1.配置Vue启动端口
1.修改vue.config.js
const {defineConfig} = require('@vue/cli-service')
module.exports = defineConfig({transpileDependencies: true
})
module.exports = {devServer: {port: 9999 //启动端口}
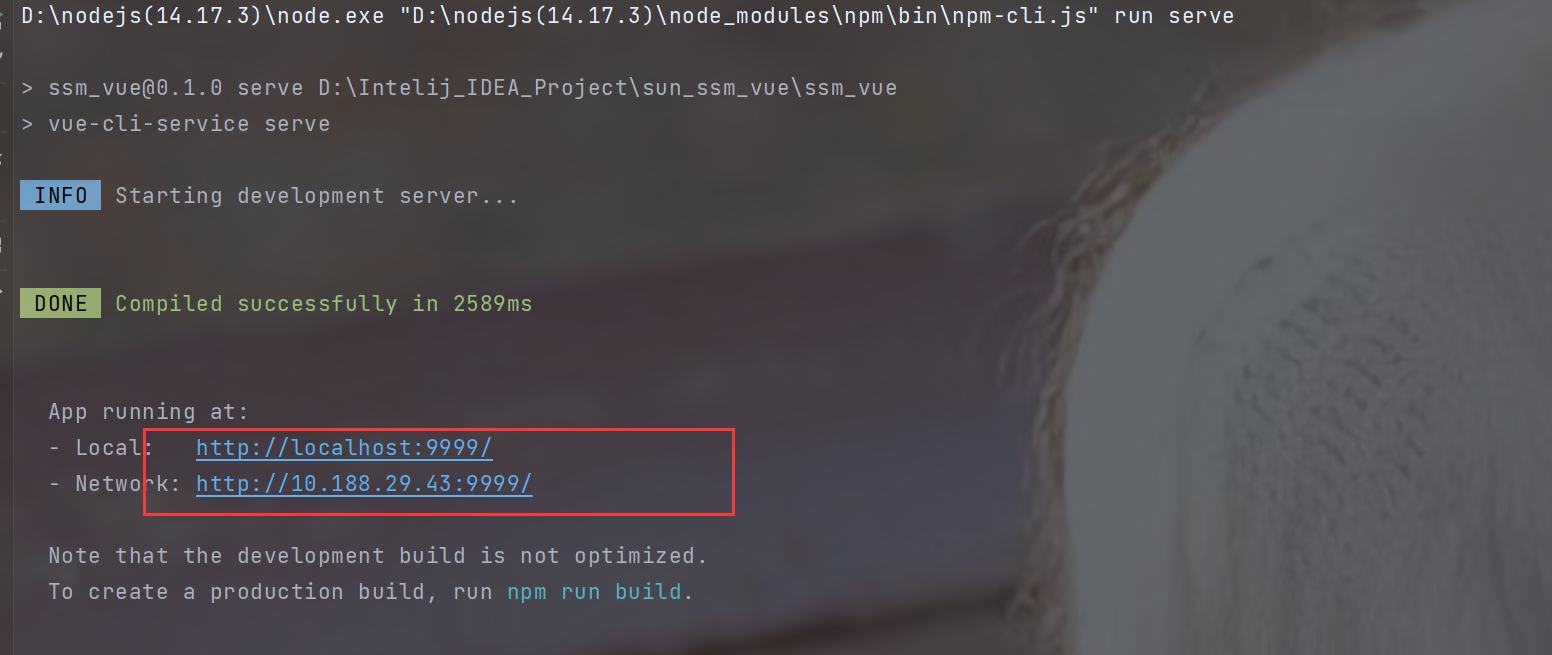
}2.启动

2.安装Element Plus
