大家好,今天主要给大家分享一下,嵌入式工程师常见的硬件电路。

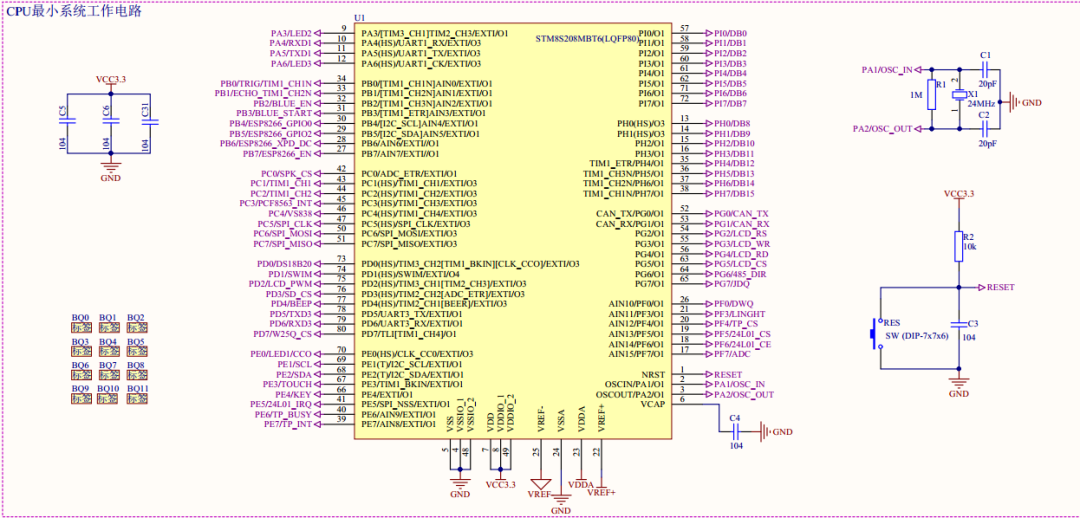
单片机

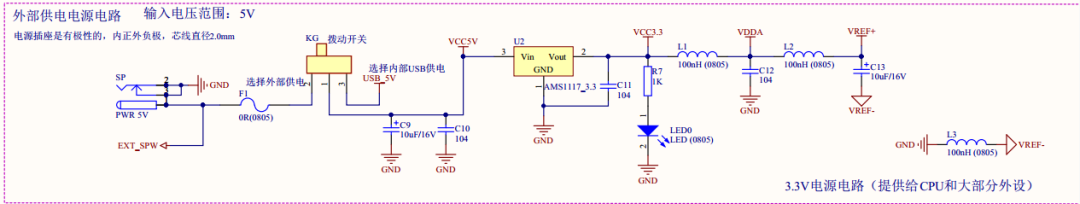
电源

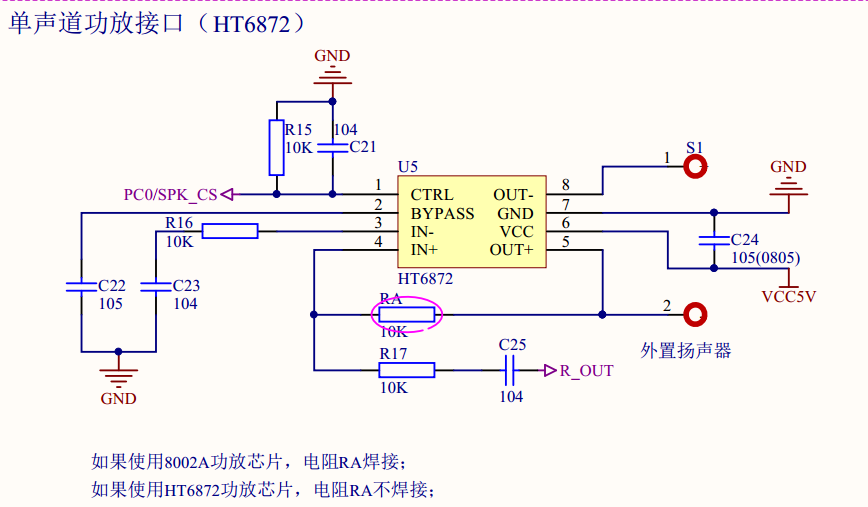
声音模块

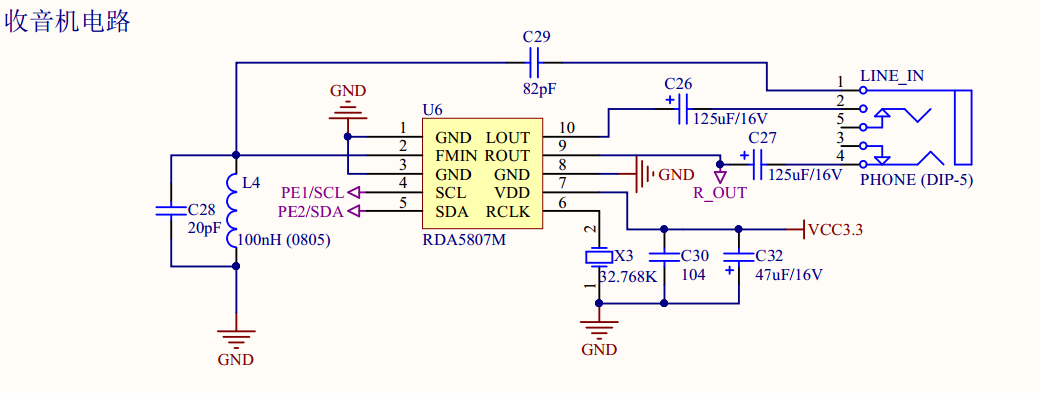
收音机

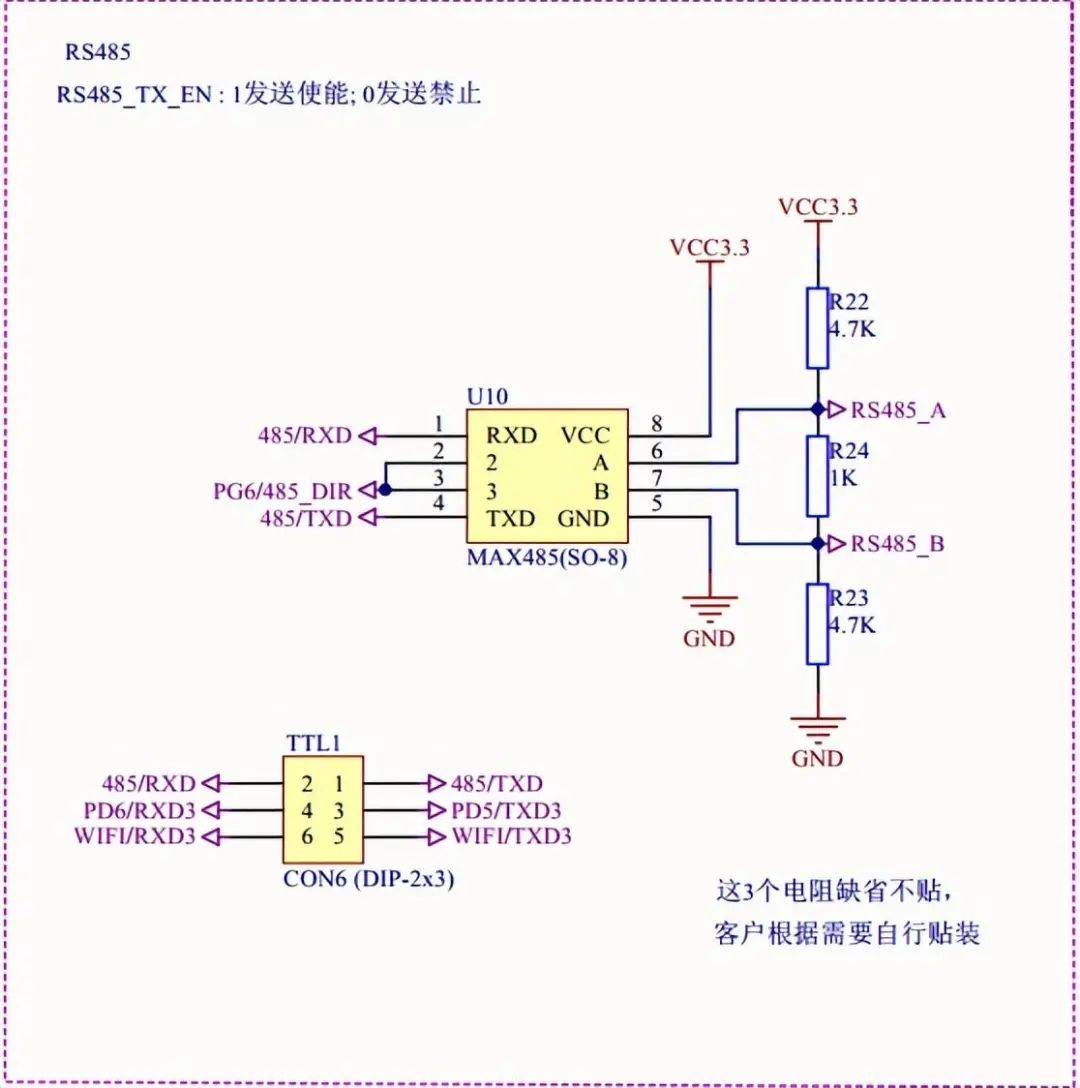
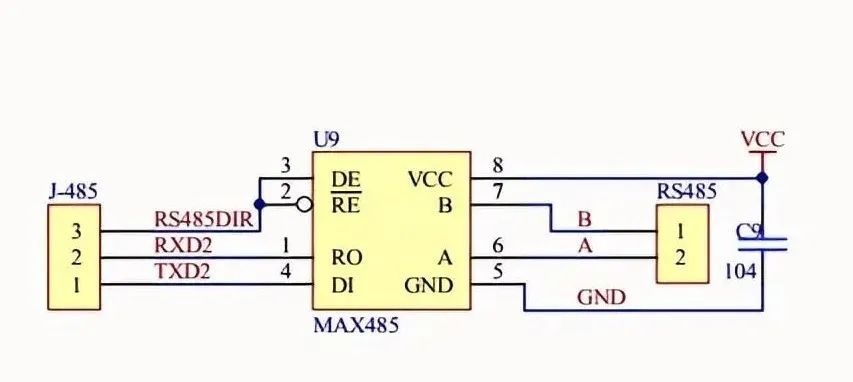
485

