本文章属于学习笔记,在https://www.freecodecamp.org/chinese/learn/2022/responsive-web-design/中练习
1、使用 padding 简写属性来增加两个元素之间的空间到。
.canvas {}
.frame {
padding:50px;
}
2、overflow 设置为 hidden - 将画布更改回其原始尺寸。overflow:hidden;
3、将 margin 设置为 auto 使 .two 元素居中.margin:auto;设置四个边距,可以有1~4个参数:上边距、水平边距(左右)、下边距。
4、使边缘变得模糊,不那么锐利,使用 filter 属性在 .canvas 元素中使其 blur 为 2px。:
添加一个 3px blur 规则的示例:
p {filter: blur(3px);
}
5、通过box-shadow :0 0 3px 3px #efb762 来增加区域并柔化 类 的边缘。
6、使用 border-radius 属性元素的每个角变得圆 XX。border-radius:9px;
将其左上角和右下角半径设置为 8px,然后将右上角和左下角半径设置为 10px。border-radius:8px 10px;
border-radius 属性最多接受四个值来使左上角、右上角、右下角和左下角变为圆角。
7、transform 属性:
transform :rotate()属性将其旋转角度。例如逆时针旋转0.6度。transform:rotate(-0.6deg);
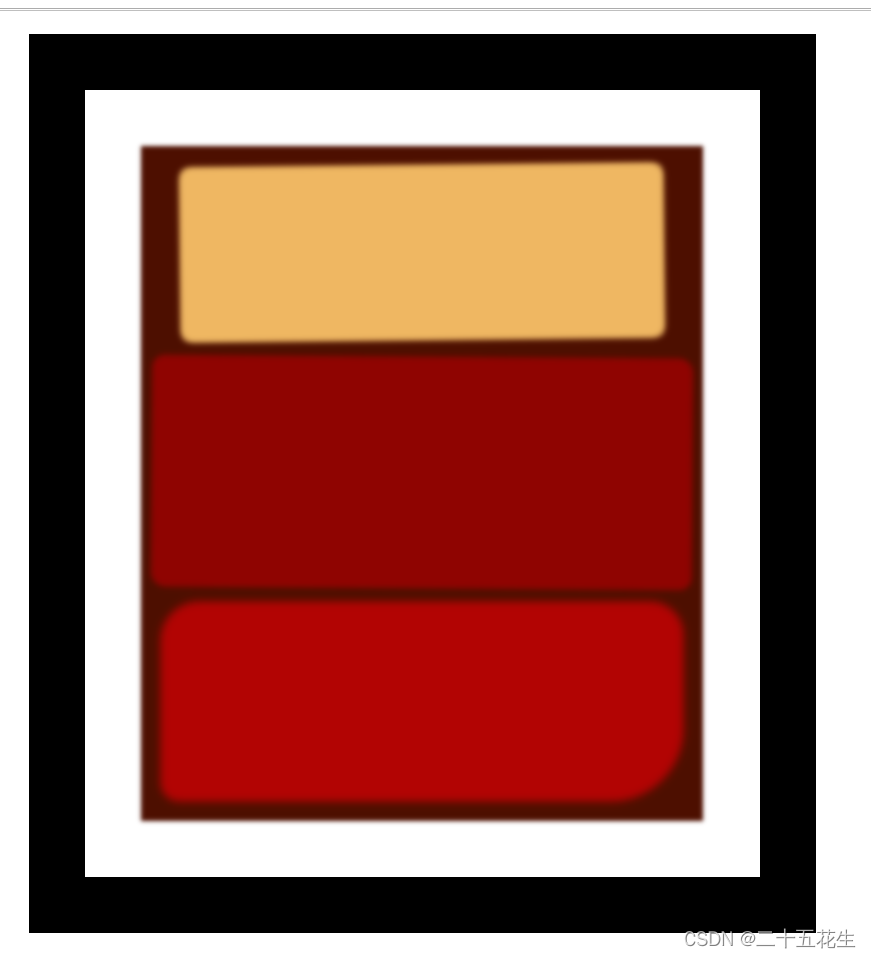
styles.css.canvas {width: 500px;height: 600px;background-color: #4d0f00;overflow: hidden;filter: blur(2px);
}.frame {border: 50px solid black;width: 500px;padding: 50px;margin: 20px auto;
}.one {width: 425px;height: 150px;background-color: #efb762;margin: 20px auto;box-shadow: 0 0 3px 3px #efb762;border-radius: 9px;transform: rotate(-0.6deg);
}.two {width: 475px;height: 200px;background-color: #8f0401;margin: 0 auto 20px;box-shadow: 0 0 3px 3px #8f0401;border-radius: 8px 10px;transform: rotate(0.4deg);
}.one, .two {filter: blur(1px);
}.three {width: 91%;height: 28%;background-color: #b20403;margin: auto;filter: blur(2px);box-shadow: 0 0 5px 5px #b20403;border-radius: 30px 25px 60px 12px;}
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>Rothko Painting</title><link href="./styles.css" rel="stylesheet"></head><body><div class="frame"><div class="canvas"><div class="one"></div><div class="two"></div><div class="three"></div></div></div></body>
</html>

)



-音频焦点2)

)


)









)