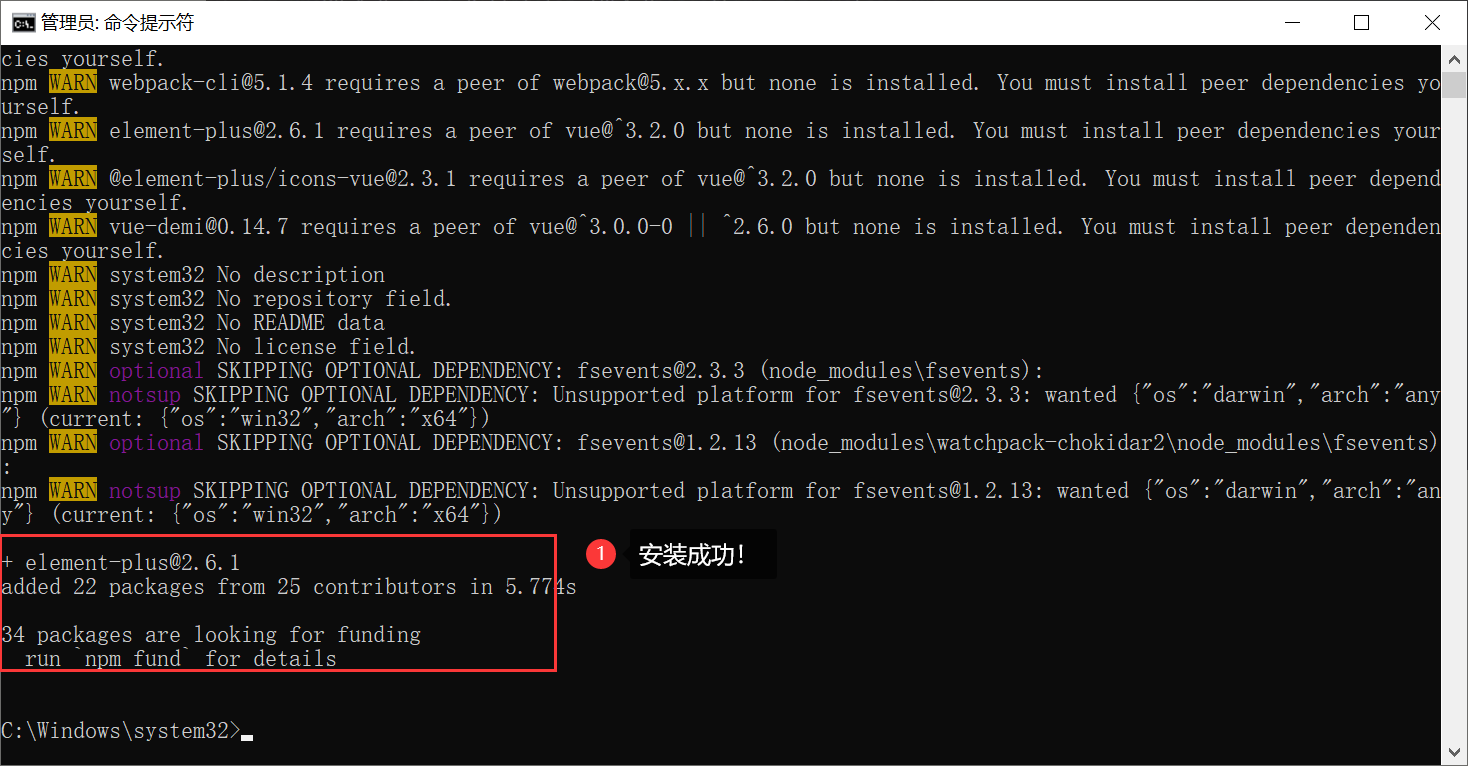
命令行输入 npm install element-plus --save

3.修改Vue3默认样式并自定义一个组件
1.修改App.vue
1.删除原有结构
<template><div></div>
</template><style></style>2.启动项目查看

2.修改HomeView.vue
<template><div></div>
</template><script>export default {name: 'HomeView',components: {}
