目前单页应用(SPA)越来越成为前端主流,单页应用一大特点就是使用前端路由,由前端来直接控制路由跳转逻辑,而不再由后端人员控制,这给了前端更多的自由。
当用户在应用中进行导航时,Vue Router 可以通过改变 URL 来反映当前的应用状态。
vue的router,就是当用户做出修改后,改变了url,但是由浏览器的本地js处理,不向服务器请求页面


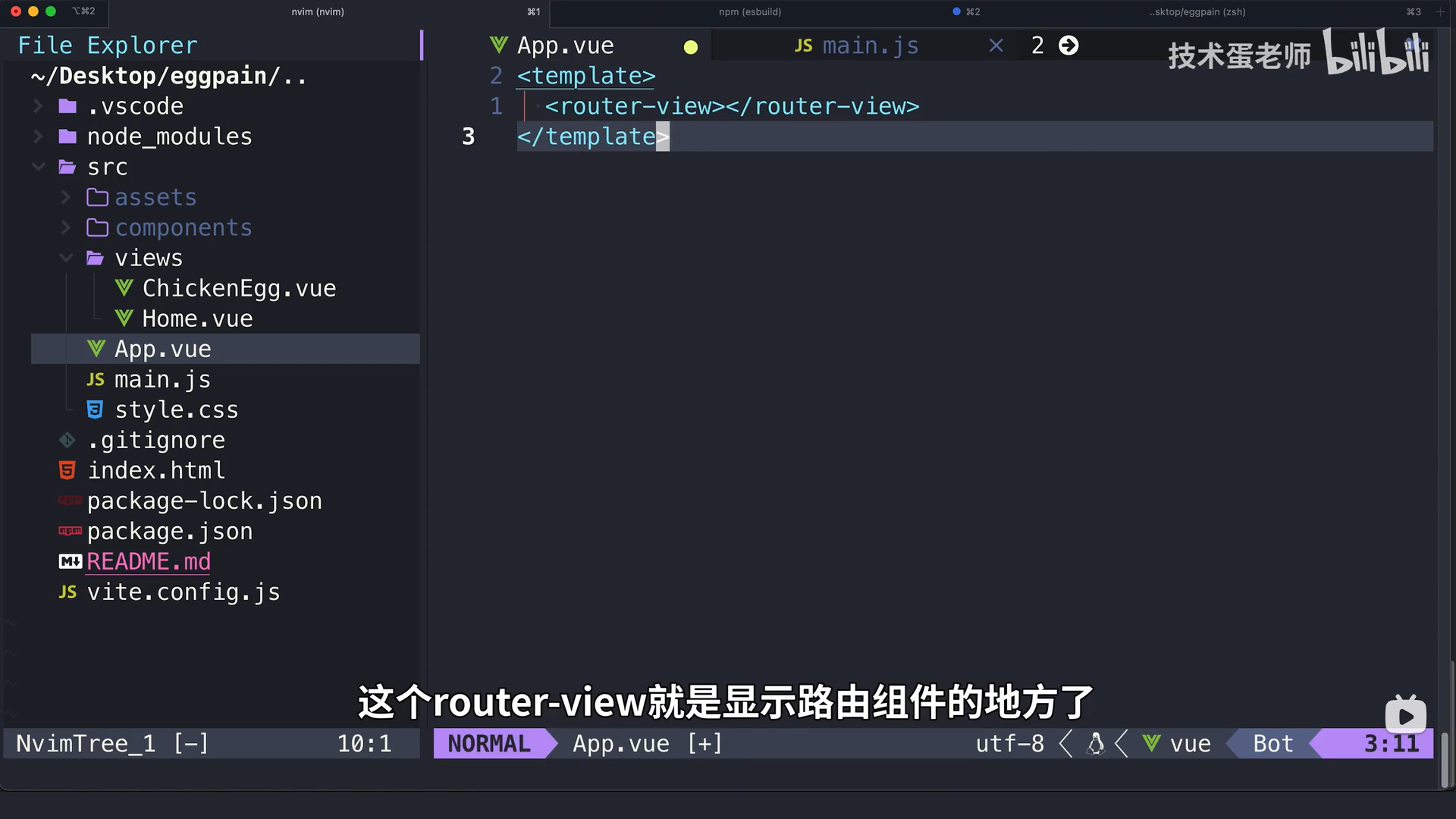
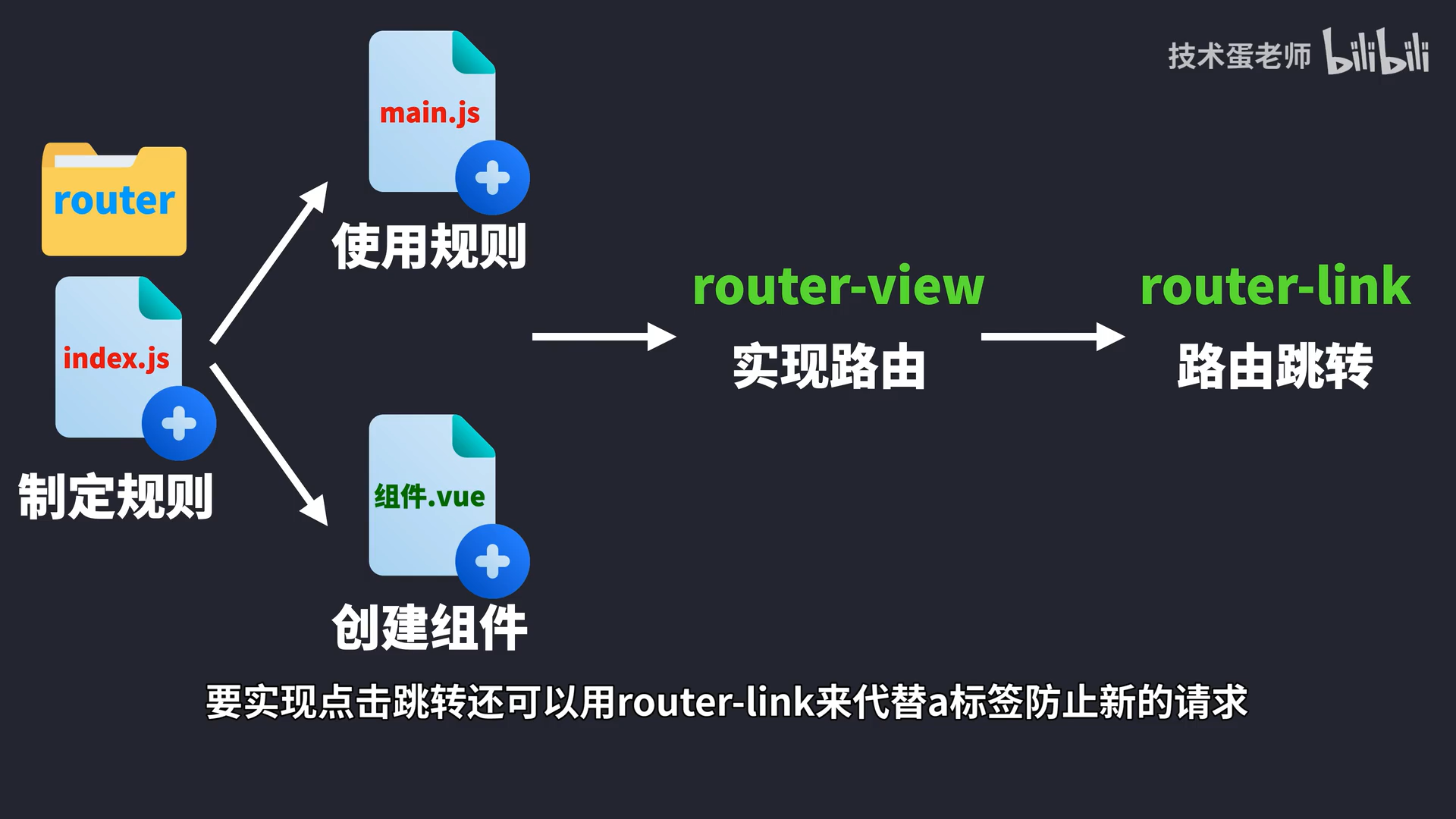
在Vue Router中,路由组件是指根据 URL 的不同路径来决定渲染哪个组件的一种特殊类型的组件。
使用<//router-link><//router-link>代替<//a>来实现修改url后router切换组件,而不是发送http请求给服务器。

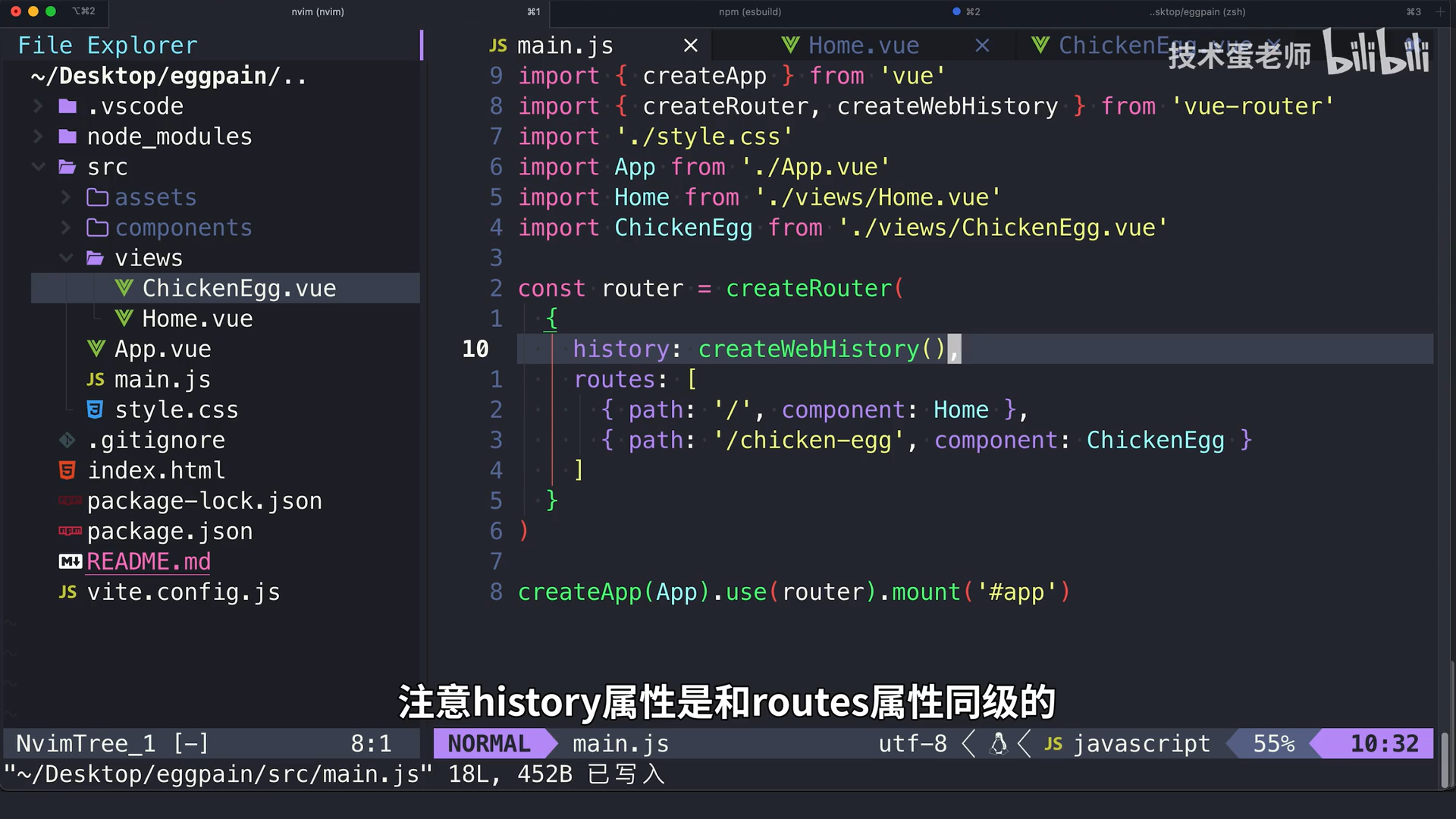
历史模式和哈希模式
-
散列模式: 主要通过监听 hashchange 事件来实现前端路由的切换,由前端自己构造和管理页面状态。
-
历史模式: 利用 HTML5 History API,在浏览器的历史记录中添加状态信息,通过监听 popstate 事件来触发路由切换,利用历史记录中的状态信息来实现页面的回溯和切换。
历史模式:使用历史模式的主要目的是在浏览器的历史记录中添加新的状态,以便在用户导航时能够回溯到之前的状态,而不需要刷新整个页面。这使得前端单页应用(SPA)可以更自然地处理页面切换,提供更好的用户体验。