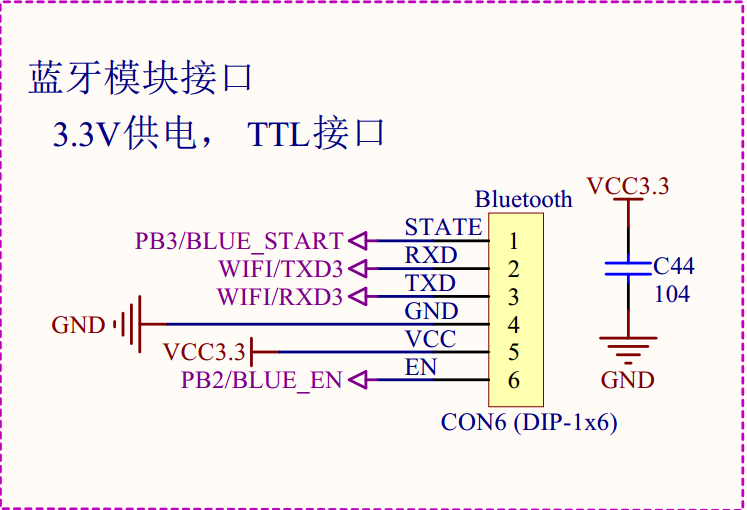
蓝牙

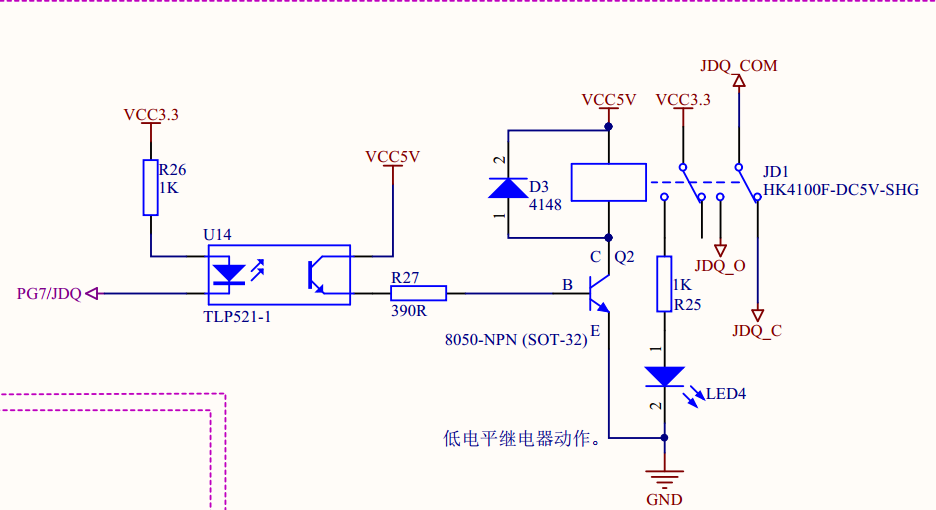
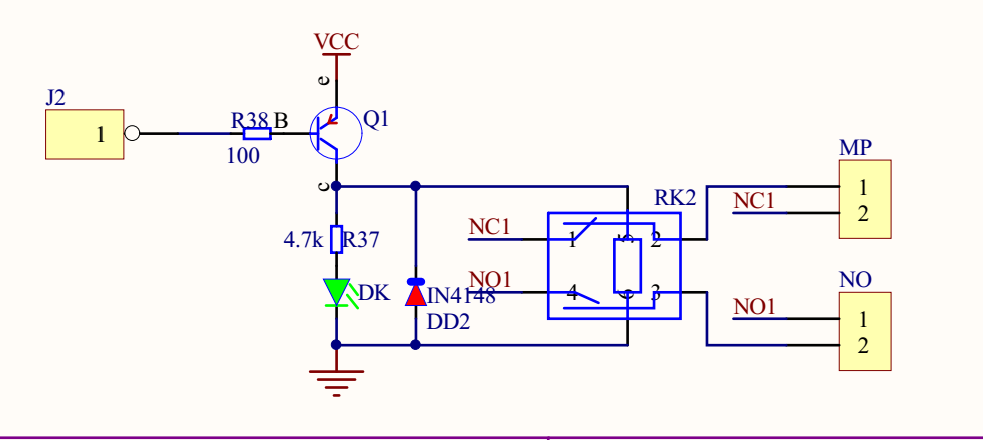
光耦

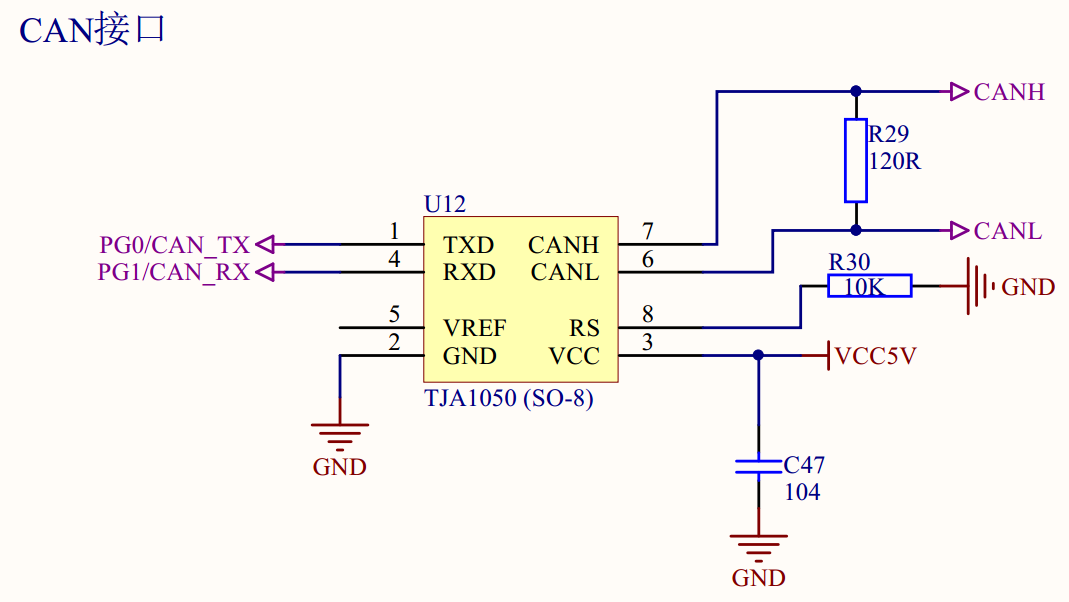
can


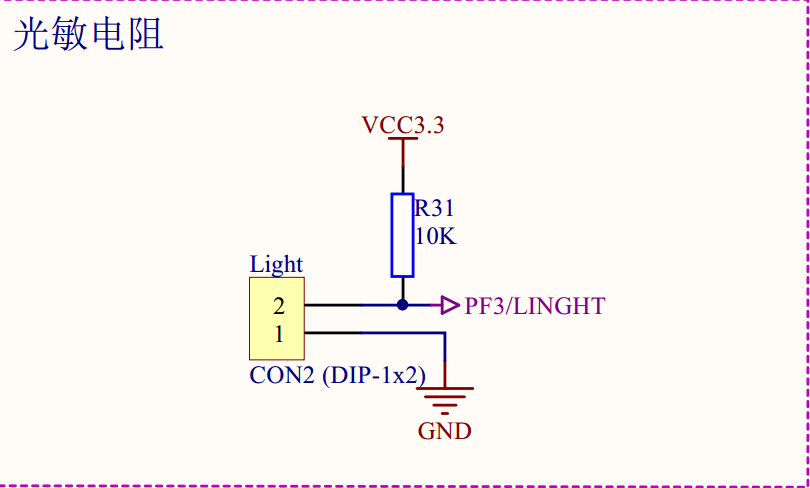
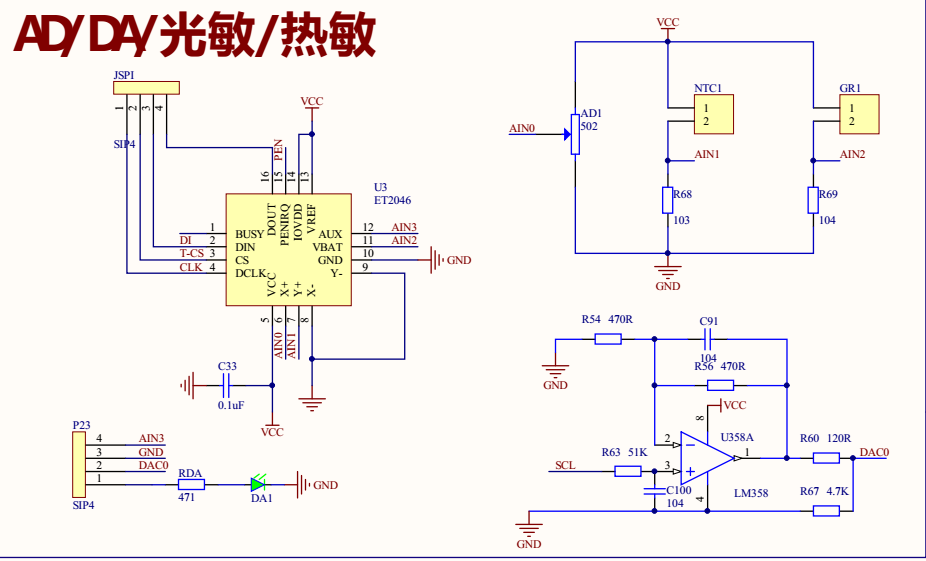
光敏电阻

