1. 使用到的技术和工具
-
springboot + vue项目的搭建
-
工具
- idea,maven
- nodejs
2. 后端框架搭建
利用maven创建springboot项目
3. 前端项目搭建
1. 安装相关工具
- nodejs:
- 一个开源、跨平台的 JavaScript 运行时环境,可以理解成java当中需要安装的jdk;
- 官网:https://nodejs.org/en
- npm
- JavaScript依赖包管理工具,全世界都可以用它来共享javascript包,负责前端项目的打包,插件下载等,可以理解成java中的maven
- 官网:https://www.npmjs.com/
- vite
- 快速构建前端Vue项目的脚手架,可以理解为开发Spring Boot的Spring Initializr快速构建工具
- 官网:https://cn.vitejs.dev/
1. 安装node.js
-
下载:https://nodejs.org/en/download
-
安装:解压即完成安装(.zip版本)
-
在安装目录下(node.exe所在的目录)创建以下俩个文件夹
- node_global (依赖库)
- node_cache (缓存)
-
在安装目录下cmd进入dos窗口,执行
-
npm config set prefix “E:\worktool\node\node_global” 【这里的路径要改为自己的文件路径】
-
npm config set cache “E:\worktool\node\node_cache” 【这里的路径要改为自己的文件路径】
-
-
可以查一下,看看有没有设置成功:
- npm config get prefix
- npm config get cache
-
配置环境变量
- 在path中添加 nodejs的安装路径 和 node_global文件夹所在的路径。如:
- E:\worktool\node
- E:\worktool\node\node_global
- 在任意目录打开dos窗口进行测试:
- node -v
- npm -v
- 在path中添加 nodejs的安装路径 和 node_global文件夹所在的路径。如:
2. 安装 npm
-
新版的Node.js已经自带npm,安装Node.js时就已经安装npm,所以不需要再安装npm,只需要配置一下npm仓库源即可
-
dos下查看目前的npm仓库源(位置):
npm config get registry可以更换npm的仓库源,提高下载速度
//设置淘宝源 npm config set registry https://registry.npmmirror.com/ -
安装一个模块(js依赖库)测试一下看看:
npm install axios -g #其中-g是全局安装的意思;全局安装就会把axios模块安装到前面创建的node_global目录下,如果不加-g就会安装到了当前执行命令所在的目录下:C:\Users\Administrator
3. 安装vite
-
vite是vue.js的脚手架,用于自动生成vue.js的项目模板(项目基础骨架)。之前比较流行的是 Vue-cli
-
创建vue工程
npm create vite@latest- npm是Node Package Manager的缩写,是Node.js的一个包管理工具。
- create是一个npm的命令,用于创建新的npm包。
- vite是一个基于Vue.js的静态网站生成器,
- @latest表示使用最新版本的vite,即npm create vite@latest为创建一个使用最新版本vite的npm包;
-
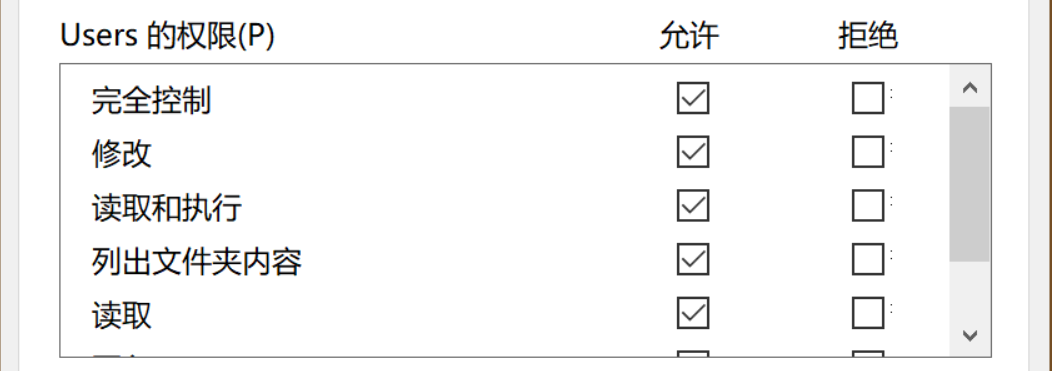
VUE 报错 <npm ERR! EPERM: operation not permitted, open ‘路径‘ >erron -4048
- 原因:我们在安装node.js的时候将 node_cache、node_global 文件夹查询配置到了其他盘下面,导致无权限访问
- 解决方案:在本地将这个文件夹赋予权限即可
2. 搭建前端项目
-
右击刚才创建好的后端项目,点击open in选项,点击explorer来到该项目在磁盘中的真实路径
-
在此处输入cmd,通过命令
npm create vite@latest创建前端工程-
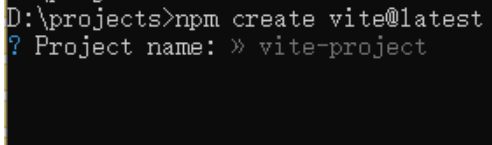
输入前端项目的名称