}
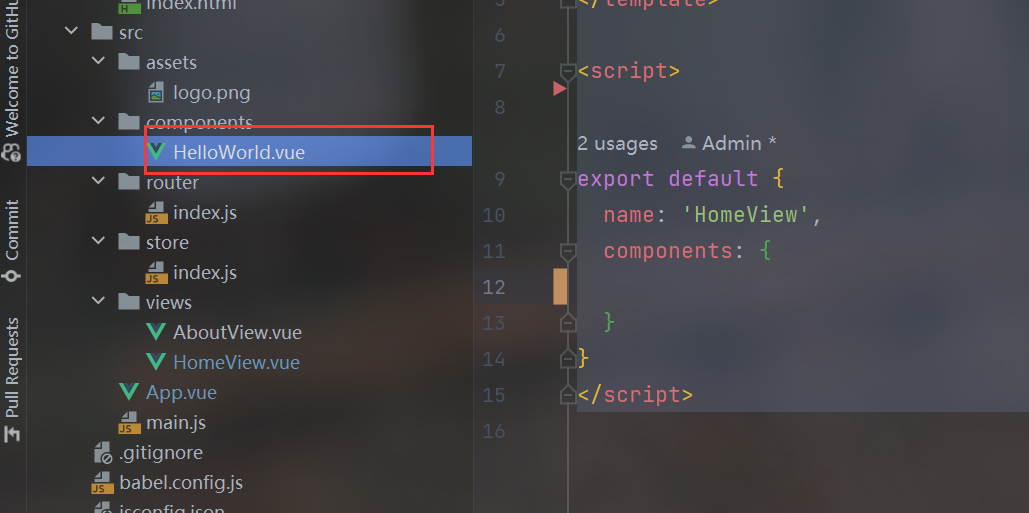
</script>3.删除HelloWorld.vue组件

4.创建一个组件 src/components/Header.vue
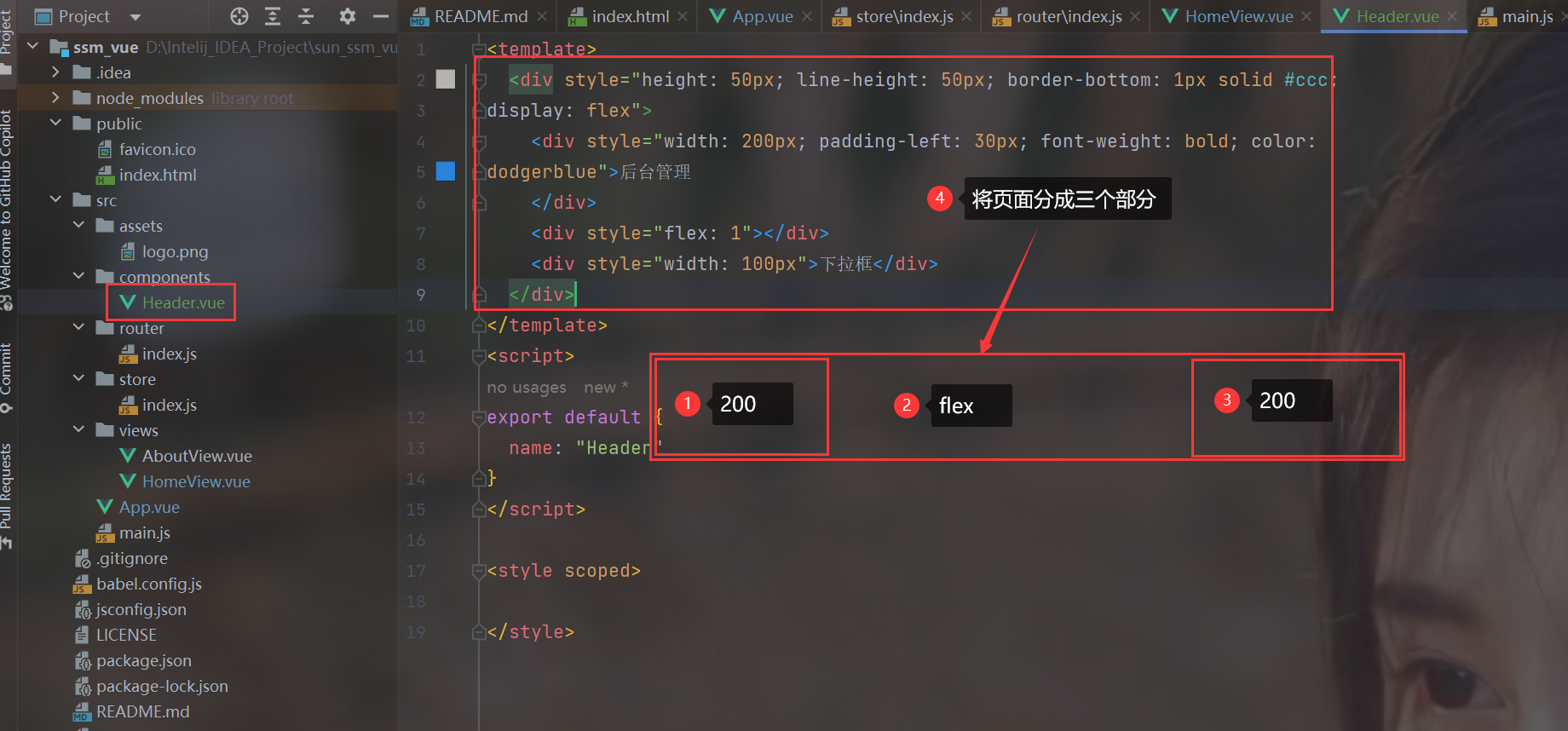
1.组件解释

2.代码
<template><div style="height: 50px; line-height: 50px; border-bottom: 1px solid #ccc;
