个人名片:
😊作者简介:一名大二在校生
🤡 个人主页:坠入暮云间x
🐼座右铭: 给自己一个梦想,给世界一个惊喜。
🎅**学习目标: 坚持每一次的学习打卡
文章目录
- 什么是Vuex?
- Vuex优势有哪些?
- 如何使用Vuex?
- 1.安装 vuex
- 2.新建 `store/index.js` 专门存放 vuex
- 3.创建仓库 `store/index.js`
- 4 在 main.js 中导入挂载到 Vue 实例上
- 5.测试打印Vuex
- State
- 如何通过$store访问语法?
- 1.模板中使用
- 2.组件逻辑中使用
- 3. js文件中使用
- mapState辅助函数
- 1.导入mapState (mapState是vuex中的一个函数)
- 2.采用数组形式引入state属性
- 3.利用**展开运算符**将导出的状态映射给计算属性
- mapMutations 辅助函数
- Mutations
- Mutations 传参
- actions
- 定义actions
- 组件中通过dispatch调用
- getters
- 总结
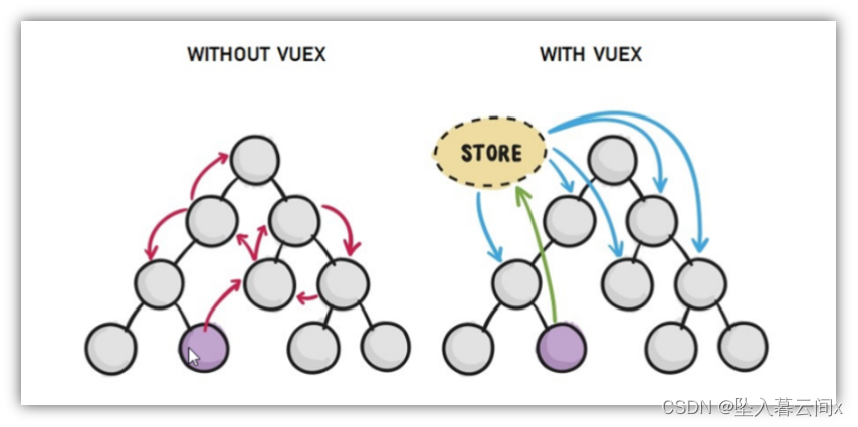
什么是Vuex?
Vuex 是一个 Vue 的 状态管理工具,状态就是数据。
大家可以理解为:Vuex是一个插件,他是可以帮助我们管理vue数据
比如:购物车数据,个人信息
Vuex 同样遵循单向数据流,组件中不能直接修改仓库的数据
Vuex优势有哪些?
- 共同维护一份数据,数据集中化管理
- 响应式变化
- 操作简洁 (vuex提供了一些辅助函数)

注意💥
- 不是所有的场景都适用于vuex,只有在必要的时候才使用vuex
- 使用了vuex之后,会附加更多的框架中的概念进来,增加了项目的复杂度 (数据的操作更便捷,数据的流动更清晰)
如何使用Vuex?
1.安装 vuex
安装vuex与vue-router类似,vuex是一个独立存在的插件,如果脚手架初始化没有选 vuex,就需要额外安装。
yarn add vuex@3 或者 npm i vuex@3
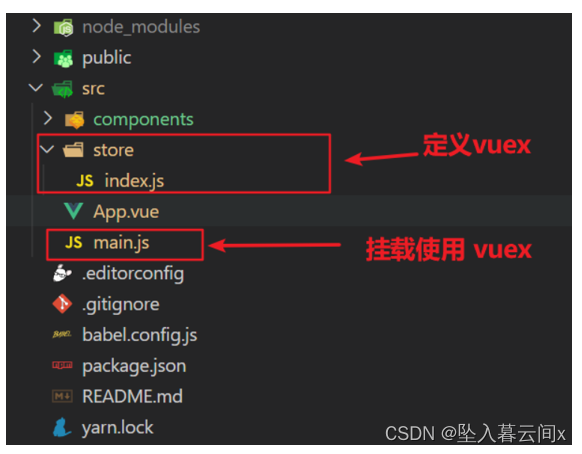
2.新建 store/index.js 专门存放 vuex
为了维护项目目录的整洁,在src目录下新建一个store目录其下放置一个index.js文件。 (和 router/index.js 类似)在这里插入图片描述

3.创建仓库 store/index.js
// 导入 vue
import Vue from 'vue'
// 导入 vuex
import Vuex from 'vuex'
// vuex也是vue的插件, 需要use一下, 进行插件的安装初始化
Vue.use(Vuex)// 创建仓库 store
const store = new Vuex.Store()// 导出仓库
export default store
4 在 main.js 中导入挂载到 Vue 实例上
import Vue from 'vue'
import App from './App.vue'
import store from './store'Vue.config.productionTip = falsenew Vue({render: h => h(App),store
}).$mount('#app')
此刻起, 就成功创建了一个 空仓库!!
5.测试打印Vuex
App.vue
created(){console.log(this.$store)
}
State
作用:存储数据
State提供唯一的公共数据源,所有共享的数据都要统一放到Store中的State中存储。
打开项目中的store.js文件,在state对象中可以添加我们要共享的数据。
// 创建仓库 store
const store = new Vuex.Store({// state 状态, 即数据, 类似于vue组件中的data,// 区别:// 1.data 是组件自己的数据, // 2.state 中的数据整个vue项目的组件都能访问到state: {count: 101}
})
如何通过$store访问语法?
首先应该获取 store:
1.Vue模板中获取 this.$store
2.js文件中获取 import 导入 store
模板中: {{ $store.state.xxx }}
组件逻辑中: this.$store.state.xxx
JS模块中: store.state.xxx
1.模板中使用
组件中可以使用 $store 获取到vuex中的store对象实例,可通过state属性属性获取count, 如下
<h1>state的数据 - {{ $store.state.count }}</h1>
2.组件逻辑中使用
<h1>state的数据 - {{ count }}</h1>// 把state中数据,定义在组件内的计算属性中computed: {count () {return this.$store.state.count}}
3. js文件中使用
//main.js
import store from "@/store"
console.log(store.state.count)
mapState辅助函数
mapState是辅助函数,帮助我们把store中的数据映射到 组件的计算属性中, 它属于一种方便的用法

