学习主要来源 React 教程 | 菜鸟教程
React 是一个用于构建用户界面的 JAVASCRIPT 库。
React 主要用于构建 UI,很多人认为 React 是 MVC 中的 V(视图)。
React 起源于 Facebook 的内部项目,用来架设 Instagram 的网站,并于 2013 年 5 月开源。
React 拥有较高的性能,代码逻辑非常简单,越来越多的人已开始关注和使用它。
React 特点
-
1.声明式设计 −React采用声明范式,可以轻松描述应用。
-
2.高效 −React通过对DOM的模拟,最大限度地减少与DOM的交互。
-
3.灵活 −React可以与已知的库或框架很好地配合。
-
4.JSX − JSX 是 JavaScript 语法的扩展。React 开发不一定使用 JSX ,但我们建议使用它。
-
5.组件 − 通过 React 构建组件,使得代码更加容易得到复用,能够很好的应用在大项目的开发中。
-
6.单向响应的数据流 − React 实现了单向响应的数据流,从而减少了重复代码,这也是它为什么比传统数据绑定更简单。
React 安装
通过 npm 使用 React
国内使用 npm 速度很慢,你可以使用淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm:
npm install -g cnpm --registry=https://registry.npmmirror.comnpm config set registry https://registry.npmmirror.com使用 create-react-app 快速构建 React 开发环境
create-react-app 是来自于 Facebook,通过该命令我们无需配置就能快速构建 React 开发环境。
create-react-app 自动创建的项目是基于 Webpack + ES6 。
执行以下命令创建项目:
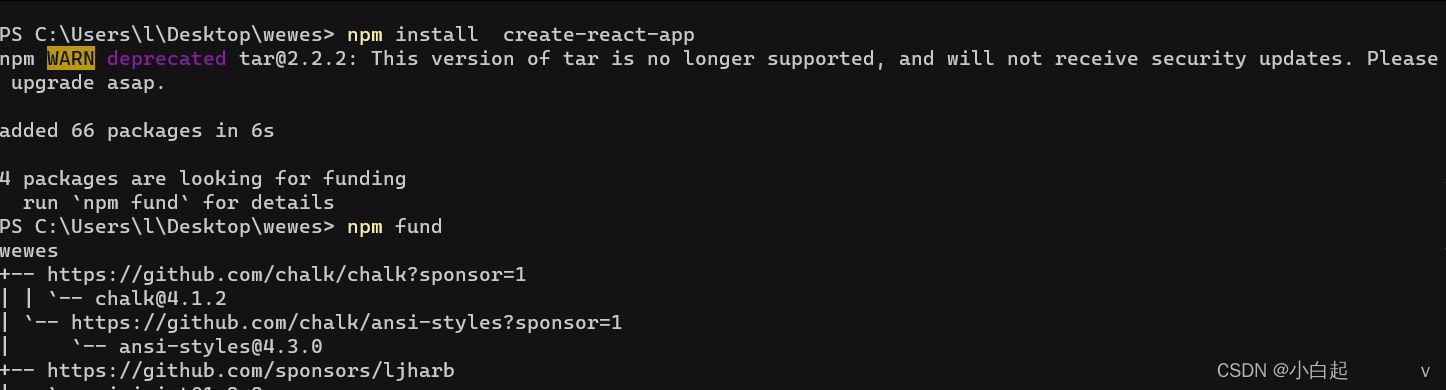
npm install -g create-react-app 
处理
tar@2.2.2警告: 由于tar@2.2.2警告是由create-react-app的依赖引起的,直接操作可能较为复杂,因为它涉及到包的依赖链。通常,最佳做法是检查是否有create-react-app的更新版本,或者相关依赖库的更新版本,这些版本可能已解决了使用过时tar包的问题。关于
npm fund:npm fund命令显示的信息是关于你项目依赖的开发者寻求资金支持的信息。这提供了一个机会去支持那些对你的项目有贡献的开源软件开发者。这些信息并不直接关联到tar@2.2.2的警告,但它给出了哪些包及其维护者可能需要经济支持的信息。建议:
- 如果你仍然想在本地安装
create-react-app,可以忽略这个tar@2.2.2的警告,因为它不太可能影响开发环境的安全性。然而,保持警惕并定期检查是否有可用的安全更新是一个好习惯。- 考虑使用
npx create-react-app my-app-name命令来创建新的 React 应用,这样可以避免将create-react-app安装到你的本地或全局环境中,同时也能确保你使用的是最新版本。- 关注
create-react-app和其他相关依赖的更新,以确保你的开发环境尽可能安全。
npx create-react-app my-app-name
cd my-app-name
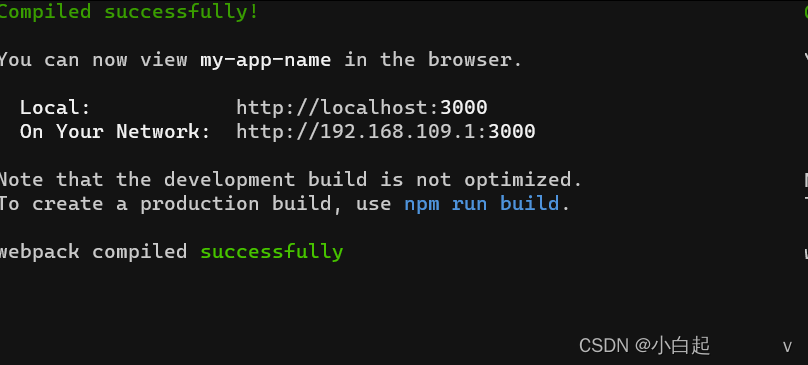
npm start 

