“书接上回”继续对transition补充,在检查中找到ease后,鼠标放到ease前的紫色小方块就可以对运动曲线进行调整,这个曲线叫贝塞尔曲线,这里不做别的补充,不用了解,我们只要知道这个运动方式不只是有简单的匀速,慢快慢,快慢等,我们也可以对它进行具体的调整

例:
transition:left 8s cubic-bezier… 2s;
表示元素的left属性渐变执行8秒,执行曲线2秒后开始执行。
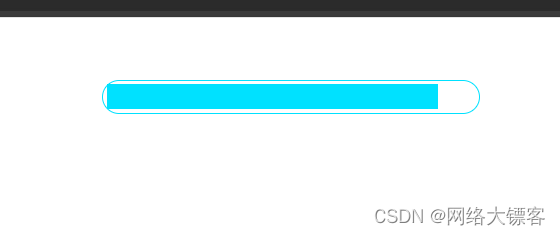
我们还可以用transition来写一个进度条
<style>
.box{
width: 20%;
height: 20px;
border: 1px solid rgb(0, 225, 255);
border-radius: 20px;
margin: 50px auto;
padding: 3px;
}
.pmgressbar{
width: 20%;
height: 20px;
background-color: rgb(0, 225, 255);
transition: all 1s ease;
}
.box:hover .pmgressbar{
width: 90%;
}
</style>
</head>
<body>
<div class="box">
<div class="pmgressbar"></div>
</div>

后面肯定还有效果更好的写法,先不说这个
动画的语法和使用<创建关键帧>
创建动画的步骤:
@keyframes:创建动画(关键帧)
animation:在对应元素上使用动画
@keyframes规则:
@keyframes animationname(动画名称){
keyframes-selector(动画时长的百分比,值是从0%到100%){ css-styles;}
}
语法:
animation:name(必写,动画名字)
duration(必写,执行时间)
timing-function(速度曲线默认是 linear线性)
delay(延迟时间)
interation-count(执行次数)
direction(方向,正向/反向)
fill-mode(最后停留位置);
可以来上手先练一下,写一个方块移动到指定位置的动画,流程如下

<style>
*{
margin: 0;
padding: 0;
}
.box{
width: 200px;
height: 200px;
background-color: pink;
/* 使用动画,动画要加在将要发生动画的元素上 */
/* 后面这个5s的执行时间改为infinite就是无限次执行 */
animation: hello(起的名字) 5s;
}
@keyframes hello{
0%{}
100%{transform: translate(1200px,500px);}
}
</style>
</head>
<body>
<div class="box"></div>
</body>

然后它就会在5s内完成移动到给定坐标的任务
只需要规定每个百分度(如0%.10%.20%…)移动的位置,我们的素材就会按照这个进度在规定时间内完成任务,其中0%可以用from代替,100%可以用to代替。
关于方向direction:
reverse:反向播放
alternate:先正向播放再反向播放,交替进行。
alternate-reverse:先反后正,交替进行。
关于最后的位置fill-mode
forwards:动画完成后,保持最后一个属性停 留在结束状态。
backwards:在delay指定的时间内,在动画 显示之前应用开始属性值(在第一 个关键帧中定义)
无论对什么技能知识而言,去做永远是最好的老师,当我们不清楚一个属性的具体用法,去写一遍再检查调试比单看理论胜百倍。







)