1.导入mapState (mapState是vuex中的一个函数)
import { mapState } from 'vuex'
2.采用数组形式引入state属性
mapState(['count'])
上面代码的最终得到的是 类似于
count () {return this.$store.state.count
}
3.利用展开运算符将导出的状态映射给计算属性
computed: {...mapState(['count'])}
<div> state的数据:{{ count }}</div>
mapMutations 辅助函数
mapMutations和mapState很像,它把位于mutations中的方法提取了出来,将mutations的方法导入了methods中
import { mapMutations } from 'vuex'
methods: {...mapMutations(['addCount'])
}
通过this.addCount调用了
<button @click="addCount">值+1</button>
注意: Vuex中mutations中要求不能写异步代码,如果有异步的ajax请求,应该放置在actions中
Mutations
作用: mutations是同步更新数据 (便于监测数据的变化, 更新视图等, 方便于调试工具查看变化),
const store = new Vuex.Store({state: {count: 0},// 定义mutationsmutations: {}
})
mutations是一个对象,对象中存放修改state的方法
mutations: {// 方法里参数 第一个参数是当前store的state属性// payload 载荷 运输参数 调用mutaiions的时候 可以传递参数 传递载荷addCount (state) {state.count += 1}},
调用Mutations,在使用如下代码进行提交
this.$store.commit('addCount')
Mutations 传参
提交 mutation 是可以传递参数的 this.$store.commit('xxx', 参数)
mutations: {...addCount (state, count) {state.count = count}
},
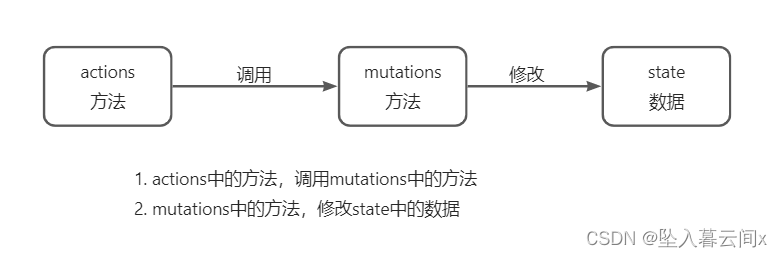
actions
作用:actions负责进行异步操作
定义actions
作用:实现异步方法
定义:
actions:{
abc(store,val) {
setTimeout(() => {store.commit(updateAge', val) }, 2000)
} }
组件中直接使用:
<button @click="$store.dispatch(‘abc’,30)">xxx</button>
组件中借助于辅助方法使用:
<button @click="abc(40)>xxx</button>
import { mapActions } from 'vuex
methods:{
...mapActions(['abc'])
}
组件中通过dispatch调用
setAsyncCount () {this.$store.dispatch('setAsyncCount', 666)
}

getters
作用:计算属性
定义:
getters:
abc(state) {
return 计算的结果'
组件中直接使用:
<p>{$store.getters.abcl}</p>
组件中借助于辅助方法使用:
<p>{abc }</p>
import {mapGetters } from 'vuex
computed: {
...mapGetters(['abc])
总结
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它集中存储应用的所有组件共享的状态,并以可预测的方式修改状态。Vuex 基本上由四个核心概念组成:
-
State(状态): 在 Vuex 中,状态被存储在一个单一的对象中,即 state。可以将 state 看作是应用程序中需要共享的数据。组件可以直接从 state 中获取数据,但不能直接修改 state。
-
Getters(获取器): Getters 允许组件从 store 中获取状态,并对其进行一些处理,然后将其返回。可以将 getter 看作是 store 的计算属性。Getters 可以被传递参数,并且可以在其他 getter 内部使用。
-
Mutations(变化): Mutations 是唯一改变状态的方法。每个 mutation 都有一个字符串的事件类型(type)和一个回调函数(handler)。回调函数接收 state 作为第一个参数,一个可选的 payload 作为第二个参数。要触发一个 mutation,需要调用 store.commit 方法并传入相应的事件类型。
-
Actions(动作): Actions 类似于 mutations,不同之处在于 Actions 提交的是 mutations,而不是直接变更状态。Actions 可以包含任意异步操作。要触发一个 action,需要调用 store.dispatch 方法并传入相应的事件类型。
最后,使用 Vuex 需要先创建一个 store 并将其注入到应用程序中(通常在根组件中进行)。在组件中可以通过 this.$store 访问全局的状态。通过 mutations 和 actions 来改变状态,并且通过 getters 来获取状态。Vuex 管理应用中的共享状态,让状态的变化变得可追踪、可调试,也让跨组件状态共享变得更容易。

管理系统,帅呆了~~)






)







)


