2.2.1 基础标签
1. 段落标签<p>
段落标签<p>和</p>用于形成一个新的段落,段落与段落之间默认为空一行进行分割。

2. 标题标签<h1>-<h6>
HTML5使用<hn>和</hn>来标记文本中的标题,其中n需要替换为数字,从1至6共有6级。<h1>标签所标记的字体最大,标签使用的数字越大则字体越小,直至<h6>标签所标记的字体最小。标题标签的默认状态为左对齐显示的黑体字。标题标签中的字母h来源于英文单词heading(标题)的首字母。
3. 水平线标签<hr>
水平线标签<hr>用于在网页上画一条水平线,从而在视觉上将文本分段。<hr>标签没有结束标签,可以单独使用,默认情况下是一条宽度为1像素的黑色水平线。标签中的元素名称hr来源于英文单词horizontal rule(水平线)的首字母简写。
4. 换行标签<br>
换行标签<br>用于在当前位置产生一个换行,相当于一次回车键所产生的效果。该标签单独使用,无结束标签。建议使用该标签代替回车键,因为回车键所产生的多个连续换行会被浏览器自动省略。<br>标签每次只能换一行,如需多次换行,必须写多个<br>标签。

2.2.2 文本格式标签
1. 斜体字标签<i>
斜体字标签<i>用于将其首尾标签之间的文本内容显示为斜体字型效果。

2. 粗体字标签<b>和<strong>
粗体字标签<b>和<strong>均可以将其首尾标签之间的文本内容显示为粗体字型效果。区别在于使用<strong>标签的文本内容被认为是重要的内容。

3. 上标标签<sup>和下标标签<sub>
标签<sup>和</sup>标记的文本内容将显示为上标的样式,例如数字上X的平方可以写成X2;标签<sub>和</sub>标记的文本内容将显示为下标的样式,例如二氧化碳的化学方程式可以写成CO2。

4. 修订标签<del>和<ins>
修订标签有<del>和<ins>两种,分别用于为文本内容添加删除线和下划线。删除线标签<del>可将其首尾标签之间的文字上显示一条水平贯穿线,该标签一般用于定义被删除的文本内容,标签中的元素名称del来源于英文单词delete(删除)。
下划线标签<ins>用于将其首尾标签之间的文字加上下划线效果,标签中的元素名称来源于英文单词()。由于<ins>标签的下划线效果容易和网页上的超链接效果混淆,往往需要和<del>标签配合使用。
HTML4.01版本中另有删除线标签<strike>和下划线标签<u>显示同样的效果,在HTML5中均已不再被支持,建议使用<del>和<ins>代替旧版标签用于表示修订文本。

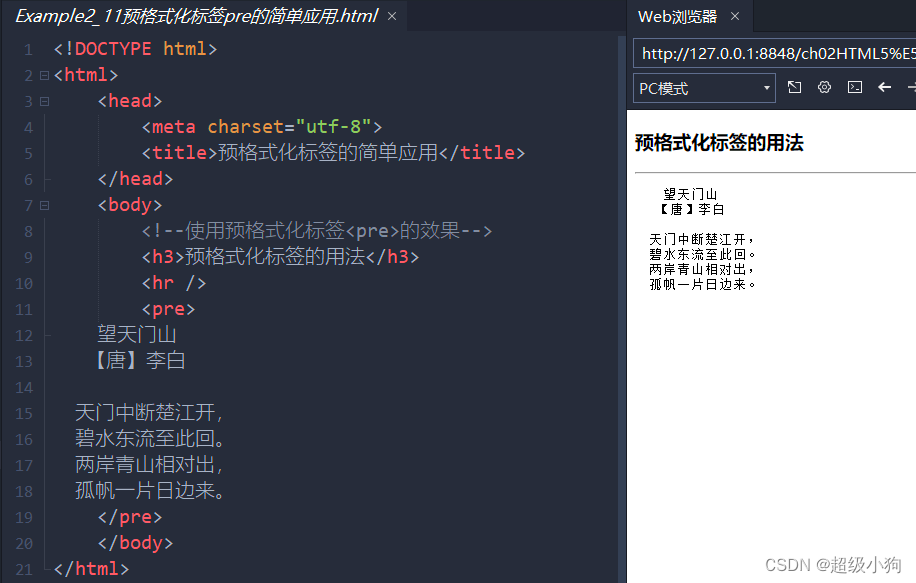
5. 预格式化标签<pre>
预格式化标签<pre>和</pre>可以将所标记的文本内容在显示时保留换行与空格的排版效果。在没有使用该标签的普通情况下,浏览器将把多次回车键形成的换行默认为一次换行,并且把多次空格键形成的连续空格默认为单个空格,在段落开头的连续空格甚至会被忽略。当需要多次使用<br>和nbsp;符号分别进行换行和空格时,可以考虑使用此标签提高效率。
2.2.3 列表标签
1. 有序列表标签<ol>
有序列表标签<ol>和</ol>用于定义带有编号的有序列表,需要和列表项目标签<li>配合使用。列表项目标签<li>需标记在每个表项的开头,默认为缩进显示效果。标签中的元素名称ol来源于英文单词ordered list(有序列表)的首字母简写。
有序列表的基本格式如下:
<ol>
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
.......
</ol>
有序列表标签<ol>默认的起始数值为1,可使用start属性重新定义编号起始值,格式为:<ol start=”n”>。其中n需要替换成指定的编号数值,例如需要从3开始编号,则写成:<ol start=”3”>。
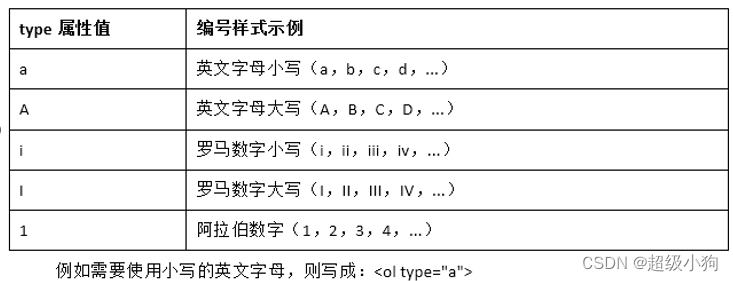
有序列表标签<ol>默认的编号样式为标准阿拉伯数字(1,2,3,4,...),如需使用其他编号样式,可使用type属性进行声明,格式为<ol type=”类型值”>。 

