文章目录
- 1. 生成普通的标签
- 2. 生成 div+类名
- 3. 生成指定标签+类名/id 值
- 4. 生成带有子元素的标签
- 5. 生成内部文本
- 6. 一次可以生成多个标签
- 7. 生成带有指定属性 的元素
- 8. 生成相邻兄弟元素
1. 生成普通的标签
本质使用的就是元素选择器,例如 div p a 标签等等。
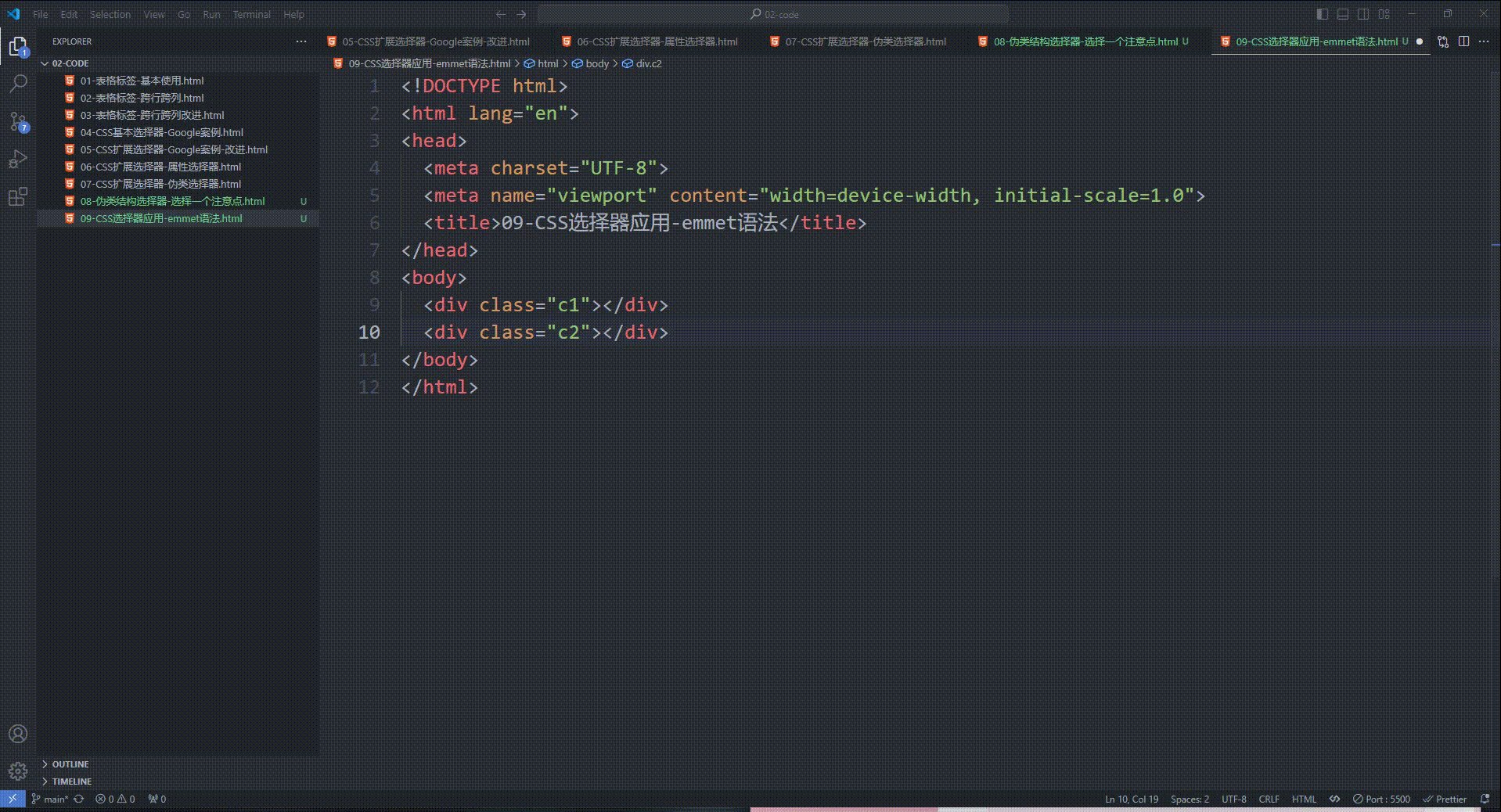
2. 生成 div+类名
本质就是使用类选择器。
例如.c1 .c2。