display: flex"><div style="width: 200px; padding-left: 30px; font-weight: bold; color:
dodgerblue">后台管理</div><div style="flex: 1"></div><div style="width: 100px">下拉框</div></div>
</template>
<script>
export default {name: "Header"
}
</script><style scoped></style>
5.App.vue引入组件
<template><div><!--使用Header组件--><Header></Header>Home页面</div>
</template>
<script>
//引入Header组件
import Header from "@/components/Header.vue";
//导出Header组件,当前Vue组件的名字为Layout
export default {name: "Layout",components: {Header}
}
</script>
<style></style>
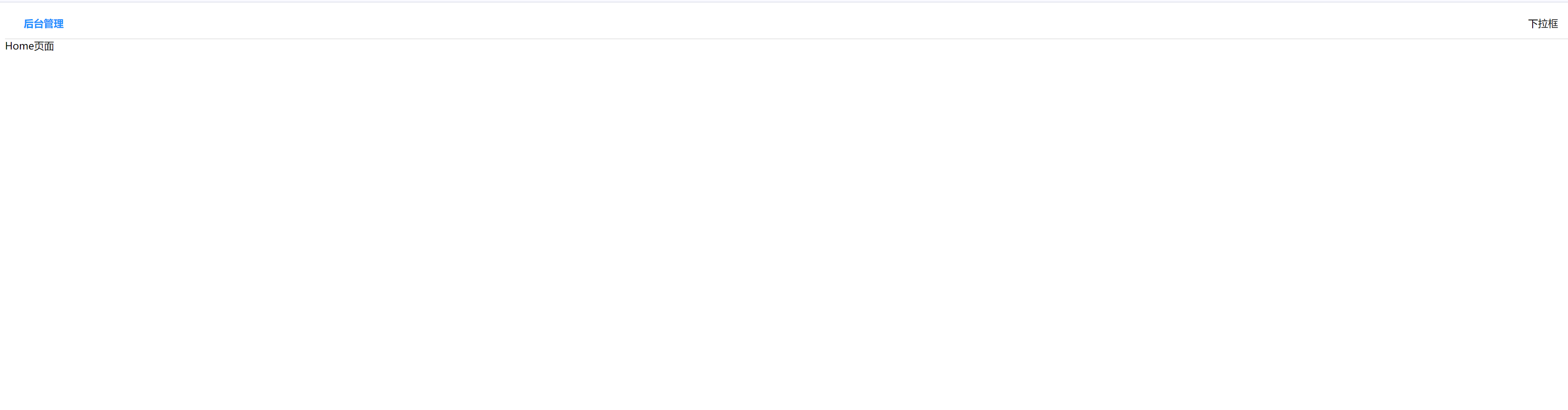