单片机

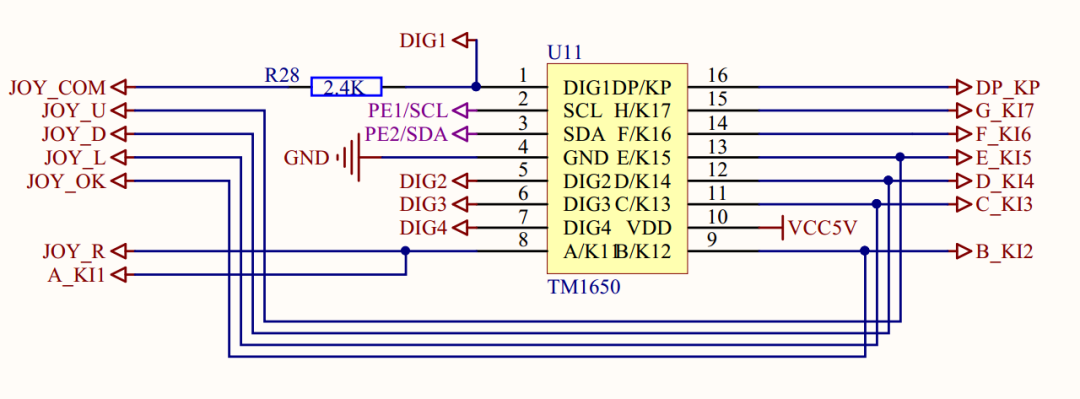
矩阵

单片机电路

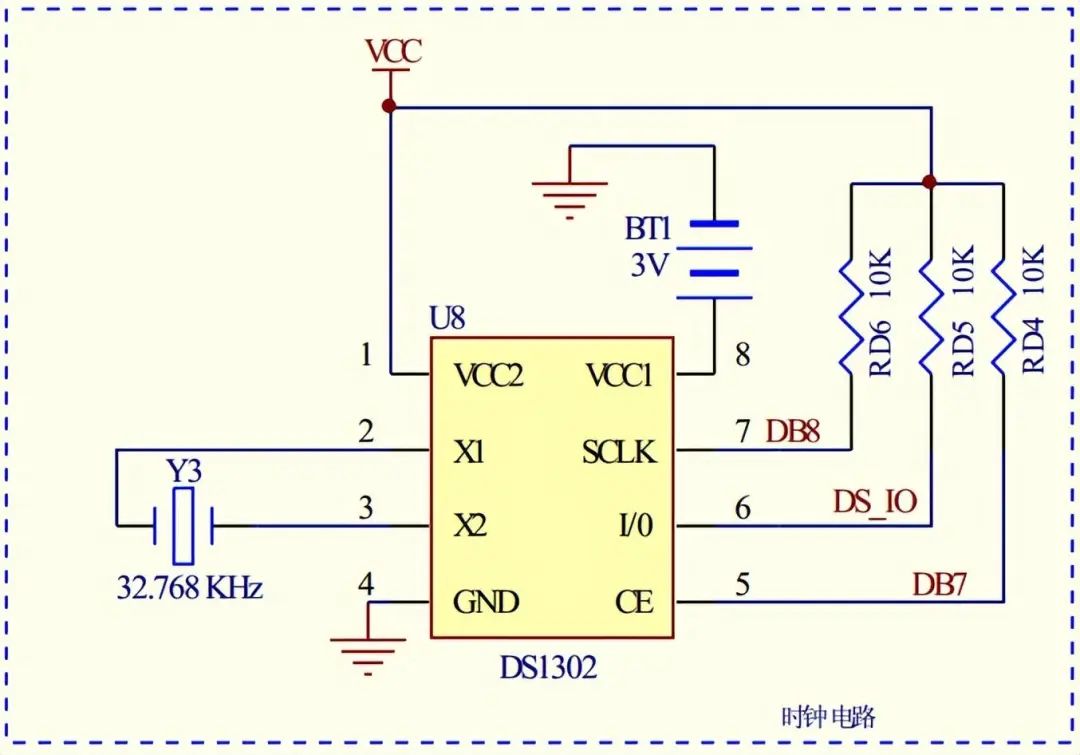
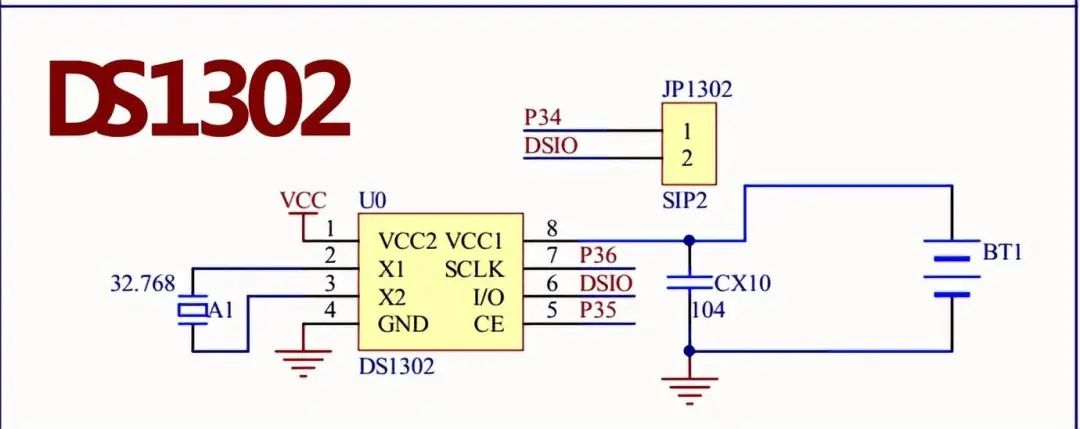
时钟

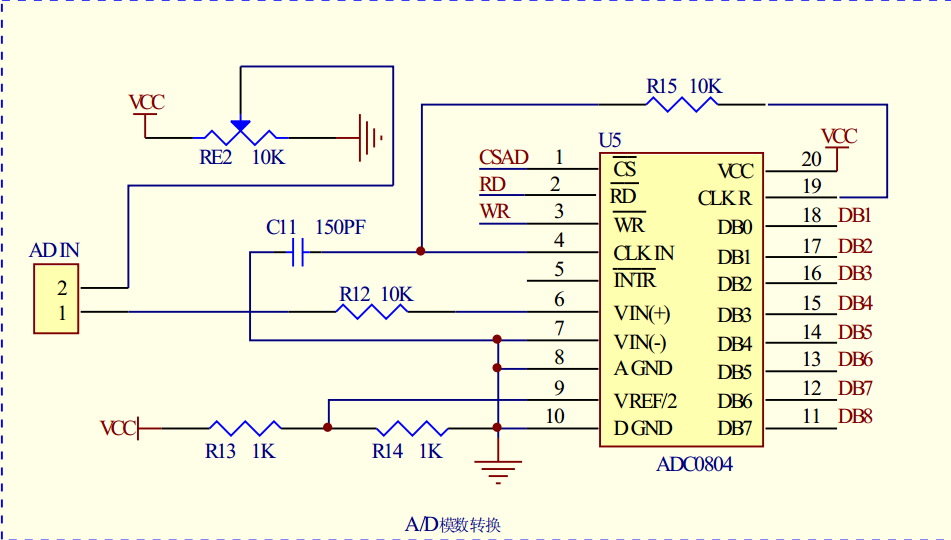
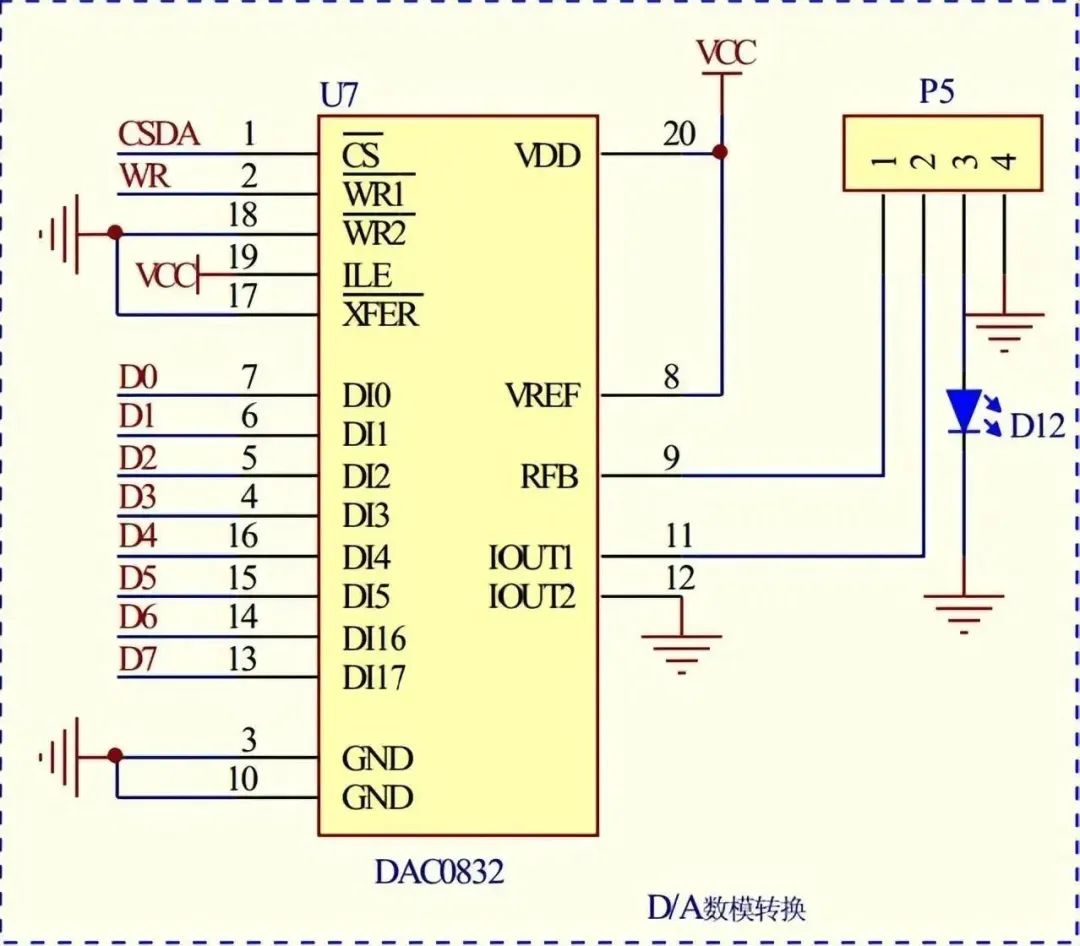
ADC

