
Nodejs在IO方面拥有极强的能力,但是对CPU密集型任务,会有不足,为了填补这方面的缺点,Nodejs支持c/c++为其编写原生nodejs插件,补充这方面的能力。
Nodejs c++扩展
c++编写的代码能够被编译成一个动态链接库(dll),可以被nodejs require引入使用,后缀是.node
.node文件的原理就是(window dll) (Mac dylib) (Linux so)
c++扩展编写语法
-
NAN(Native Abstractions for Nodejs) 一次编写,到处编译
-
因为 Nodejs和V8都更新的很快所有每个版本的方法名也不一样,对我们开发造成了很大的问题例如
-
0.50版本
Echo(const Prototype&proto) -
3.00版本
Echo(Object<Prototype>& proto)NAN的就是一堆宏判断,判断各种版本的API,用来实现兼容所以他会到处编译
-
-
N-API(node-api) 无需重新编译
-
基于C的API
-
c++ 封装 node-addon-api
N-API 是一个更现代的选择,它提供了一个稳定的、跨版本的 API,使得你的插件可以在不同版本的 Node.js 上运行,而无需修改代码。这大大简化了编写和维护插件的过程。
对于 C++,你可以使用 node-addon-api,这是 N-API 的一个封装,提供了一个更易于使用的 C++ API。这将使你的代码更易于阅读和维护。
-
使用场景
- 使用C++编写的Nodejs库如
node-sassnode-jieba等 - CPU密集型应用
- 代码保护
需要安装的依赖
npm install --global --production windows-build-tools #管理员运行
#如果安装过python 以及c++开发软件就不需要装这个了
npm install node-gyp -g #全局安装
npm install node-addon-api -D #装到项目里
小案例获取设备的宽高
index.cpp
#define NAPI_VERSION 3 //指定addon版本
#define NAPI_CPP_EXCEPTIONS //启用 Node.js N-API 中的 C++ 异常支持
#include <napi.h> //addon API
#include <windows.h> //windwos APINapi::Value GetScreenSize(const Napi::CallbackInfo& info) {Napi::Env env = info.Env(); //指定环境int cx = GetSystemMetrics(SM_CXSCREEN); //获取设备宽int cy = GetSystemMetrics(SM_CYSCREEN); //获取设备高Napi::Object result = Napi::Object::New(env); //创建一个对象result.Set("width", cx);result.Set("height", cy);return result; //返回对象
}Napi::Object Init(Napi::Env env, Napi::Object exports) {//抛出一个函数 getScreenSize exports.Set("getScreenSize", Napi::Function::New(env, GetScreenSize));return exports;
}
//addon固定语法 必须抛出这个方法
NODE_API_MODULE(NODE_GYP_MODULE_NAME, Init)
binding.gyp
{"targets":[{"target_name": "cpu", //名称"sources": [ "cpu.cpp" ], //指定文件"include_dirs": ["<!@(node -p \"require('node-addon-api').include\")" //引入addon]}]
}
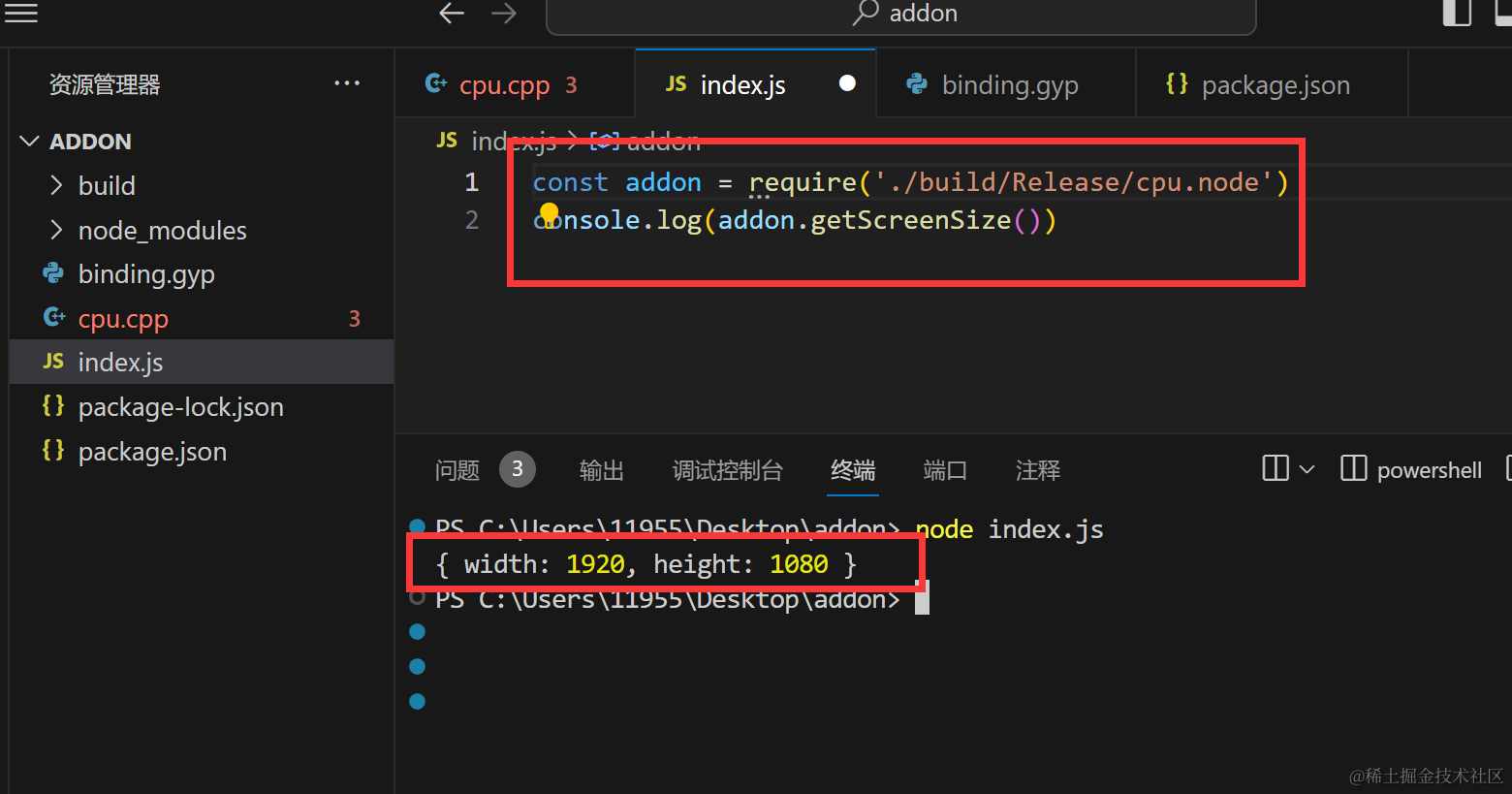
index.js
const addon = require('./build/Release/cpu.node')
console.log(addon.getScreenSize())
node-gyp configure #生成配置文件
node-gyp build #打包addon










)
-通过控制点创建样条曲线(UF_CURVE_create_spline ))





)


