**
使用vue动态在列表中添加或者删除某一行
**
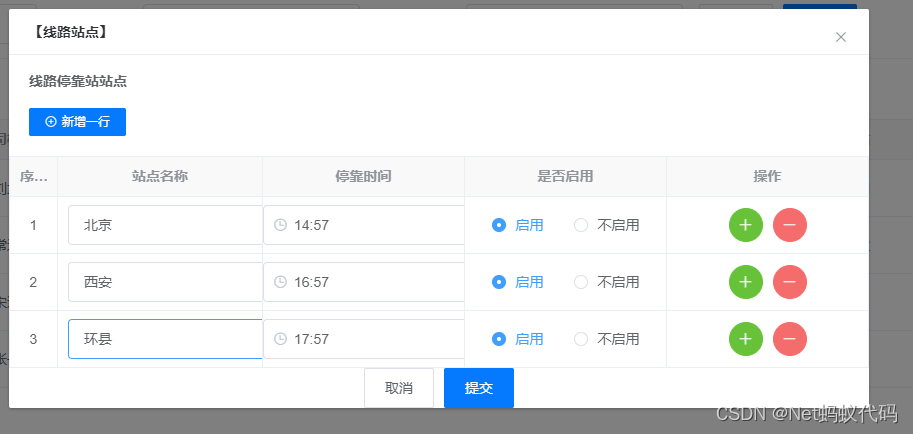
先看一下展示的效果:

好了上代码:
样式界面:
<template><div class="container"><h4 style="margin-left: 20px;">线路停靠站站点</h4><el-buttontype="primary"size="mini"icon="el-icon-circle-plus-outline"@click="addRow"style="margin-bottom: 20px;margin-left: 20px;">新增一行</el-button><el-table :data="tableData" border><el-table-columnlabel="序号"align="center"type="index"fixedsortablemin-width="80"/><el-table-column label="站点名称" prop="zdmc" align="center" ><template slot-scope="scope"><div class="flex align-center"><el-input v-model="scope.row.zdmc" /></div></template></el-table-column><el-table-column label="停靠时间" prop="zdsj" align="center" ><template slot-scope="scope"><div class="flex align-center"><!-- <el-input v-model="scope.row.colcumn2" /> --><el-time-picker v-model="scope.row.zdsj" class="date-box" format="HH:mm" value-format="HH:mm"></el-time-picker></div></template></el-table-column><el-table-column label="是否启用" prop="isEnable" align="center" ><template slot-scope="scope"><div class="flex align-center"><!-- <el-input v-model="scope.row.colcumn" /> --><el-radio v-model="scope.row.isEnable" label="1">启用</el-radio><el-radio v-model="scope.row.isEnable" label="-1">不启用</el-radio></div></template></el-table-column><el-table-column label="操作" align="center"><template slot-scope="scope"><el-buttontype="success"icon="el-icon-plus"circlesize="small"@click="addRowIndex(scope.$index)"></el-button><el-buttontype="danger"icon="el-icon-minus"circlesize="small"@click="delRow(scope.$index)"></el-button></template></el-table-column></el-table><div class="form_block" style="text-align: center;"><el-button @click="cancel" v-if="!disabled">取消</el-button><el-button type="primary" @click="handleSubmit" v-if="!disabled">提交</el-button></div></div>
</template>
js代码
// 增加一行addRow() {const row = {colcumn1: "",colcumn2: "",isEnable:"1",};this.tableData.push(row);},// 删除指定行delRow(index) {this.tableData.splice(index, 1);},// 指定位置插入行addRowIndex(index) {const row = {colcumn1: "",colcumn2: "",isEnable:"1",};this.tableData.splice(index + 1, 0, row);},
记得在 return 的data中定义数据 tableData: [],
完成!!






)

![[word[::-1] for word in s.split()] 得到的是一个列表](http://pic.xiahunao.cn/[word[::-1] for word in s.split()] 得到的是一个列表)








)