接口电路

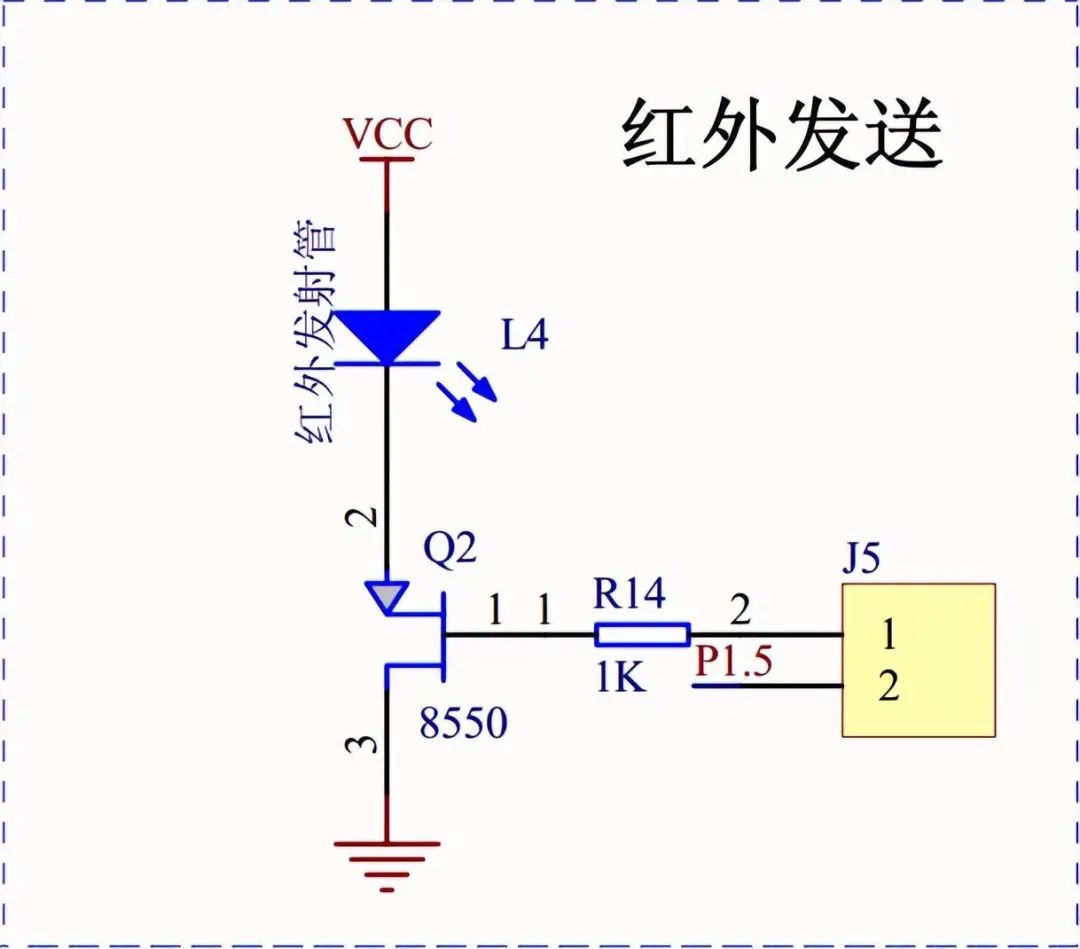
红外发射

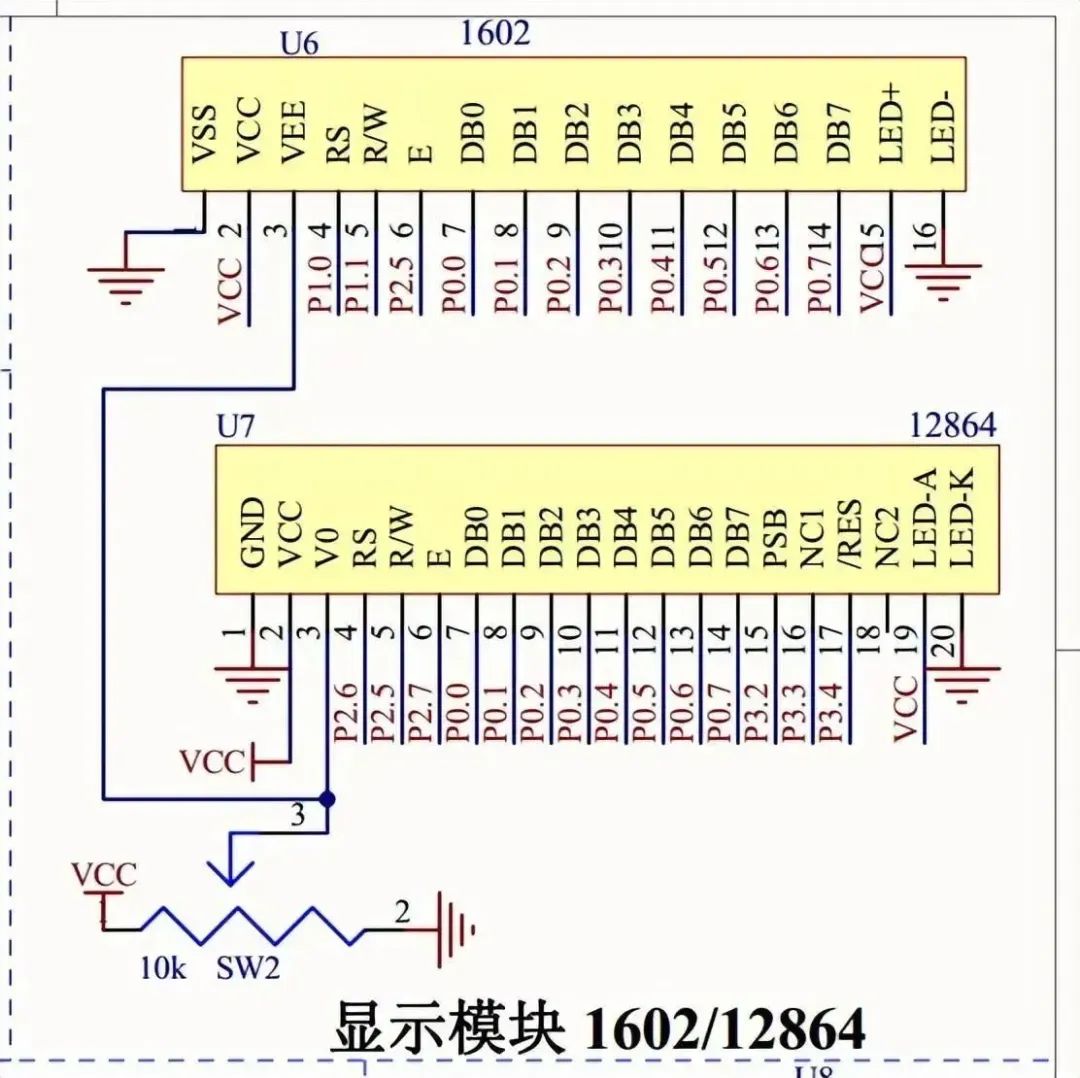
显示模块

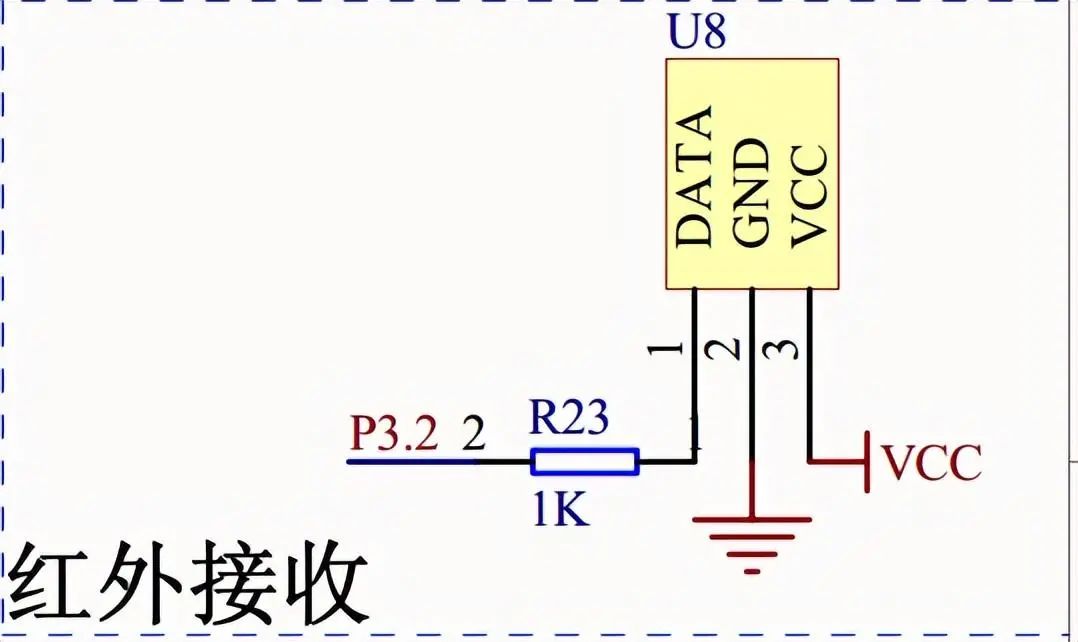
红外接收

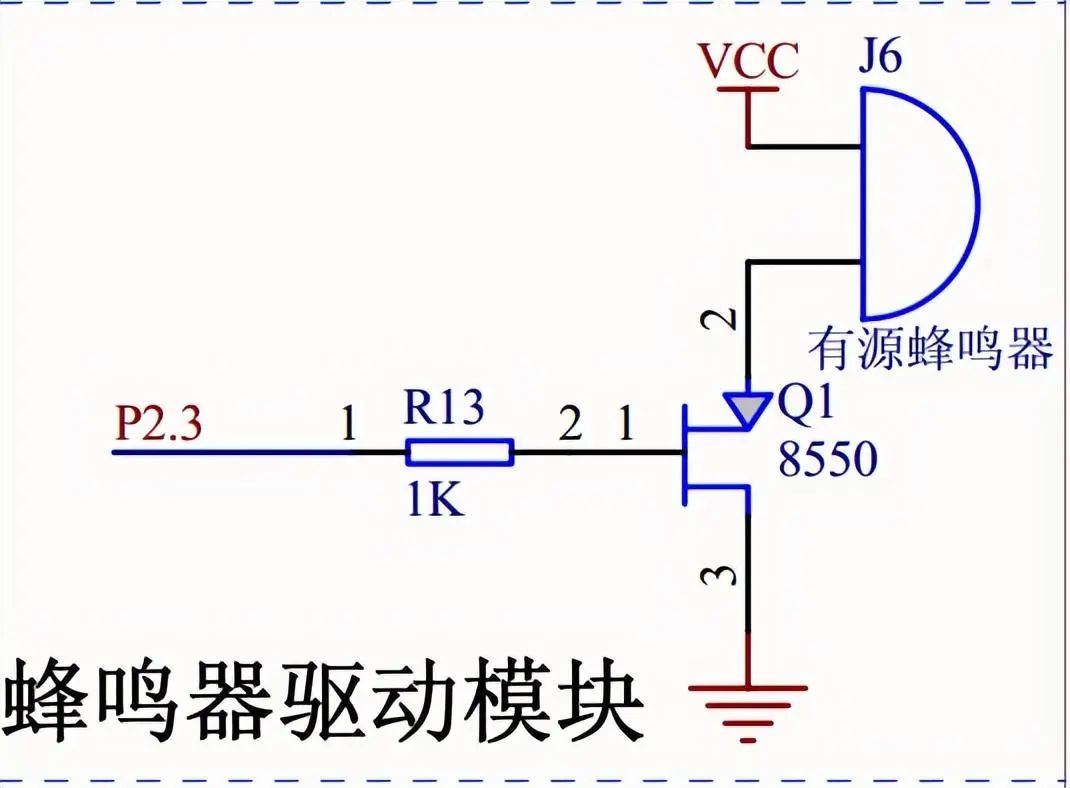
蜂鸣器驱动

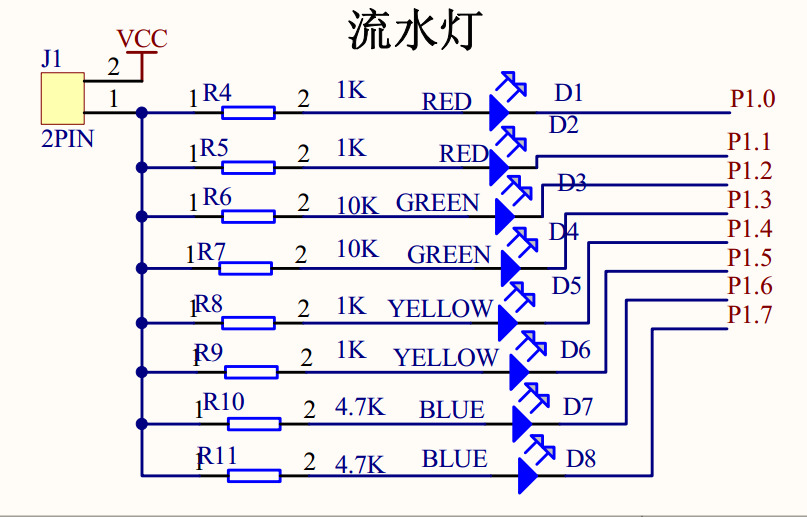
