最近不少兄弟正在面试,过来咨询 V 哥关于项目经验的问题,记得上周给大家分享了一篇《教你如何回答技术面试问题才完美》的文章,其中文章中最核心的问题,就是在简历中如何体现你的项目经历,我再强调一下,如何你的简历中的项目经验与招聘企业的业务匹配度越高,那么你收到面试邀请的机会肯定是更大。所以,你懂的,需要随机应变。
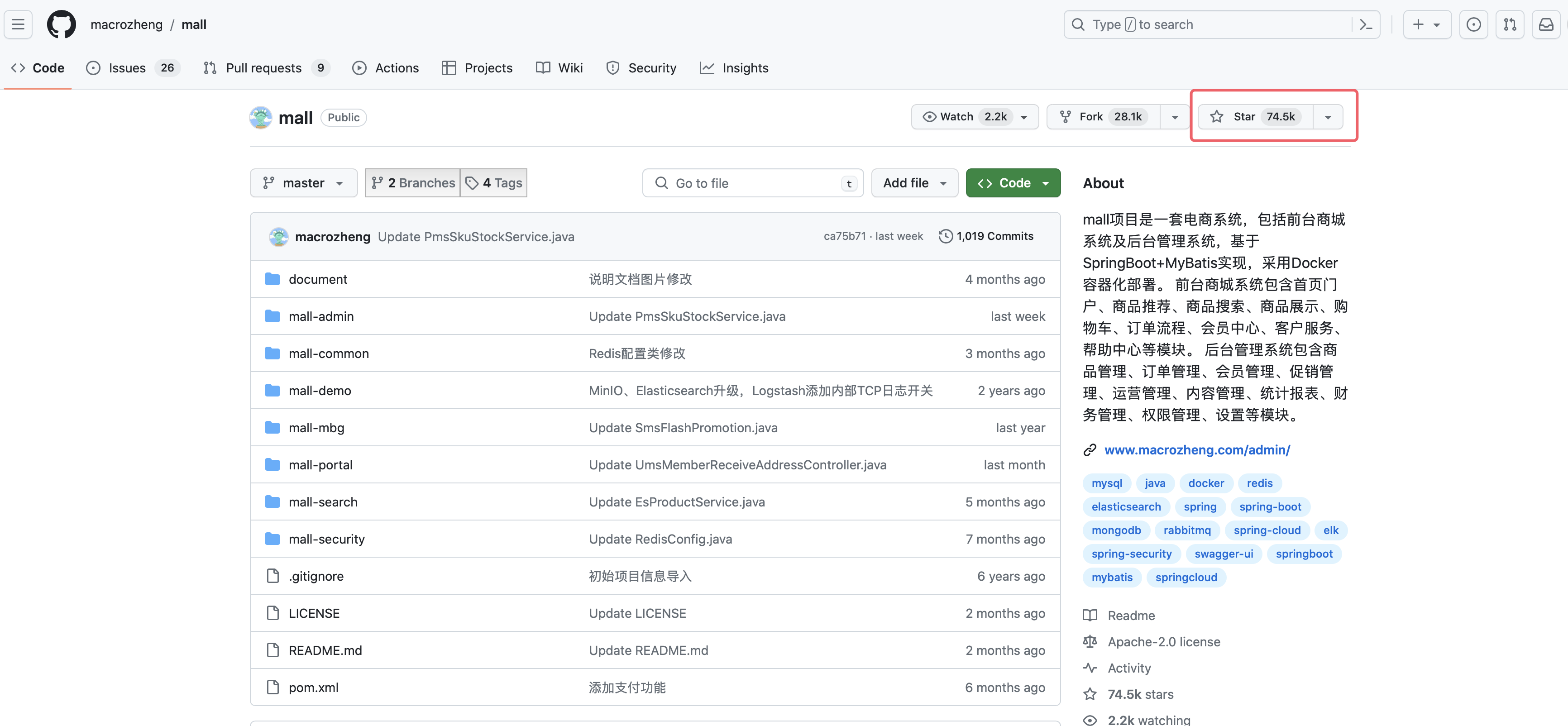
对于不同类型的项目,V 哥建议可以按不同类型来整理和学习,今天给大家推荐一个在 Github 上已经被 Star了74.5k的电商开源项目,我们来一起看一下,这个项目有多牛逼。