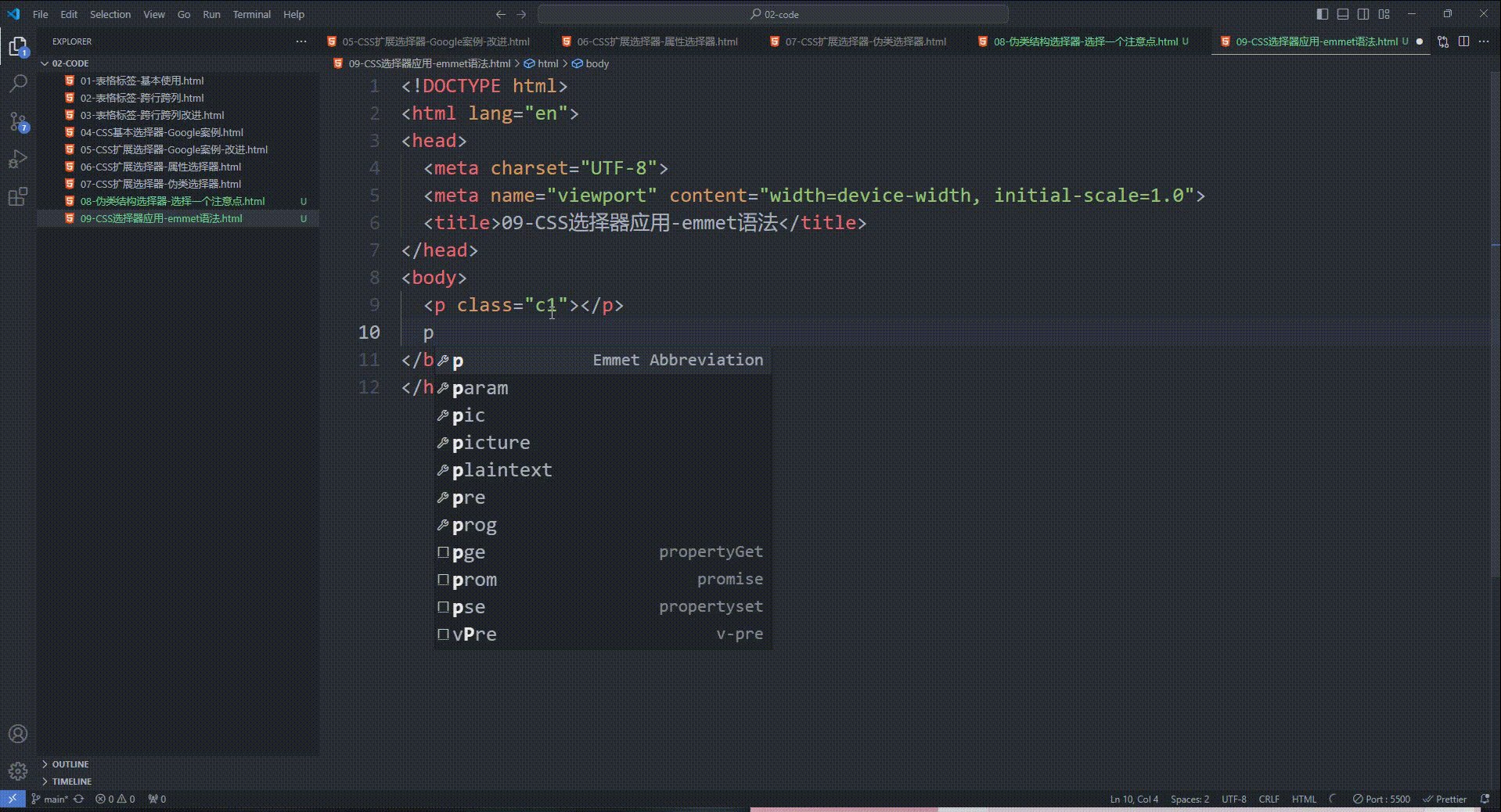
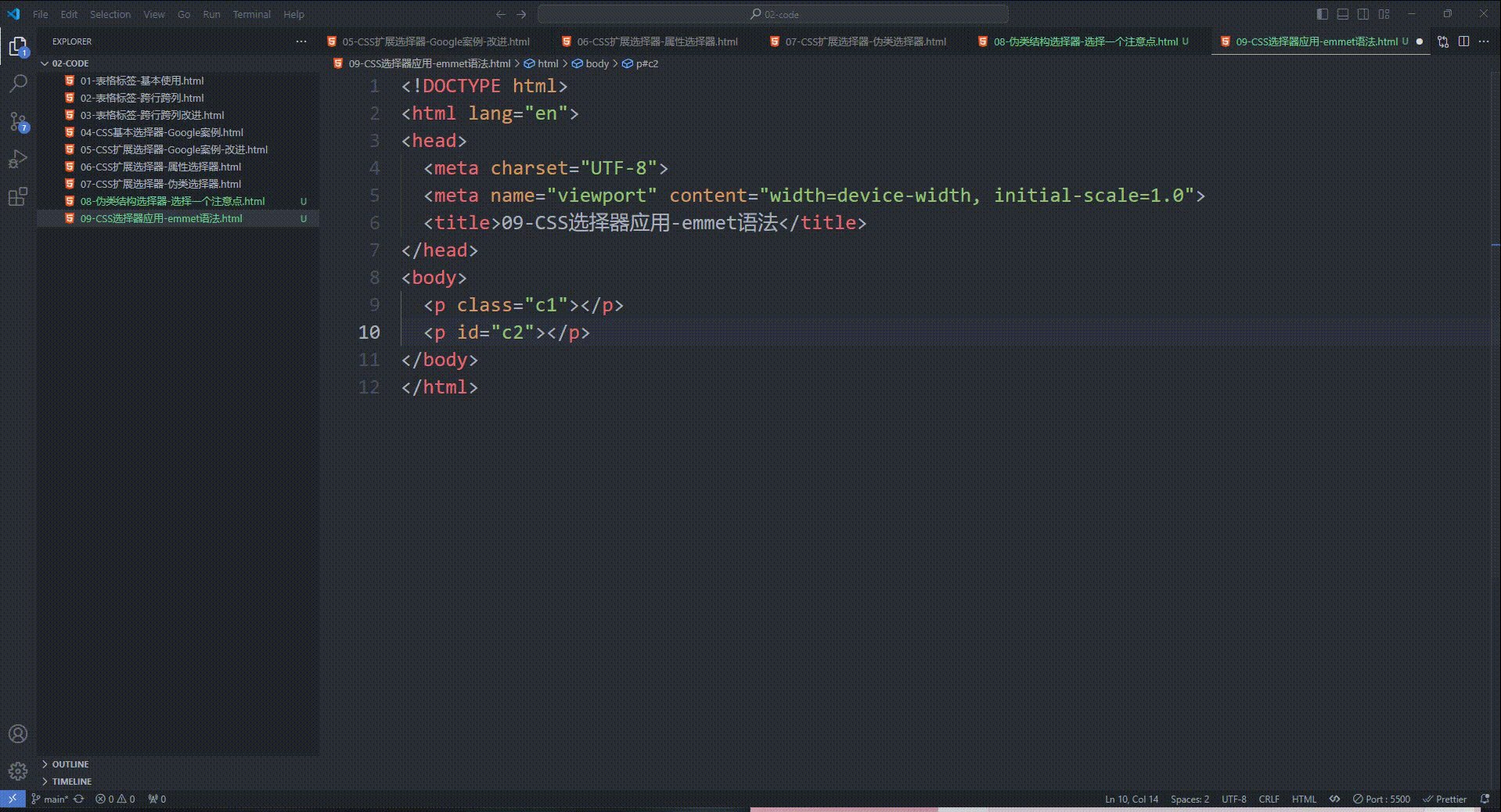
3. 生成指定标签+类名/id 值
本质使用的是交集选择器。
例如 p.c1 p#c2。

