安装node.js
先安装node.js的运行环境
node.js的下载地址

安装后就可以使用npm命令
1、清除npm缓存:npm cache clean --force
2、禁用SSL:npm config set strict-ssl false
3、手动设置npm镜像源:npm config set registry https://registry.npm.taobao.org/
安装vue
全局安装vue cli:npm install -g @vue/cli
若出现npm与node版本不匹配问题,则通过npm -g install npm@x.xx.x(错误提示对应版本号)

创建项目
找到要建项目文件夹:
进入命令行界面
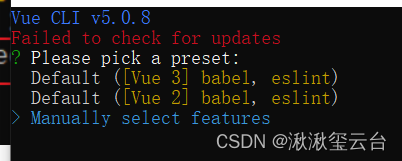
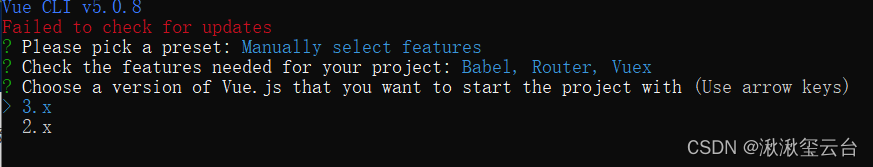
输入:vue create xxx(项目名)
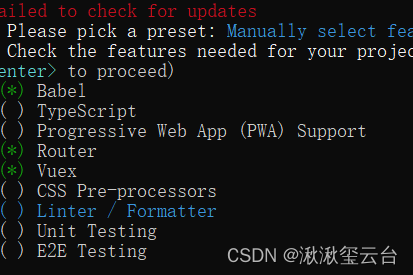
方向键控制到最后一个回车

空格勾选如下所示

回到最上enter选择3.x版本



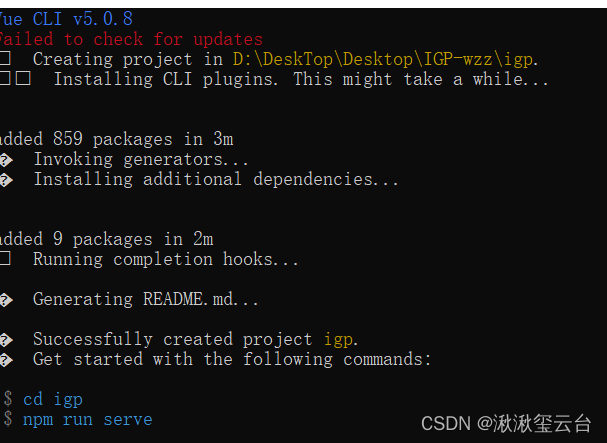
成功!
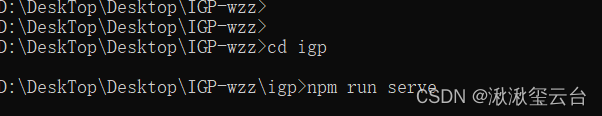
运行(命令行界面运行/pycharm终端运行):


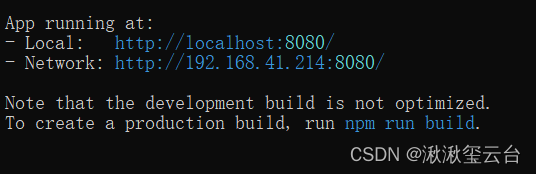
第一个是本地ip,第二个是外网ip,而8080就是计算机对外开放服务的端口,外部访问8080端口,就会得到这个网页。如果你的电脑和另外一台电脑是用同一个路由器上网的,另一台电脑可以通过第二个ip访问你的网页。
打开浏览器输入显示的网址:http://localhost:8081/

命令行界面ctrl+c结束运行
node_modules:存放用包管理工具下载安装的包的文件夹
public:存放静态资源 其中index.html为vue项目入口。
src:资源和源码文件 assets:用于存放图片,图标
components:存放vue文件,网页样式
App.vue:vue组件入口。写的vue文件,要被App.vue里引用,才可以被index.html调用。
main.js:vue框架的程序入口文件,主要放置项目中经常会用到的插件和CSS样式之类
router:路由
下载Element UI组件库:
Element UI教程:
安装:pycharm终端输入:npm install element-plus --save
安装成功需要在main.js中注册:
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'const app = createApp(App)
app.use(ElementPlus)
app.use(store)
app.use(router)app.mount('#app')写前端代码
在HelloWorld.vue文件中写入element UI样式代码,OK~~~
node_modules【基于知识图谱的前后端(vue+django)分离的问答系统的设计与实现(二):前端搭建与插件配置】_知识问答系统前端-CSDN博客



)



、IFNULL()、NULLIF()、ISNULL()、CASE函数的使用详解)











