学习arm开发板,涉及到网页HTML PHP什么的,简单看个视频学习下
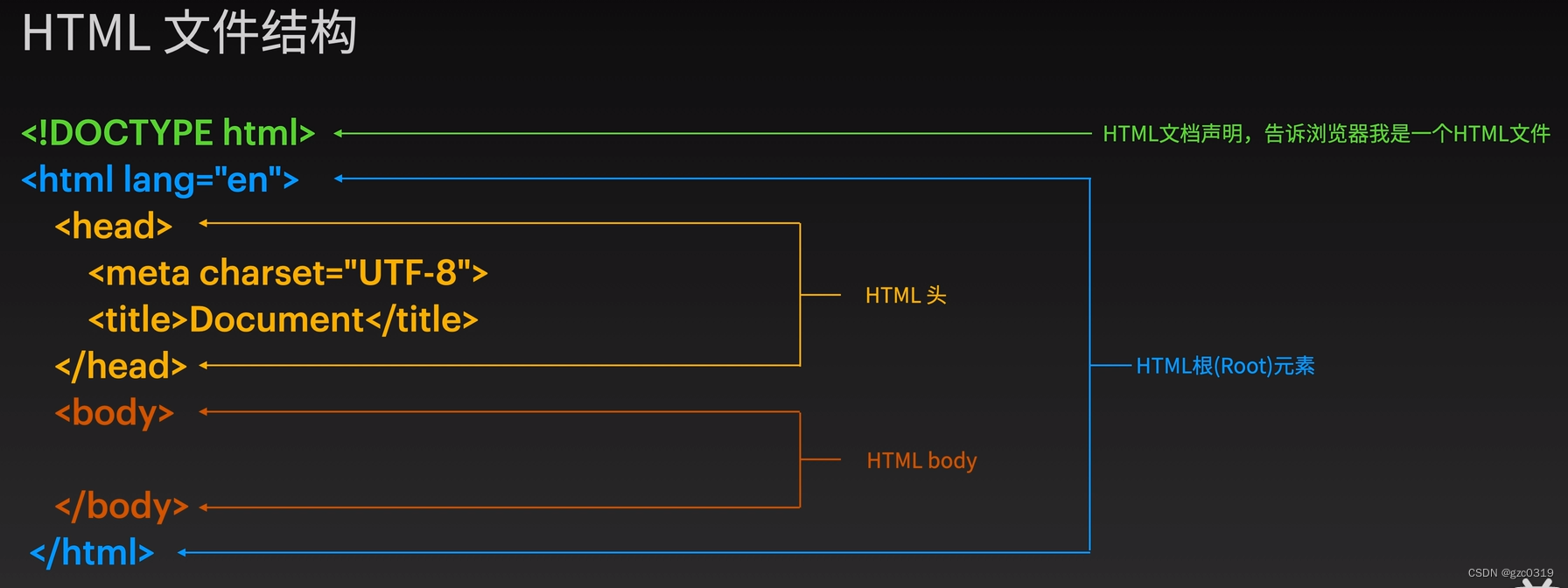
HTML|超简单HTML入门教程