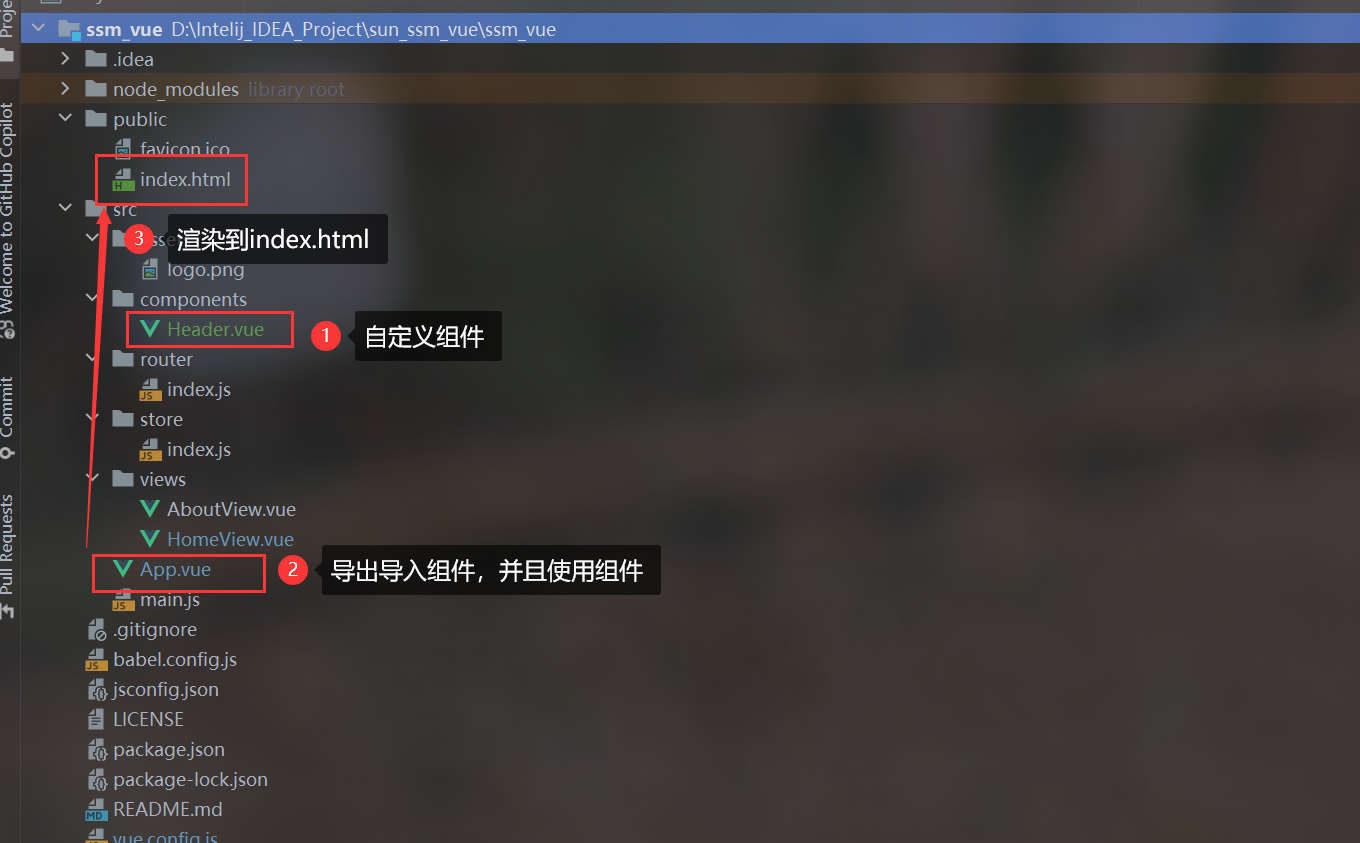
6.本阶段总结

4.创建全局的global.css并引入
1.目录

2.代码
* {margin: 0;padding: 0;box-sizing: border-box;
}
3.解释

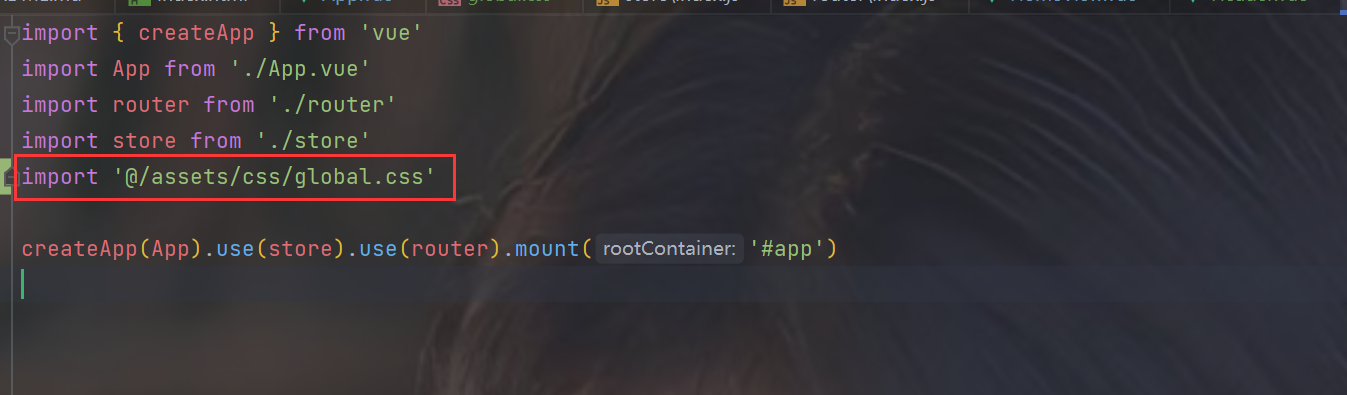
4.在main.js引入

5.main.js引入Element-Plus
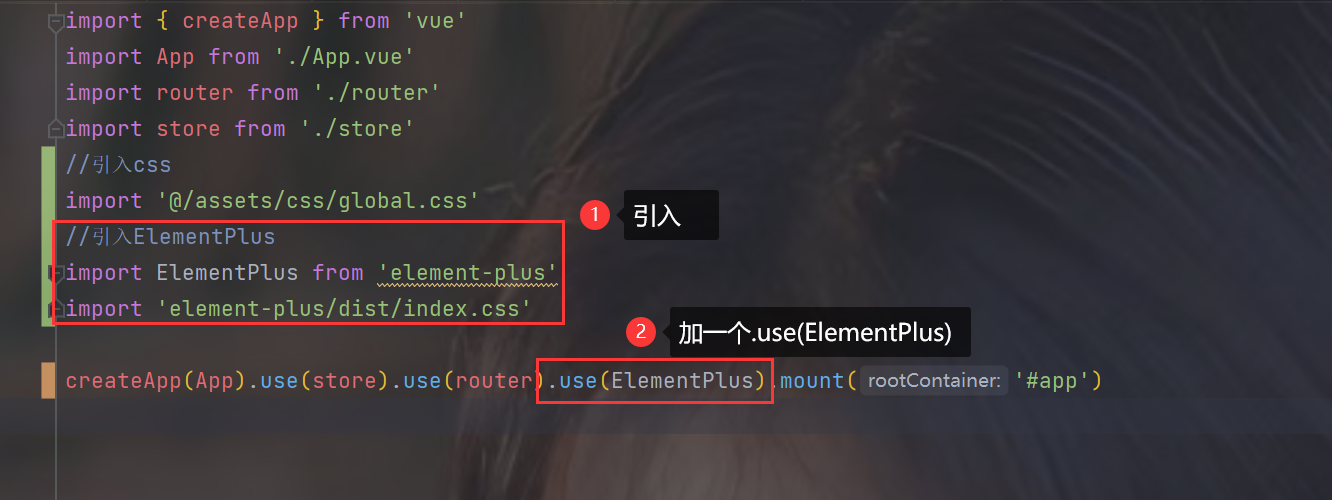
