](https://img-blog.csdnimg.cn/21dd41dce63a4f2da07b9d879ad0120b.png#pic_center)
🌈个人主页: Aileen_0v0
🔥热门专栏: 华为鸿蒙系统学习|计算机网络|数据结构与算法|MySQL|
💫个人格言:“没有罗马,那就自己创造罗马~”
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击👉跳转到网站
文章目录
- `JAVA中的方法存在的意义`
- `定义方法的语法`
- `Example1:`
- `Example2:`
- `方法的传参`
- `求1-5的阶乘之和`
JAVA中的方法存在的意义
- 1.能够模块化的组织代码
- 2.做到代码被重复使用,一份代码可以在多位置使用
- 3.让代码更好理解更简单
- 4.直接调用现有方法,不必重复造轮子.
定义方法的语法
public class main {//方法定义//修饰符↓ 返回值类型↓ ↓方法名称([参数类型] 形参 ...){public static void main(String[] args) {//方法体代码;//[return 返回值];}
Example1:
| ①实现一个函数,检查一个年份是否为闰年 |
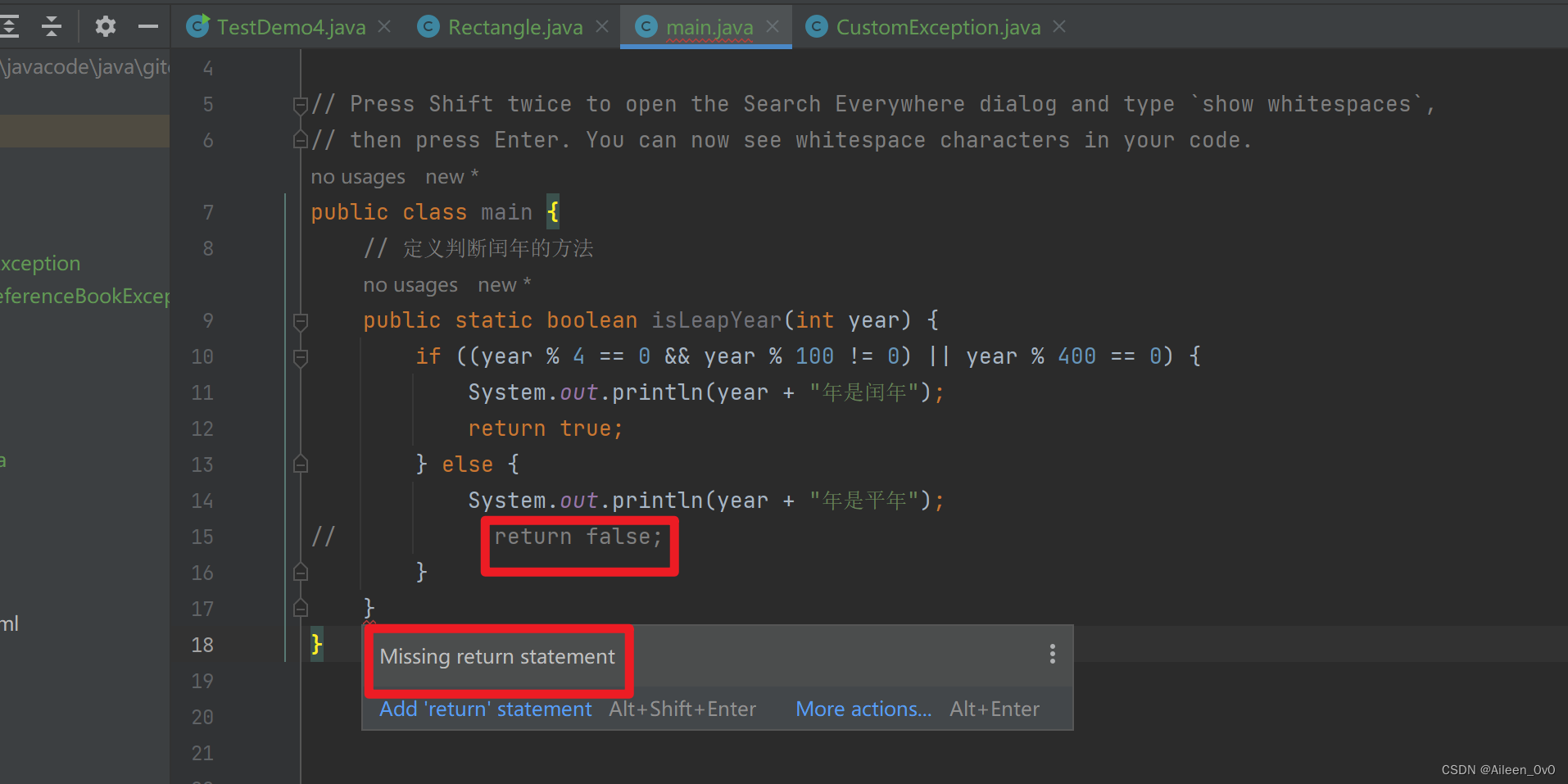
public class main {// 定义判断闰年的方法public static boolean isLeapYear(int year) {if ((year % 4 == 0 && year % 100 != 0) || year % 