💗💗💗欢迎来到我的博客,你将找到有关如何使用技术解决问题的文章,也会找到某个技术的学习路线。无论你是何种职业,我都希望我的博客对你有所帮助。最后不要忘记订阅我的博客以获取最新文章,也欢迎在文章下方留下你的评论和反馈。我期待着与你分享知识、互相学习和建立一个积极的社区。谢谢你的光临,让我们一起踏上这个知识之旅!
文章目录
- 🍀命名路由
- 🍀嵌套路由
- 🍀总结
🍀命名路由
上一节我们介绍了to的两种写法,分别是字符串写法和对象写法,这里我们使用对象写法来实现命名路由
我们先简单修改一下
{path:'/home',component:Home},{name:"wan",path:'/plays',component:Play},{path:'/about',component:About},]
之后我们在模版那里改成对象形式,与之前不一样的是,这回使用的是name而不是pathl
<RouterLink :to="{name:'wan'}" active-class="MT">娱乐</RouterLink>
🍀嵌套路由
在Vue Router中,嵌套路由是一种将多个组件嵌套在一个父路由下的技术。这种方式使得我们可以更好地组织和管理页面结构,使得应用程序更具层次性和可维护性。下面详细介绍一下嵌套路由的用法和特点
嵌套路由顾名思义就是在一个路由里面又加了一个路由
我们首先在plays.vue中添加我们的数据代码
<template><div class="plays"><ul><li><a href="#">王者荣耀</a></li><li><a href="#">原神</a></li><li><a href="#">和平精英</a></li><li><a href="#">LOL</a></li></ul></div>
</template><script setup lang="ts" name="plays">import {reactive} from 'vue'const newList = reactive([{id:'001',title:'英雄',content:'李白'},{id:'002',title:'英雄',content:'胡桃'},{id:'003',title:'英雄',content:'***'},{id:'004',title:'英雄',content:'亚索'}])
</script>
之后我们改一下模版的内容
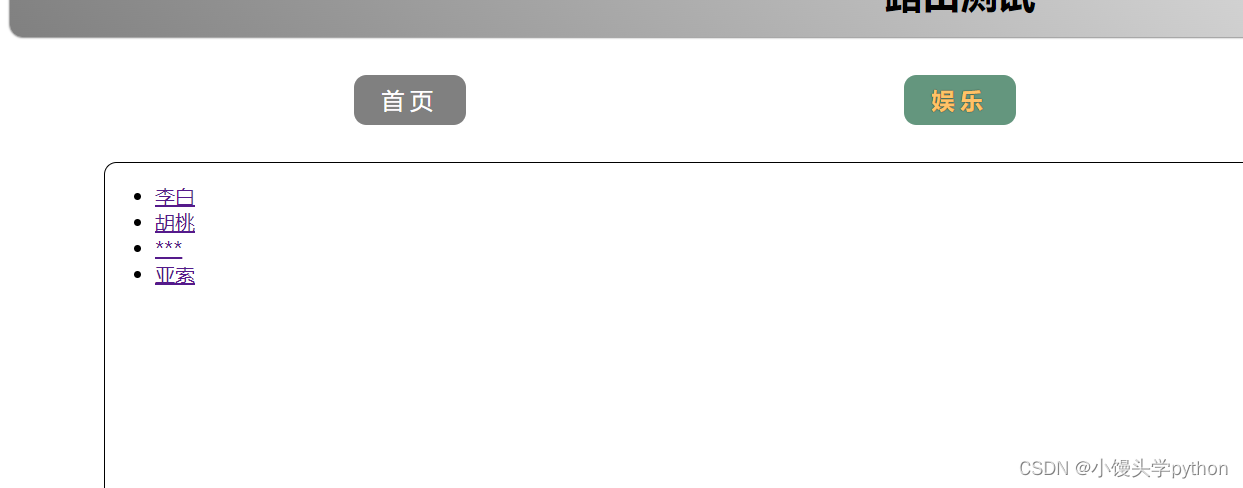
<template><div class="plays"><ul><li v-for="play in newList" :key="play.id"><a href="#">{{ play.content }}</a></li></ul></div>
</template>
最终页面的呈现如下

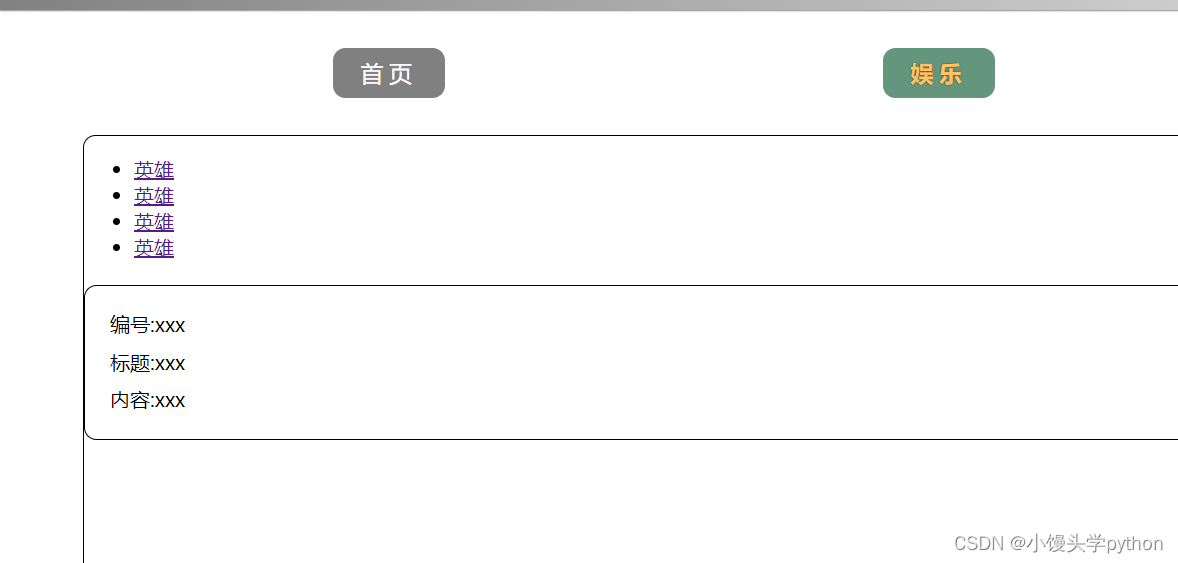
上面显示的是content,如果我们现在将其改为title,那么出现了列表就是四个英雄了,我们现在想点击一个英雄,出现对应的角色
接下来我们创建一个detail.vue为了显示详细的角色内容
注意:别忘了在index.ts引入,写法如下,子级不用在path写/
routes:[ //一个一个的路由规则{path:'/home',component:Home},{name:"wan",path:'/plays',component:Play,children:[{path:'detail',component:Detail}]},{path:'/about',component:About},]
接下来就按照之前的操作,导入RouterView和RouterLink,并且to一下
<template><div class="plays"><!--导航区--><ul><li v-for="play in newList" :key="play.id"><RouterLink to="/plays/detail">{{play.title}}</RouterLink></li></ul><!--展示区--><div class="news-content"><RouterView></RouterView></div></div>
</template>
这样我们点击后就可以出现了

🍀总结
下一节我们接着本节的内容,介绍有关传参的内容

挑战与创造都是很痛苦的,但是很充实。





)


)
jQuery)



的人才招聘系统)



![LeetCode[题解] 1261. 在受污染的二叉树中查找元素](http://pic.xiahunao.cn/LeetCode[题解] 1261. 在受污染的二叉树中查找元素)