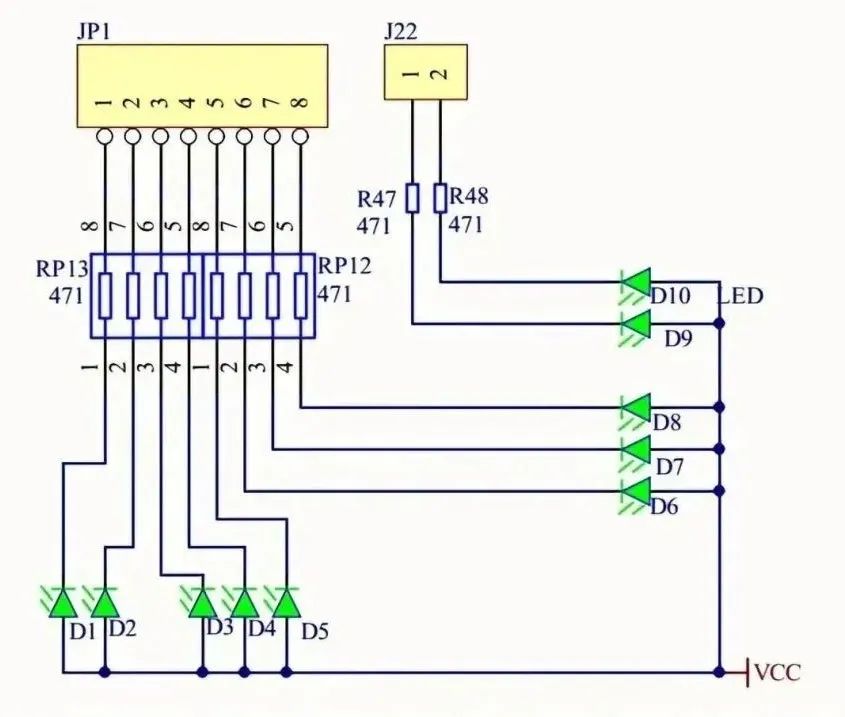
流水灯

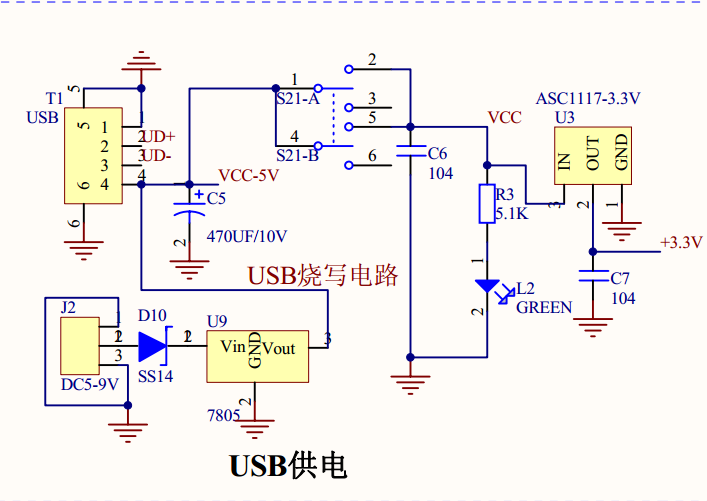
usb供电

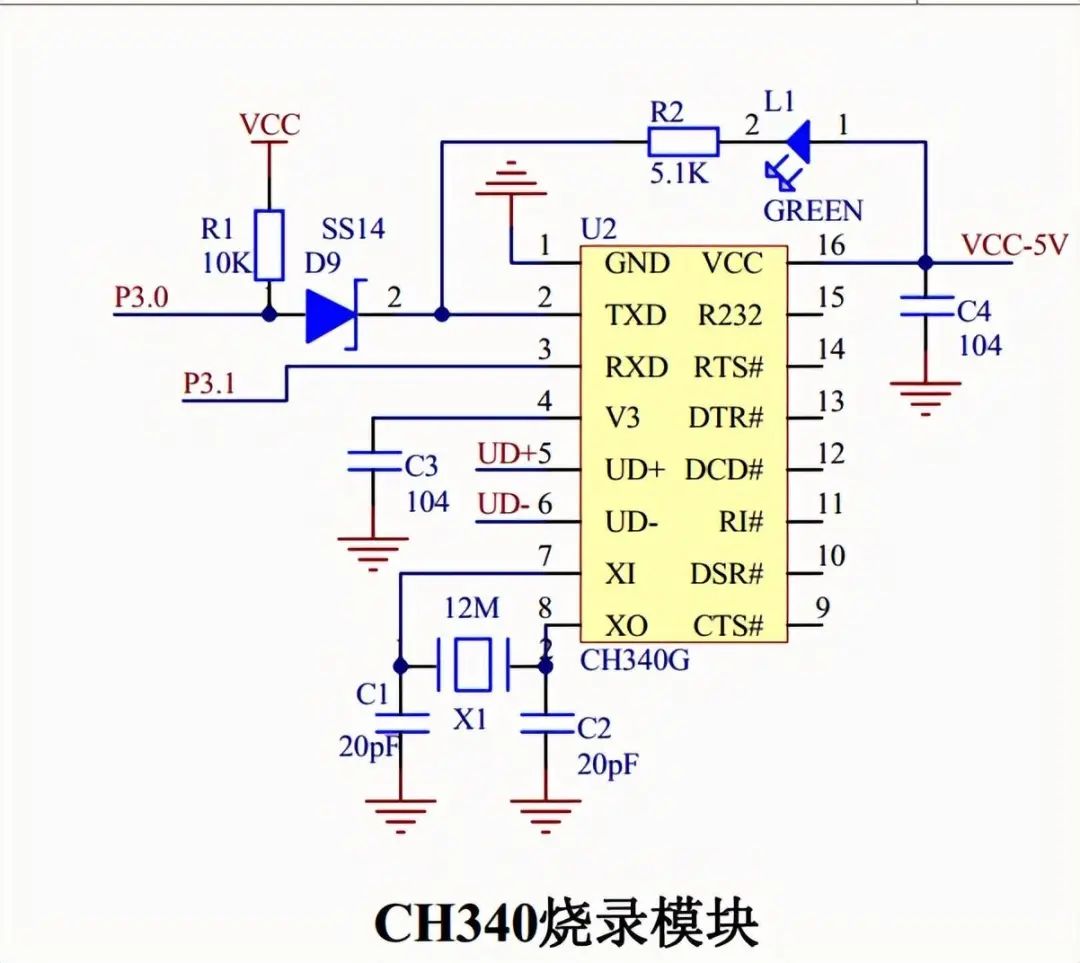
烧录电路

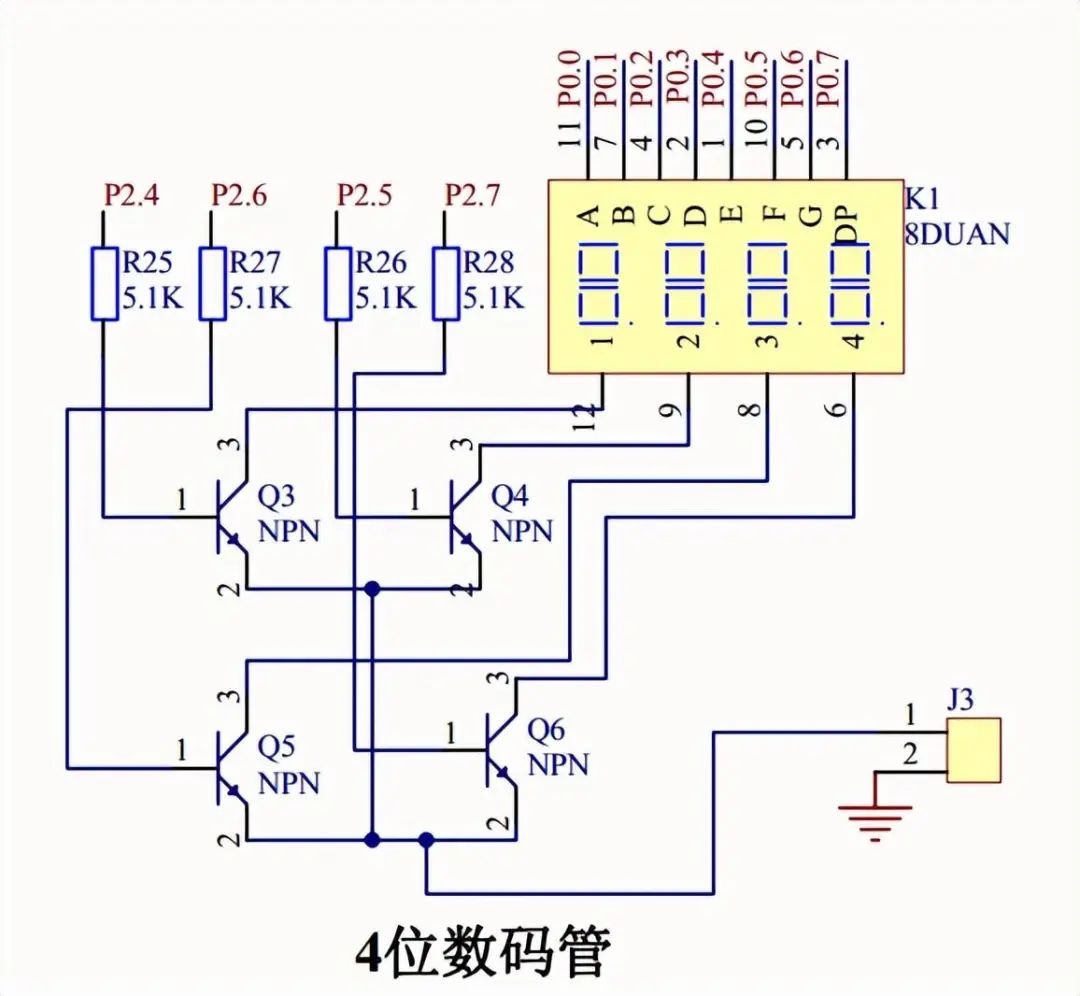
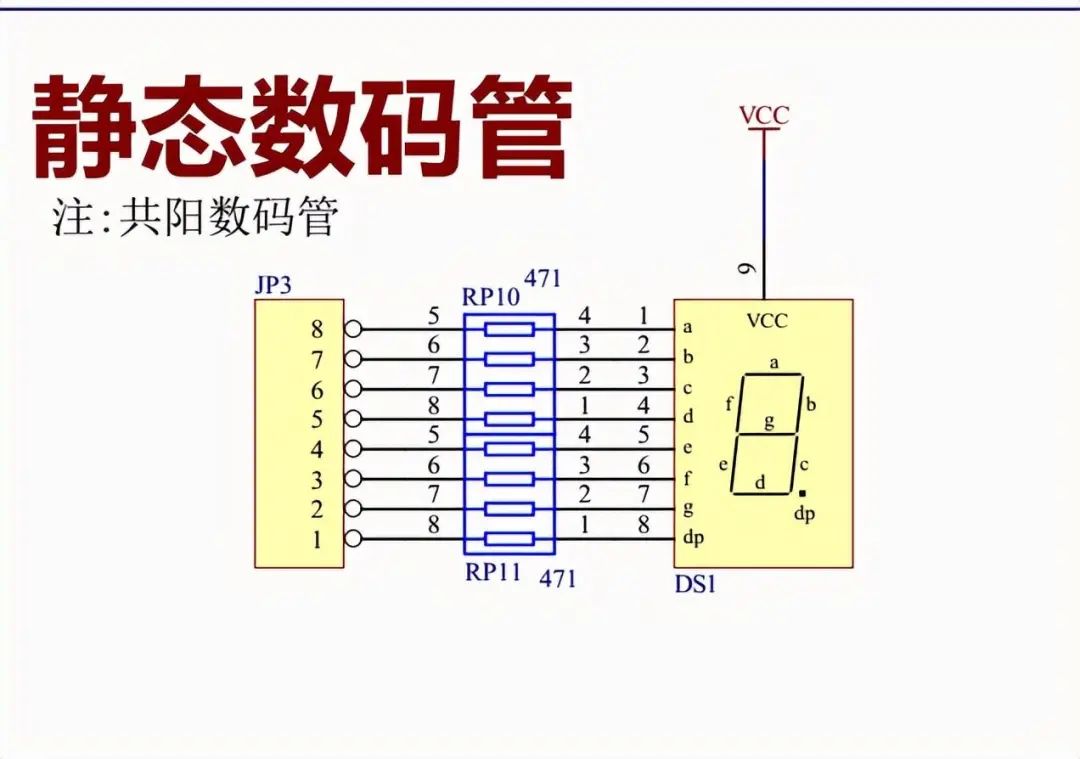
数码管

