大家好,我是java1234_小锋老师,看到一个不错的SpringBoot+Vue体育馆(预约)管理系统,分享下哈。
项目视频演示
【免费】SpringBoot+Vue体育馆(预约)管理系统 Java毕业设计_哔哩哔哩_bilibili【免费】SpringBoot+Vue体育馆(预约)管理系统 Java毕业设计项目来自互联网,免费开源分享,严禁商业。更多毕业设源码:http://www.java1234.com/a/bysj/javaweb/, 视频播放量 261、弹幕量 0、点赞数 9、投硬币枚数 0、收藏人数 7、转发人数 1, 视频作者 java1234官方, 作者简介 公众号:java1234 微信:java9266,相关视频:【免费】SpringBoot+Vue旅游管理系统 Java毕业设计,【免费】基于springboot的进销存(仓库)管理系统 Java毕业设计,【免费】SpringBoot + Vue + ElementUI 人力资源管理系统 Java毕业设计,【免费】Springboot+Vue小区物业管理系统 Java毕业设计,【免费】javaweb小区停车位管理系统毕业设计,【免费】SpringBoot+Vue汽车租赁管理系统 Java毕业设计,【免费】Springboot+Vue在线商城系统 毕业设计 Java毕业设计,【免费】javaweb超市管理系统毕业设计,【免费】SpringBoot+Vue实验室(预约)管理系统 Java毕业设计,【免费】javaweb物业管理系统毕业设计![]() https://www.bilibili.com/video/BV1bJ4m1h7BG/
https://www.bilibili.com/video/BV1bJ4m1h7BG/
项目介绍
如今社会上各行各业,都在用属于自己专用的软件来进行工作,互联网发展到这个时候,人们已经发现离不开了互联网。互联网的发展,离不开一些新的技术,而新技术的产生往往是为了解决现有问题而产生的。针对于场地预约信息管理方面的不规范,容错率低,管理人员处理数据费工费时,采用新开发的体育馆使用预约平台可以从根源上规范整个数据处理流程的正规性和合法性。
体育馆使用预约平台能够实现场地管理,用户管理,论坛管理,公告管理,场地订单管理等功能。该系统采用了Mysql数据库,Java语言,Spring Boot框架等技术进行编程实现。
体育馆使用预约平台可以提高场地预约信息管理问题的解决效率,优化场地预约信息处理流程,并且能够保证存储数据的安全,它是一个非常可靠,非常安全的应用程序。
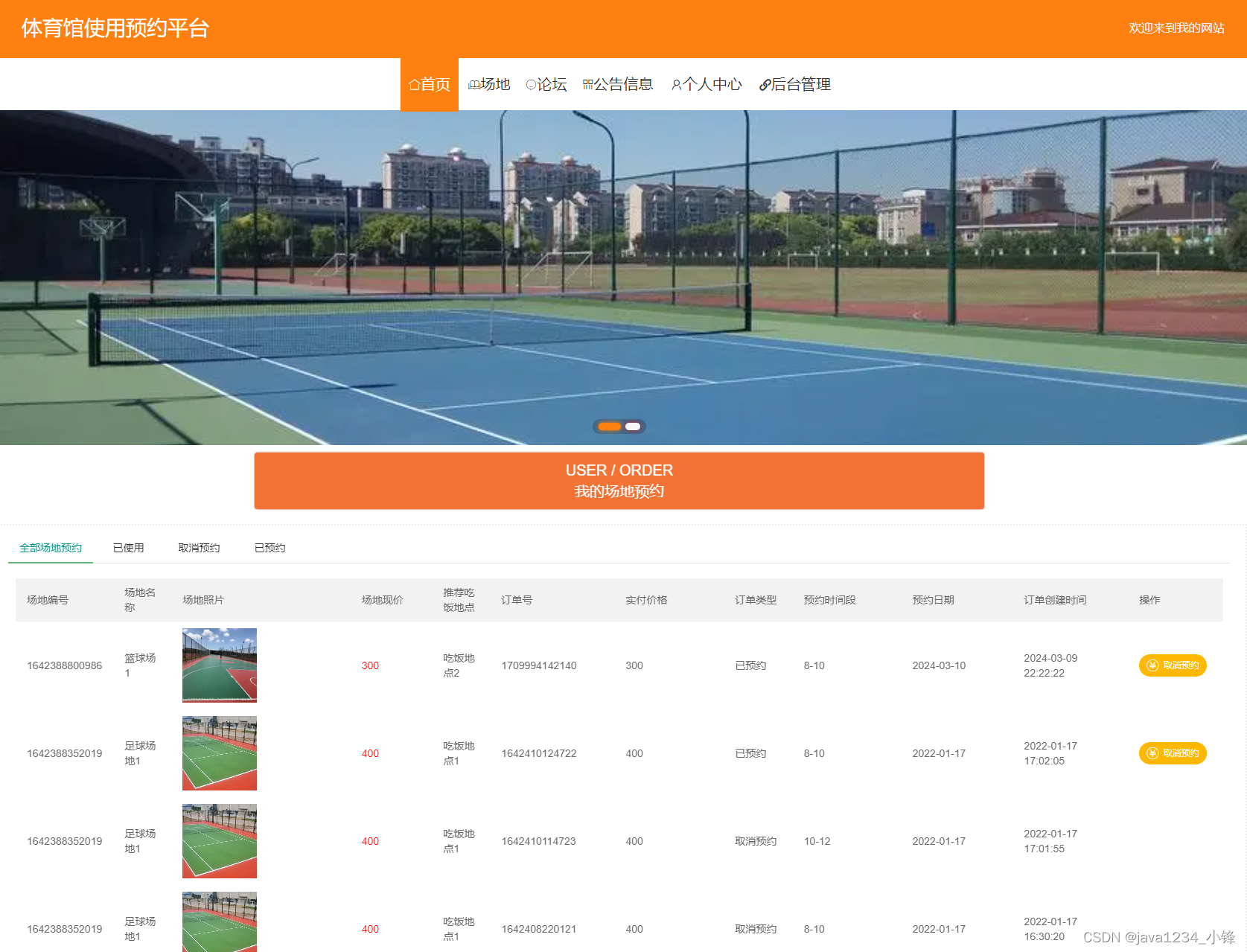
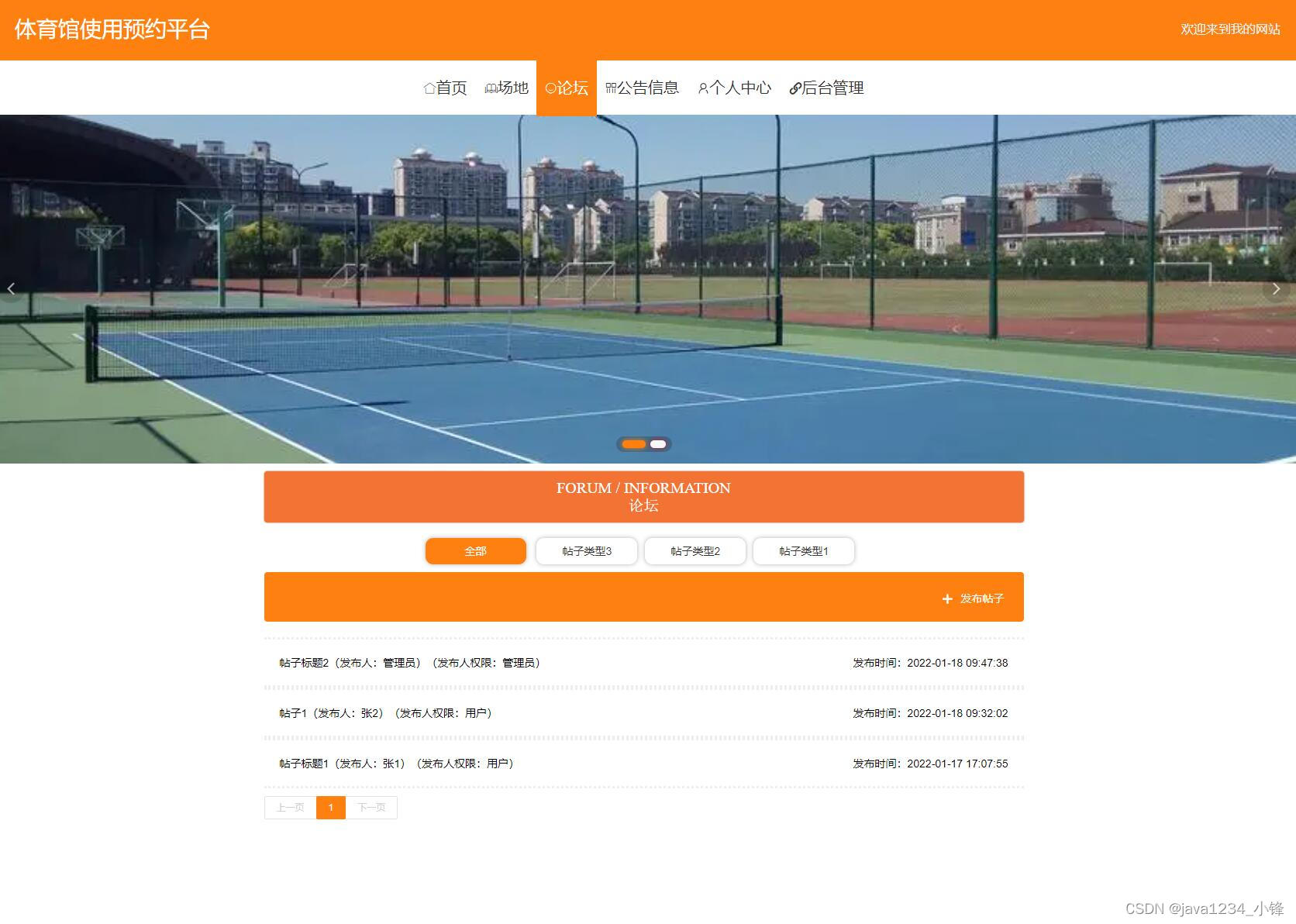
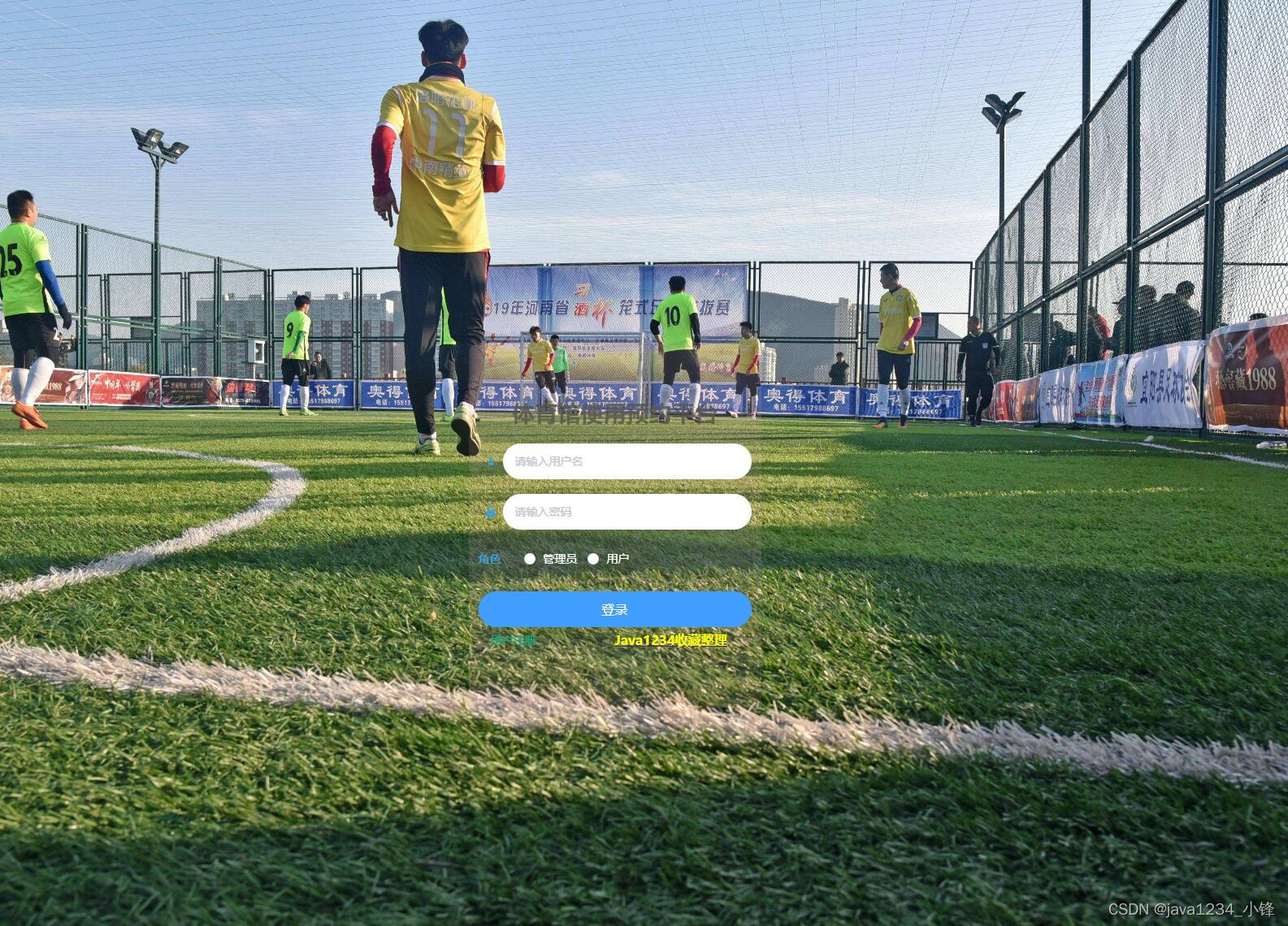
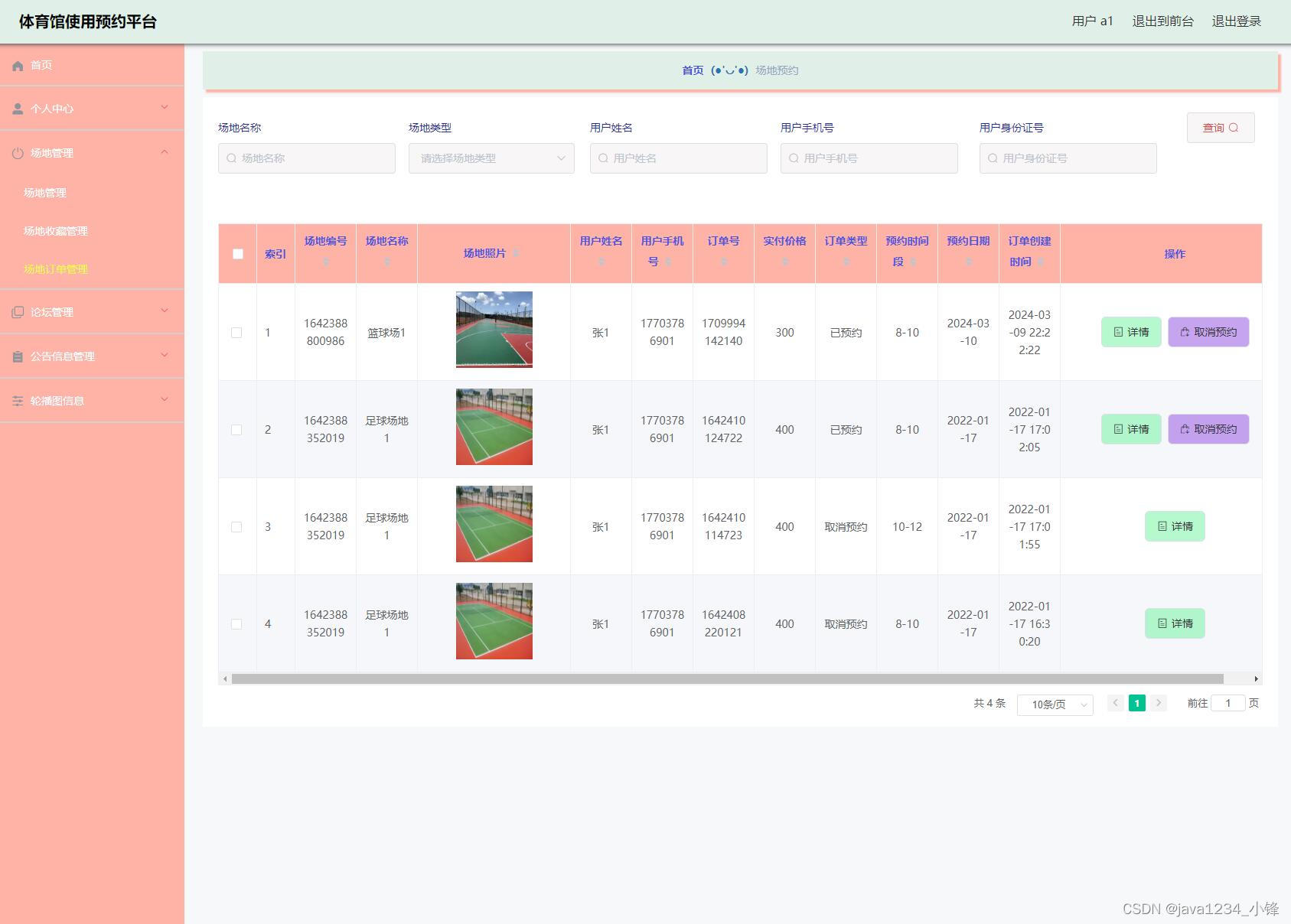
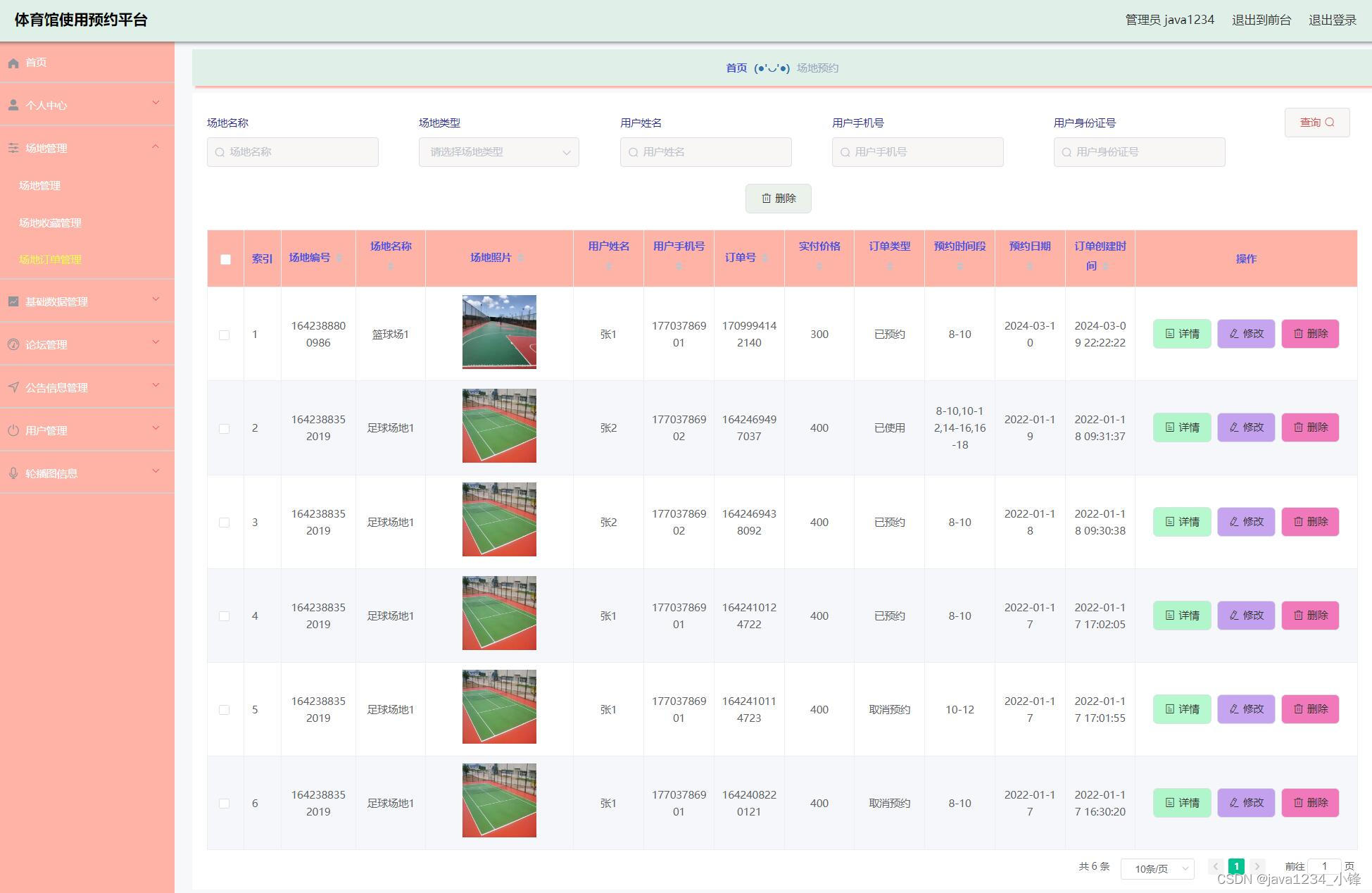
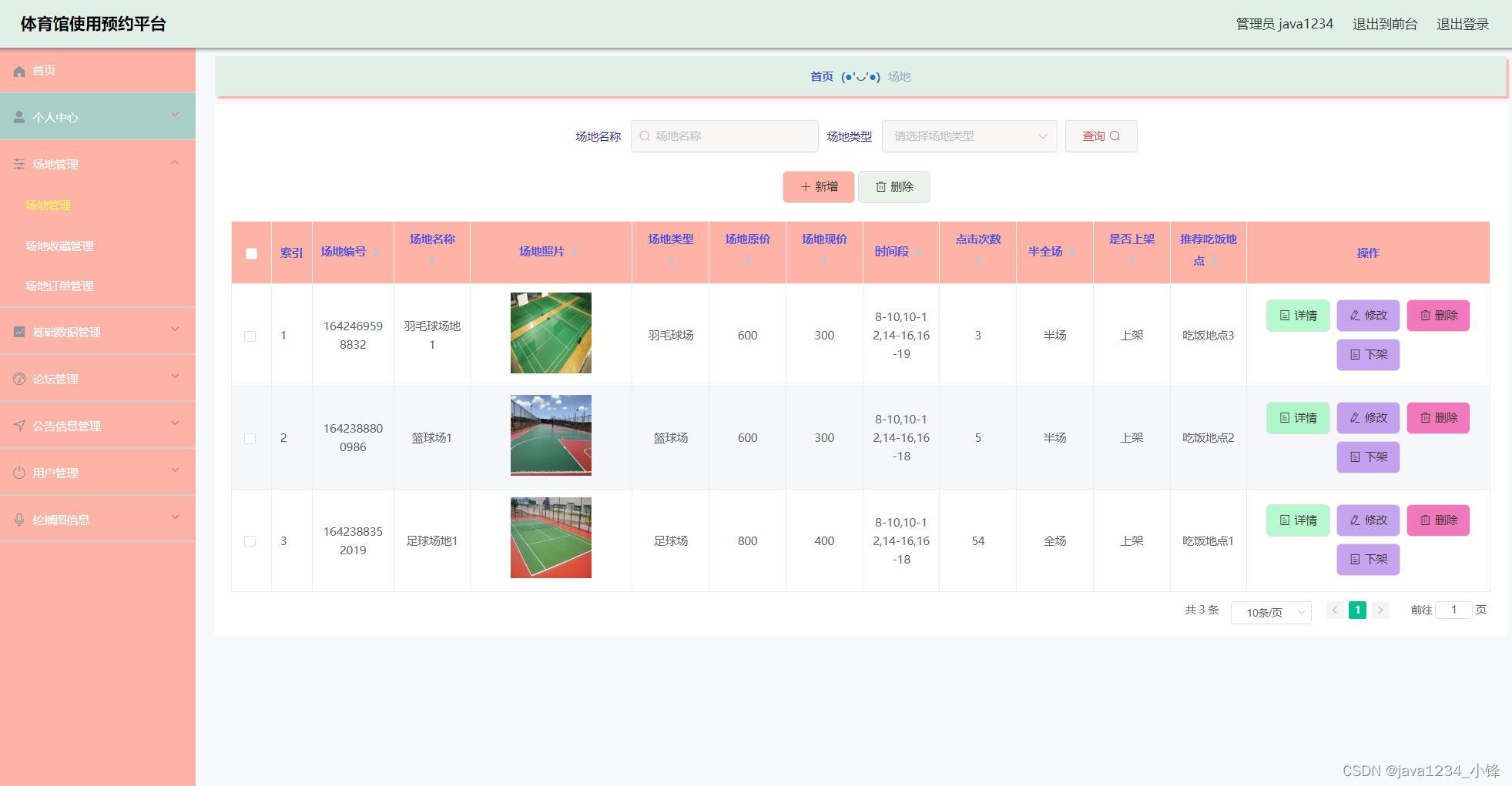
系统展示








部分代码
<template><div><div class="container loginIn" style="backgroundImage: url(/tiyuguan/img/back-img-bg.jpg)"><div :class="2 == 1 ? 'left' : 2 == 2 ? 