
IAT模型由两个独立的分支组成,局部分支用于像素调整,并输出两个用于加法和乘法的特征图。全局分支用于全局调整并输出颜色矩阵和gamma值,全局分支受DETR启发,网络通过动态查询学习的方式更新颜色矩阵和gamma值。整个模型只有超过90 k+参数,在LOL数据集上的推理速度仅为0.004s/图像(单个Nvidia-3090 GPU)。(文章中给出的测试速度)
目录
- 一、源码包准备
- 二、环境准备
- 三、测试集准备
- 四、 推理测试+指标分析
- 4.1 LOL-V1
- 4.1.1 脚本及模型
- 4.1.2 参数修改
- 4.1.3 测试结果
- 4.2 LOL-V2
- 4.2.1 脚本及模型
- 4.2.2 参数修改
- 4.2.3 测试结果
- 五、 仅推理测试
- 六、推理速度
- 6.1 GPU
- 6.2 CPU
- 七、效果展示
- 八、总结
一、源码包准备
官网地址为:IAT官网
论文地址:论文
中文解读地址为:中文解读
我在官网源码基础修改了一些代码,并新增了两个脚本,本教程是基于我提供源码包进行讲解,获取方法文章末扫码到公众号「视觉研坊」中回复关键字:暗光增强IAT。获取下载链接。我提供源码包中有测试集。
下载解压后的样子如下:

二、环境准备
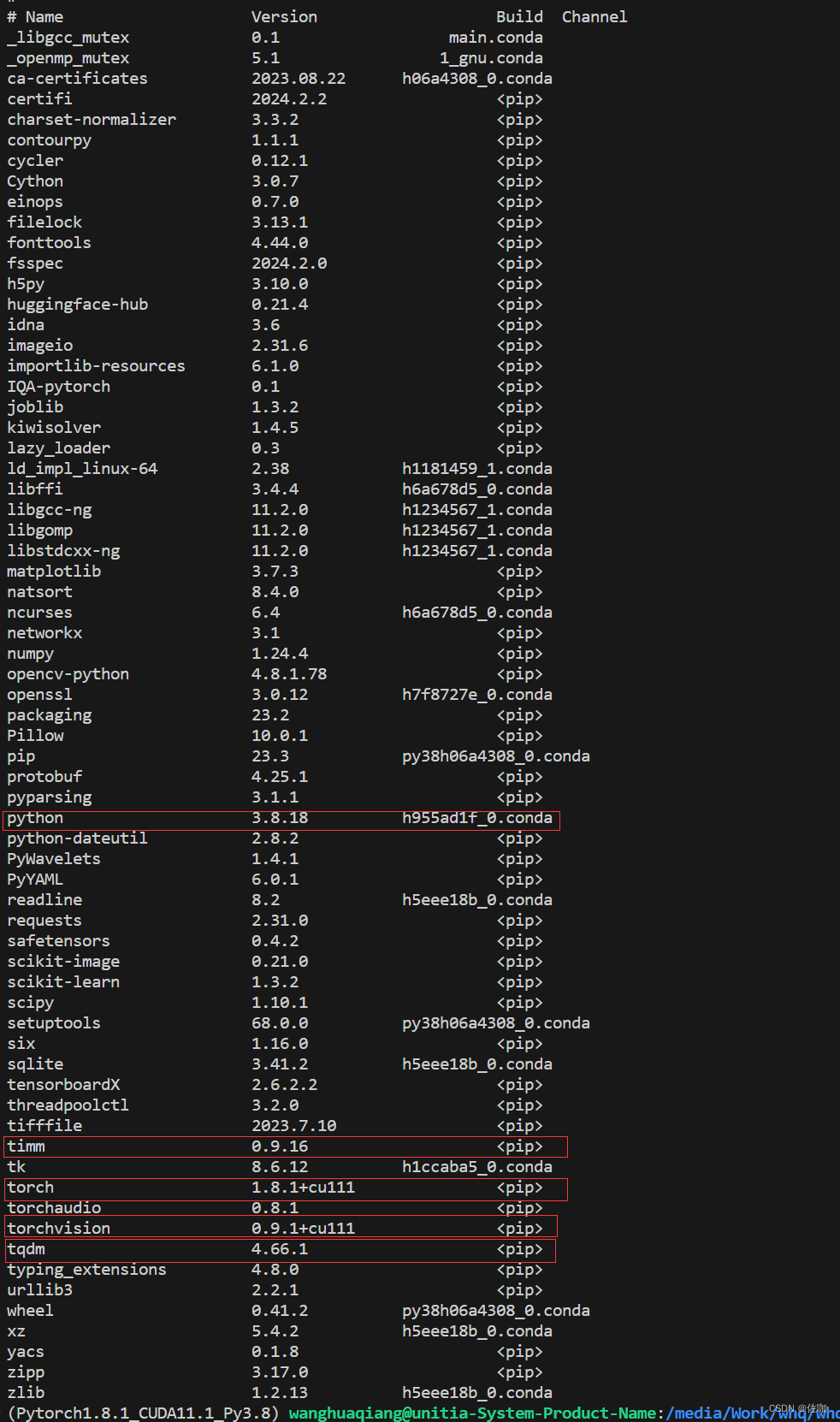
下面是我自己测试环境,仅供参考,运行系统Ubuntu和Windows都可以,我在Ubuntu系统上测试的。

三、测试集准备
在我的源码包中测试集,官网提供的数据集LOw Light paired dataset下载链接为:添加链接描述
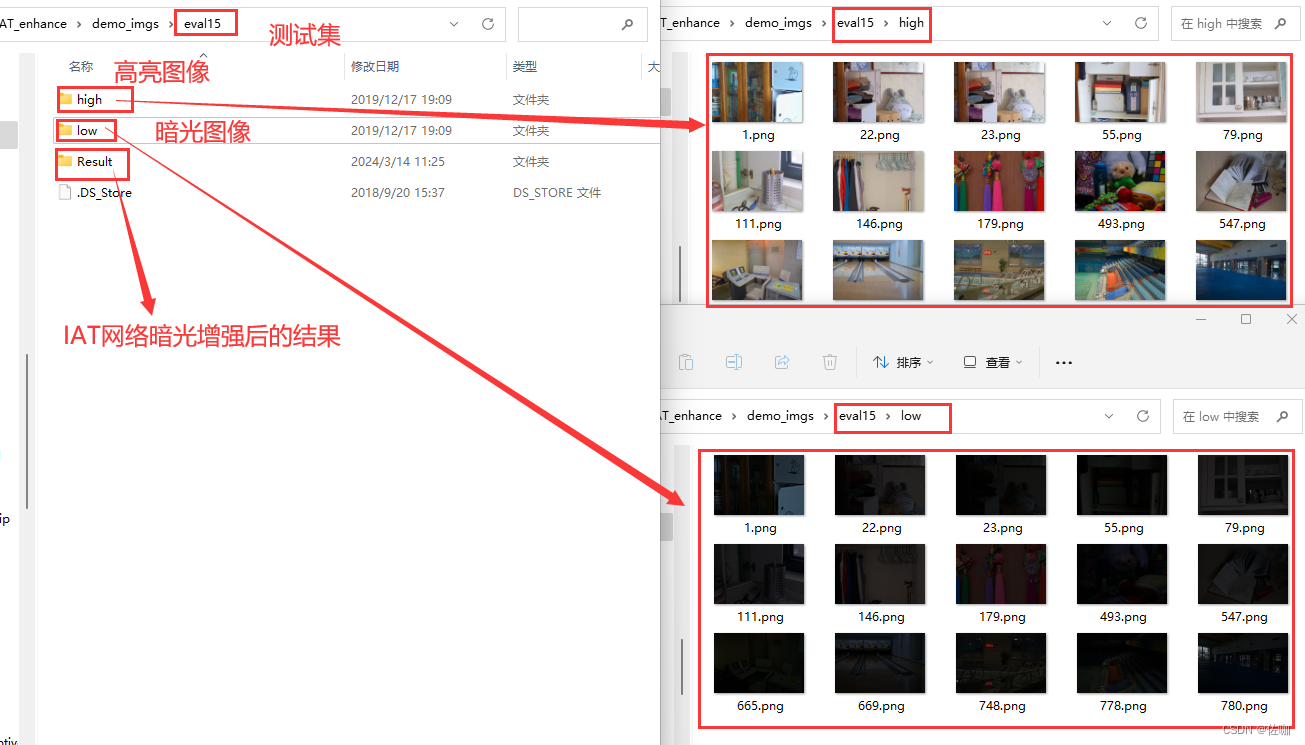
测试集的样子如下,主要测试图像为low文件夹中图像,还有一个high是为了和模型推理后的图像配对做指标分析。