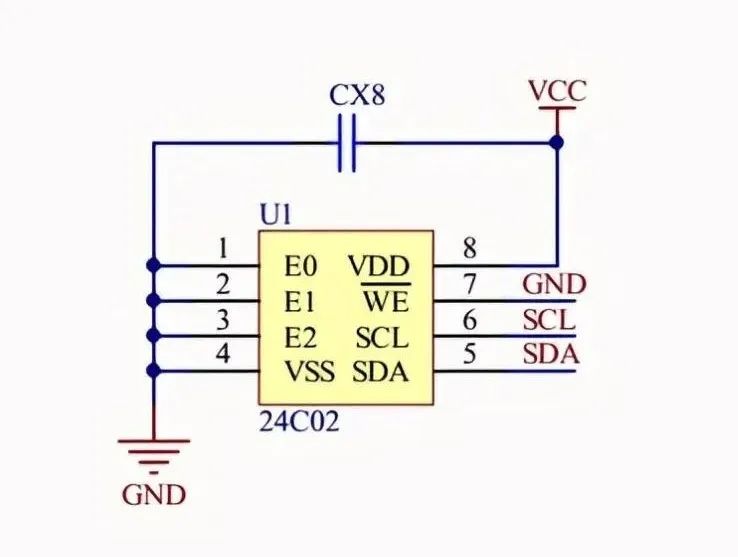
EEPROM

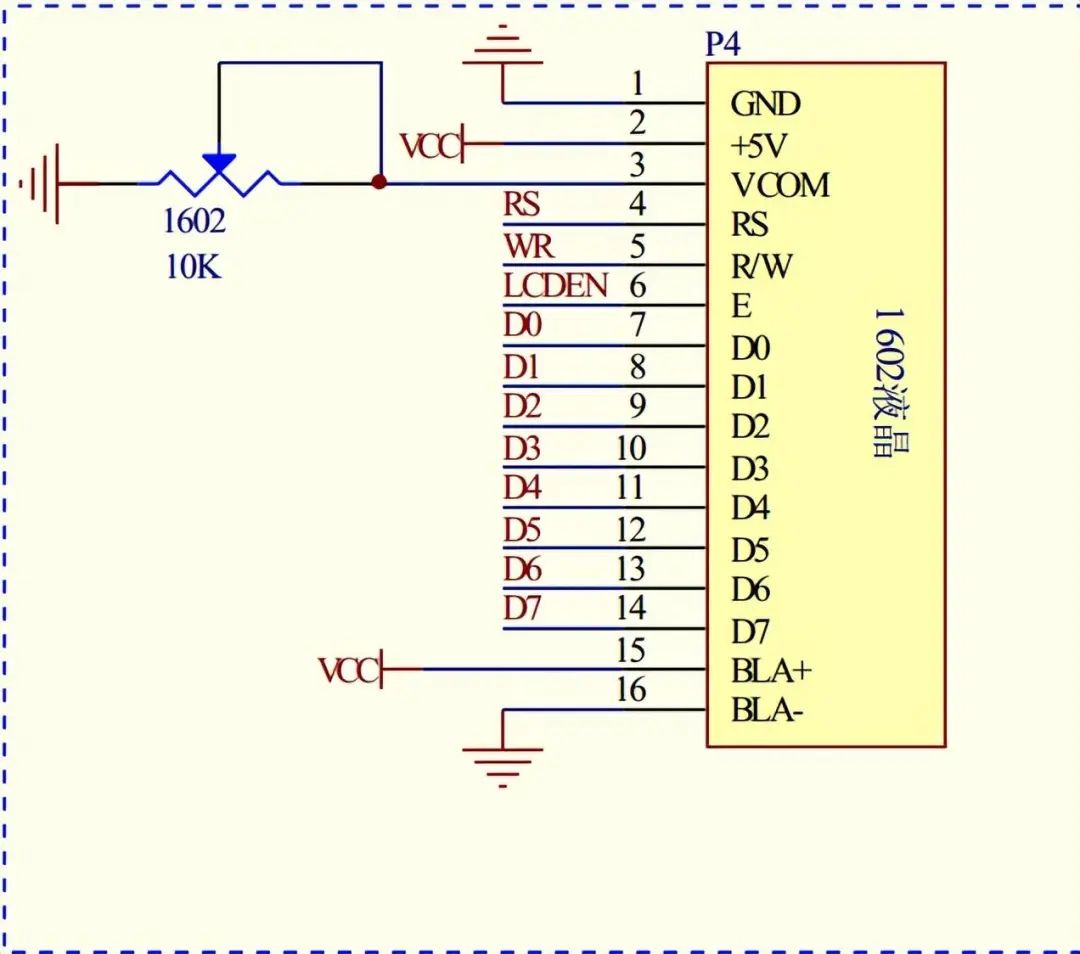
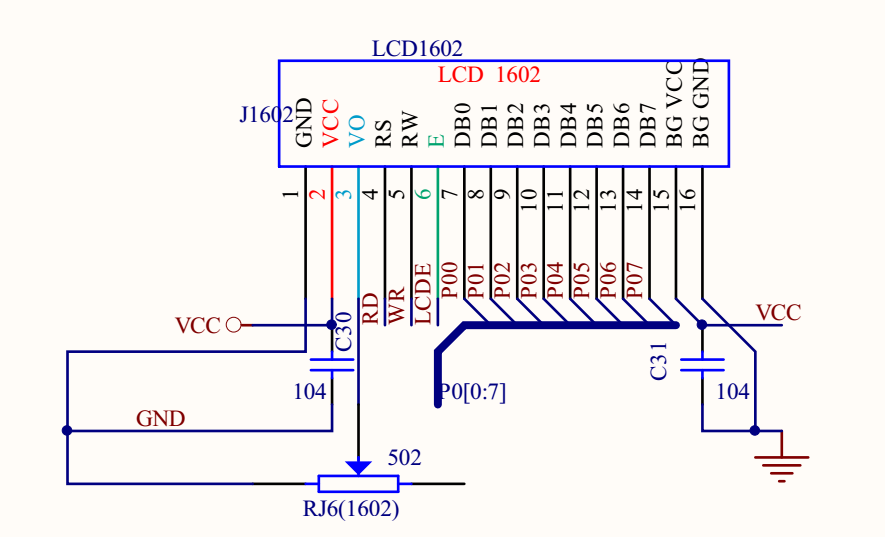
LCD1602电路

数码管

max485

红外开关

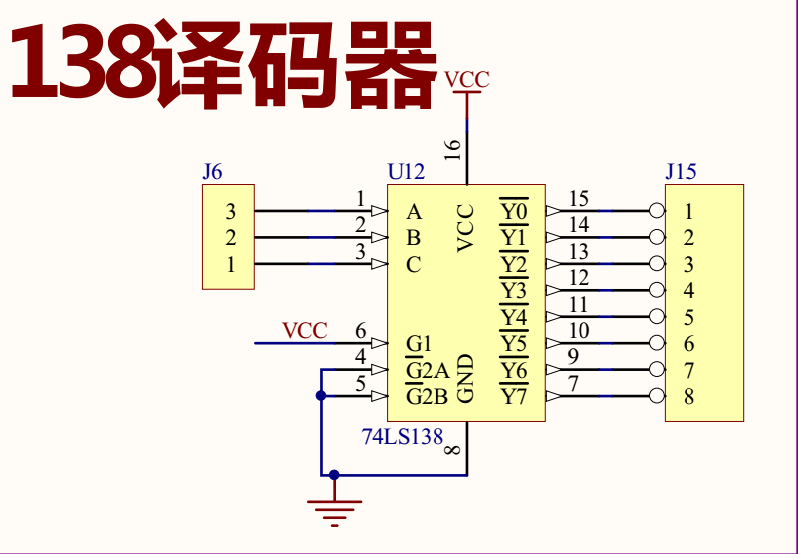
译码器

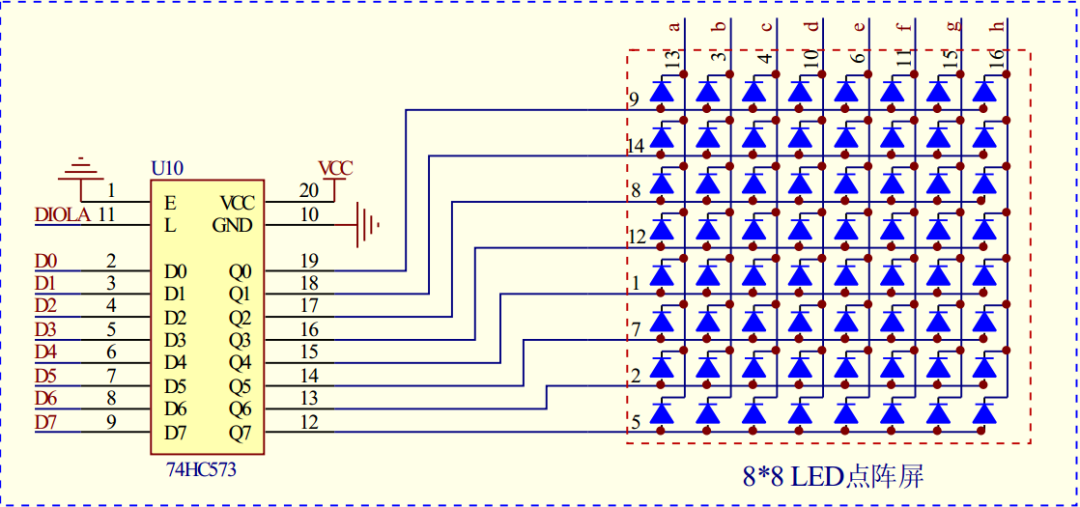
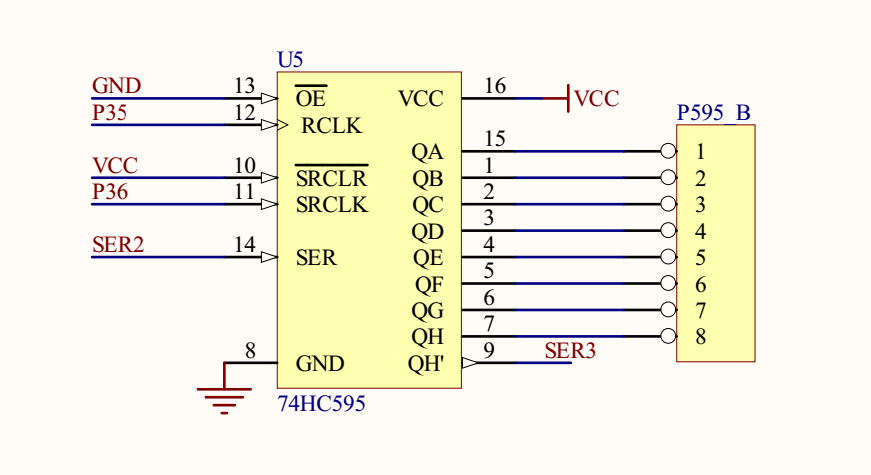
移位寄存器