1、mall电商系统介绍
mall电商系统是一套完整的电子商务解决方案,旨在为企业提供全方位的在线销售、管理和运营支持。该系统包含了前台商城系统和后台管理系统两大核心部分,通过先进的技术和丰富的功能模块,帮助企业实现高效、便捷的电商运营。
前台商城系统主要面向消费者,提供了丰富的购物体验。它包含了首页门户、商品推荐、商品搜索、商品展示、购物车、订单流程、会员中心、客户服务、帮助中心等模块。消费者可以在这里浏览商品、搜索需要的商品、将心仪的商品加入购物车、完成订单支付,并享受会员特权和客户服务。
后台管理系统则主要面向企业管理人员,提供了全面的电商管理功能。它包含了商品管理、订单管理、会员管理、促销管理、运营管理、内容管理、统计报表、财务管理、权限管理、设置等模块。企业管理人员可以通过后台系统对商品进行上下架、价格调整、库存管理,对订单进行处理和跟踪,对会员进行管理和维护,制定促销策略,进行内容发布和运营活动安排,并查看销售数据和财务报表。
mall电商系统基于先进的技术架构,如SpringBoot+MyBatis等主流技术实现,保证了系统的稳定性和可扩展性。同时,系统还采用了Docker容器化部署,提高了部署的便捷性和效率。此外,mall电商系统注重用户体验和性能优化,采用了高效的数据处理技术和缓存策略,确保系统的快速响应和流畅运行。
2、项目演示
后台管理系统
前端项目mall-admin-web地址:
https://github.com/macrozheng/mall-admin-web
项目演示地址:
https://www.macrozheng.com/admin/index.html
前台商城系统
前端项目mall-app-web地址:https://github.com/macrozheng/mall-app-web
项目演示地址(将浏览器切换为手机模式效果更佳):https://www.macrozheng.com/app/
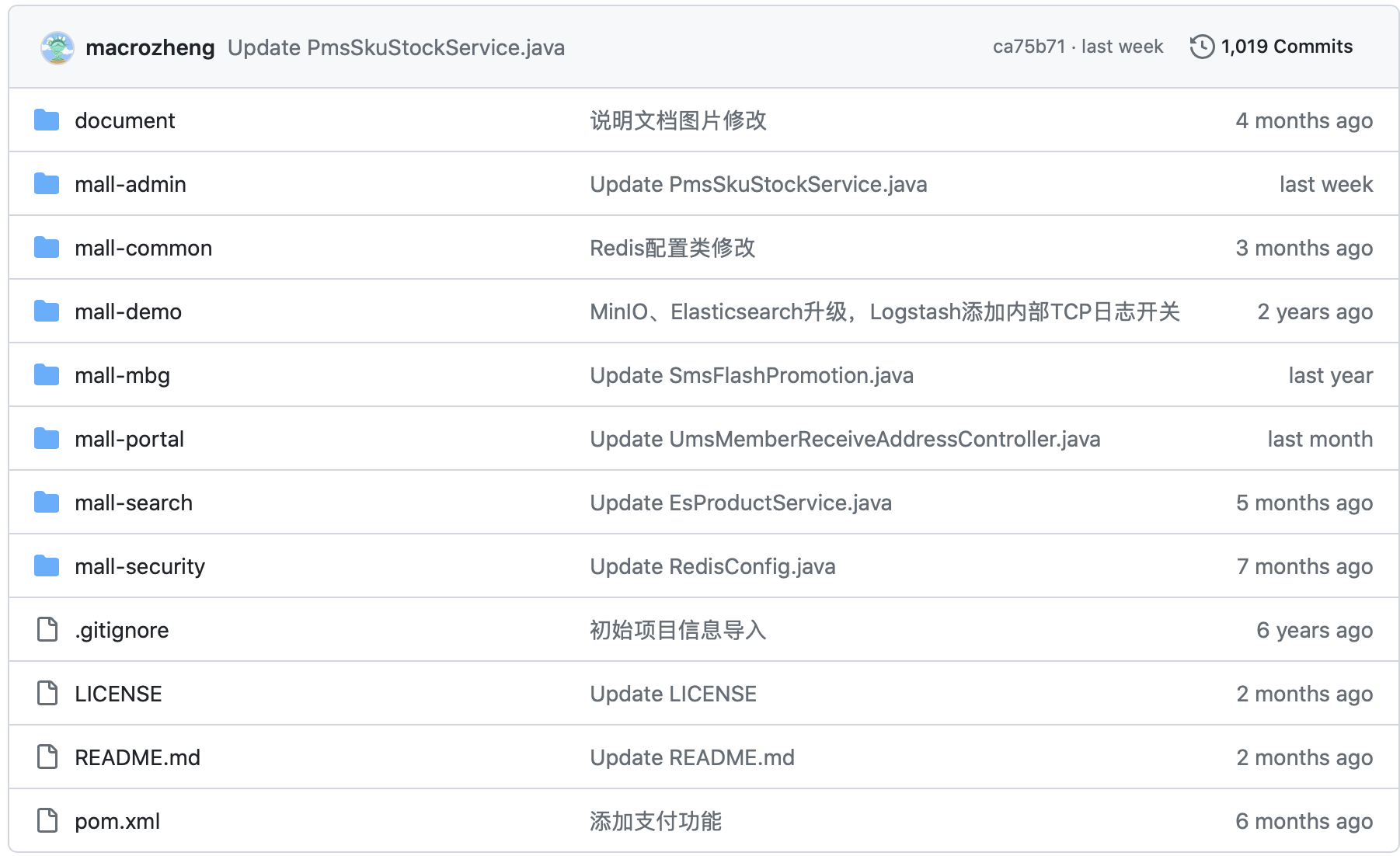
3、组织结构
mall
mall-common – 工具类及通用代码
mall-mbg – MyBatisGenerator生成的数据库操作代码
mall-security – SpringSecurity封装公用模块
mall-admin – 后台商城管理系统接口
mall-search – 基于Elasticsearch的商品搜索系统
mall-portal – 前台商城系统接口
mall-demo – 框架搭建时的测试代码