400 == 0) {System.out.println(year + "年是闰年");return true;} else {System.out.println(year + "年是平年");return false;}}
}

| 注意①定义的方法,必须有布尔返回类型返回值,不然会报错. |
Example2:
| ②实现一个两个整数相加的方法 |
public class main {//方法的定义public static int add(int x , int y){return x + y ;}
}
| 注意:方法可以有返回值也可以没返回值, 如果有返回值,返回值类型必须要与返回的实体类型一致; 如果没有返回值,必须写成void. |
public class Test {//无返回值public static void fun(int a,int b){System.out.println(a*b);}//有返回值public static int add(int a,int b){return a+b;}
}
| 注意: JAVA中方法必须写在类当中. 方法不能嵌套定义. 没有方法声明一说. |

方法的传参
-
- 匹配参数的个数
-
- 匹配参数类型
-
- 匹配参数顺序
-
- 匹配返回值的类型
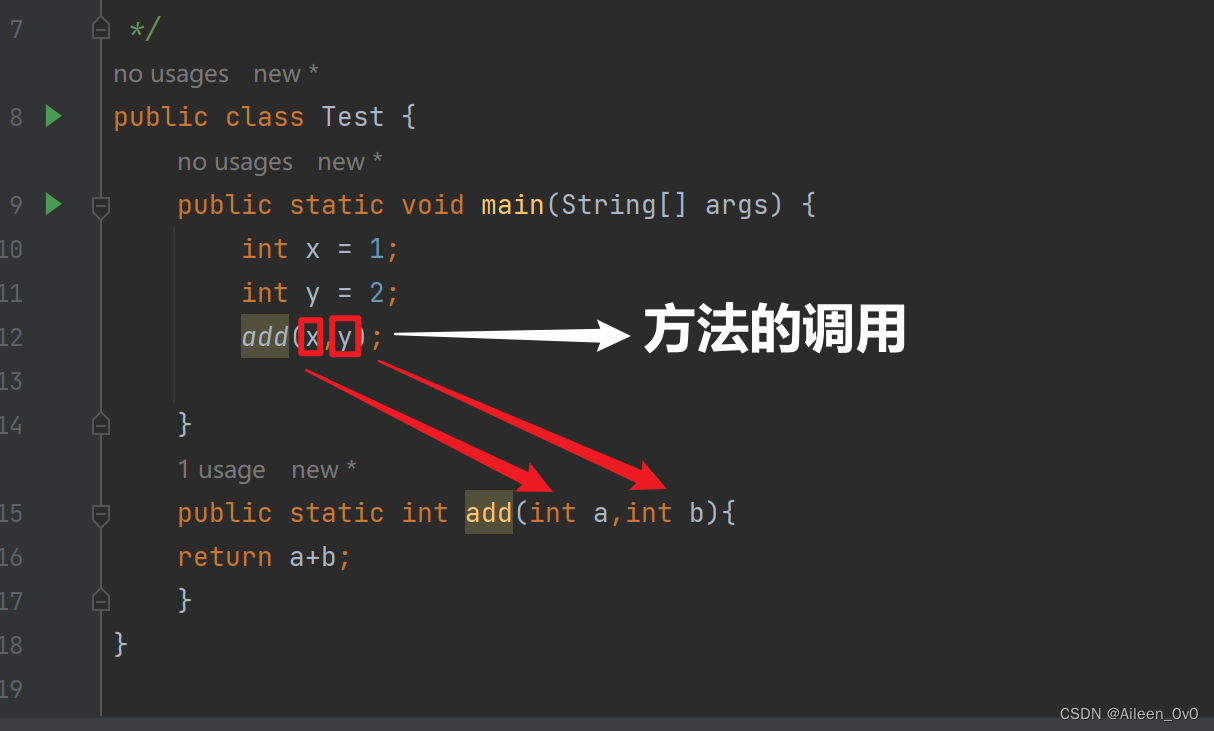
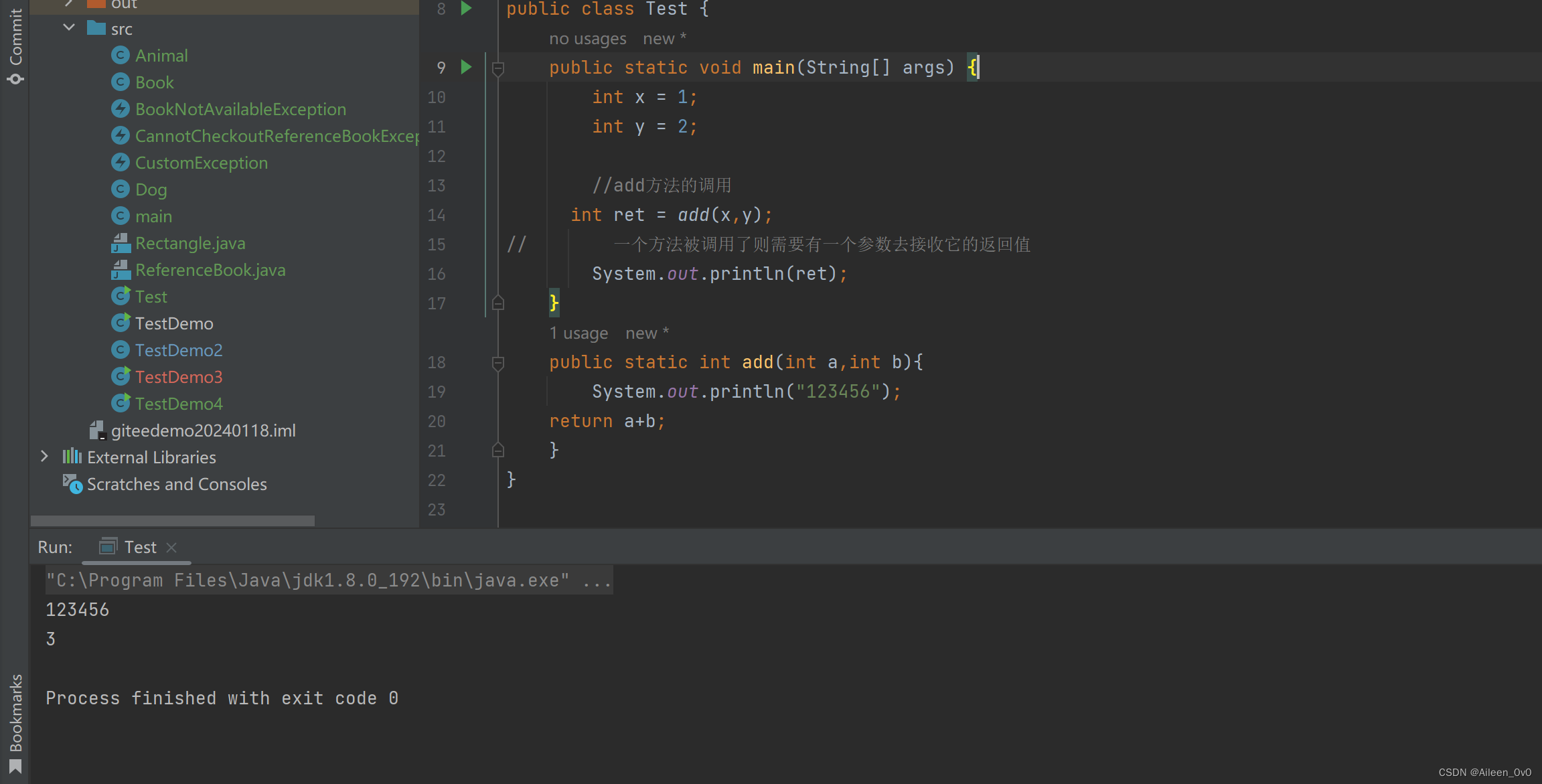
public class Test {public static void main(String[] args) {int x = 1;int y = 2;//add方法的调用int ret = add(x,y);
// 一个方法被调用了则需要有一个参数去接收它的返回值System.out.println(ret);}public static int add(int a,int b){System.out.println("123456");return a+b;}
}

一旦遇到return 或者 方法执行结束 , 就会把当前方法的栈帧从栈上进行销毁.
求1-5的阶乘之和
public class Test {//求某个数的阶乘public static int fac(int n){int ret = 1;for (int i = 1; i <= n ; i++ ){ret *= i;}return ret;}//求1-某个数的阶乘之和public static int fsum(int n){int sum = 0;for (int i = 1; i <= n ; i++){sum += fac(i);}return sum;}public static void main(String[] args) {int facsum = fsum(5);System.out.println(facsum);}
](https://img-blog.csdnimg.cn/0ee6c4ec414740b0a0404c5161cdadc7.gif#pic_center)
](https://img-blog.csdnimg.cn/cc002cbd5c414c5393e19c5e0a0dbf20.gif#pic_center#pic_center)




)
)