四、 推理测试+指标分析
对于暗光增强,官网提供了两个模型权重文件,分别对应两个测试脚本,下面分别讲解。
4.1 LOL-V1
4.1.1 脚本及模型
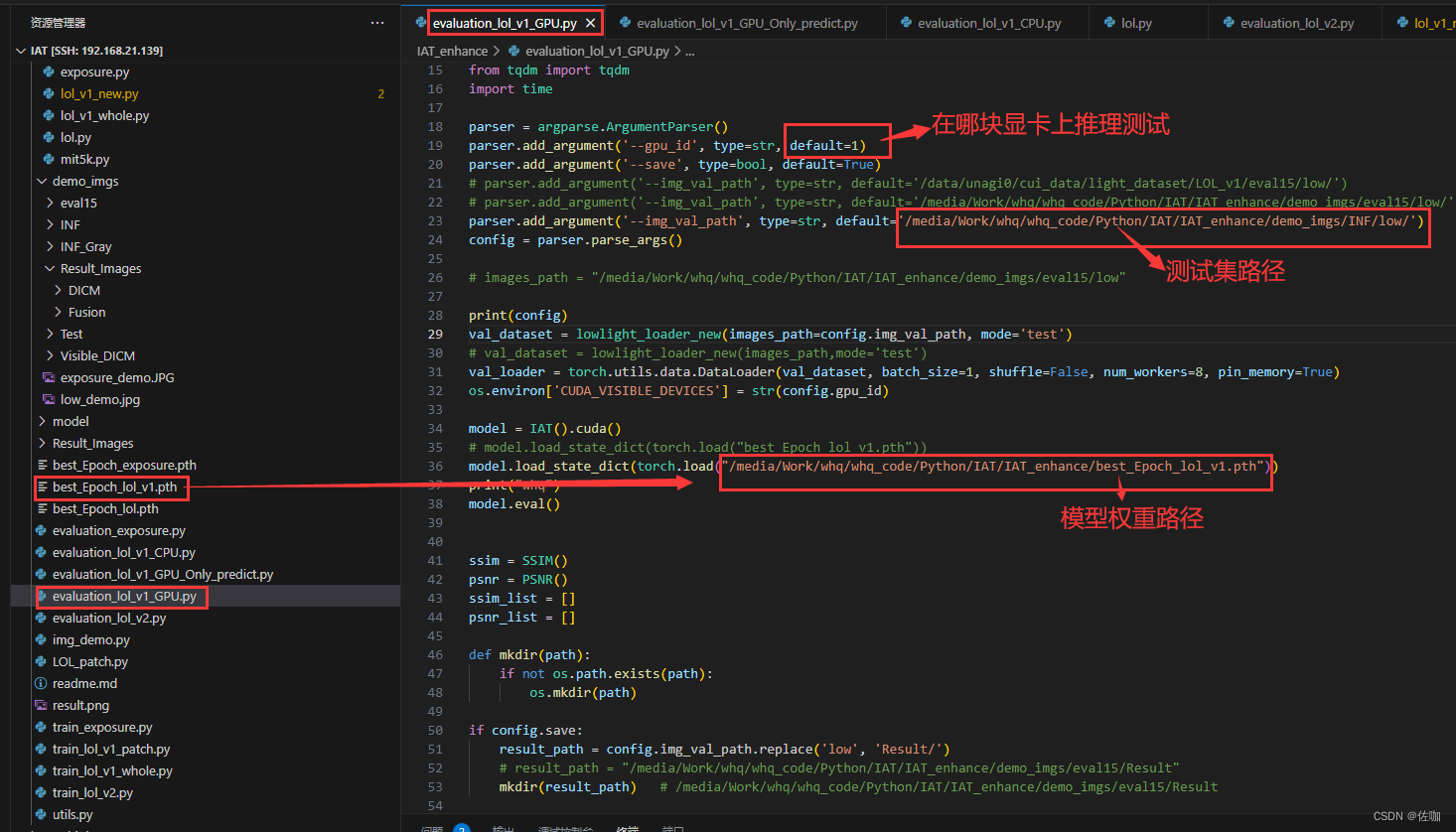
在我源码中,测试脚本为evaluation_lol_v1_GPU.py,模型为best_Epoch_lol_v1.pth,如下,此脚本的输入图像可以单通道,也可以是三通道。

4.1.2 参数修改
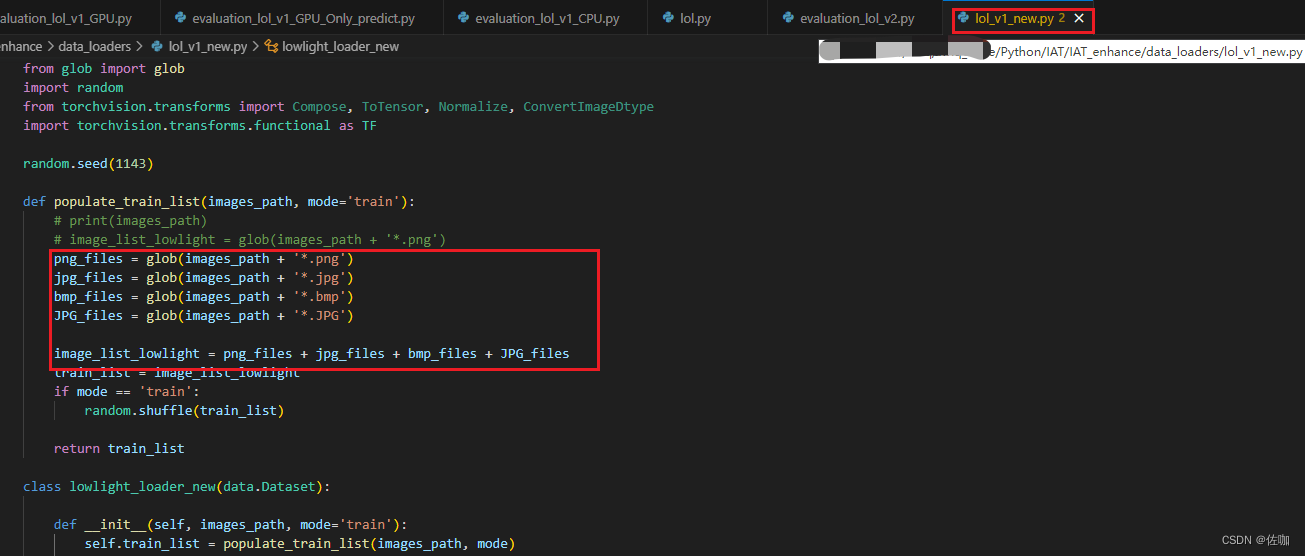
下面是修改可以读入哪些图像:


4.1.3 测试结果
上面参数后修改好后,直接运行evaluation_lol_v1_GPU.py即可,测试结果会保存到测试集同级目录下的Result文件夹中,,如下:

4.2 LOL-V2
4.2.1 脚本及模型
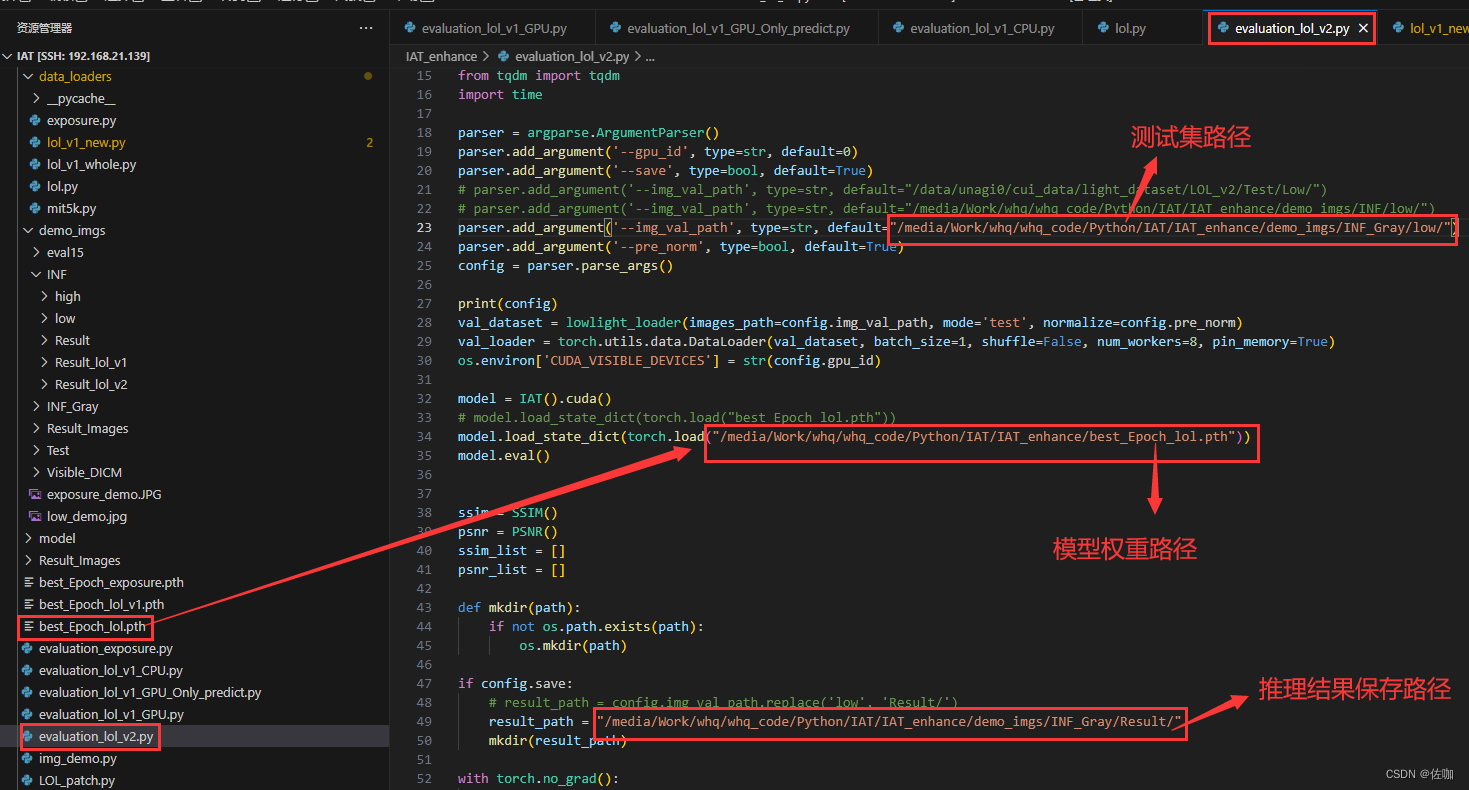
在我源码中,测试脚本为evaluation_lol_v2.py,模型为best_Epoch_lol.pth,如下,此脚本的输入图像只能是三通道。

4.2.2 参数修改
选择读入哪些图片的修改方法通4.1.2。


4.2.3 测试结果
测试结果会自动保存到上面参数修改指定的路径中。
运行上面脚本会输出评价指标,如下:

