自动导入使用 unplugin-icons 和 unplugin-auto-import 从 iconify 中自动导入任何图标集。
完整vite.config.js参考模板
https://download.csdn.net/download/ruancexiaoming/88928539
动态导入图标参考
https://blog.csdn.net/ruancexiaoming/article/details/136568219
导入element-plus图标
命令行安装unplugin-icons
pnpm i -D unplugin-icons//没有安装自动导入组件的执行下面
pnpm i -D unplugin-vue-components unplugin-auto-import
编辑vite.config.js
//vite.config.js
//加入以下代码
import Icons from "unplugin-icons/vite"
import IconsResolver from "unplugin-icons/resolver"
//...plugins: [vue(),AutoImport({imports: ["vue"],//加入以下代码resolvers: [ElementPlusResolver(),IconsResolver({}),],dts: "./typing/auto-imports.d.ts",}),Components({//加入以下代码resolvers: [// 自动导入图标组件IconsResolver({enabledCollections: ["ep"],}),// 自动导入 Element Plus 组件ElementPlusResolver(),],}),//加入以下代码Icons({// 自动安装图标库autoInstall: true,}),],
使用格式<i-ep-名称/>
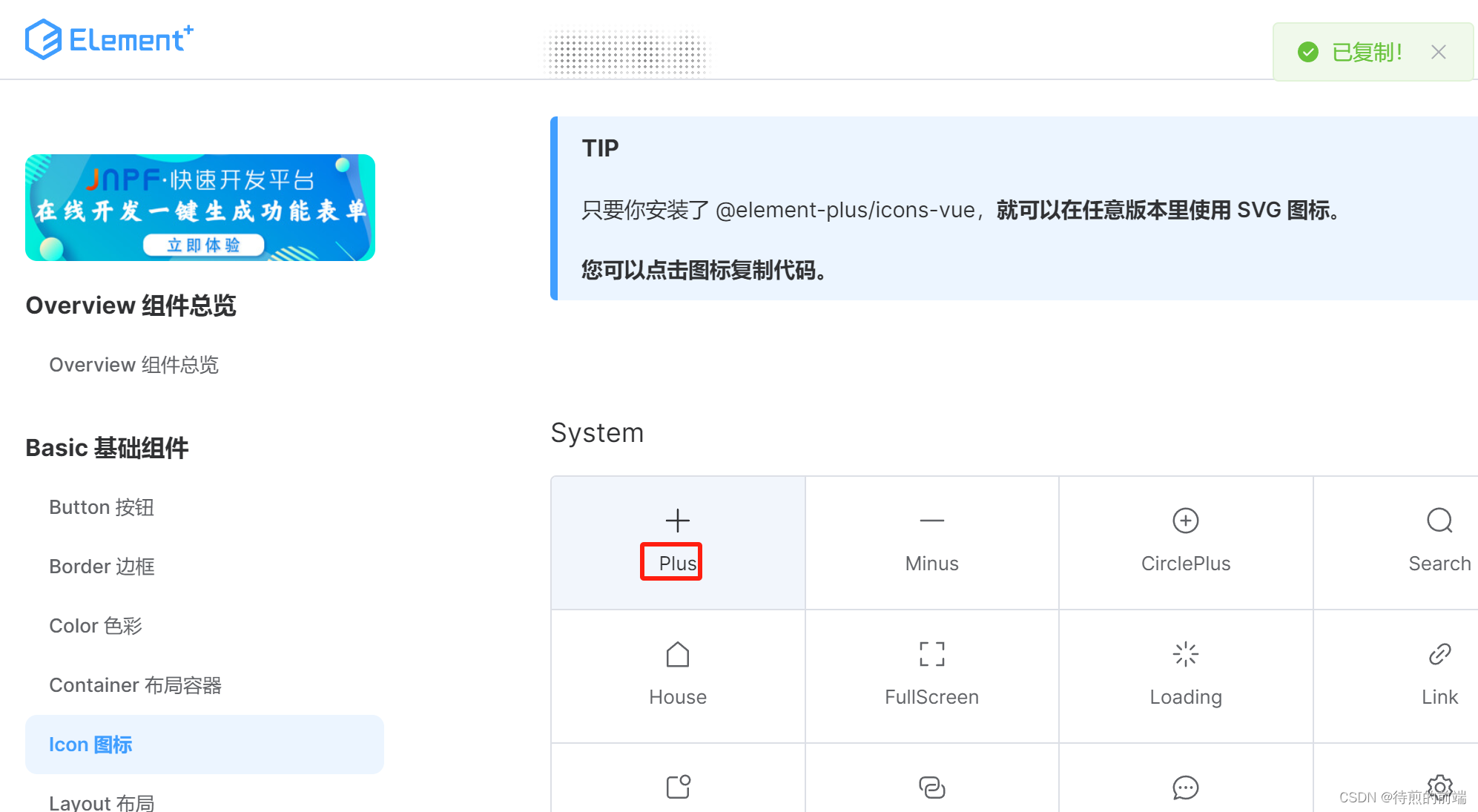
<el-icon :size="size" :color="color"><i-ep-Plus />
</el-icon>
名称直接从官网获取






)





)
:使用RestHighLevelClient操作ES ②)
】什么是线程?怎样操作线程?)




)
