目录
- 前言
- 以全屏模式打开
- 禁止弹出无法更新的提示窗
- 禁止翻译网页
- Chrome设置禁止翻译网页
- 可能1
- 可能2
- 可能3
- 网页添加指令禁止Chrome翻译网页
- 禁用脚本气泡
- 浏览器解决办法
- html解决办法
- 方法1:鼠标滑过超链接时,使状态栏不出现超链接
- 方法2:
- 方法3:
- 方法4
- 参考
前言
- win10
- Google Chrome
以全屏模式打开
cmd> "C:\Program Files\Google\Chrome\Application\chrome.exe" --kiosk http://www.baidu.com
或者
cmd> "C:\Program Files\Google\Chrome\Application\chrome.exe" --kiosk c:\doc\index.html
禁止弹出无法更新的提示窗
添加参数:--disable-background-networking
禁止翻译网页
Chrome设置禁止翻译网页
版本之间有差异,举几个例子
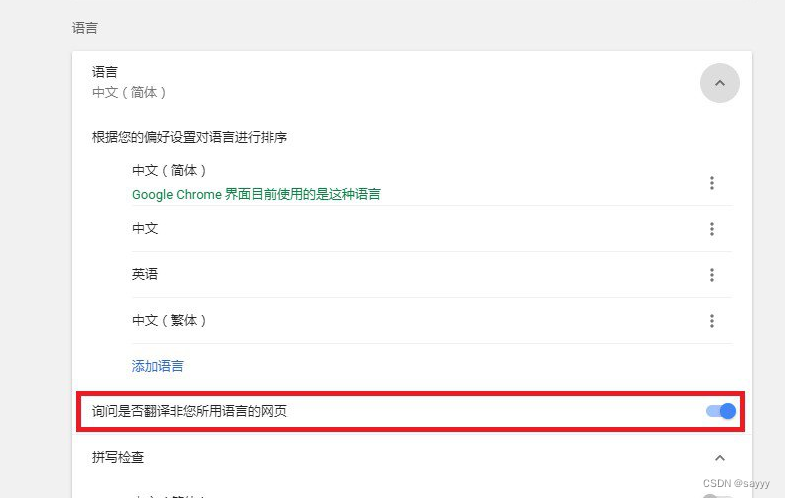
可能1
在选项页面打开高级设置,才能看到语言选项。
将“询问是否翻译非您所用语言的页面”选项禁用。

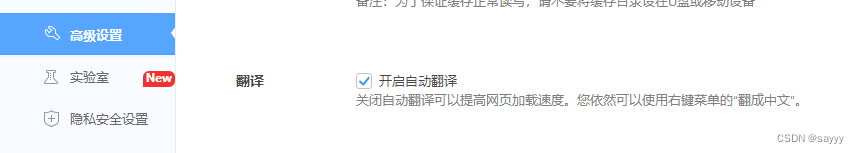
可能2

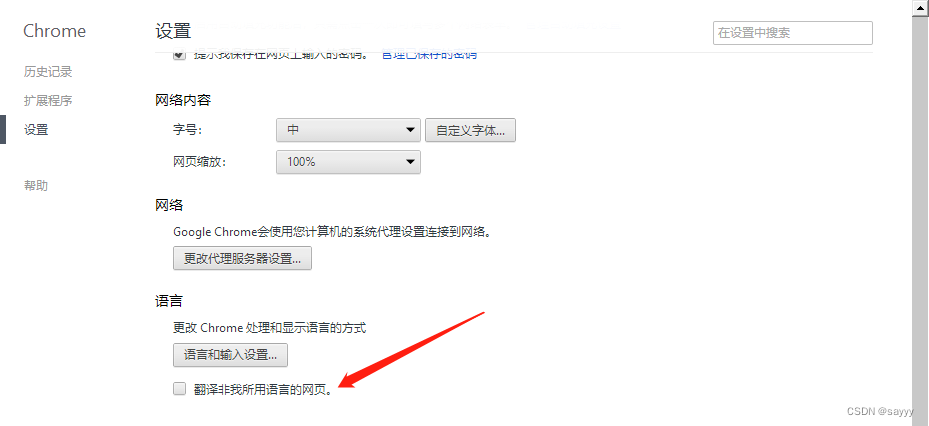
可能3

网页添加指令禁止Chrome翻译网页
在 HTML DOM 的 head 部分添加如下执行:
<meta name="google" content="notranslate" />
禁用脚本气泡
浏览器解决办法
https://blog.csdn.net/wide288/article/details/24262883
未实验成功
html解决办法
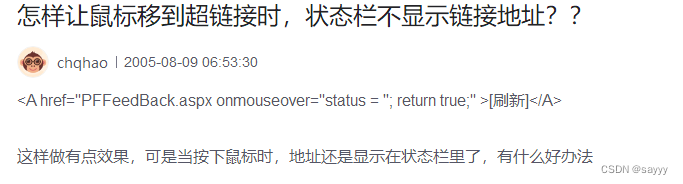
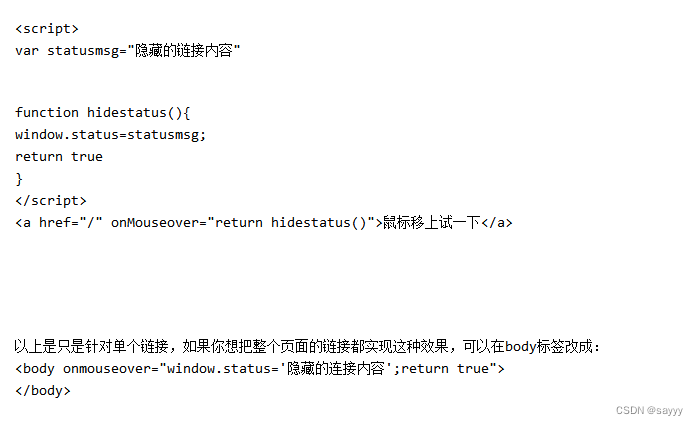
方法1:鼠标滑过超链接时,使状态栏不出现超链接
https://www.cnblogs.com/lovening/archive/2010/07/13/1776324.html
方法2:
https://bbs.csdn.net/topics/70509894
帖子有点儿老,不知道好不好用,未验证


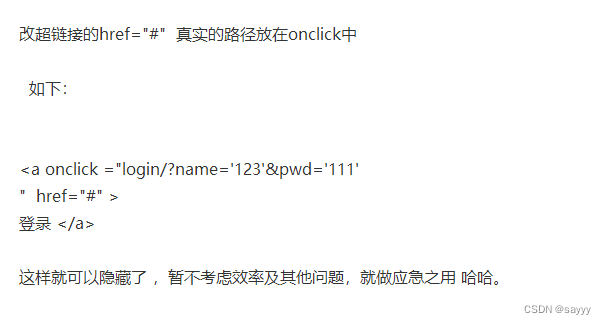
方法3:

方法4

参考
https://blog.csdn.net/technologyleader/article/details/108282672
https://blog.csdn.net/qq_38992048/article/details/129068177
https://blog.csdn.net/bigcarp/article/details/121142873
https://blog.csdn.net/omaidb/article/details/126684767
https://blog.csdn.net/weixin_46192930/article/details/105968784
https://blog.csdn.net/qq_41587516/article/details/112547200
https://blog.csdn.net/weixin_45445406/article/details/122715326
https://blog.csdn.net/liuqiao1123/article/details/20135283
https://blog.csdn.net/chjj0904/article/details/78689189
https://blog.csdn.net/suny2020/article/details/102837895









)








?应用场景是什么?)