五、 仅推理测试
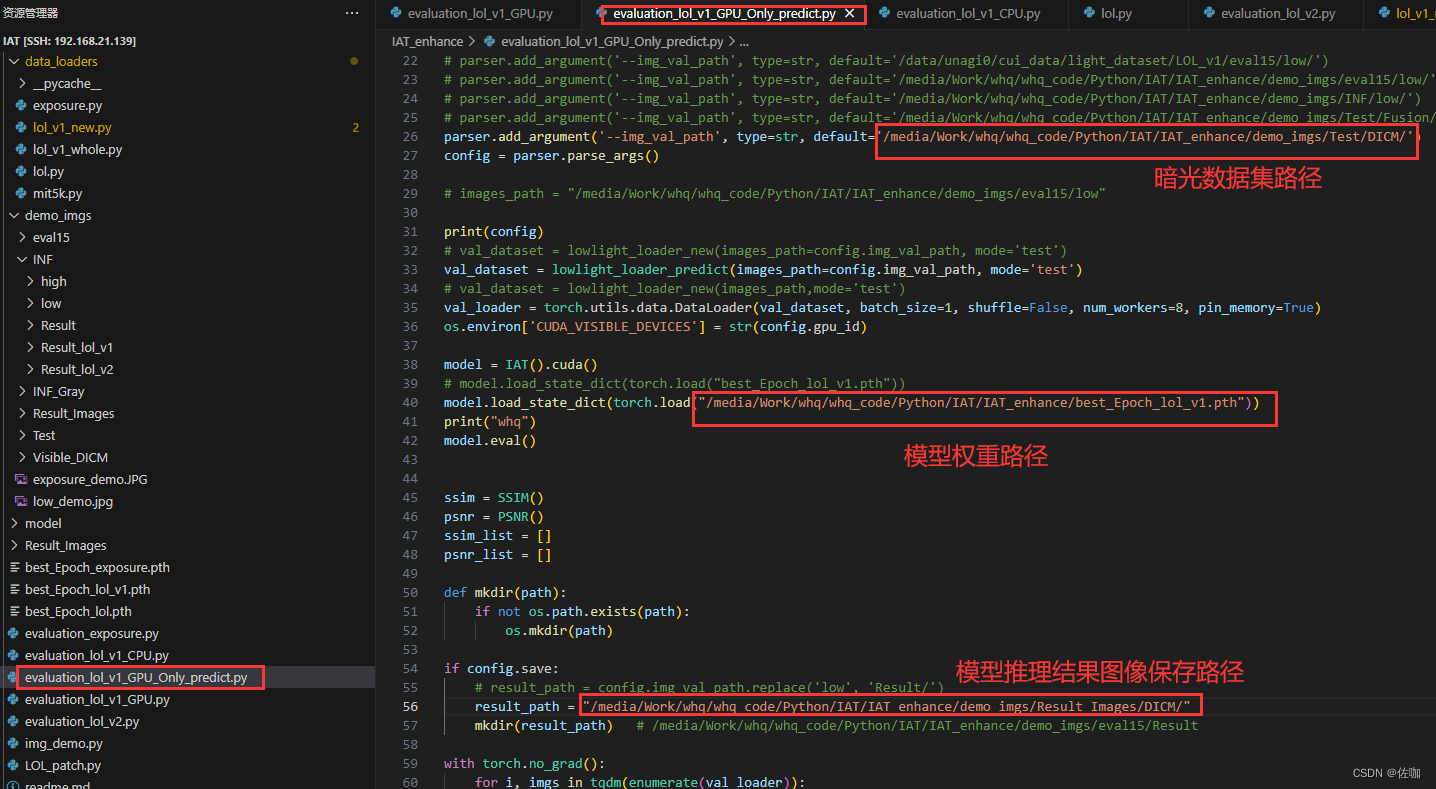
上面的两个测试脚本,都需要准备对应的high样本,如果只是想查看模型推理结果,不想输出评价指标,那么使用evaluation_lol_v1_GPU_Only_predict.py脚本,该脚本使用时只需要准备暗光数据集即可,具体使用见下:

修改好参数后直接运行。
六、推理速度
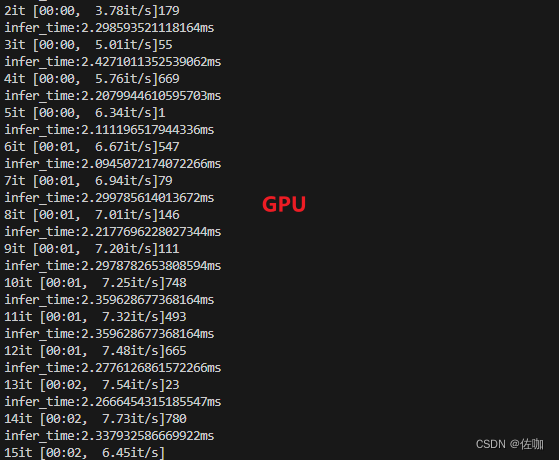
6.1 GPU
对应脚本为:evaluation_lol_v1_GPU.py
GPU测试环境:Nvidia GeForce RTX 3060,测试图片640*480,推理时间:2.3ms/fps。

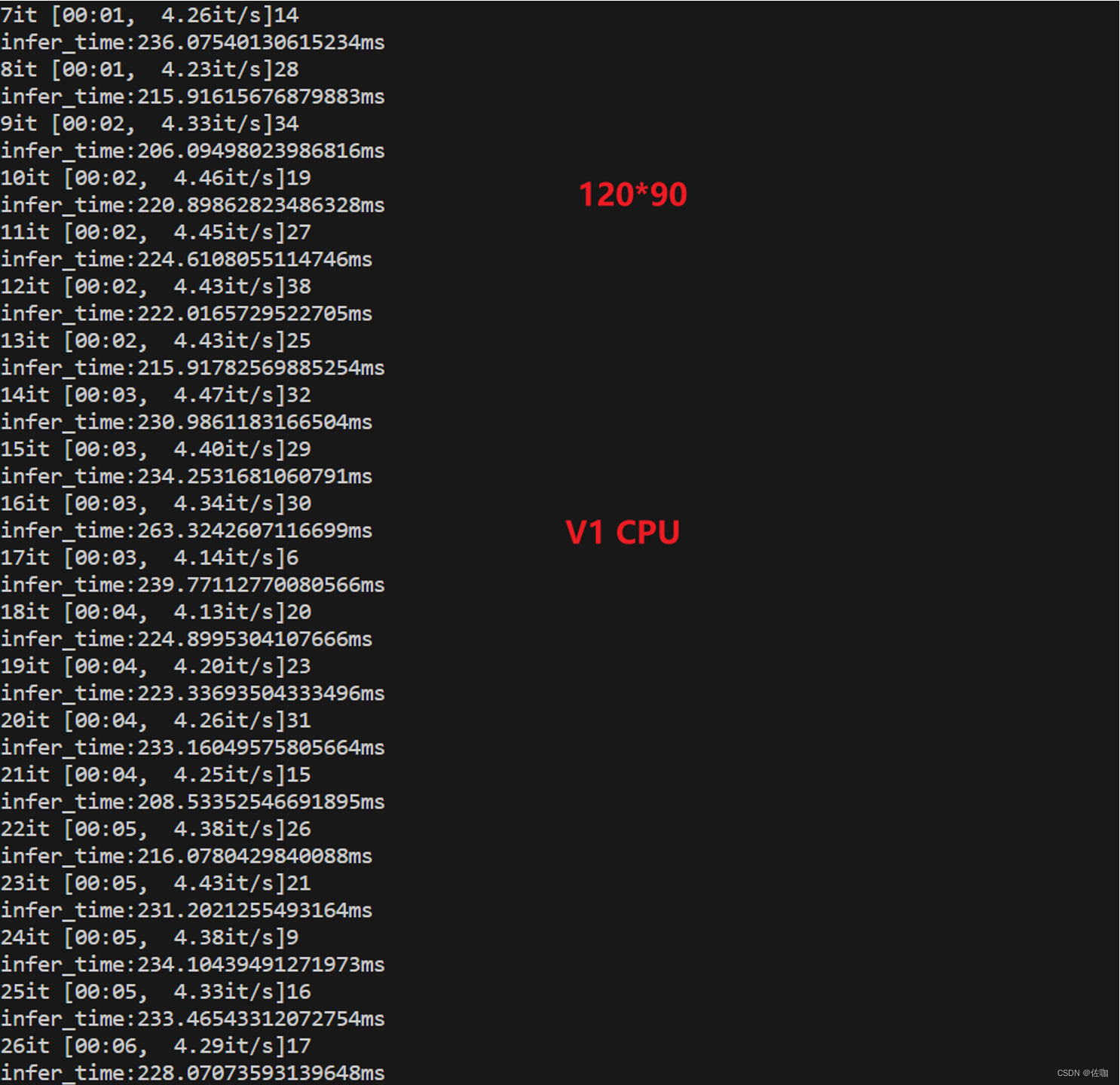
6.2 CPU
对应脚本为:evaluation_lol_v1_CPU.py
测试环境:12th Gen Intel® Core™ i7-12700H 2.30 GHz,测试图片120*90,推理速度:230ms/fps。