使用 http://example.com/user/id,而不是传统的哈希模式下的 http://example.com/#/user/id。
Vue Router 的历史模式(history mode)利用 HTML5 History API,通过修改浏览器的历史记录而不引起整个页面的刷新,从而实现 URL 的改变和 DOM 的更新。在历史模式下,当用户在应用中进行导航时,Vue Router 使用 pushState 或 replaceState 方法改变 URL,同时触发相应的路由组件的加载,但不会像传统的页面跳转那样重新加载整个页面。
将页面状态添加到history:历史模式是利用了历史模式,通过调取从前的页面信息从而实现,页面回溯和切换
当用户进行导航操作,例如点击链接或执行编程式导航时,Vue Router 会使用 pushState 将新的路径、状态信息等添加到浏览器的历史记录中,而不会触发页面的刷新。这样,用户就可以通过浏览器的前进和后退按钮,或者其他方式(如 history.back()、history.forward()、history.go() 方法)来切换历史记录,从而实现不同状态的回溯和切换。
流程
-
路由导航触发: 用户点击链接或执行编程式导航时,Vue Router 监听到导航事件。
-
URL 更新: Vue Router 使用 HTML5 History API 的 pushState 或 replaceState 方法,将新的路径添加到浏览器历史记录中,同时更新浏览器地址栏的 URL。
