最近的电力项目需要嵌入海康摄像头画面,之前没有做过类似的流媒体播放,所以有些懵;
海康开放平台的webAPI,有插件还是无插件,都不适合自研web系统的嵌入,所以需要自己进行解流;
首先,介绍一下相关流的知识:
常见的摄像头都支持rtsp取流,可浏览器不支持直接使用video标签播放rtsp流,所以需要转换。
每个厂商的rtsp取流格式不一样,可以自行去官网查看;
我们使用webrtc-streamer进行取流,什么是webrtc-streamer?
webrtc-streamer是一个使用简单机制通过 WebRTC 流式传输视频捕获设备和 RTSP 源的项目,它内置了一个小型的 HTTP server 来对 WebRTC需要的相关接口提供支持。
下载地址:https://github.com/mpromonet/webrtc-streamer
选取自己电脑对应的版本;
实现步骤
下载解压

启动webrtc-streamer.exe文件
访问127.0.0.1:8000 就可以在浏览器看到桌面监控画面

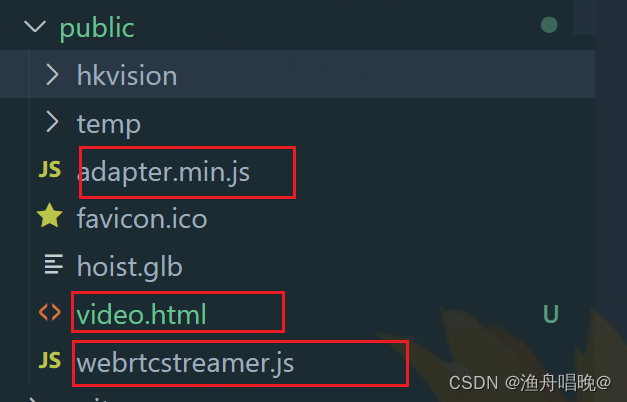
将下载包html文件夹下webrtcstreamer.js文件和html/libs文件夹下adapter.min.js文件复制到VUE项目public目录下 (我尝试在index.html中引入这俩个文件,在vue代码中直接使用,但出现白屏,没有画面,所以在public文件下建立一个静态页面,直接访问本地资源)