1.修改main.js

2.测试Element-Plus是否生效
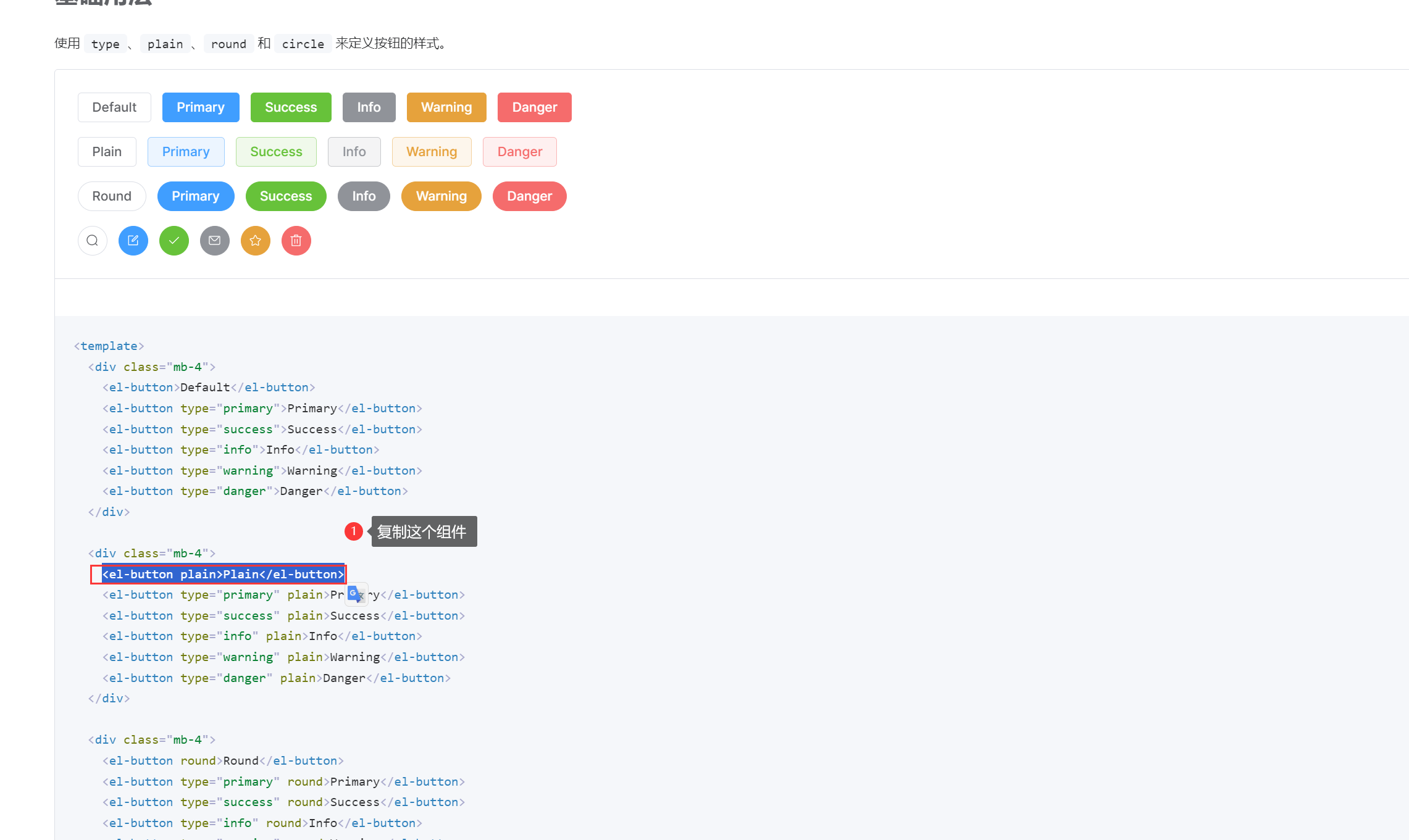
1.打开Element-Plus官方文档,查找一个按钮组件

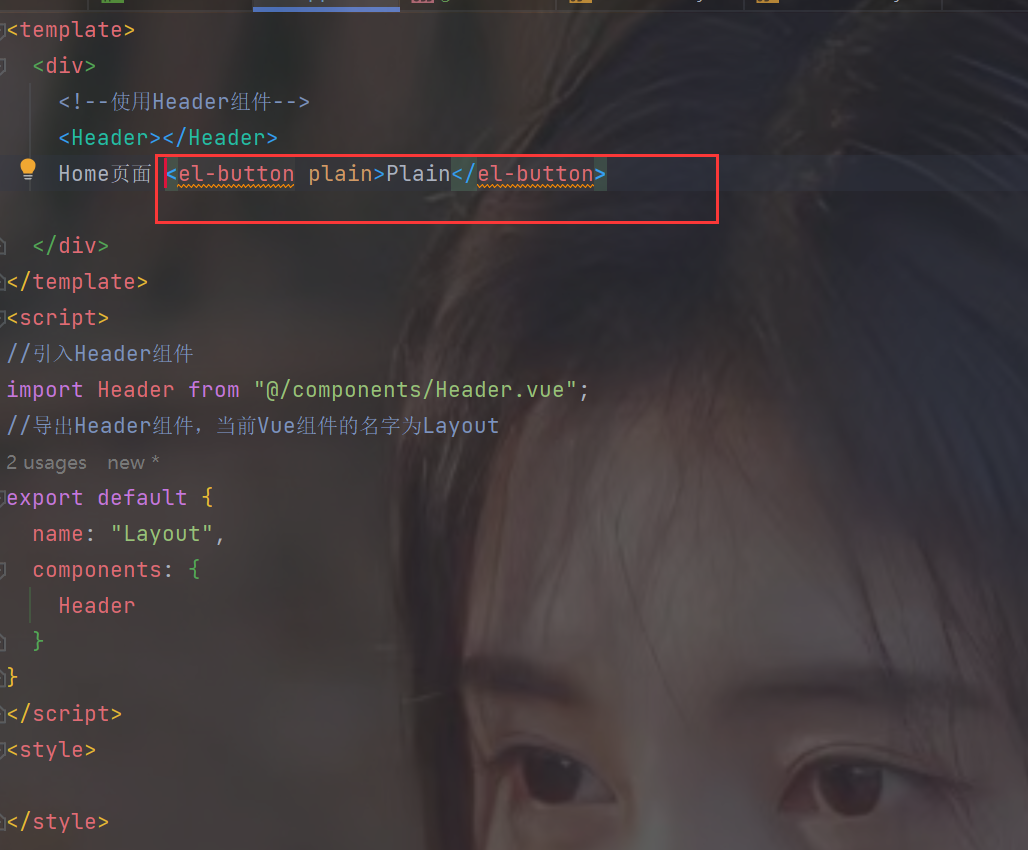
2.放到App.vue中

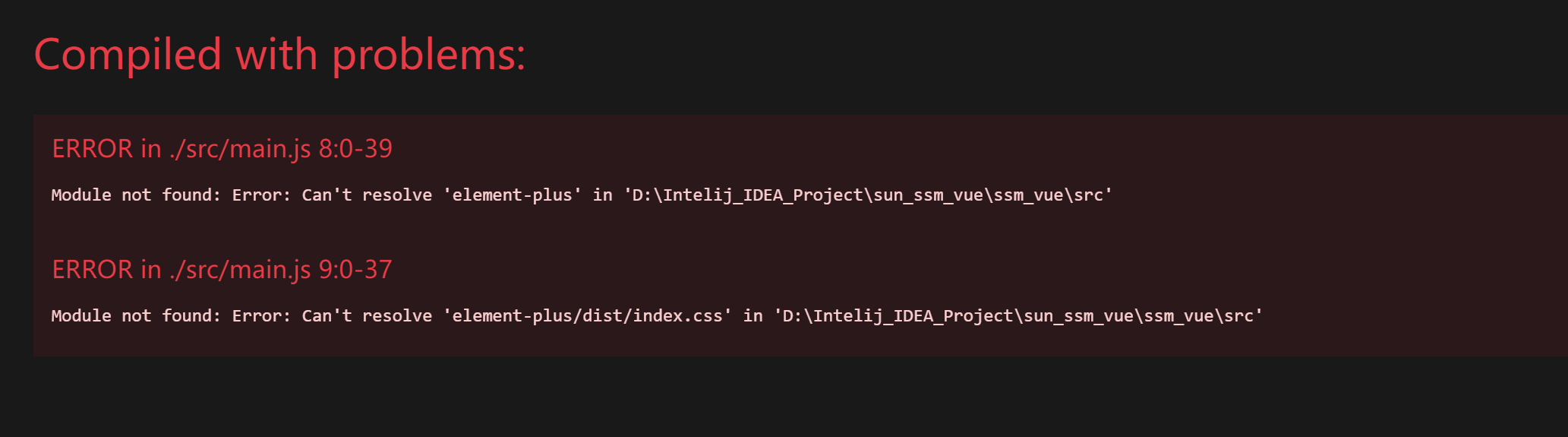
3.查看页面,报错

4.尝试解决问题
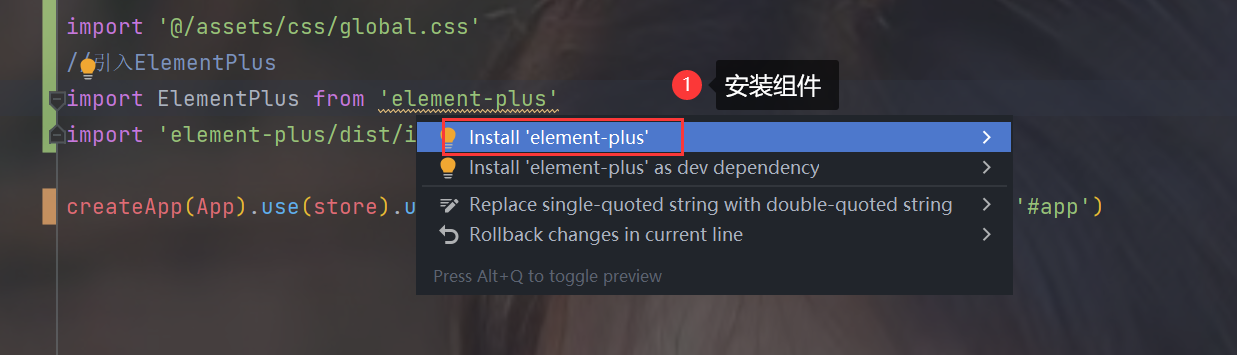