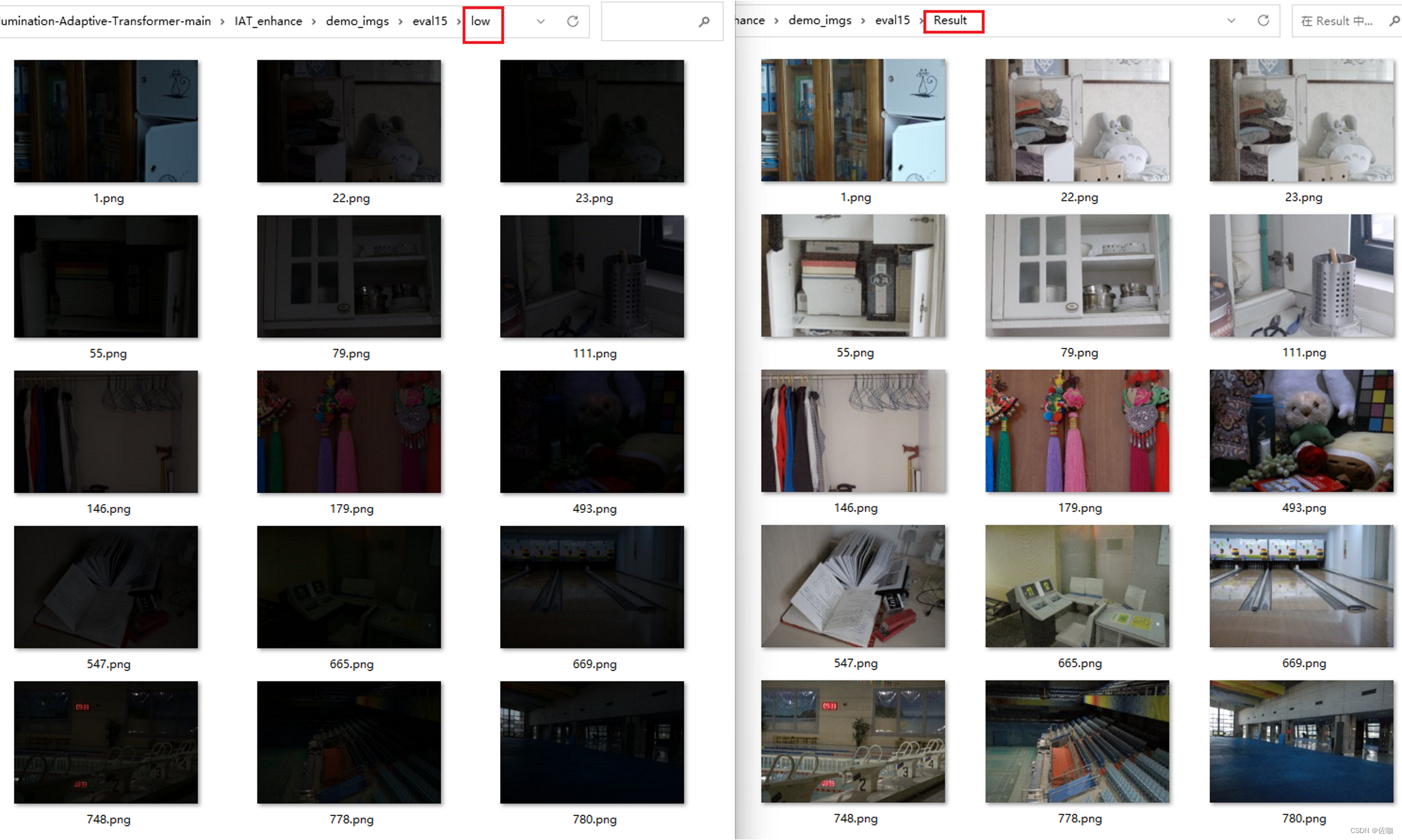
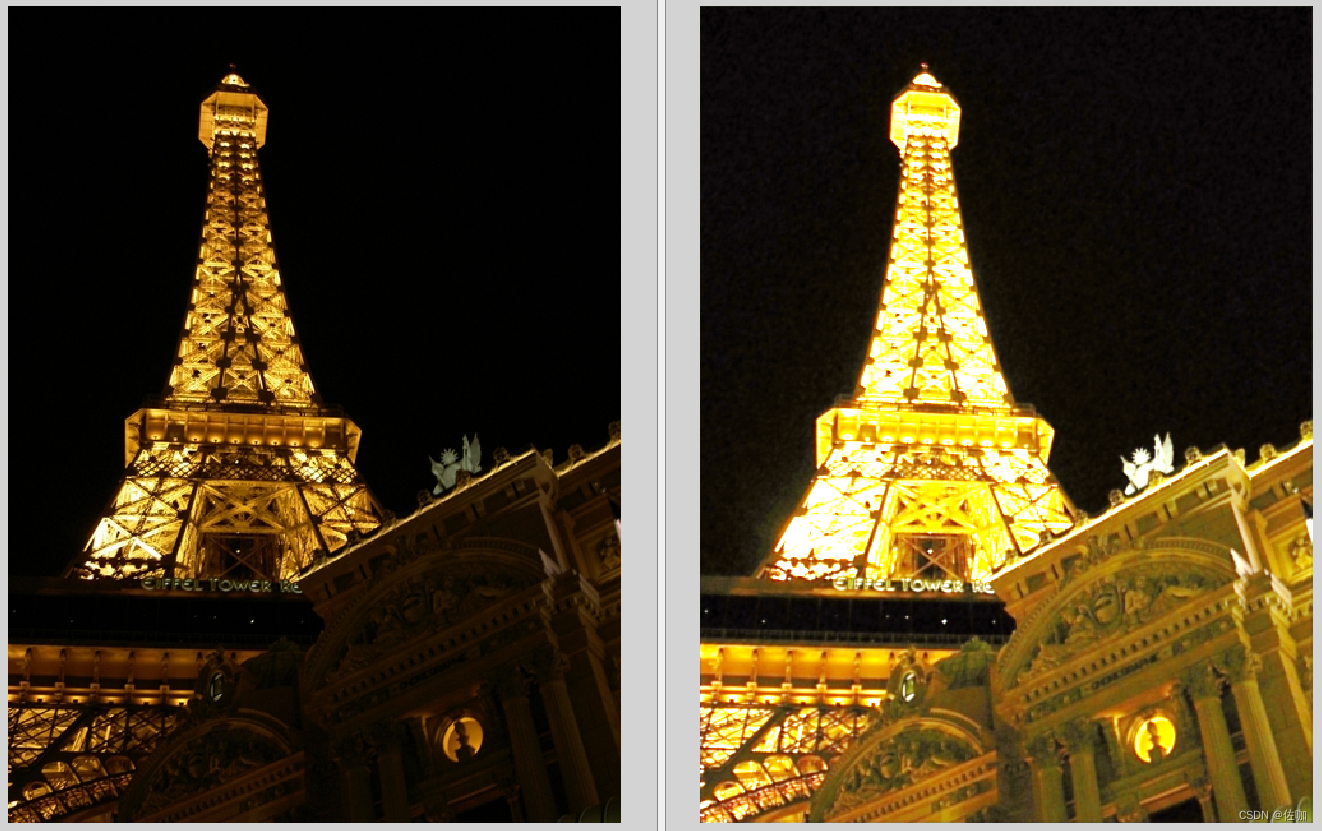
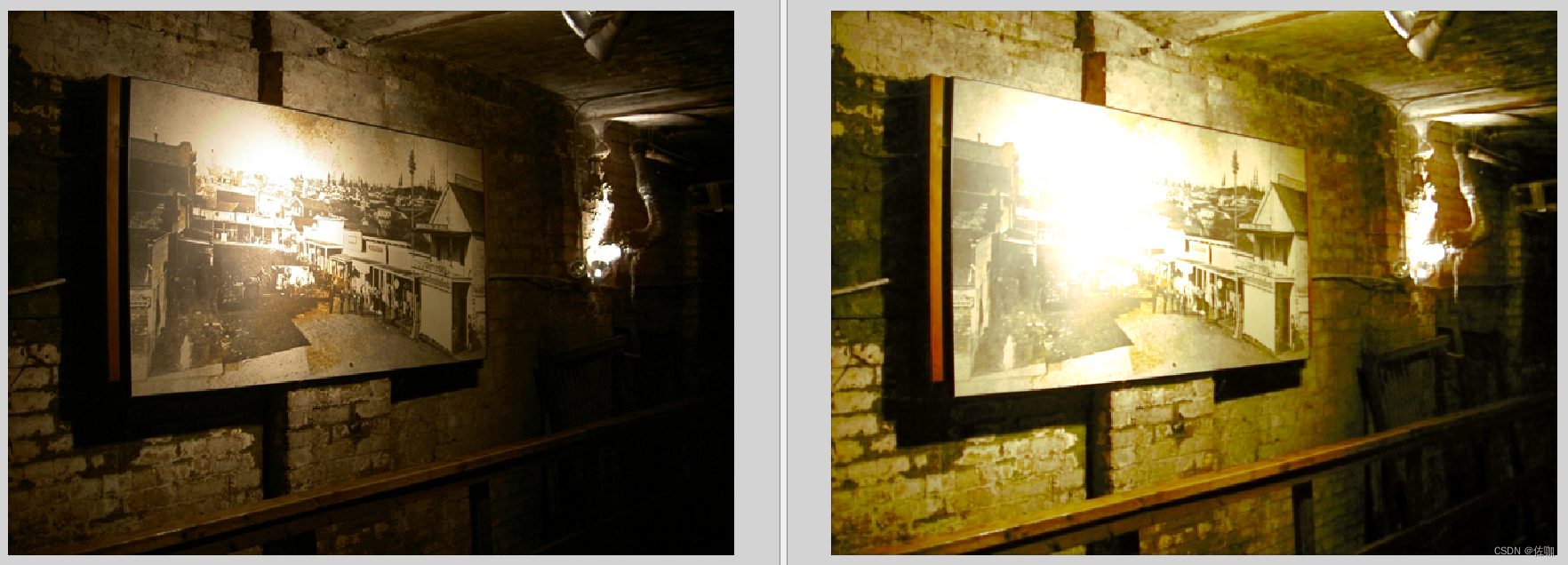
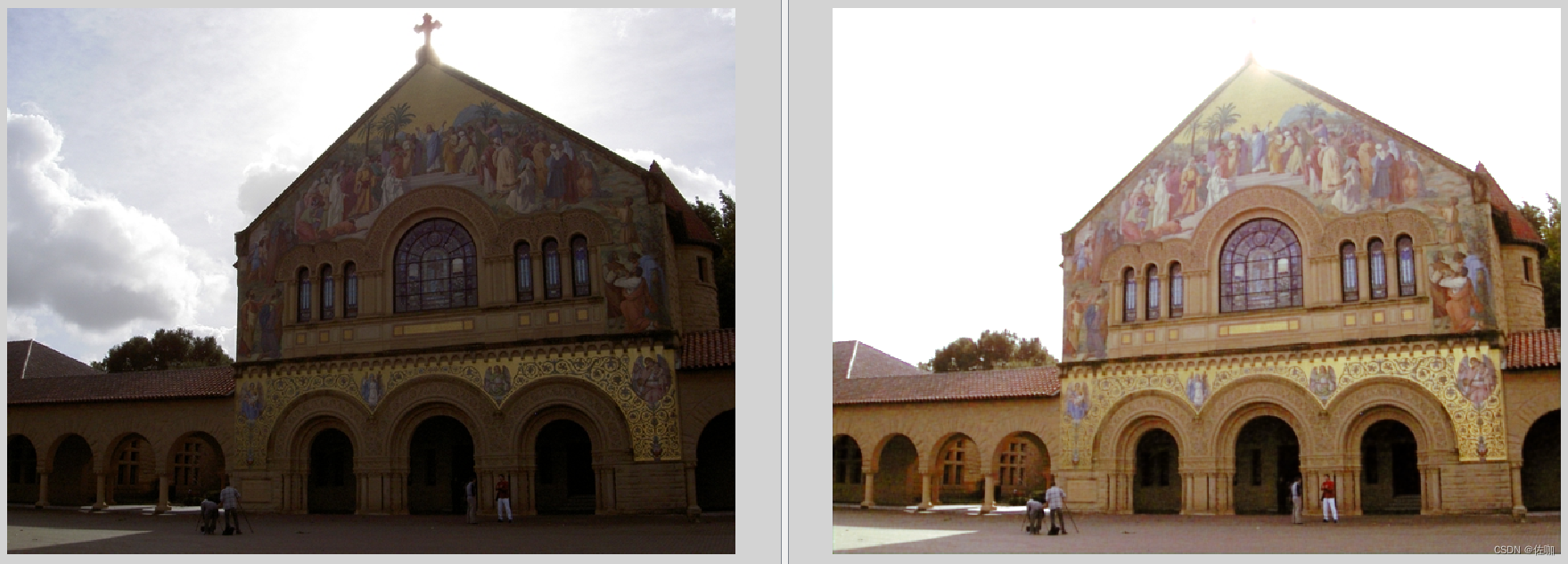
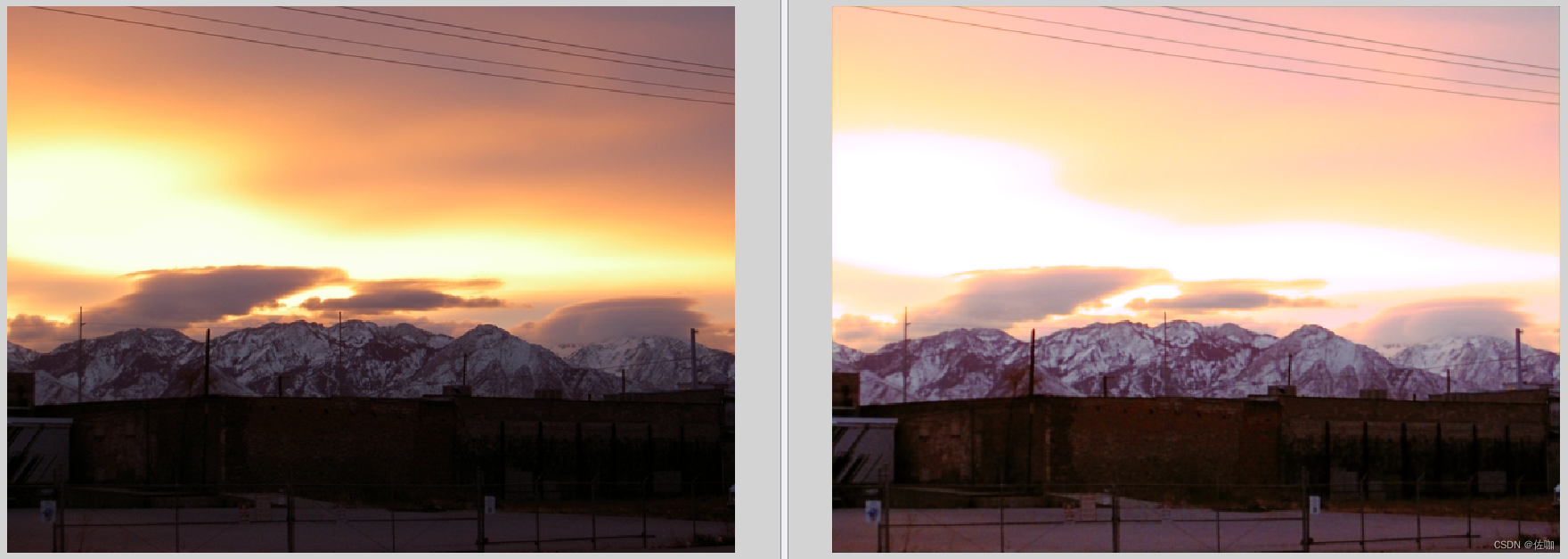