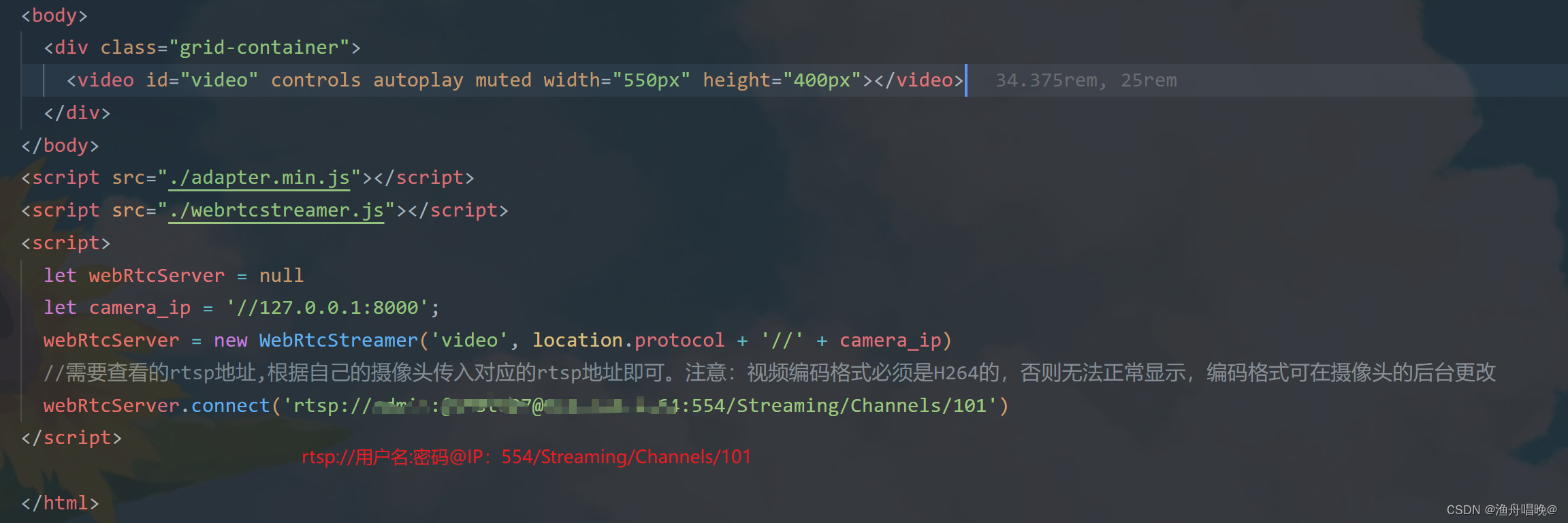
代码实现

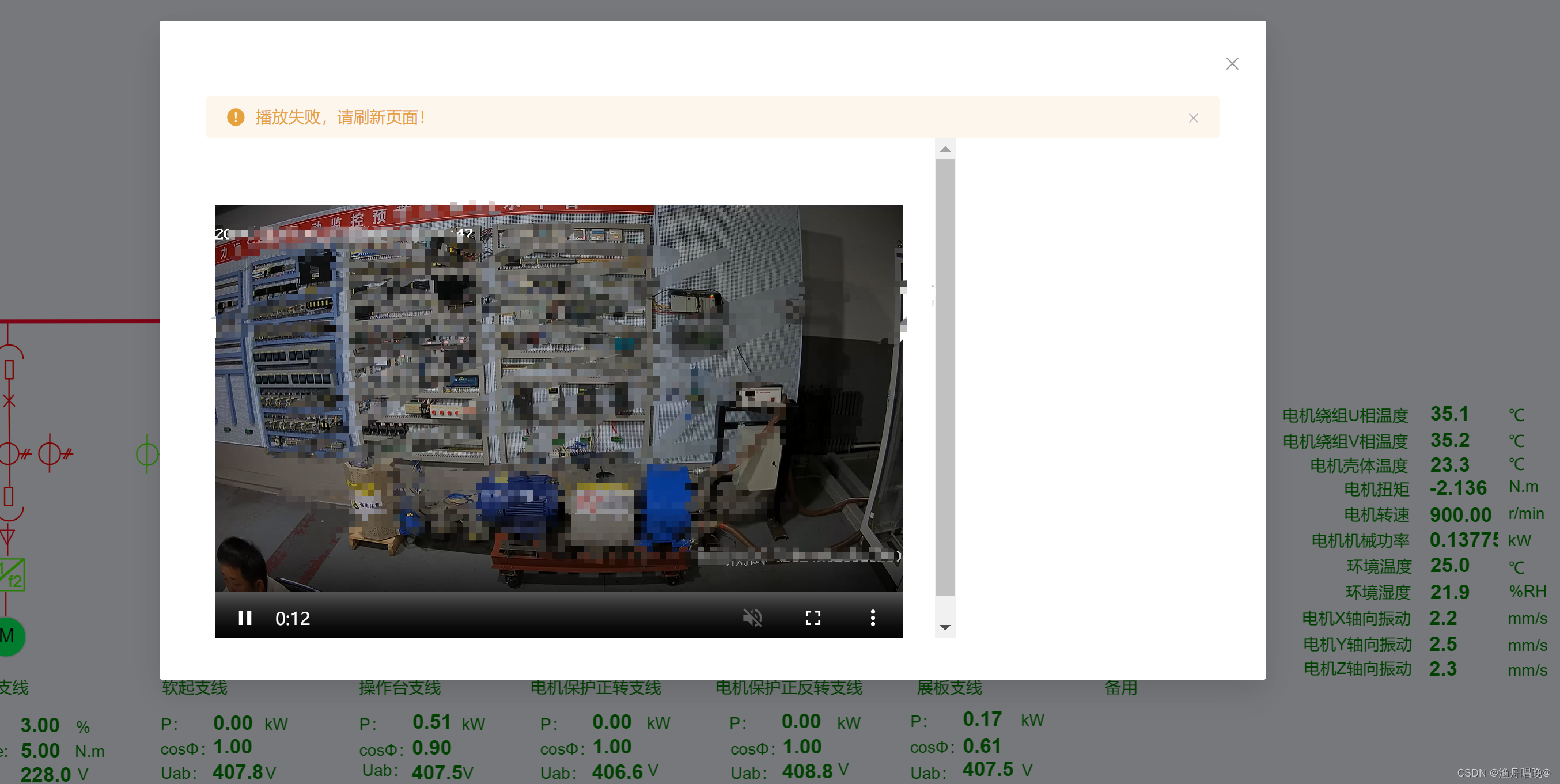
最终实现效果

图片加了马赛克;




)







)
)




)