https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element

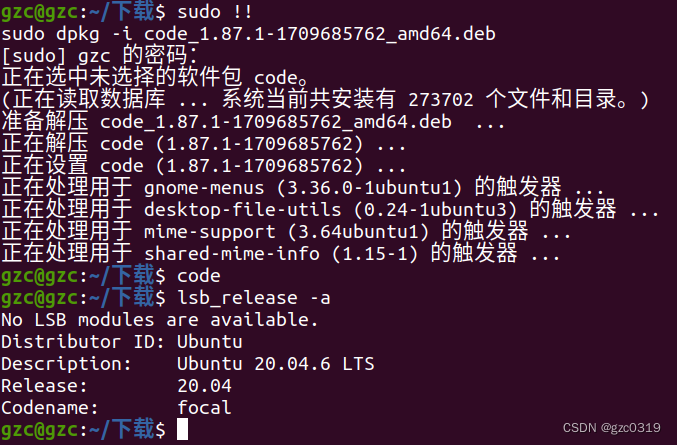
为了安装vscode,将ubuntu从18.04升级到20.04

vscode 需要安装的插件 live server html css support
输入!,按tab,出现标准html模版

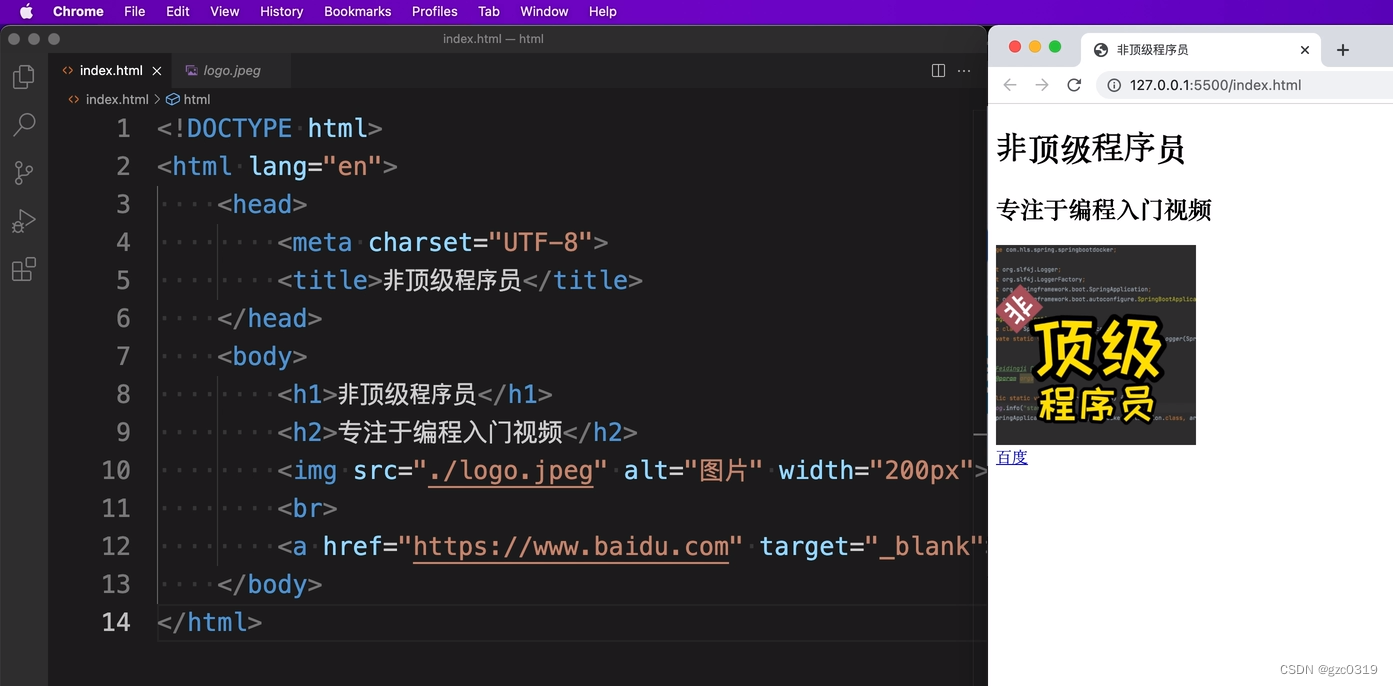
简单修改

加入css前

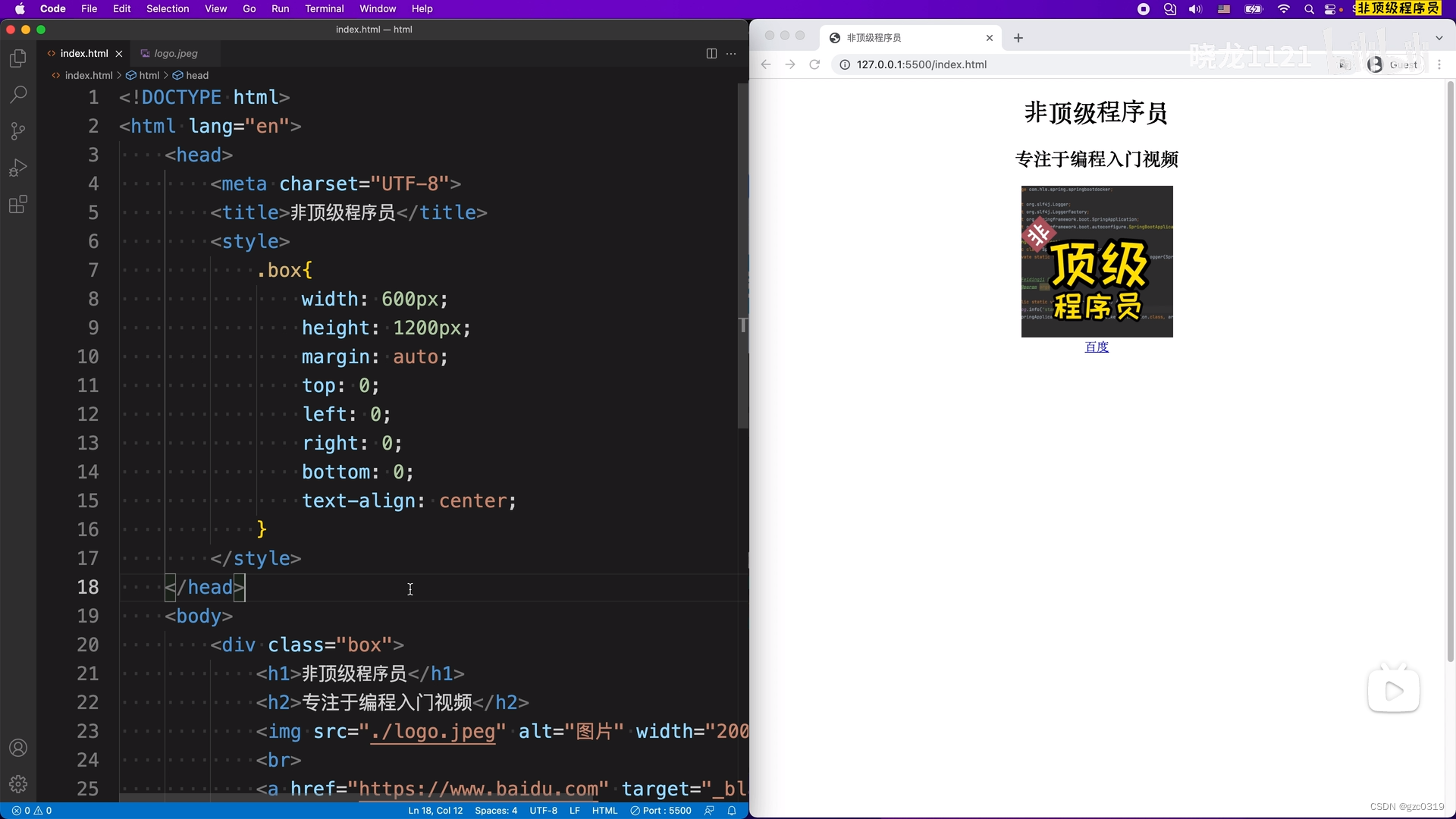
最终效果

