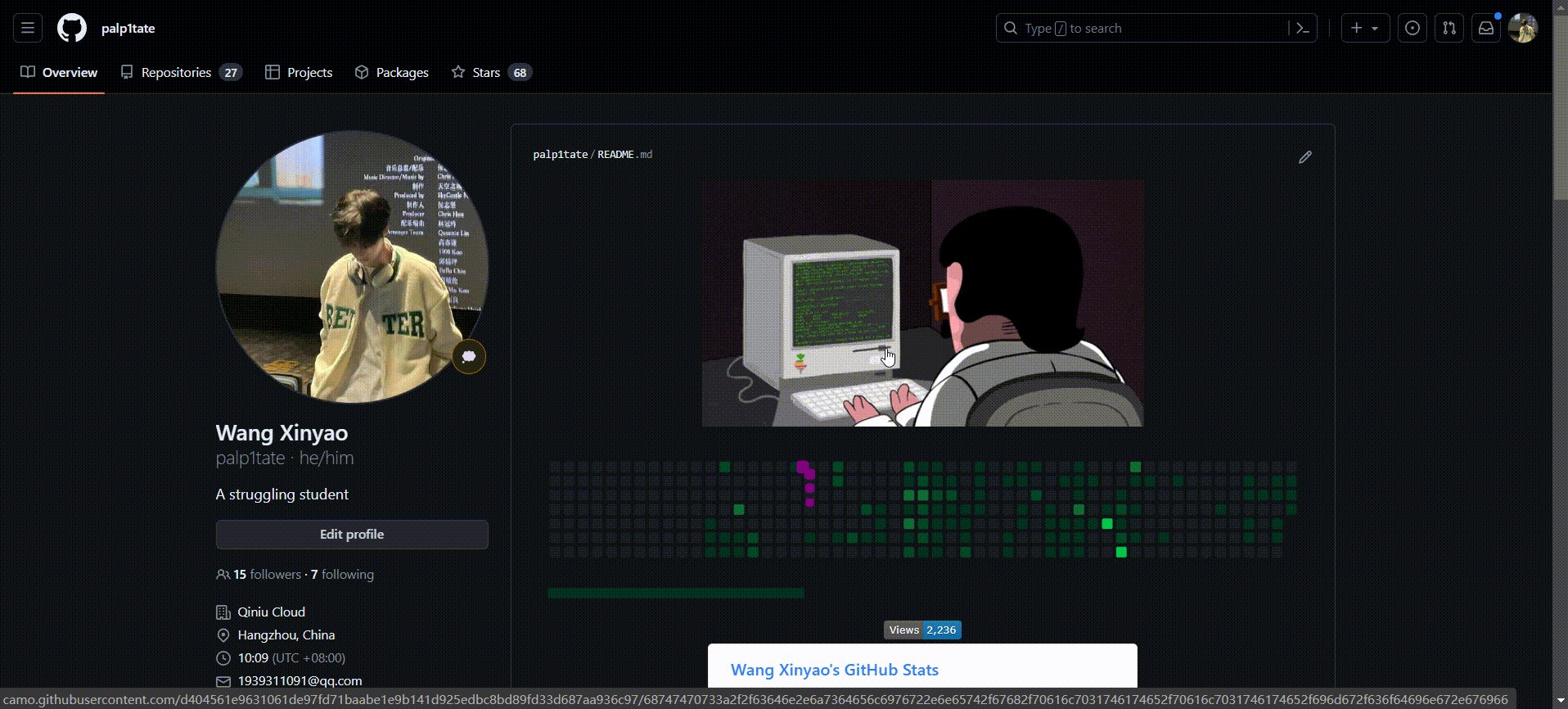