2. 无序列表标签<ul>
无序列表标签<ul>和</ul>用于定义不带编号的无序列表,标签中的元素名称ul来源于英文单词unordered list(无序列表)的首字母简写。该标签也需要和列表项目标签<li>配合使用。列表项目标签<li>需标记在每个表项的开头,默认为缩进显示效果。
无序列表的基本格式如下:
<ul>
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
.......
</ul>
无序列表标签<ul>默认的编号样式为实心圆形,嵌套在其他列表中的二级列表编号样式默认为空心圆形。如需自定义编号样式,可使用type属性进行声明,格式为<ul type=”类型值”>。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>无序列表标签的应用</title></head><body><h3>无序列表标签的基本应用</h3><ul><li>第一条</li><li>第二条</li><li>第三条</li><li>第四条</li></ul><hr><h3>无序列表标签的type属性设置</h3><ul type="square"><li>第一条</li><li>第二条</li><li>第三条</li><li>第四条</li></ul><hr><h3>无序列表标签嵌套显示效果</h3><ul><li>第一条</li><li>第二条<ul><li>第一条</li><li>第二条</li><li>第三条</li><li>第四条</li></ul></li><li>第三条</li><li>第四条</li></ul></body>
</html>

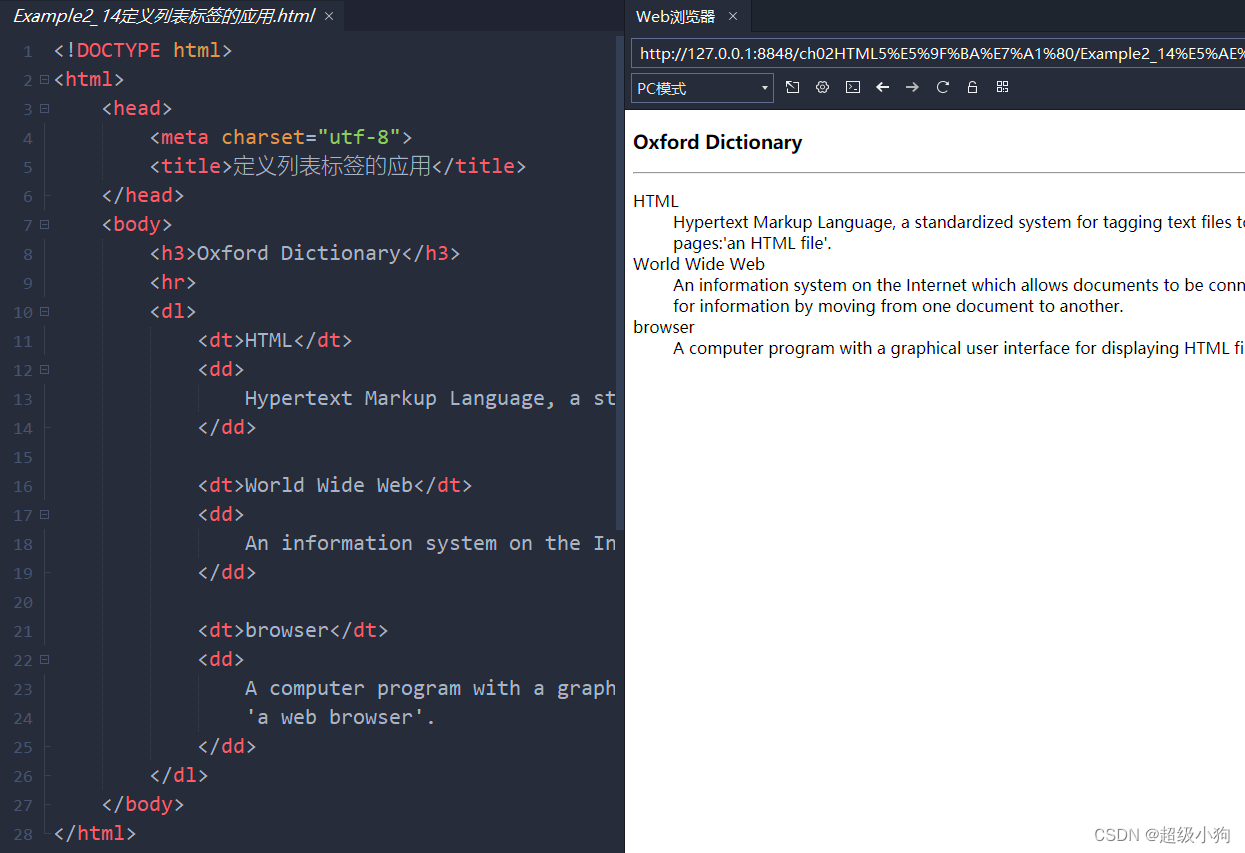
3. 定义列表标签<dl>
定义列表标签<dl>和</dl>是用于进行词条定义的特殊列表,每条表项需要结合词条标签<dt>和定义标签<dd>一起使用。词条标签<dt>需要标记在每个词条的开头。定义标签<dd>则需要标记在每个定义部分的开头,默认为全文缩进显示。标签中的元素名称dl来源于英文单词definition list(定义列表)的首字母简写。
定义列表的基本格式如下:
<dl>
<dt>第一个词条
<dd>第一个词条的定义
<dt>第二个词条
<dd>第二个词条的定义
.......
</dl>

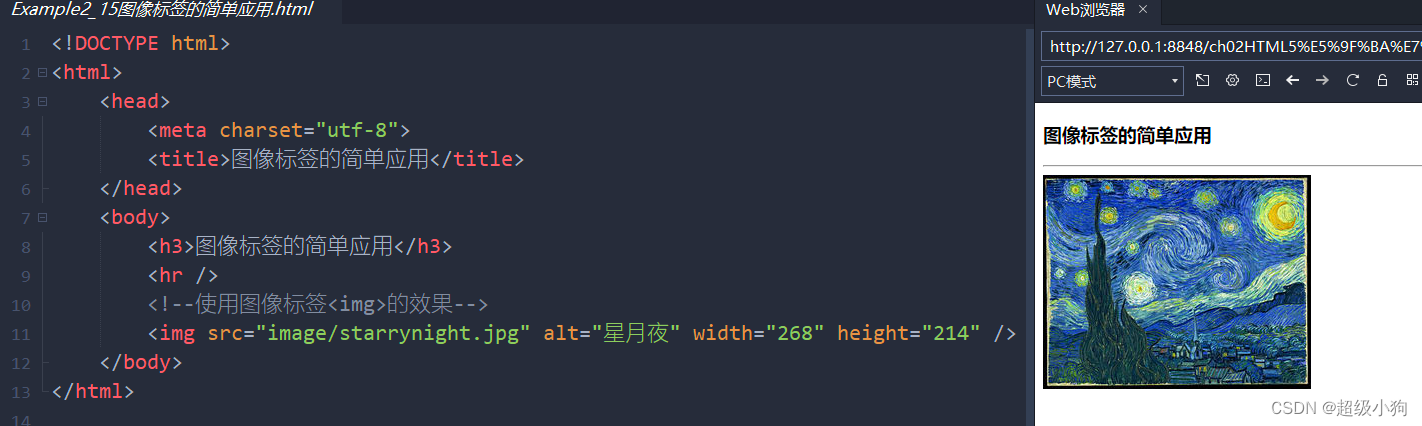
2.2.4 图像标签
图像标签<img>用于在网页中嵌入图片,该标签无需结束标签,可单独使用。标签中的元素名称img来源于英文单词image(图像)。
<img>标签有两个常用属性:src属性和alt属性。src属性是英文单词source(来源)的简写,用于指明图像的存储路径,通常是URL形式。alt属性是英文单词alternative(替代的、备选的)的简写,用于无法找到图像时显示替代文本,该属性可省略不写。
其基本格式如下:
<img src="图像文件URL" />
其中图像文件URL替换为图片存储的路径,例如图片文件为starrynight.jpg,并存放于本地的images文件夹中,则可以写成:
<img src="http://localhost/images/starrynight.jpg" />
如果图片和该网页文件在同一个目录中,则可以直接写图片名称即可。
<img src="starrynight.jpg" />