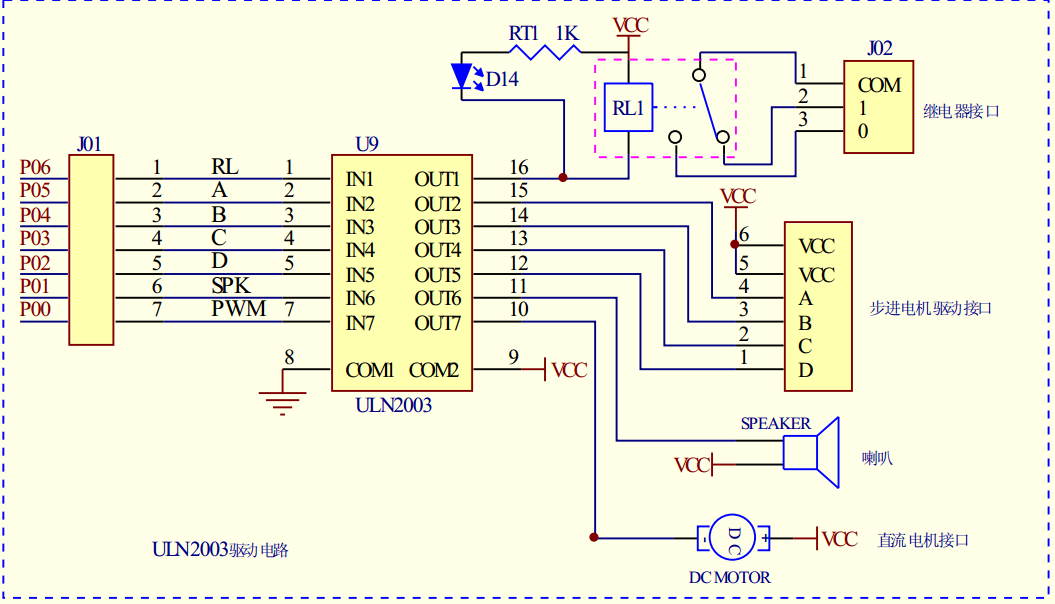
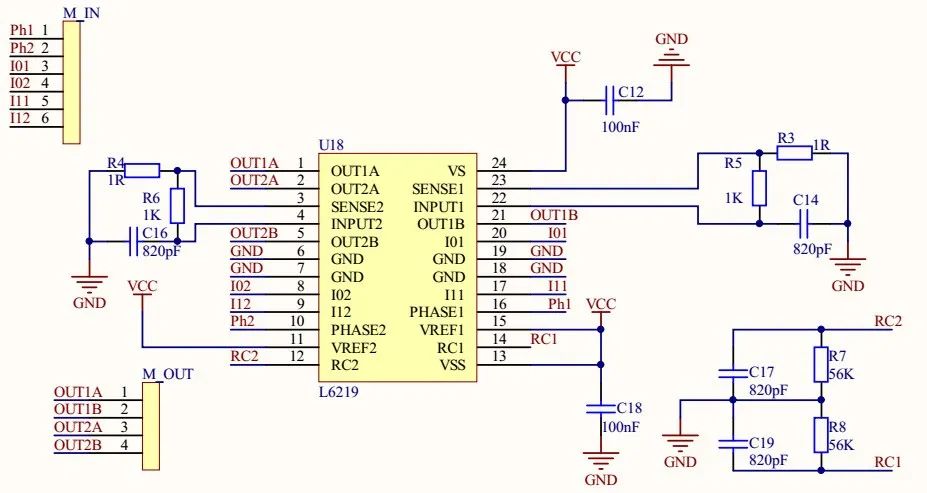
步进电机控制