-
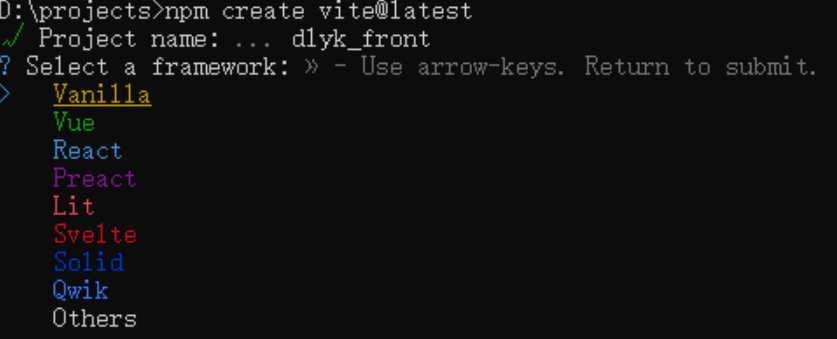
选择该项目使用的框架(这里我使用的是vue)

-
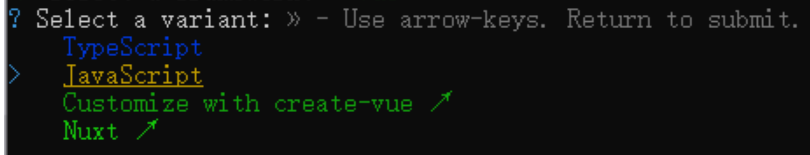
选择该项目使用的编程语言(js)

至此,前端项目搭建完成
-
4. vue项目工程结构
上面我们通过了vite脚手架创建了vue工程,以下是该工程的结构
1、node_modules/ 项目依赖的各种js依赖包;
2、public/ 公共的静态文件,一个网站图标;
3、src/ 源代码,我们前端写的源代码都会在这个文件夹下;
4、gitignore 提交git时忽略哪些文件;
5、index.html 项目的首页,访问入口文件;
6、package.json 整个项目对js依赖库的配置,还包括了启动、构建项目命令等;(类似maven的pom.xml)
7、package-lock.json 锁定各个js依赖包的来源和版本;
8、README.md 项目的使用帮助文档;
9、vite.config.js vite的配置文件;
5. 启动Vue项目工程
在idea中点击package.json里面的绿色箭头运行。
命令等;(类似maven的pom.xml)
7、package-lock.json 锁定各个js依赖包的来源和版本;
8、README.md 项目的使用帮助文档;
9、vite.config.js vite的配置文件;
5. 启动Vue项目工程
在idea中点击package.json里面的绿色箭头运行。
- 需要在idea中进行配置:settings ==》 搜索 ”node.js“ ==> 配置 node interpreter的值为 node.exe的安装路径


-Prompt主流策略)






介绍-概念扫盲)