4、技术选型
后端技术
SpringBoot Web应用开发框架
SpringSecurity 认证和授权框架
MyBatis ORM框架
MyBatisGenerator 数据层代码生成器
Elasticsearch 搜索引擎
RabbitMQ 消息队列
Redis 内存数据存储
MongoDB NoSql数据库
LogStash 日志收集工具
Kibana 日志可视化查看工具
Nginx 静态资源服务器
Docker 应用容器引擎
Jenkins 自动化部署工具
Druid 数据库连接池
OSS 对象存储
MinIO 对象存储
JWT JWT登录支持
Lombok Java语言增强库
Hutool Java工具类库
PageHelper MyBatis物理分页插件
Swagger-UI API文档生成工具
Hibernator-Validator 验证框架
前端技术
Vue 前端框架
Vue-router 路由框架
Vuex 全局状态管理框架
Element 前端UI框架
Axios 前端HTTP框架
v-charts 基于Echarts的图表框架
Js-cookie cookie管理工具
nprogress 进度条控件
移动端技术
Vue 核心前端框架
Vuex 全局状态管理框架
uni-app 移动端前端框架
mix-mall 电商项目模板
luch-request HTTP请求框架
5、小结
时间有限,V哥大概研究了一下这个项目,基于mall 项目来搭建自己的电商系统完全没有问题。
高效稳定的架构:mall电商系统通常采用先进的软件架构,如微服务架构,实现各个功能模块的高内聚、低耦合,提高系统的可维护性和可扩展性。同时,通过负载均衡和容灾备份等技术手段,确保系统在高并发、大数据量的情况下依然能够稳定运行。
强大的数据处理能力:mall电商系统具备高效的数据处理能力,能够快速响应各种复杂的查询和操作请求。通过优化数据库设计、使用缓存技术等手段,提高数据访问速度,降低系统延迟,为用户带来更好的购物体验。
灵活的配置和扩展性:mall电商系统支持灵活的配置和扩展,企业可以根据自身需求调整系统功能、界面和流程。同时,系统也提供了丰富的API接口和插件机制,方便企业集成第三方服务和应用,实现更广泛的业务场景覆盖。
优秀的安全性能:mall电商系统注重安全性能,采用多种安全措施保障交易和数据的安全。包括数据加密、访问控制、安全审计等手段,有效防止信息泄露和非法入侵,保护企业和用户的合法权益。
友好的用户界面和交互体验:mall电商系统注重用户体验,提供友好的用户界面和交互设计。通过优化页面布局、提升响应速度、提供个性化推荐等方式,提高用户的购物满意度和忠诚度。
设计模式:
mall电商系统广泛采用 MVC(Model-View-Controller)设计模式。这种设计模式将应用程序划分为三个核心部分:模型(Model)负责业务逻辑和数据处理,视图(View)负责用户界面展示,控制器(Controller)负责接收用户输入并协调模型和视图之间的交互。MVC模式使得业务逻辑与界面展示分离,提高了代码的可维护性和复用性。
在mall电商系统中,大量业务场景如订单库存的扣减、优惠的发放、短信和邮件的发送等都采用了消费者模式。这种模式通过将消息或任务放入队列中,由消费者进程异步处理,提高了系统的响应速度和吞吐量。
代码性能优化:
异步化/聚合: mall电商系统通过异步化和聚合技术,将实时价格、实时库存等可并发的服务进行异步处理,提高了系统的并发处理能力。这种技术有助于减少系统响应时间,提升用户体验。
缓存策略: mall电商系统采用缓存技术来优化数据库查询性能。例如,通过使用Redis等缓存系统,将热点数据或计算结果进行缓存,减少对数据库的访问次数,从而提高系统的响应速度。同时,通过增加对空值缓存的处理,防止缓存穿透现象的发生。
查询优化: mall电商系统在查询商品详情时,增加了对商品ID范围的效验,以及使用Redis查询缓存来减少数据库查询次数。这种优化策略提高了查询效率,降低了系统负载。
线程或协程机制: mall电商系统利用线程或协程机制实现服务的并发处理。通过合理地分配系统资源,提高服务处理速度,满足高并发场景下的需求。
详细内容请查看项目地址:
https://github.com/macrozheng/mall








的原因)


)



)

)