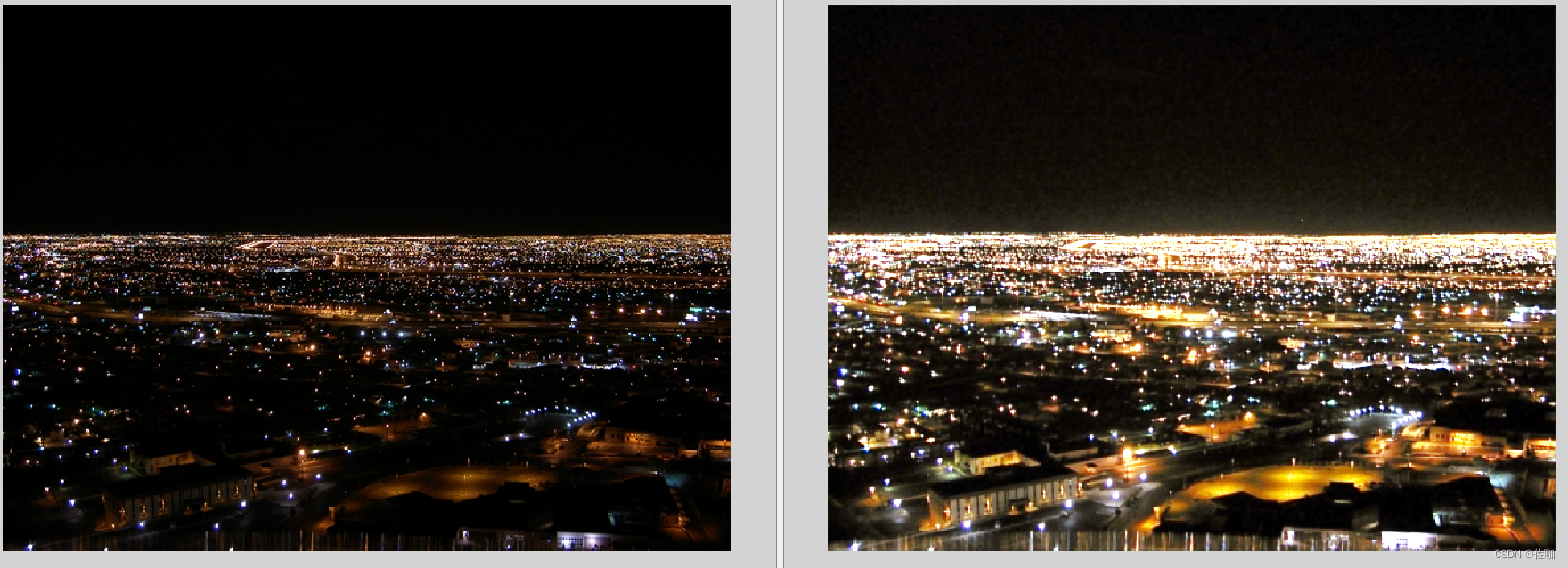
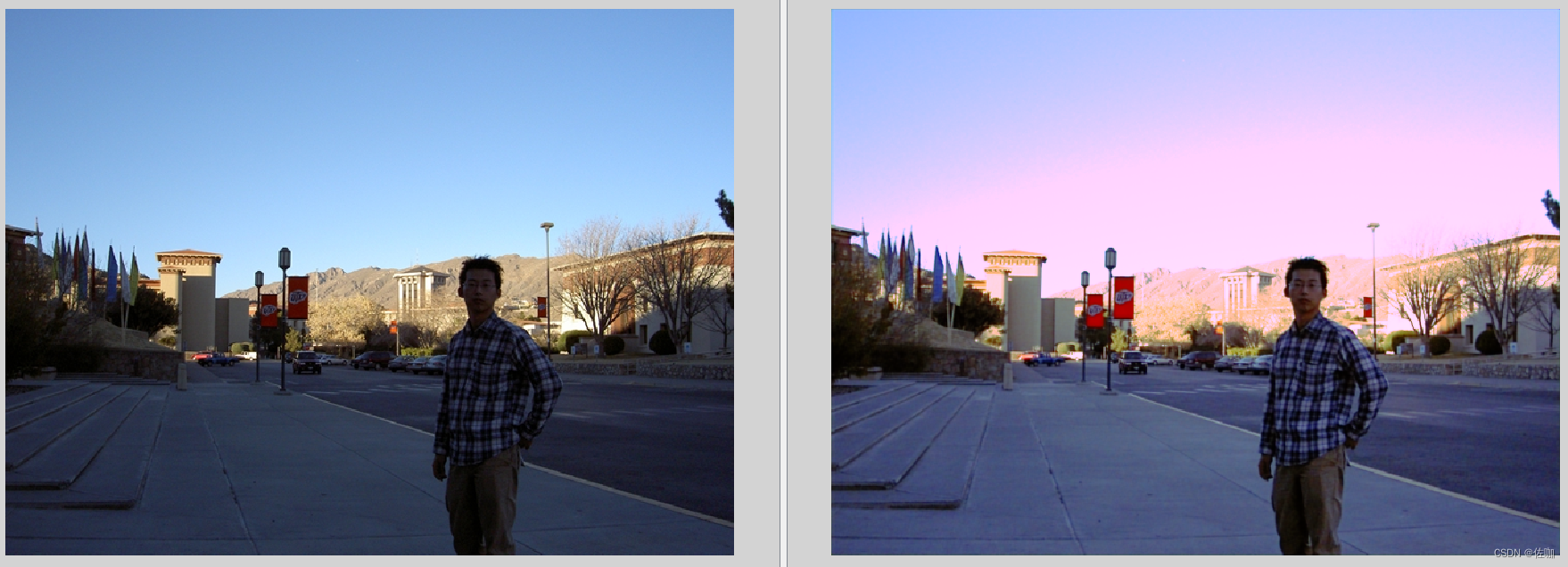
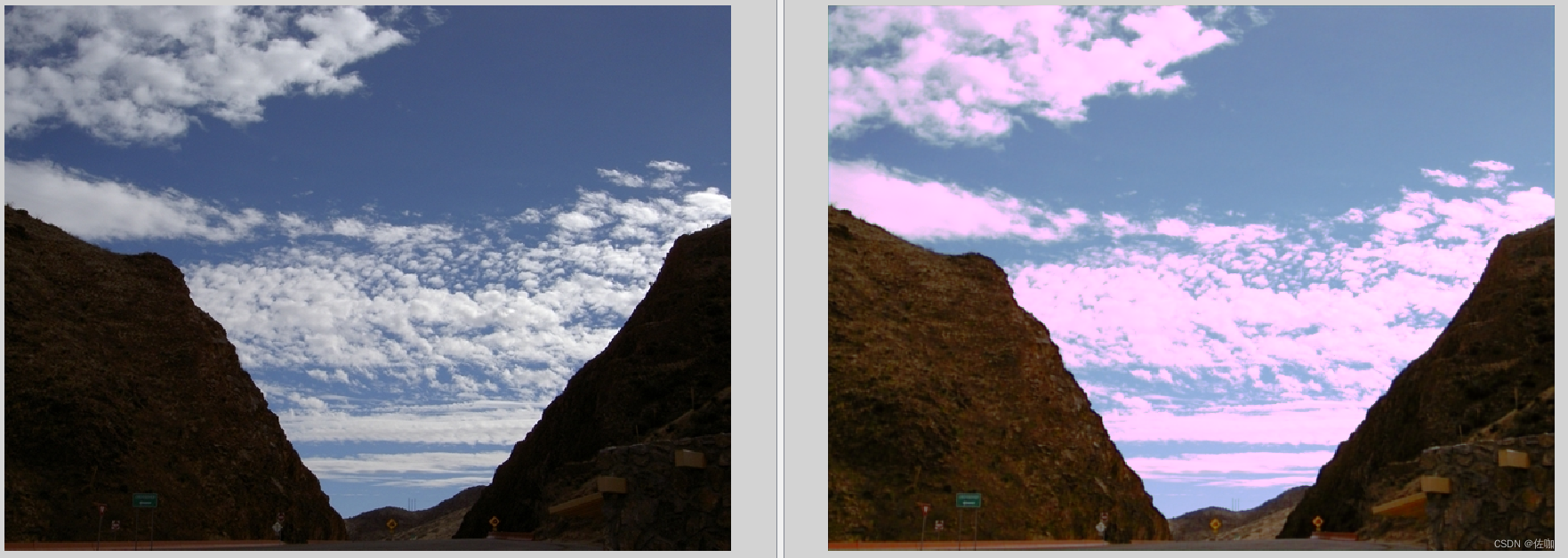
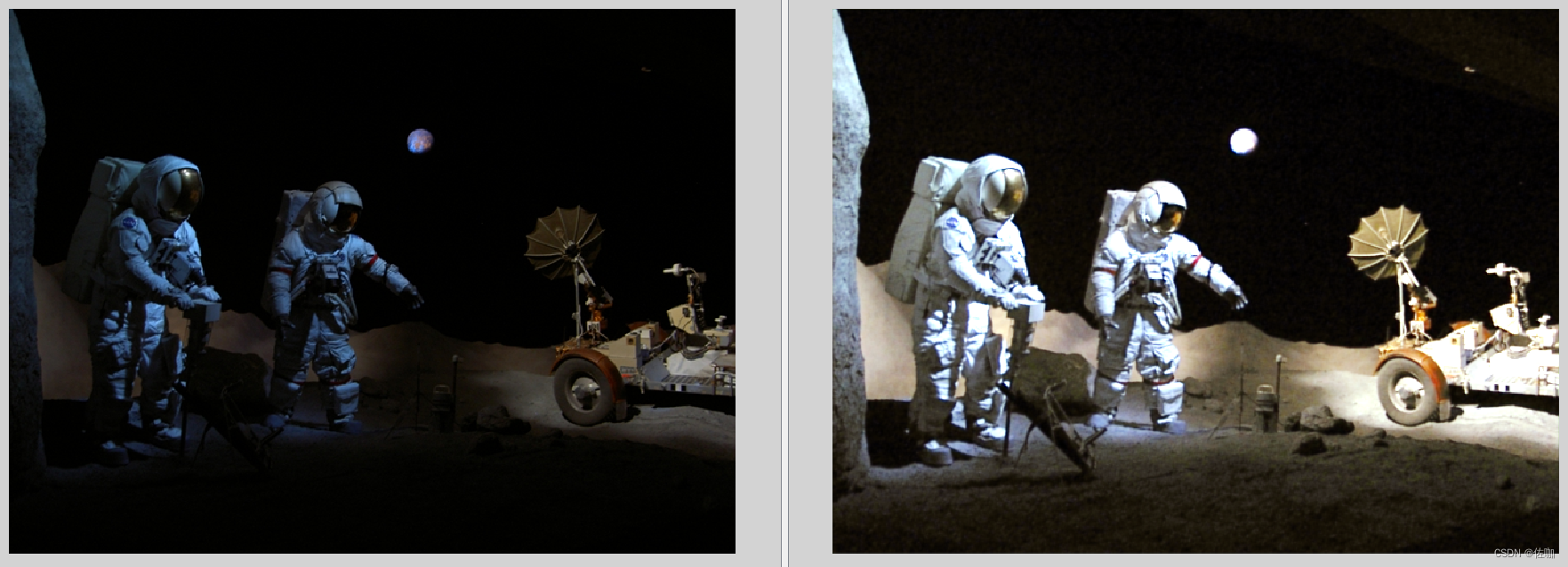
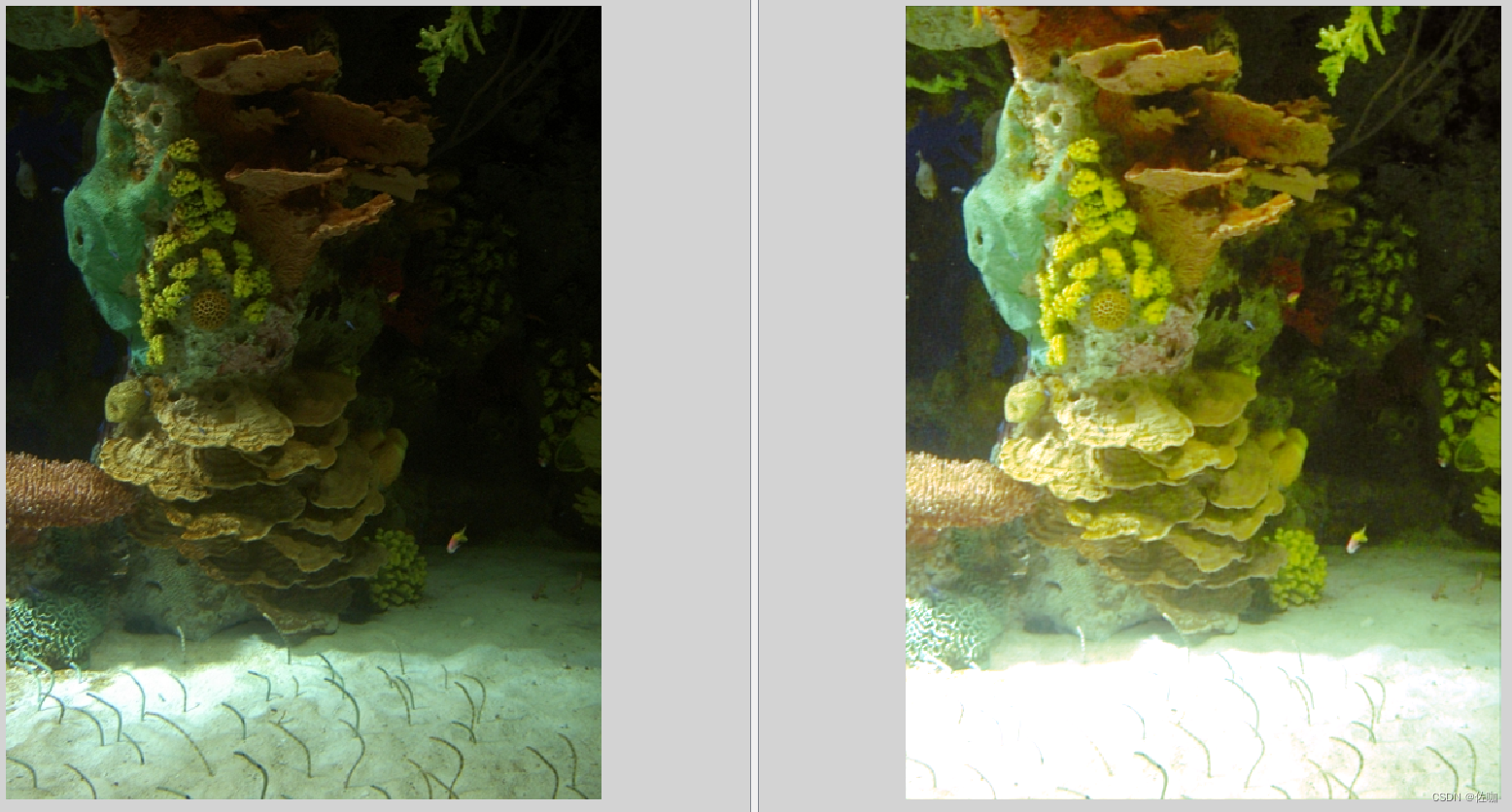