-
路由组件加载: Vue Router 根据新的路径匹配对应的路由规则,并加载相应的路由组件。
-
DOM 更新: 新的路由组件渲染到页面上,更新 DOM,但整个页面不会重新加载。
-
popstate 事件监听: 如果用户点击浏览器的前进或后退按钮,或者执行其他导致历史记录变化的操作,Vue Router 监听到 popstate 事件,触发相应的路由导航。
当前端路由的页面发送给后端,后端无法处理的解决
当使用 Vue Router 的历史模式(history mode)时,前端的路由变化通过 HTML5 History API 在浏览器中进行处理,但这也带来了一个问题:当用户在浏览器中直接输入或刷新页面时,或者通过前进和后退按钮导航时,会向服务器发送一个带有历史记录路径的请求。此时,服务器需要正确处理这些请求,确保返回应用的主页面,而不是产生 404 错误。
解决这个问题的一种常见方式是在服务器端配置,将所有路径都重定向到应用的主页面。这样,无论用户请求的是什么路径,服务器都返回主页面,然后由前端路由系统接管处理。这通常涉及到服务器的路由配置或者使用通配符配置。
hash 模式和 history 模式都属于浏览器自身的特性,Vue-Router 只是利用了这两个特性(通过调用浏览器提供的接口)来实现url的改变.
哈希模式
