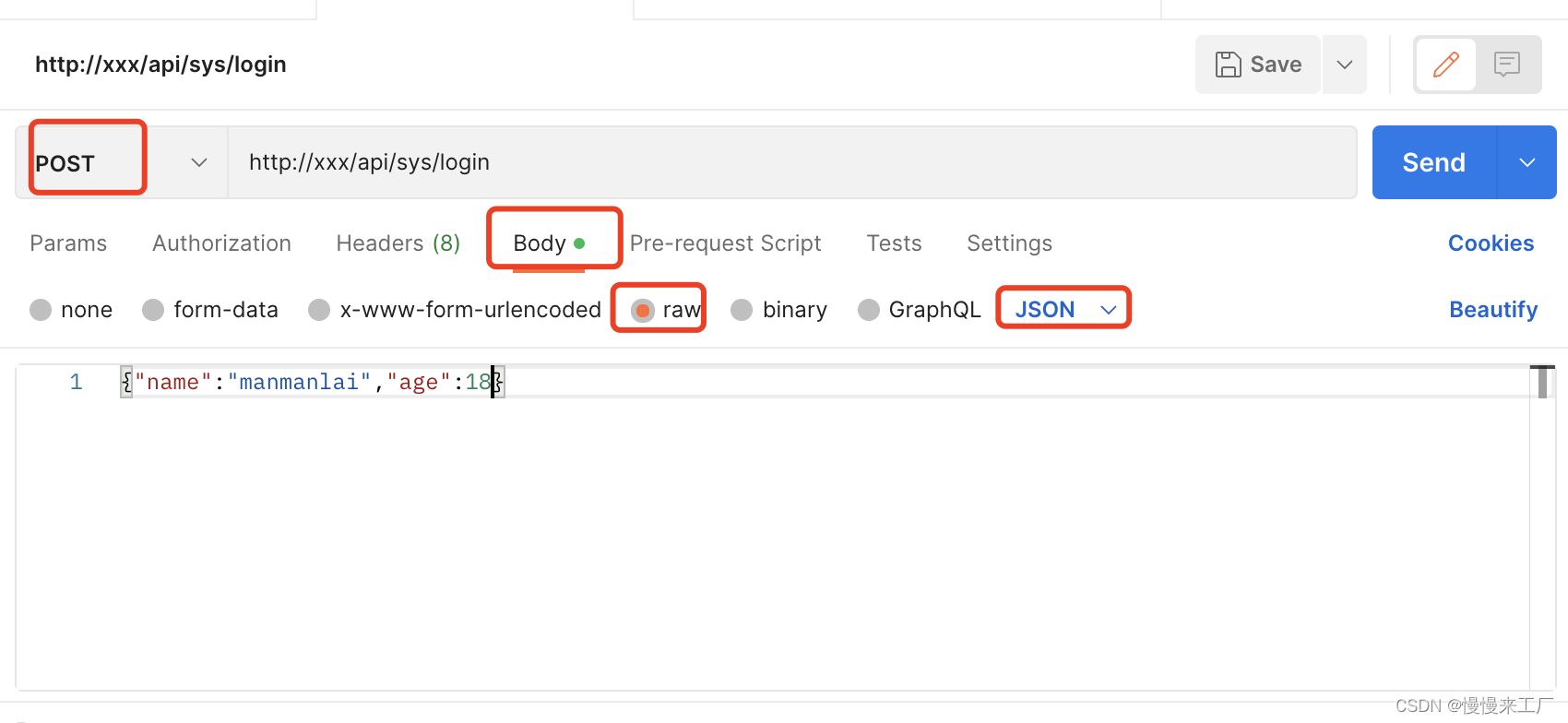
4.2.3 application/json(序列化后的json字符串)

controller中接收参数
使用注解@RequestBody 加自定义对象接收json

移植FreeRTOS到STM32中)



)


)