启动成功
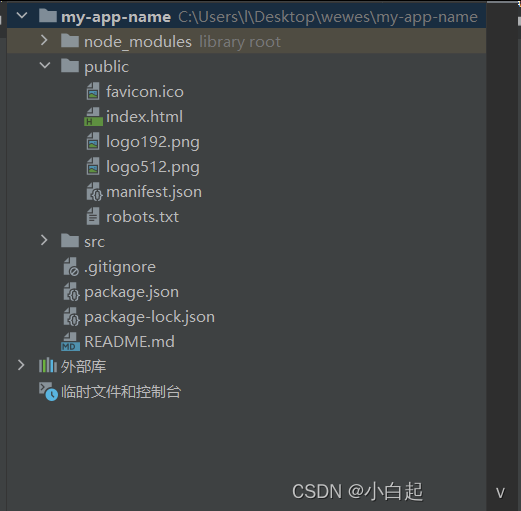
项目的目录结构如下:
my-app/README.mdnode_modules/package.json.gitignorepublic/favicon.icoindex.htmlmanifest.jsonsrc/App.cssApp.jsApp.test.jsindex.cssindex.jslogo.svg

manifest.json 指定了开始页面 index.html,一切的开始都从这里开始,所以这个是代码执行的源头。
尝试修改 src/App.js 文件代码:
import React, { Component } from 'react';
import logo from './logo.svg';
import './App.css';class App extends Component {render() {return (<div className="App"><div className="App-header"><img src={logo} className="App-logo" alt="logo" /><h2>欢迎来到菜鸟教程</h2></div><p className="App-intro">你可以在 <code>src/App.js</code> 文件中修改。</p></div>);}
}export default App;

src/index.js 是一个入口文件,我们可以尝试直接修改 src/index.js 文件代码:
import React from 'react';
import ReactDOM from 'react-dom';function Hello(props) {
return <h1>Hello World!</h1>;
}ReactDOM.render(<Hello />, document.getElementById('root'));






)
![[linux] socket 非阻塞模式使用注意事项](http://pic.xiahunao.cn/[linux] socket 非阻塞模式使用注意事项)


·界面交互API·loading 提示框、showModal模态对话框、showToast消息提示框)

)