'left center' : 'left right'" style="backgroundColor: rgba(244, 169, 188, 0.12)"><el-form class="login-form" label-position="left" :label-width="2 == 3 ? '56px' : '0px'"><div class="title-container"><h3 class="title" style="color: rgba(85, 85, 76, 0.82)">体育馆使用预约平台</h3></div><el-form-item :label="2 == 3 ? '用户名' : ''" :class="'style'+2"><span v-if="2 != 3" class="svg-container" style="color:rgba(59, 160, 215, 1);line-height:44px"><svg-icon icon-class="user" /></span><el-input placeholder="请输入用户名" name="username" type="text" v-model="rulesForm.username" /></el-form-item><el-form-item :label="2 == 3 ? '密码' : ''" :class="'style'+2"><span v-if="2 != 3" class="svg-container" style="color:rgba(59, 160, 215, 1);line-height:44px"><svg-icon icon-class="password" /></span><el-input placeholder="请输入密码" name="password" type="password" v-model="rulesForm.password" /></el-form-item><el-form-item v-if="0 == '1'" class="code" :label="2 == 3 ? '验证码' : ''" :class="'style'+2"><span v-if="2 != 3" class="svg-container" style="color:rgba(59, 160, 215, 1);line-height:44px"><svg-icon icon-class="code" /></span><el-input placeholder="请输入验证码" name="code" type="text" v-model="rulesForm.code" /><div class="getCodeBt" @click="getRandCode(4)" style="height:44px;line-height:44px"><span v-for="(item, index) in codes" :key="index" :style="{color:item.color,transform:item.rotate,fontSize:item.size}">{{ item.num }}</span></div></el-form-item><el-form-item label="角色" prop="loginInRole" class="role"><el-radiov-for="item in menus"v-if="item.hasBackLogin=='是'"v-bind:key="item.roleName"v-model="rulesForm.role":label="item.roleName">{{item.roleName}}</el-radio></el-form-item><el-button type="primary" @click="login()" class="loginInBt" style="padding:0;font-size:16px;border-radius:30px;height:44px;line-height:44px;width:100%;backgroundColor:rgba(64, 