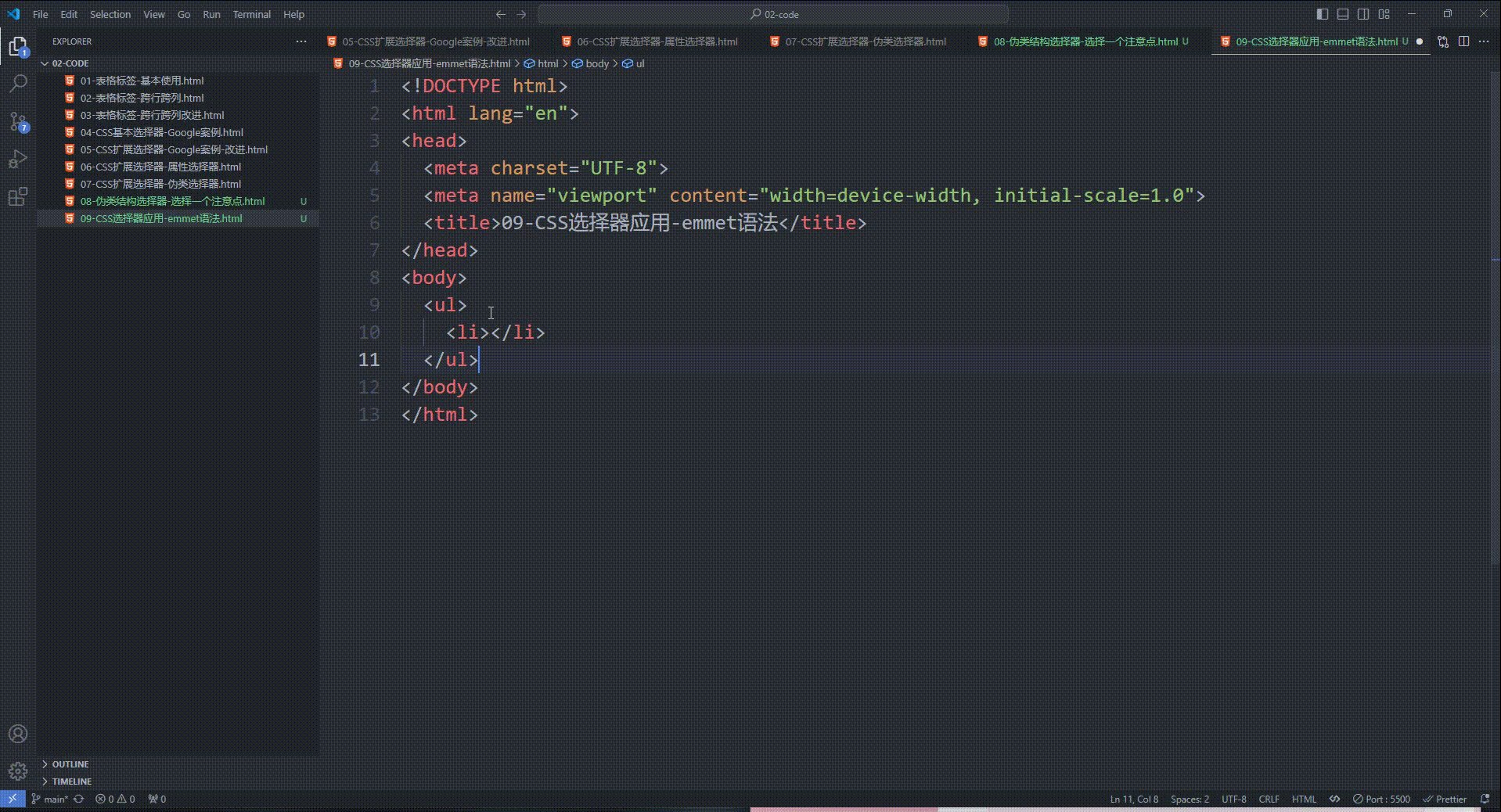
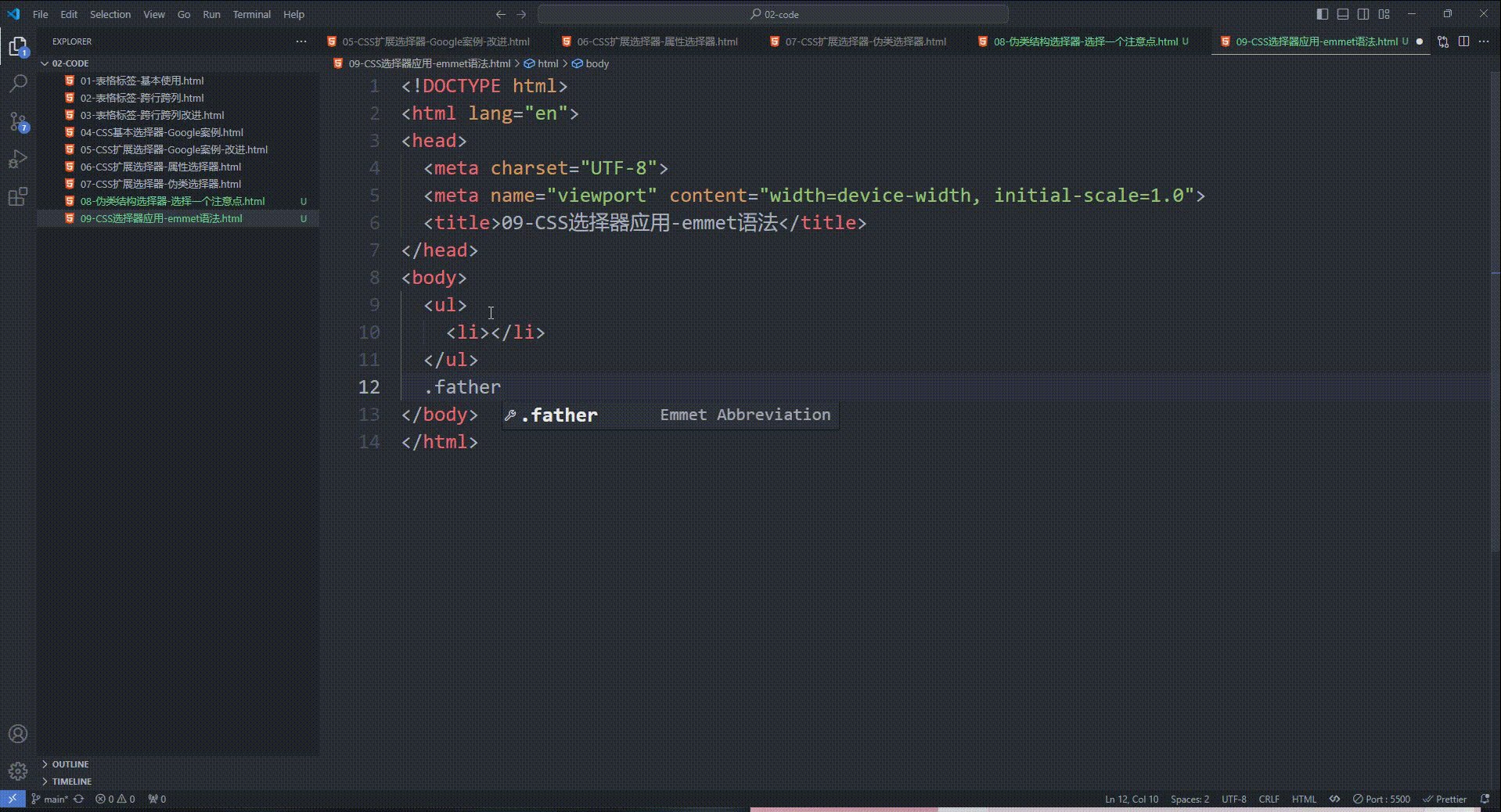
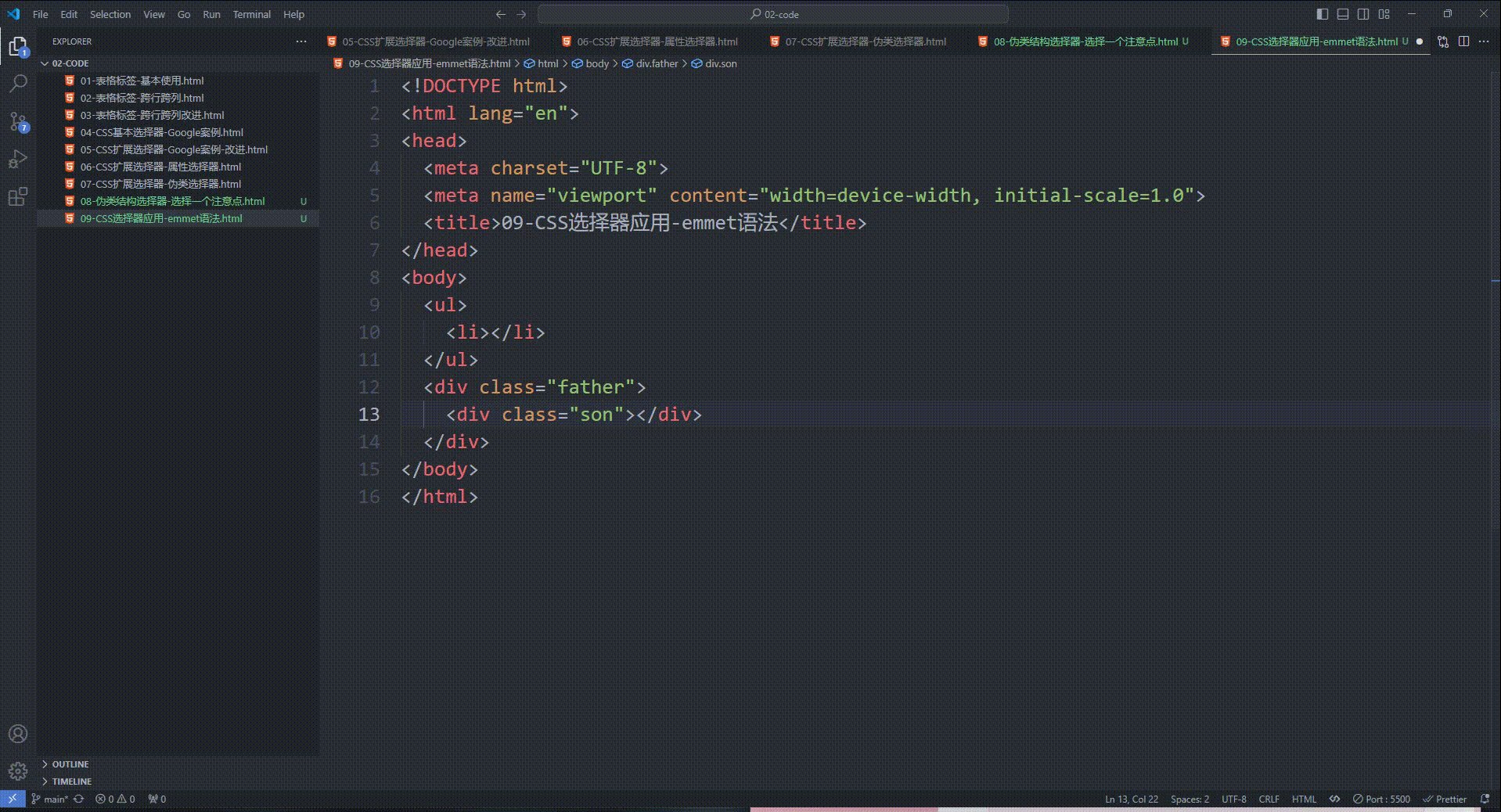
4. 生成带有子元素的标签
本质使用的是子代选择器。
例如 ul>li,.father>.son。

5. 生成内部文本
例如 div{我是 div 的内容}。

6. 一次可以生成多个标签
例如 ul>li*4,ul>li{第$个内容}*4。

7. 生成带有指定属性 的元素
本质使用的就是属性选择器。
例如 input[type=radio]。
8. 生成相邻兄弟元素
本质就是使用相邻兄弟选择器。
例如 div+p。











 -List接口详解)



:2024.03.10-2024.03.15)

)

