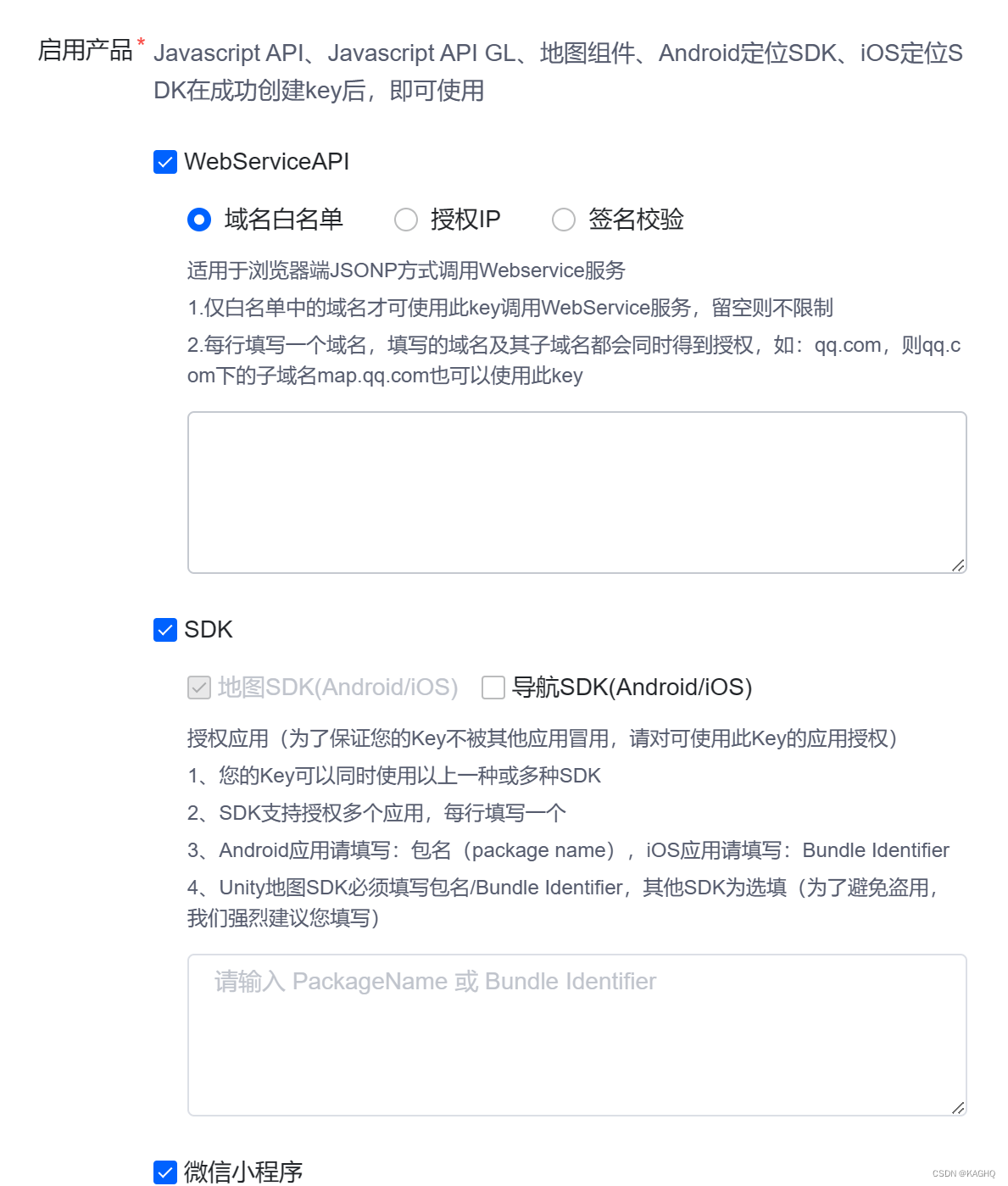
微信小程序后台首页开发设置
相关文档
腾讯后台

微信小程序接入JDK
JDK腾讯地图文档
腾讯路线规划文档
核心代码
<map id="myMap" ref="myMap" style="width: 100%; height: calc(100vh - 80px)":latitude="latitude" :scale="scale" :longitude="longitude" @markertap="clickmarkertapfun":polyline="polyline" :markers="covers" :circles="circles"></map>///找到引入高德地图的地方替换JDK 替换key值
import amapFile from "../pluginsMap/qqmap-wx-jssdk1.2/qqmap-wx-jssdk.min.js";
// 更换腾讯地图
var myAmapFun = new amapFile({key: "腾讯地图key",
});data() {return {detail: {},scale: 15, //地图缩放级别latitude: -1,longitude: -1,covers: [], //地图锚点coversList: [], //备用的锚点数据polyline: [], //路线规划容器circles: [],storeInfo: "",};},
//点击当前点位
clickmarkertapfun(e) {let id = e.detail.markerId;if (id <= 0) {return;}let storeInfo = this.coversList[id - 1];console.log(storeInfo);this.detail = {id: storeInfo.id,latitude: storeInfo.latitude,longitude: storeInfo.longitude,};console.log(this.detail);this.storeId = storeInfo.id;this.getMerchantBottomInfo();//起点let local = uni.getStorageSync(keys.mylocalhost);console.log("local >>", local);if (!local) return;uni.showLoading({title: "路线规划中",});myAmapFun.direction({mode: 'bicycling',from: {longitude: local.longitude,latitude: local.latitude},to: {longitude: this.detail.longitude,latitude: this.detail.latitude},success: function (res) {var ret = res;var coors = ret.result.routes[0].polyline, pl = [];//坐标解压(返回的点串坐标,通过前向差分进行压缩)var kr = 1000000;for (var i = 2; i < coors.length; i++) {coors[i] = Number(coors[i - 2]) + Number(coors[i]) / kr;}//将解压后的坐标放入点串数组pl中for (var i = 0; i < coors.length; i += 2) {pl.push({ latitude: coors[i], longitude: coors[i + 1] })}// console.log(pl, '你好')that.polyline = [{points: pl,color: "#0091ff",width: 6,},];uni.hideLoading();},});},