158, 255, 1); borderColor:rgba(64, 158, 255, 1); color:rgba(255, 255, 255, 1)">{{'1' == '1' ? '登录' : 'login'}}</el-button><el-form-item class="setting"><div style="color:rgba(25, 169, 123, 1)" class="register" @click="register('yonghu')">用户注册</div><!-- <div style="color:rgba(14, 14, 14, 0.95)" class="reset">修改密码</div> --></el-form-item></el-form></div></div></div>
</template>
<script>import menu from "@/utils/menu";export default {data() {return {rulesForm: {username: "",password: "",role: "",code: '',},menus: [],tableName: "",codes: [{num: 1,color: '#000',rotate: '10deg',size: '16px'},{num: 2,color: '#000',rotate: '10deg',size: '16px'},{num: 3,color: '#000',rotate: '10deg',size: '16px'},{num: 4,color: '#000',rotate: '10deg',size: '16px'}],};},mounted() {let menus = menu.list();this.menus = menus;},created() {this.setInputColor()this.getRandCode()},methods: {setInputColor(){this.$nextTick(()=>{document.querySelectorAll('.loginIn .el-input__inner').forEach(el=>{el.style.backgroundColor = "rgba(255, 255, 255, 1)"el.style.color = "rgba(51, 51, 51, 1)"el.style.height = "44px"el.style.lineHeight = "44px"el.style.borderRadius = "30px"})document.querySelectorAll('.loginIn .style3 .el-form-item__label').forEach(el=>{el.style.height = "44px"el.style.lineHeight = "44px"})document.querySelectorAll('.loginIn .el-form-item__label').forEach(el=>{el.style.color = "rgba(59, 160, 215, 1)"})setTimeout(()=>{document.querySelectorAll('.loginIn .role .el-radio__label').forEach(el=>{el.style.color = "#fff"})},350)})},register(tableName){this.