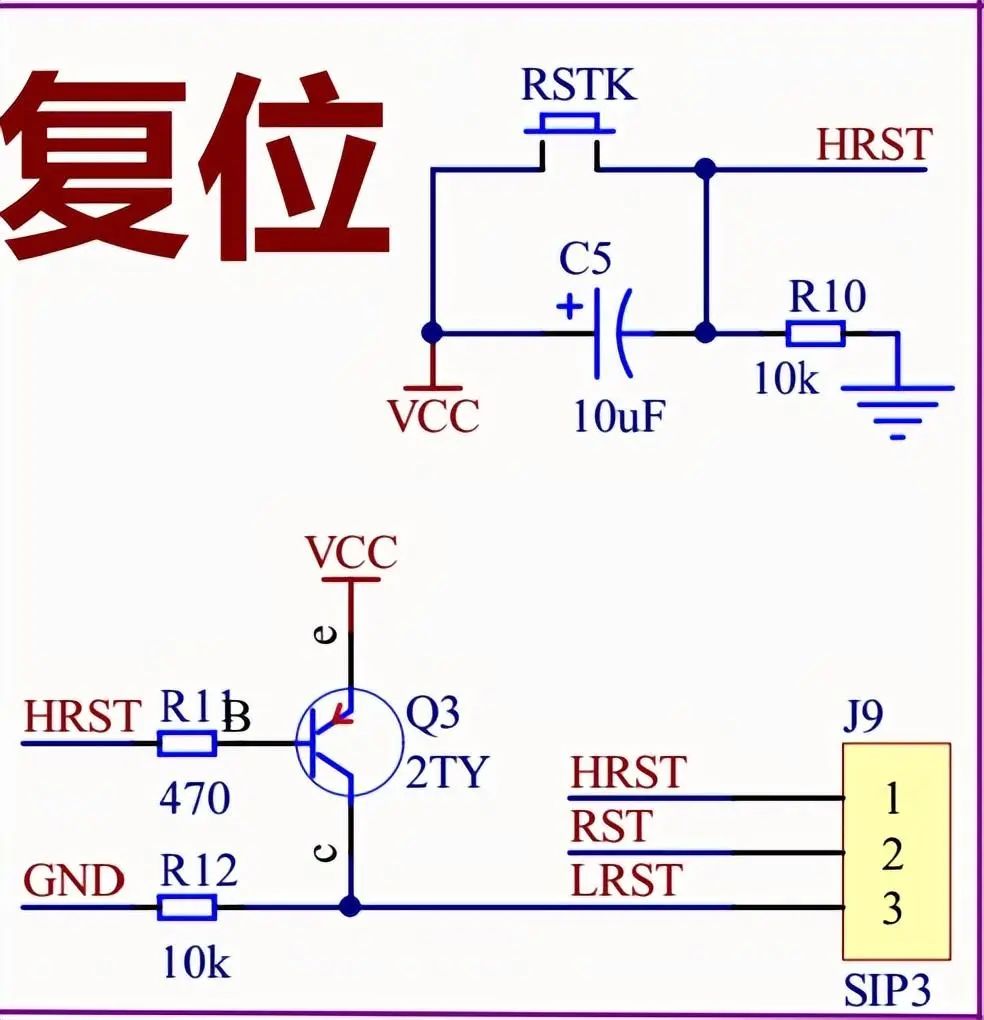
复位电路

下载电路

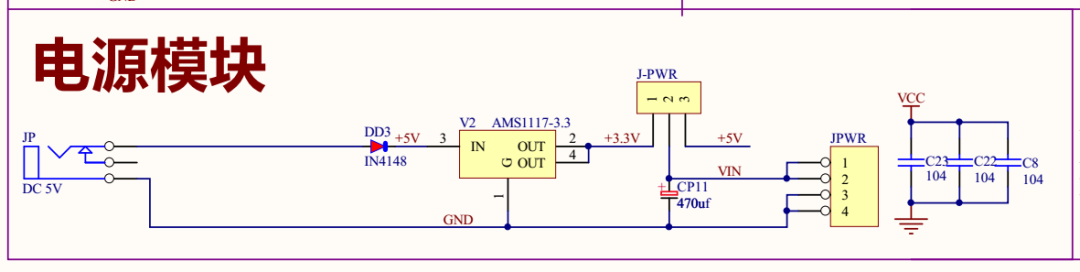
电源模块

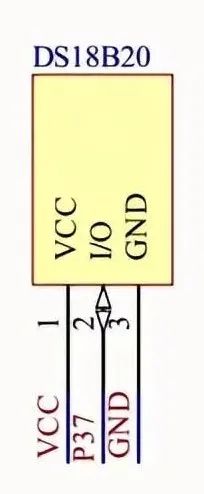
温度模块

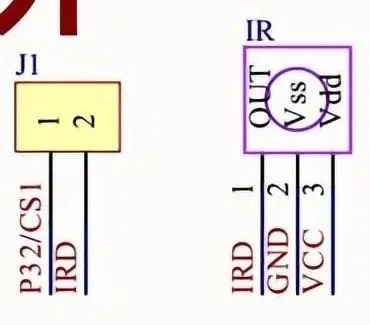
红外

热敏电阻

交通灯

时钟

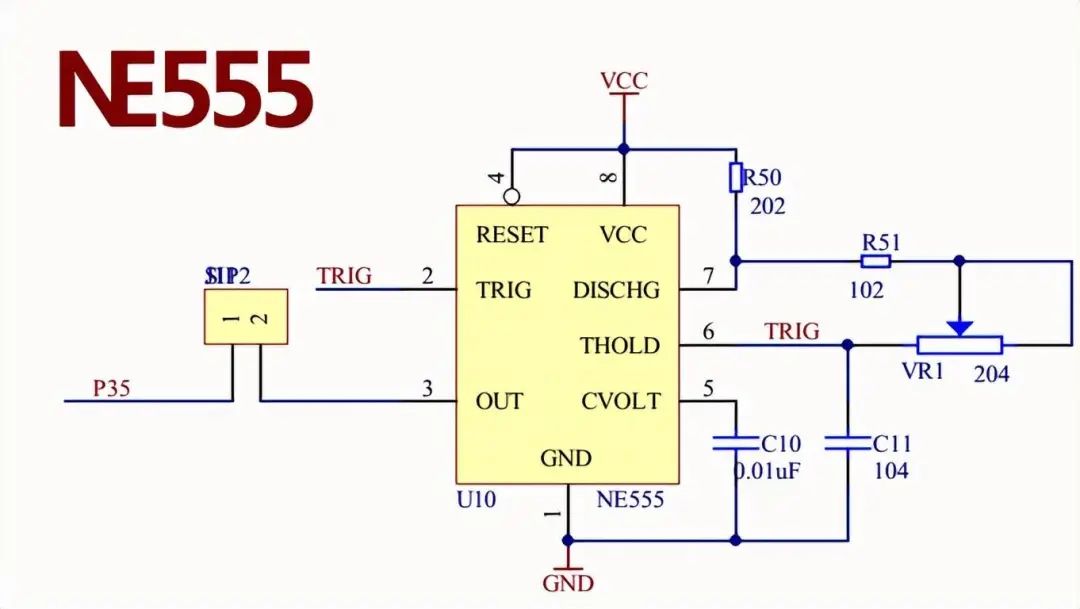
555

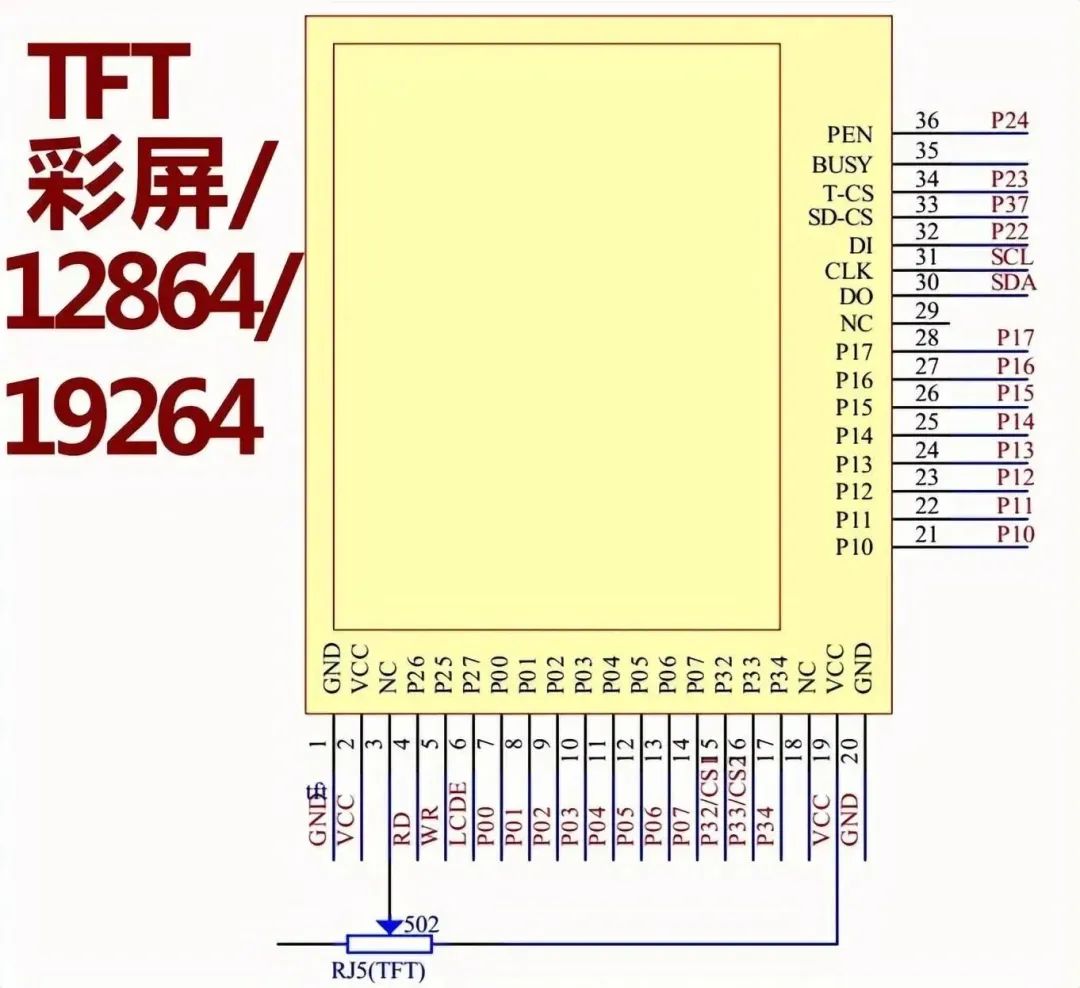
彩屏

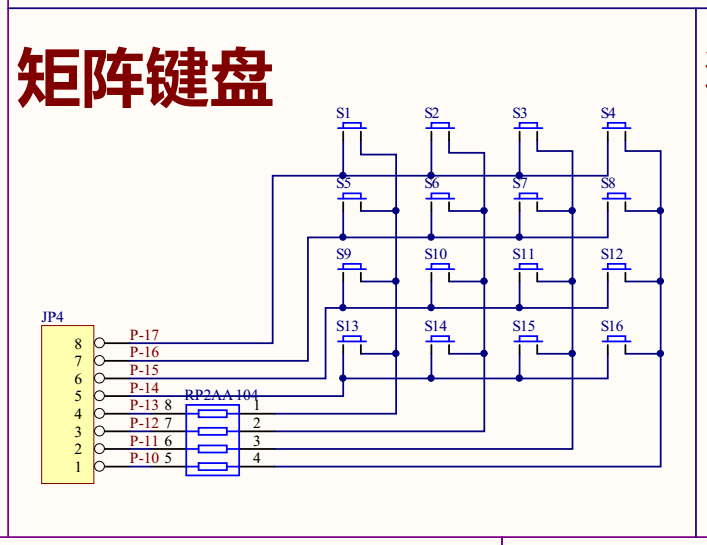
矩阵

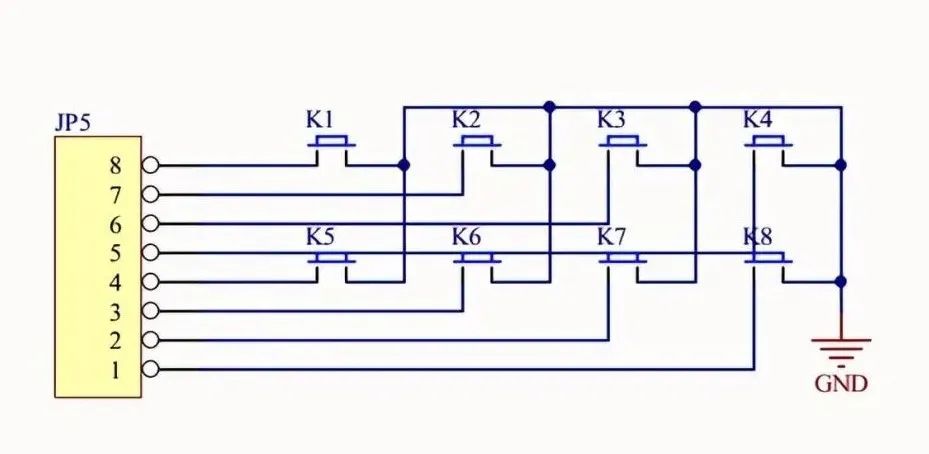
按键

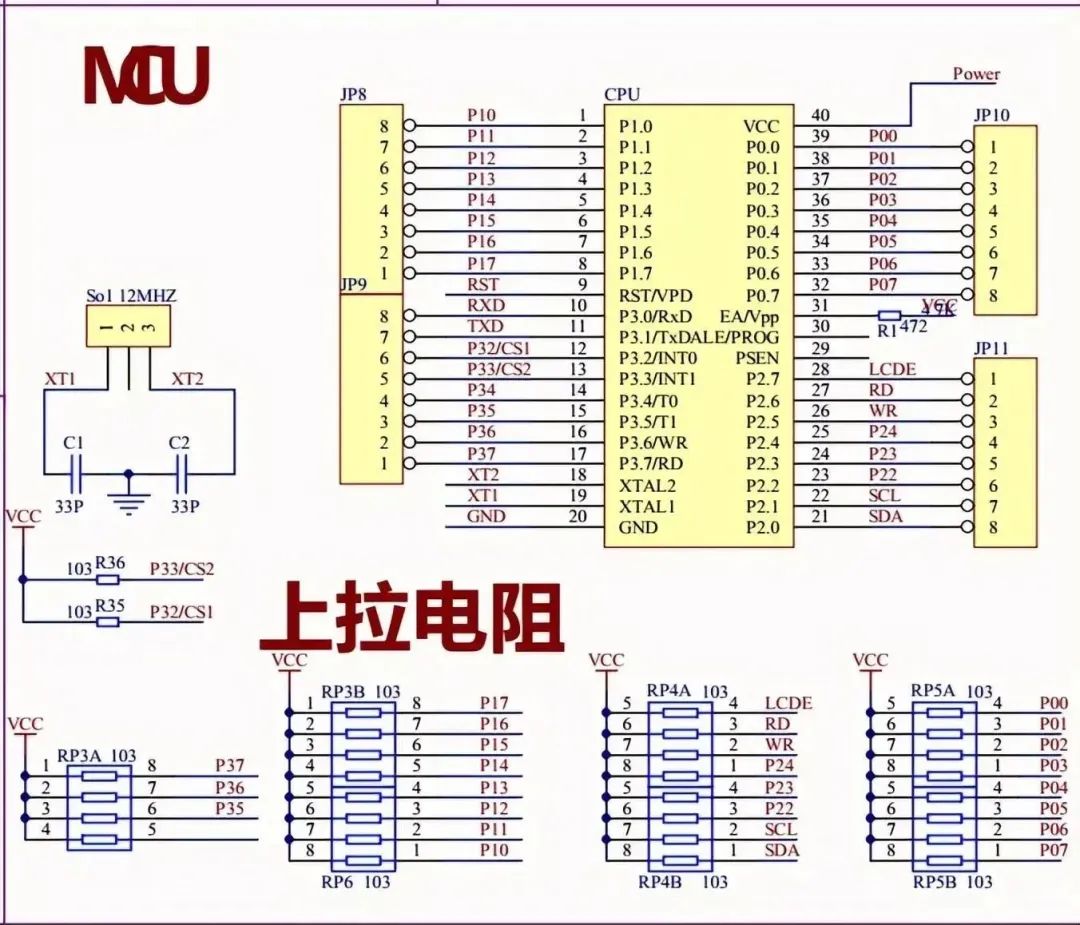
单片机
总结:嵌入式工程师应该知道的50种,硬件设计电路,平常设计过程中,可以关注一下。













)