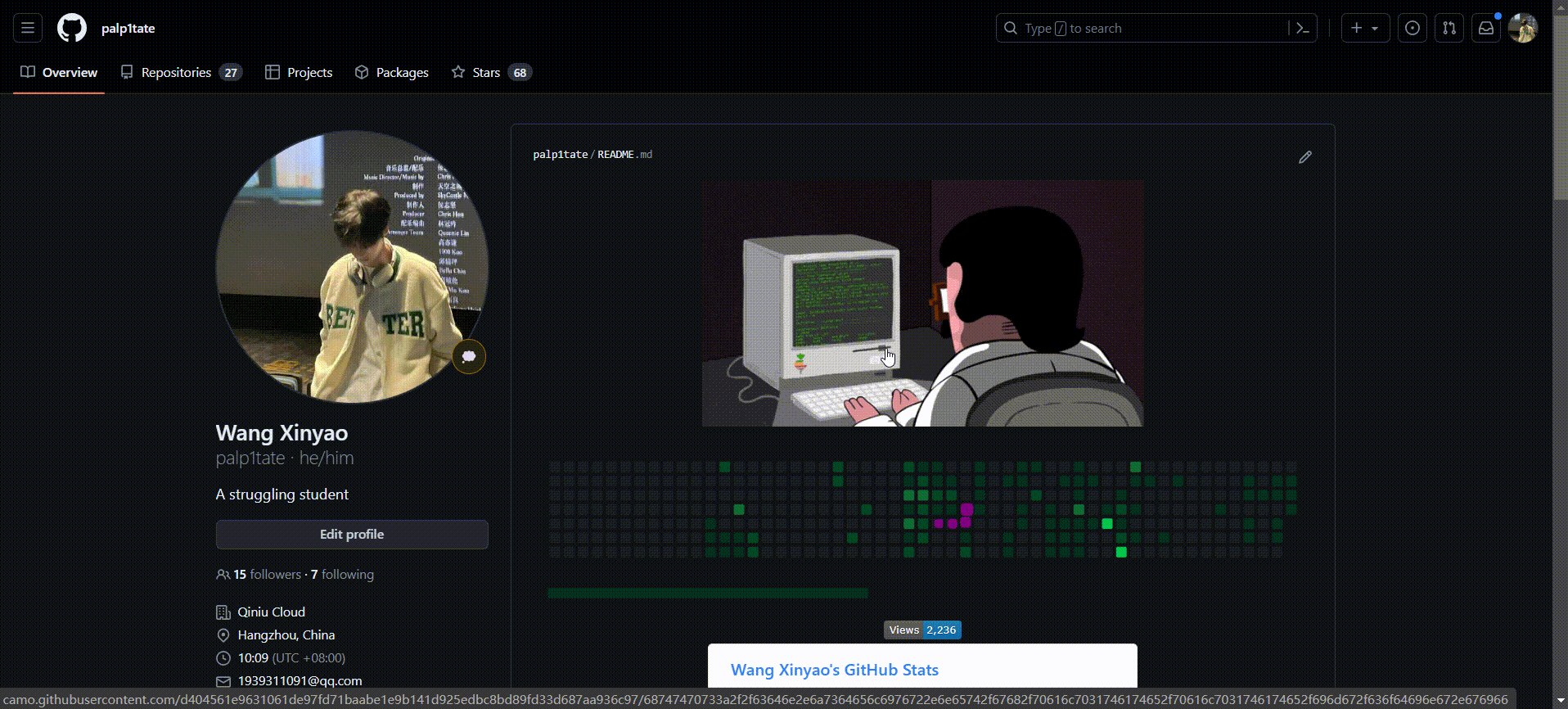
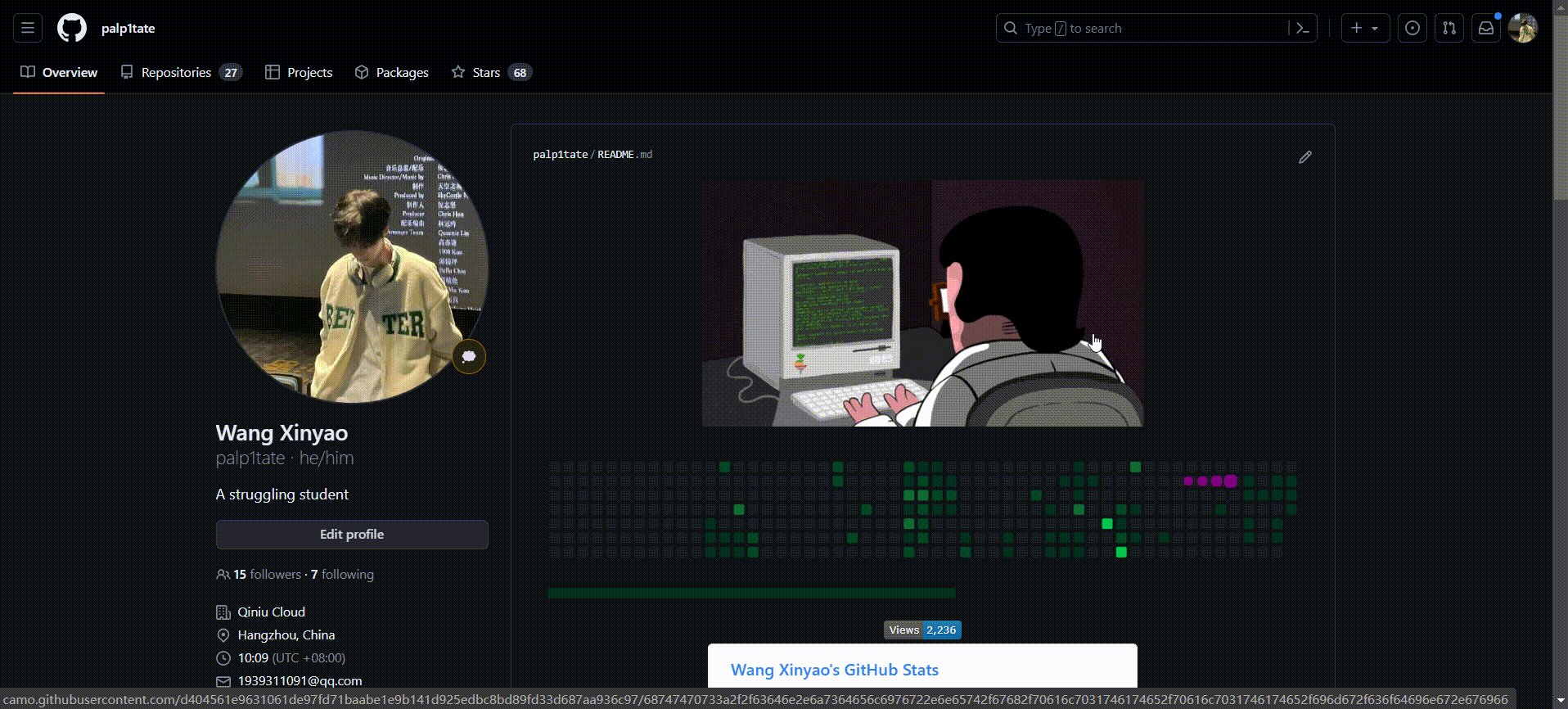