$storage.set("loginTable", tableName);this.$router.push({path:'/register'})},// 登陆login() {let code = ''for(let i in this.codes) {code += this.codes[i].num}if ('0' == '1' && !this.rulesForm.code) {this.$message.error("请输入验证码");return;}if ('0' == '1' && this.rulesForm.code.toLowerCase() != code.toLowerCase()) {this.$message.error("验证码输入有误");this.getRandCode()return;}if (!this.rulesForm.username) {this.$message.error("请输入用户名");return;}if (!this.rulesForm.password) {this.$message.error("请输入密码");return;}if (!this.rulesForm.role) {this.$message.error("请选择角色");return;}let menus = this.menus;for (let i = 0; i < menus.length; i++) {if (menus[i].roleName == this.rulesForm.role) {this.tableName = menus[i].tableName;}}this.$http({url: `${this.tableName}/login?username=${this.rulesForm.username}&password=${this.rulesForm.password}`,method: "post"}).then(({ data }) => {if (data && data.code === 0) {this.$storage.set("Token", data.token);this.$storage.set("role", this.rulesForm.role);this.$storage.set("sessionTable", this.tableName);this.$storage.set("adminName", this.rulesForm.username);this.$router.replace({ path: "/index/" });} else {this.$message.error(data.msg);}});},getRandCode(len = 4){this.randomString(len)},randomString(len = 4) {let chars = ["a", "b", "c", "d", "e", "f", "g", "h", "i", "j", "k","l", "m", "n", "o", "p", "q", "r", "s", "t", "u", "v","w", "x", "y", "z", "A", "B", "C", "D", "E", "F", "G","H", "I", "J", "K", "L", "M", "N", "O", "P", "Q", "R","S", "T", "U", "V", "W", "X", "Y", "Z", "0", "1", "2","3", "4", "5", "6", "7", "8", "9"]let colors = ["0", "1", "2","3", "4", "5", "6", "7", "8", "9", "a", "b", "c", "d", "e", "f"]let