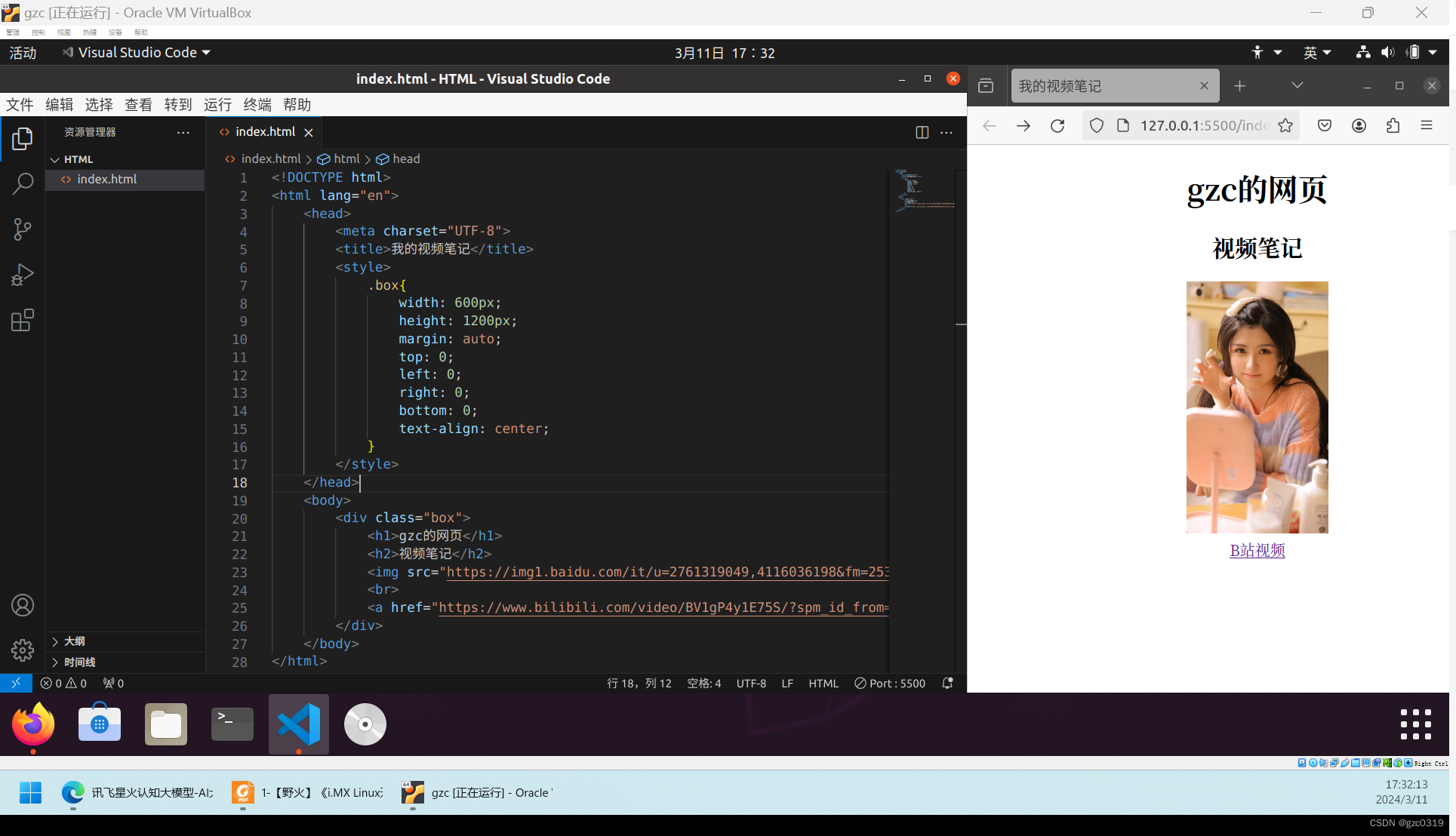
自己做的

对应代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>我的视频笔记</title><style>.box{width: 600px;height: 1200px;margin: auto;top: 0;left: 0;right: 0;bottom: 0;text-align: center;}</style></head><body><div class="box"><h1>gzc的网页</h1><h2>视频笔记</h2><img src="https://img1.baidu.com/it/u=2761319049,4116036198&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=889" alt="图挂了" width="150px"><br><a href="https://www.bilibili.com/video/BV1gP4y1E75S/?spm_id_from=333.337.search-card.all.click&vd_source=970bec1058a8314148afcfb1d003b236" target="_blank">B站视频</a></div></body>
</html>(服务发现-Nacos ))


