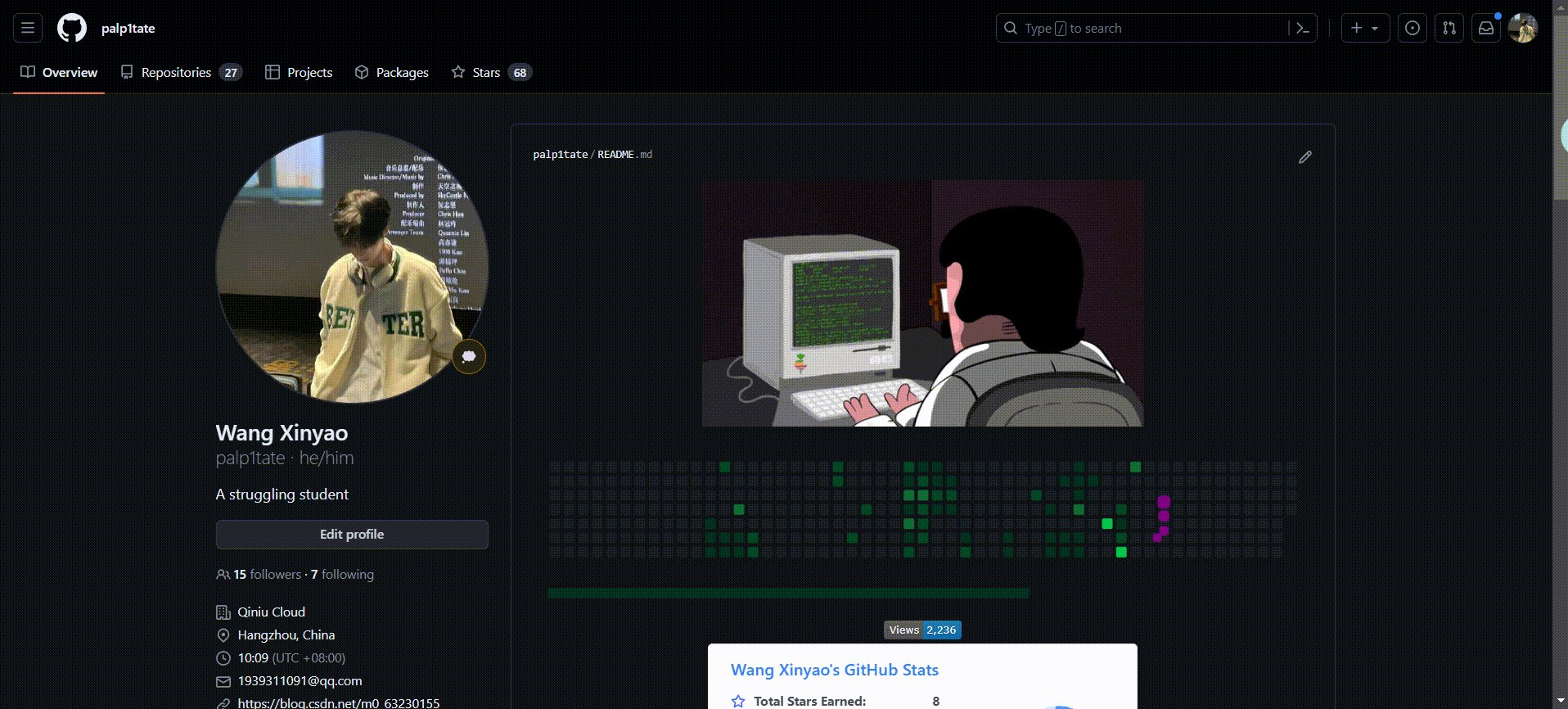
先看最终实现结果:

有条贪吃蛇放在主页还是蛮酷的哈哈哈。接下来我来讲一讲怎么在Github主页添加一条贪吃蛇。
首先要修改自己的Github的主页,我们得有一个特殊的仓库——这个仓库必须与你的Github用户名保持一致,并且需要公开,没有的话可以自行创建。
接下来我们需要新建一个Github工作流,用于自动生成贪吃蛇动画。在该仓库点击新建文件:

注意路径问题,只有放在.github/workflows下工作流才会生效。工作流文件命名snake.yml

代码如下:
name: generate animationon:# run automatically every 12 hoursschedule:- cron: "0 2 * * *"# allows to manually run the job at any timeworkflow_dispatch:# run on every push on the main branchpush:branches:- mainjobs:generate:runs-on: ubuntu-latesttimeout-minutes: 10steps:# generates a snake game from a github user (<github_user_name>) contributions graph, output a svg animation at <svg_out_path>- name: generate github-contribution-grid-snake.svguses: Platane/snk/svg-only@v3with:github_user_name: ${{ github.repository_owner }}outputs: |dist/github-contribution-grid-snake.svgdist/github-contribution-grid-snake-dark.svg?palette=github-dark# push the content of <build_dir> to a branch# the content will be available at https://raw.githubusercontent.com/<github_user>/<repository>/<target_branch>/<file> , or as github page- name: push github-contribution-grid-snake.svg to the output branchuses: crazy-max/ghaction-github-pages@v4with:target_branch: outputbuild_dir: distenv:GITHUB_TOKEN: ${{ secrets.PERSONAL_ACCESS_TOKEN }}
需要注意的点:
-
如果你的仓库默认主分支是
master分支,请将代码中的main改为master。 -
查看
Platane/snk/svg-only的最新版本,访问https://github.com/Platane/snk -
查看
crazy-max/ghaction-github-pages的最新版本,访问https://github.com/crazy-max/ghaction-github-pages -
设置
PERSONAL_ACCESS_TOKEN,这个token应该有足够的权限来新建一个分支,并推送代码。关于如何新建token可以参考下面这篇文章的一些步骤:https://blog.csdn.net/m0_63230155/article/details/132330784,在勾选token的权限时可以全部勾上(免得到时候权限不够),拿到具有相关权限的token后我们就需要在这个仓库设置PERSONAL_ACCESS_TOKEN。将自己的token按下面的操作新建保存就可以了。
点击Commit changes...后再点击Run workflow就可以了。
可以看到我们的仓库多了一个output分支,并且里面有亮色和暗色的贪吃蛇。
最后在你的Readme文档里面添加下面的内容即可:







)


 - PlayableTrack)



)





)