sizes = ['14', '15', '16', '17', '18']let output = [];for (let i = 0; i < len; i++) {// 随机验证码let key = Math.floor(Math.random()*chars.length)this.codes[i].num = chars[key]// 随机验证码颜色let code = '#'for (let j = 0; j < 6; j++) {let key = Math.floor(Math.random()*colors.length)code += colors[key]}this.codes[i].color = code// 随机验证码方向let rotate = Math.floor(Math.random()*60)let plus = Math.floor(Math.random()*2)if(plus == 1) rotate = '-'+rotatethis.codes[i].rotate = 'rotate('+rotate+'deg)'// 随机验证码字体大小let size = Math.floor(Math.random()*sizes.length)this.codes[i].size = sizes[size]+'px'}},}};
</script>
<style lang="scss" scoped>.loginIn {min-height: 100vh;position: relative;background-repeat: no-repeat;background-position: center center;background-size: cover;.left {position: absolute;left: 0;top: 0;width: 360px;height: 100%;.login-form {background-color: transparent;width: 100%;right: inherit;padding: 0 12px;box-sizing: border-box;display: flex;justify-content: center;flex-direction: column;}.title-container {text-align: center;font-size: 24px;.title {margin: 20px 0;}}.el-form-item {position: relative;.svg-container {padding: 6px 5px 6px 15px;color: #889aa4;vertical-align: middle;display: inline-block;position: absolute;left: 0;top: 0;z-index: 1;padding: 0;line-height: 40px;width: 30px;text-align: center;}.el-input {display: inline-block;height: 40px;width: 100%;& /deep/ input {background: transparent;border: 0px;-webkit-appearance: none;padding: 0 15px 0 30px;color: #fff;height: 40px;}}}}.center {position: absolute;left: 50%;top: 50%;width: 360px;transform: translate3d(-50%,-50%,0);height: 