2.2.5 超链接标签
超链接标签<a>用于在网页中标记文本或图像从而形成超链接,用户点击后将跳转另一个指定的页面,从而实现浏览空间的跨越。标签中的元素名称a来源于英文单词anchor(锚)的首字母简写,因此超链接按照标准叫法又称为锚链接。
超链接可以用于指向其他任何位置,包括Internet上的其他网页、本地其他文档甚至当前页面中其他位置。适用于制作网页的导航菜单或列表,也可以用于发送邮件或下载文件等。默认状态下,未被访问的链接文本显示为带有下划线的蓝色字体,鼠标悬浮在上面会变成手形,点击访问后链接文本会变成带有下划线的紫色字体。
超链接标签有如下两个重要属性:
- href:目标内容的URL地址。
- target:目标内容的打开方式,其属性值如表所示。

1. 外部链接
其基本格式如下:
<a href=”URL地址”>链接文本或图片</a>
外部链接可包含文本内容或者图片内容。例如:
文本示例:
<a href=”https://www.baidu.com”>百度</a>图片示例:
<a href=”https://www.baidu.com”><img src=”logo.png” /></a>

2. 内部链接
超链接标签也可以通过点击跳转同一页面的指定区域,其语法格式如下:
<a href="#指定区域名">链接文本或图像</a>
这里的“指定区域名”可以自定义,但是同时目标区域也必须标记出对应
<a name="区域名">目标内容</a>

2.2.6 表格标签
表格标签由<table>和</table>定义,每个表格中包含若干行(由单元行标签<tr>和</tr>表示),每一行又被分为若干单元格(由单元格标签<td>和</td>表示)。
1. 表格标签<table>
表格标签<table>和</table>用于中定义一个完整的表格。
2. 表格行标签<tr>
表格行标签<tr>和</tr>用于定义表格中的一行。
3. 单元格标签<td>
单元格标签<td>和</td>用于定义表格行中的一个数据单元格,其中字母td为table data(表格数据)的简写。数据单元格中可以包含表单、文本、水平线、图片、列表、段落甚至新的表格等内容。默认状态下,单元格的内容为左对齐。
4. 表头标签<th>
表头标签<th>和</th>用于定义表格的第一行表头,默认为粗体字、居中对齐。
5. 表格标题标签<caption>
表格标题标签<caption>和</caption>可用于为表格添加标题,该标题默认为居中对齐并显示在表格的顶部。

2.2.7 框架标签
框架标签用于在网页的框架内定义子窗口。 由于框架标签对于网页的可用性有负面影响,在HTML5中不再支持HTML4.01中原有的框架标签<frame>和<frameset>。只保留了内联框架标签<iframe>。
该标签在HTML5中仅支持src属性,用于指定框架内部的网页来源。例如:
<iframe src="news.html"></iframe>

2.2.8 容器标签
1. <div>标签
标签<div>可将网页页面分割成不同的独立部分,通常用于定义文档中的区域或节。标签中的元素名div来源于英文单词division(区域)的简写。该标签是一个块级元素(block level element),浏览器会自动在<div>和</div>所标记的区域前后自动放置一个换行符。每个标签可有一个独立的id号。同样属于块级元素的还有段落标签<p>、表格标签<table>、标题标签<h1>-<h6>等。

2. <span>标签
标签<span>通常作为文本的容器,它没有特定的含义和样式,只有与CSS同时使用才可以为指定文本设置样式属性。该标签是一个内联元素(inline element),与块级元素相反,内联元素不会自动在前后自动放置换行符,因此内联元素会默认在同一行显示。





)
”变成“段落标记(硬回车)”)
函数读取文件相比,有何不同?)






(Sinc SwiGLU附代码和详细公式))
arm多种模式下得寄存器)

)