hash值变化浏览器不会重新发起请求,但是会触发window.hashChange事件,假如我们在hashChange事件中获取当前的hash值,并根据hash值来修改页面内容,则达到了前端路由的目的。
哈希模式是 Vue Router 的另一种导航模式,也称为散列模式。#就是hash符号,中文名哈希符或锚点
在哈希模式下,当用户导航时,实际上是改变 URL 中哈希部分的内容,而不会向服务器发送请求。这使得前端可以通过监听 hashchange 事件来检测 URL 的变化并作出相应的路由处理,而不需要后端的支持。在这种模式下,用户的浏览器历史记录只会添加新的哈希值,不会发送请求给服务器。
哈希模式是 Vue Router 的另一种导航模式,也称为散列模式。在哈希模式下,URL 中的路径会被放在 # 符号之后,例如:http://example.com/#/user/id。
在哈希模式下,当用户导航时,实际上是改变 URL 中哈希部分的内容,而不会向服务器发送请求。这使得前端可以通过监听 hashchange 事件来检测 URL 的变化并作出相应的路由处理,而不需要后端的支持。在这种模式下,用户的浏览器历史记录只会添加新的哈希值,不会发送请求给服务器。
路由的哈希模式其实是利用了window.onhashchange事件,也就是说你的url中的哈希值(#后面的值)如果有变化,就会自动调用hashchange的监听事件,在hashchange的监听事件内可以得到改变后的url,这样能够找到对应页面进行加载

)
)

)






。Javaee项目,springboot项目。)

)