446px;border-radius: 8px;}.right {position: absolute;left: inherit;right: 0;top: 0;width: 360px;height: 100%;}.code {.el-form-item__content {position: relative;.getCodeBt {position: absolute;right: 0;top: 0;line-height: 40px;width: 100px;background-color: rgba(51,51,51,0.4);color: #fff;text-align: center;border-radius: 0 4px 4px 0;height: 40px;overflow: hidden;span {padding: 0 5px;display: inline-block;font-size: 16px;font-weight: 600;}}.el-input {& /deep/ input {padding: 0 130px 0 30px;}}}}.setting {& /deep/ .el-form-item__content {padding: 0 15px;box-sizing: border-box;line-height: 32px;height: 32px;font-size: 14px;color: #999;margin: 0 !important;.register {float: left;width: 50%;}.reset {float: right;width: 50%;text-align: right;}}}.style2 {padding-left: 30px;.svg-container {left: -30px !important;}.el-input {& /deep/ input {padding: 0 15px !important;}}}.code.style2, .code.style3 {.el-input {& /deep/ input {padding: 0 115px 0 15px;}}}.style3 {& /deep/ .el-form-item__label {padding-right: 6px;}.el-input {& /deep/ input {padding: 0 15px !important;}}}.role {& /deep/ .el-form-item__label {width: 56px !important;}& /deep/ .el-radio {margin-right: 12px;}}}
</style>
package com.controller;import java.util.Arrays;
import java.util.Map;import javax.servlet.http.HttpServletRequest;import com.service.UsersService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;import com.annotation.IgnoreAuth;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.entity.UsersEntity;
import com.service.TokenService;
import com.utils.MPUtil;
import com.utils.PageUtils;
import com.utils.R;/*** 登录相关*/
@RequestMapping("users")
@RestController