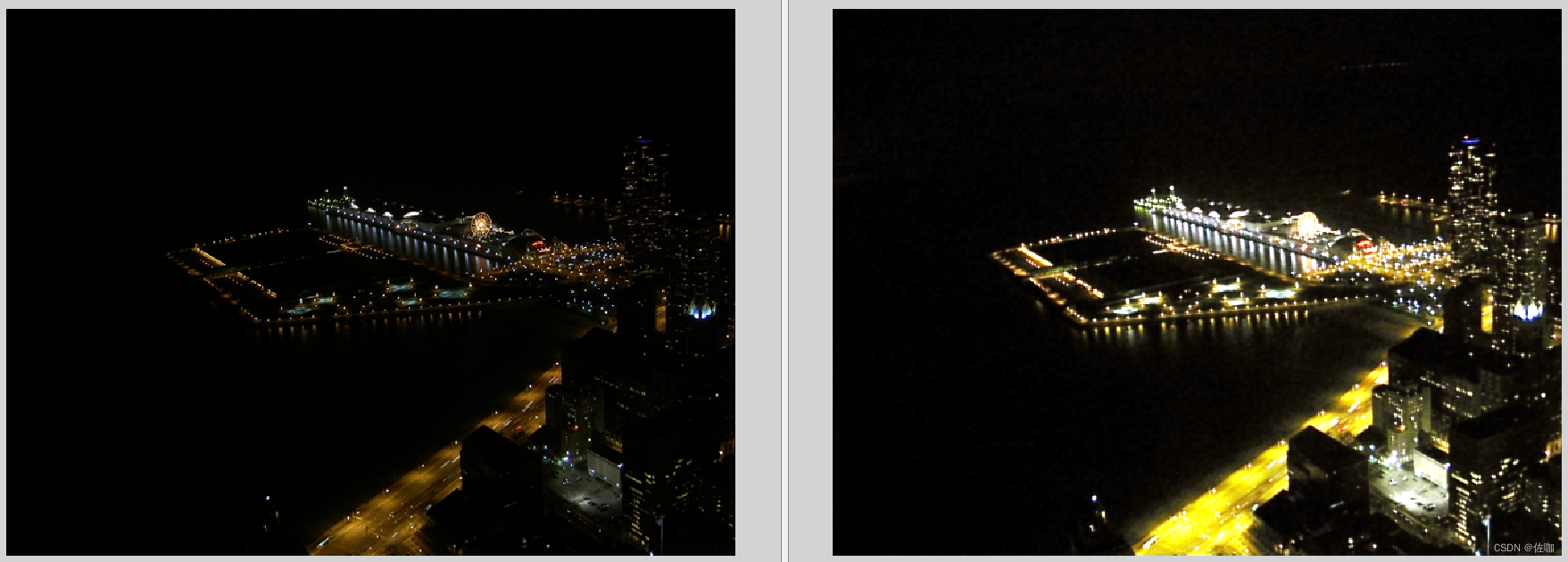
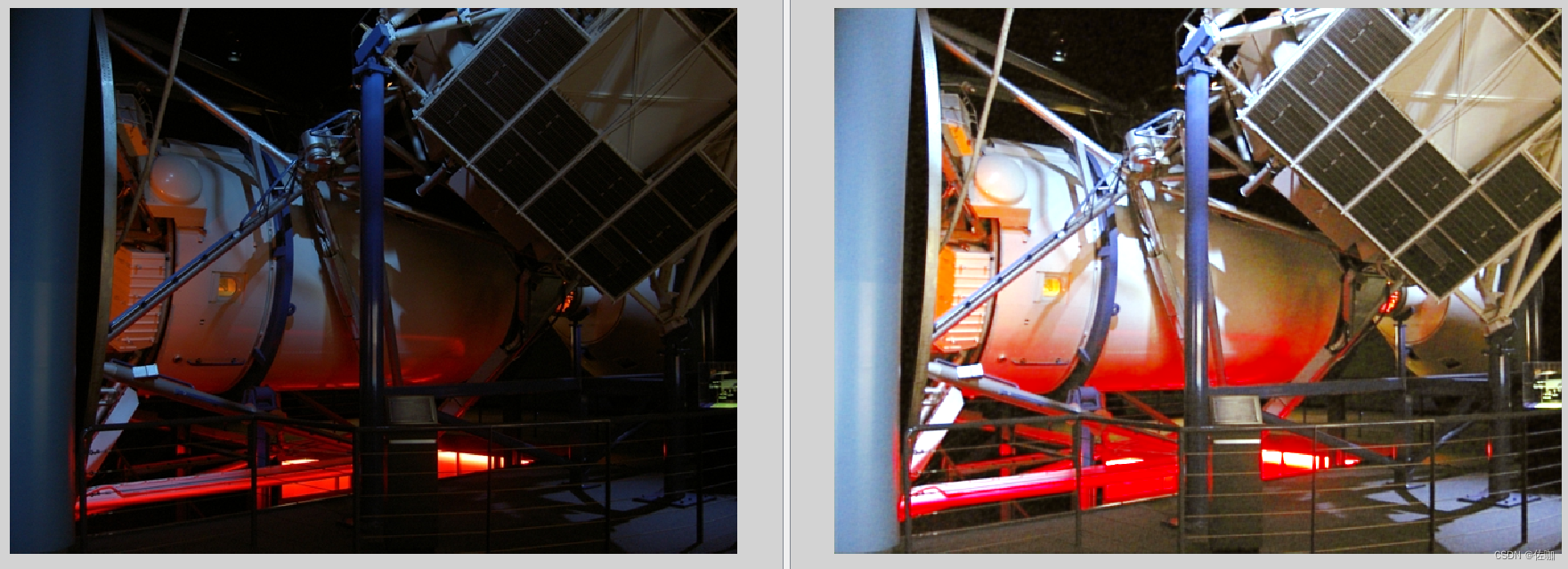
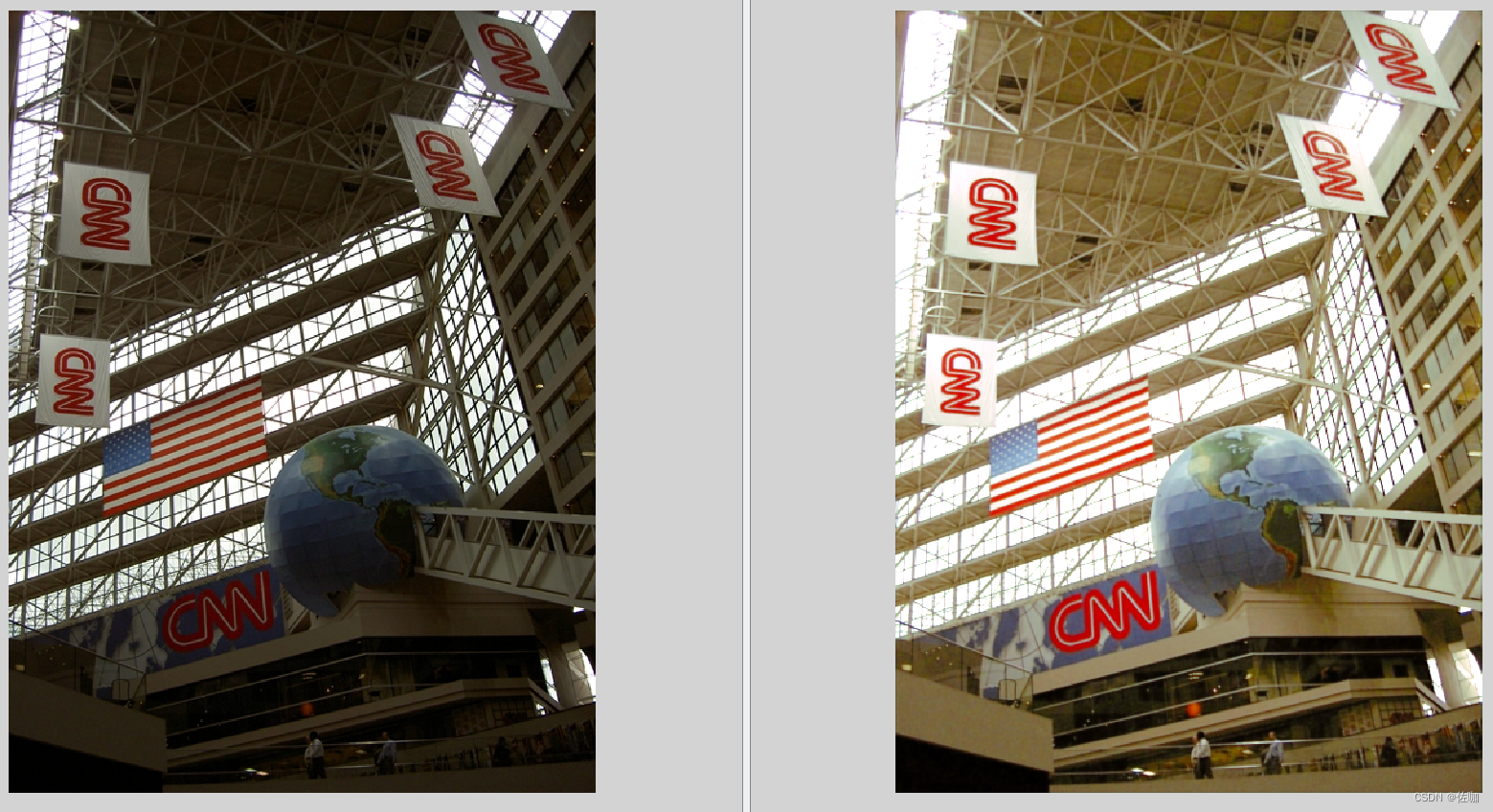
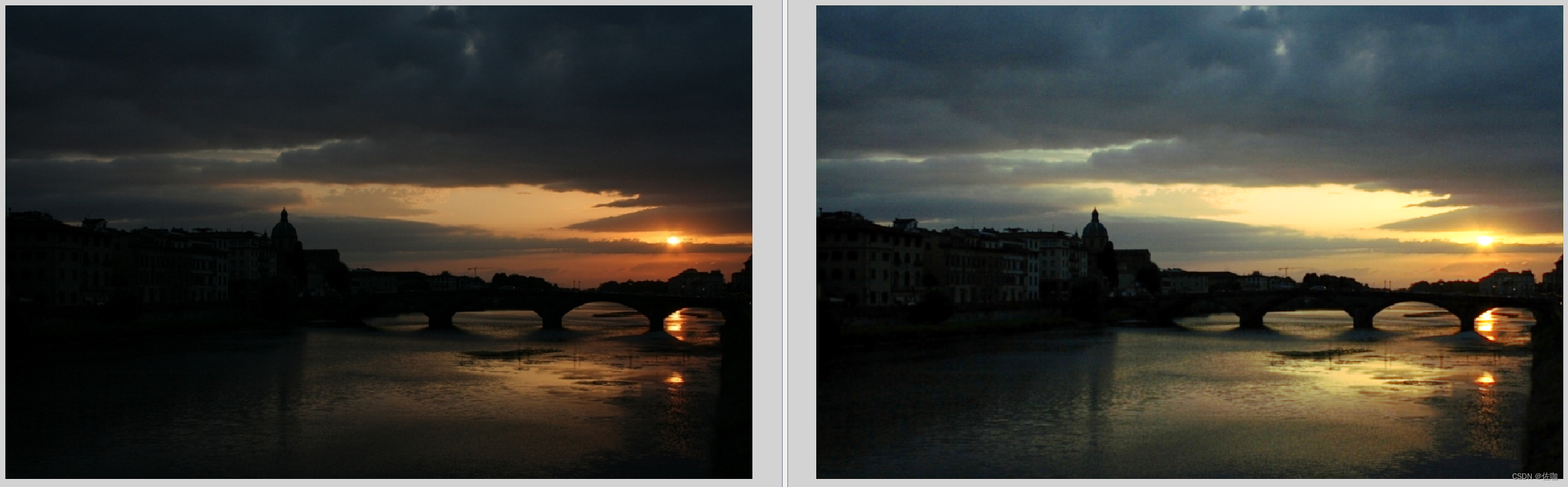
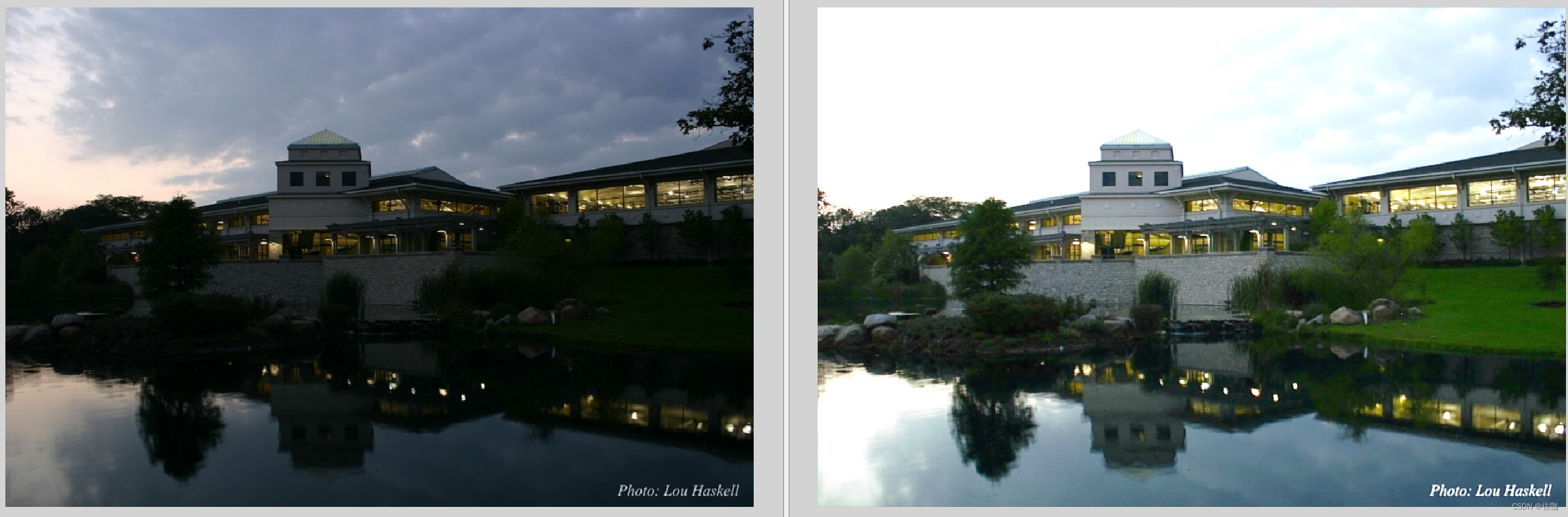