public class UsersController {@Autowiredprivate UsersService usersService;@Autowiredprivate TokenService tokenService;/*** 登录*/@IgnoreAuth@PostMapping(value = "/login")public R login(String username, String password, String captcha, HttpServletRequest request) {UsersEntity user = usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));if(user==null || !user.getPassword().equals(password)) {return R.error("账号或密码不正确");}String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());R r = R.ok();r.put("token", token);r.put("role",user.getRole());r.put("userId",user.getId());return r;}/*** 注册*/@IgnoreAuth@PostMapping(value = "/register")public R register(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);if(usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", user.getUsername())) !=null) {return R.error("用户已存在");}usersService.insert(user);return R.ok();}/*** 退出*/@GetMapping(value = "logout")public R logout(HttpServletRequest request) {request.getSession().invalidate();return R.ok("退出成功");}/*** 密码重置*/@IgnoreAuth@RequestMapping(value = "/resetPass")public R resetPass(String username, HttpServletRequest request){UsersEntity user = usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));if(user==null) {return R.error("账号不存在");}user.setPassword("123456");usersService.update(user,null);return R.ok("密码已重置为:123456");}/*** 列表*/@RequestMapping("/page")public R page(@RequestParam Map<String, Object> params,UsersEntity user){EntityWrapper<UsersEntity> ew = new EntityWrapper<UsersEntity>();PageUtils page = usersService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));return R.ok().put("data", page);}/*** 