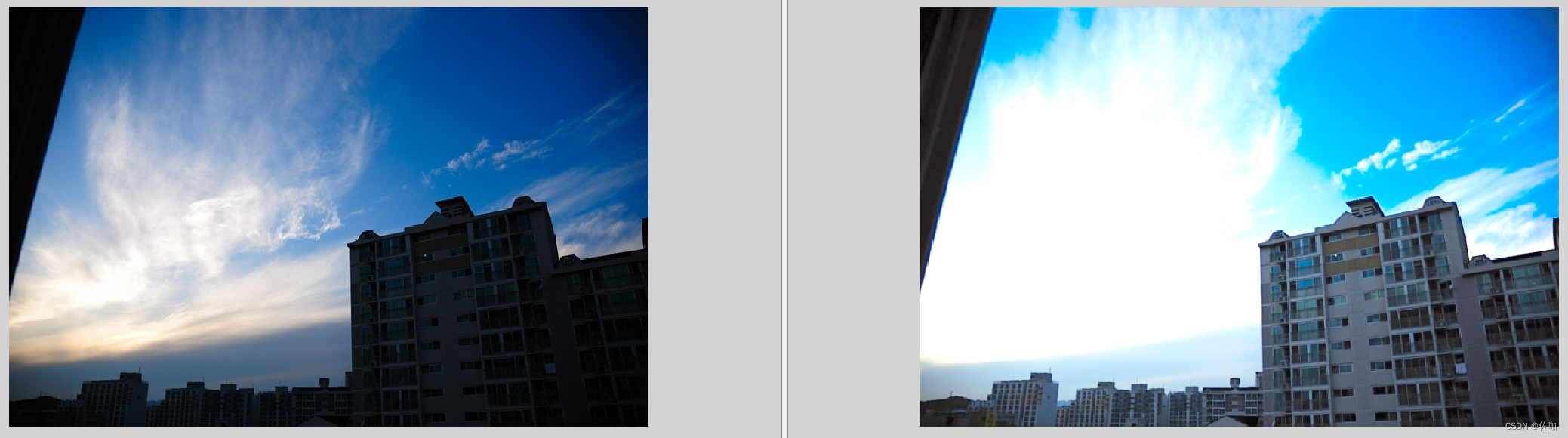
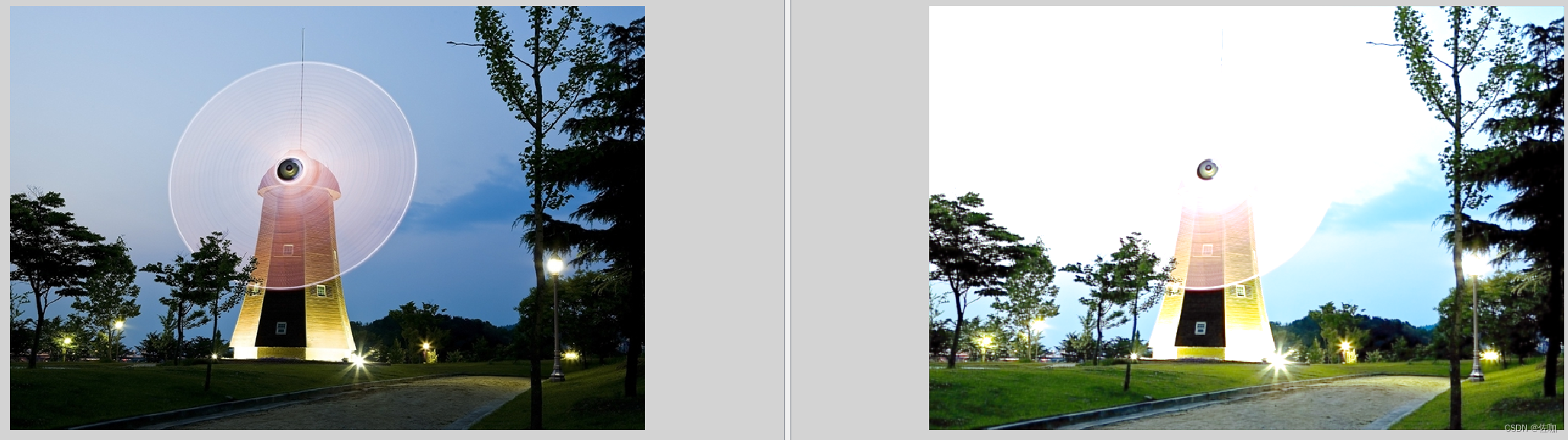
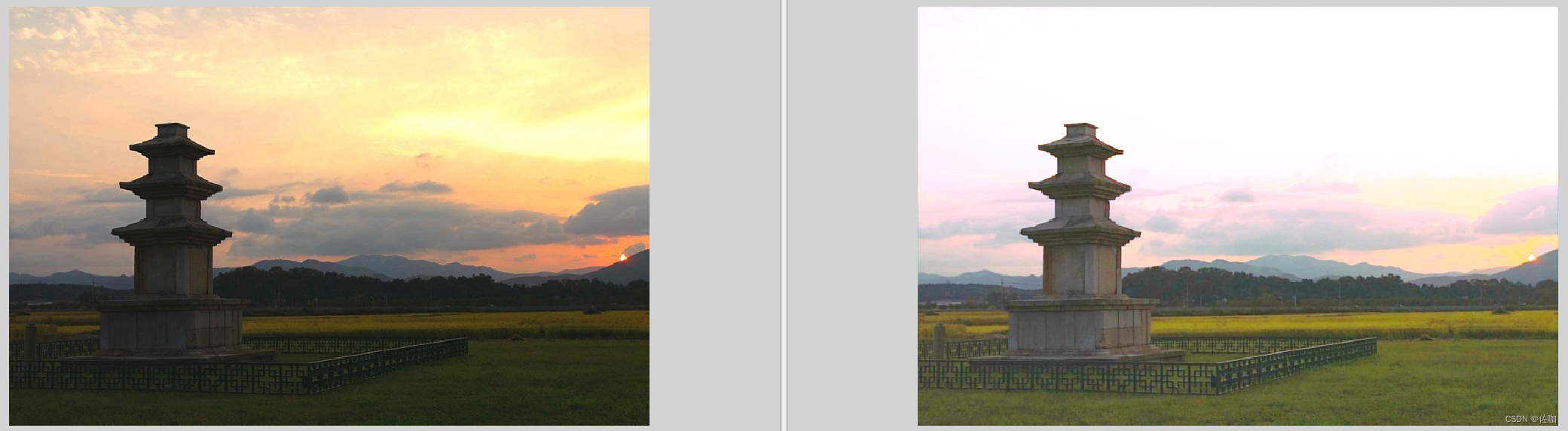
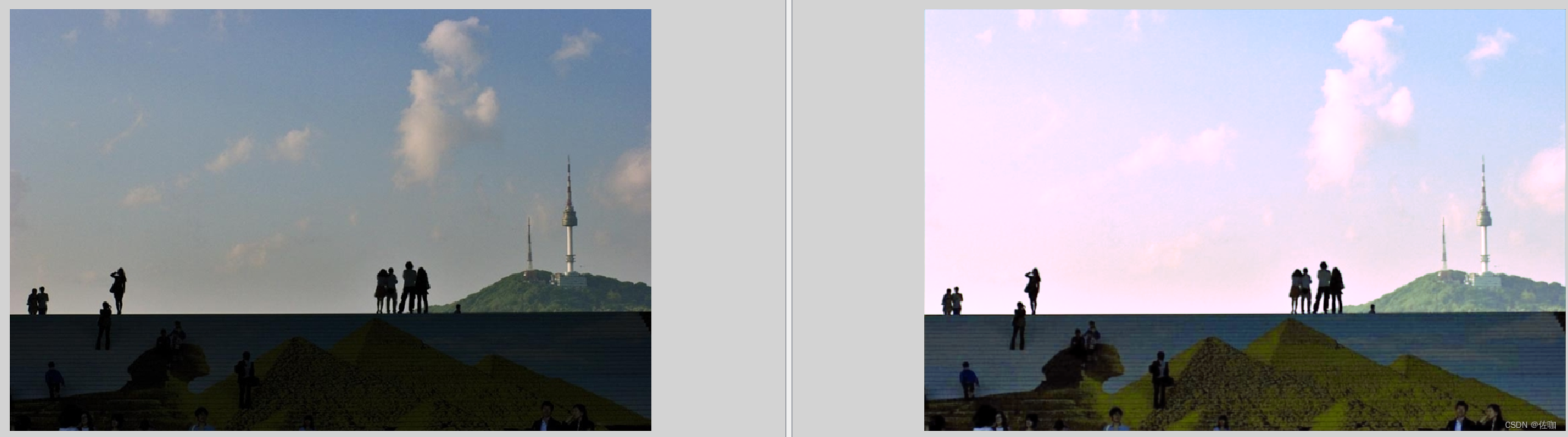
七、效果展示
下左图为原始暗光图,右侧是IAT模型处理结果图。































八、总结
目前我就测试了上面讲解的模型,IAT网络很强悍,还有检测和分割的功能,其次官网也提供了训练的方法,学者自行参考官网教程学习。
总结不易,多多支持,谢谢!
感谢您阅读到最后!关注公众号「视觉研坊」,获取干货教程、实战案例、技术解答、行业资讯!




)

)



python实现)





)