列表*/@RequestMapping("/list")public R list( UsersEntity user){EntityWrapper<UsersEntity> ew = new EntityWrapper<UsersEntity>();ew.allEq(MPUtil.allEQMapPre( user, "user")); return R.ok().put("data", usersService.selectListView(ew));}/*** 信息*/@RequestMapping("/info/{id}")public R info(@PathVariable("id") String id){UsersEntity user = usersService.selectById(id);return R.ok().put("data", user);}/*** 获取用户的session用户信息*/@RequestMapping("/session")public R getCurrUser(HttpServletRequest request){Integer id = (Integer)request.getSession().getAttribute("userId");UsersEntity user = usersService.selectById(id);return R.ok().put("data", user);}/*** 保存*/@PostMapping("/save")public R save(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);if(usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", user.getUsername())) !=null) {return R.error("用户已存在");}user.setPassword("123456");usersService.insert(user);return R.ok();}/*** 修改*/@RequestMapping("/update")public R update(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);usersService.updateById(user);//全部更新return R.ok();}/*** 删除*/@RequestMapping("/delete")public R delete(@RequestBody Long[] ids){usersService.deleteBatchIds(Arrays.asList(ids));return R.ok();}
}
源码下载
CSDN 1积分下载:https://download.csdn.net/download/caofeng891102/88936566
或者免费领取加小锋老师wx:java9266
热门推荐
免费分享一套SpringBoot+Vue旅游管理系统,帅呆了~~-CSDN博客
免费分享一套SpringBoot+Vue汽车租赁管理系统,帅呆了~~-CSDN博客
免费分享一套微信小程序扫码点餐(订餐)系统(uni-app+SpringBoot后端+Vue管理端技术实现) ,帅呆了~~_微信小程序扫码点餐 java vue-CSDN博客
免费分享一套SpringBoot+Vue药店(药房)管理系统,帅呆了~~_基于sprintboot+vue的药店管理系统-CSDN博客
免费分享一套SpringBoot+Vue实验室(预约)管理系统,帅呆了~~-CSDN博客






)







)



)