1.alt + enter安装组件

2.但是报错
Cannot install Node.js module: D:\nodejs(14.17.3)\npm.cmd install element-plus --save Standard error: ‘D:\nodejs’ �����ڲ����ⲿ���Ҳ���ǿ����еij��� ���������ļ���
5.重装nodejs
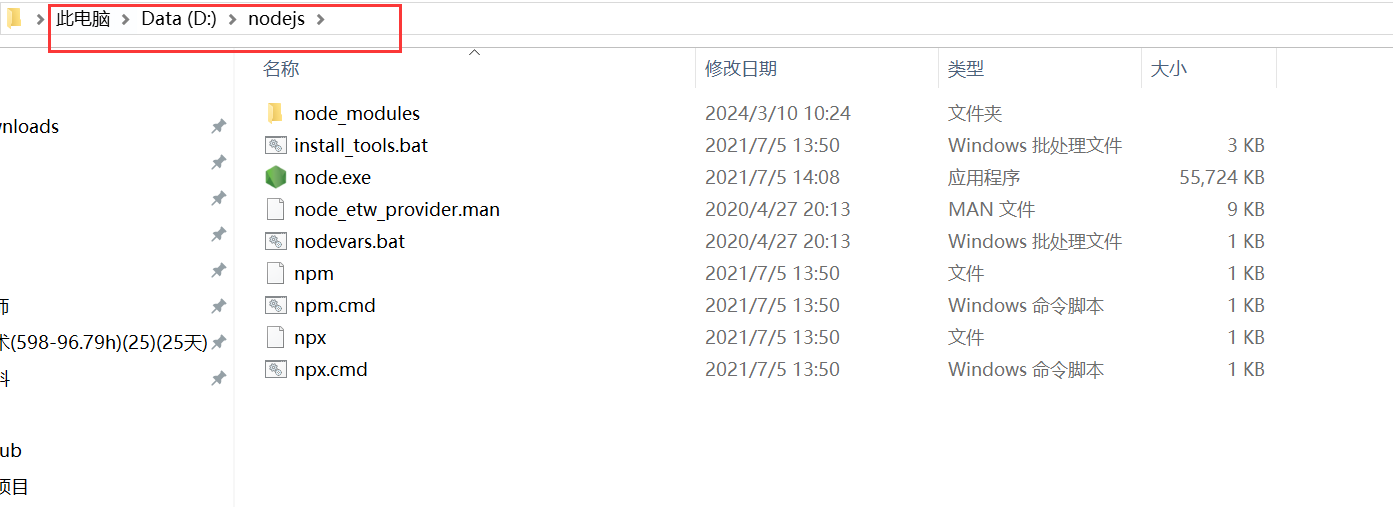
1.这次存放在nodejs文件夹下,之前的文件夹是带中文括号的,不知道是不是这个原因

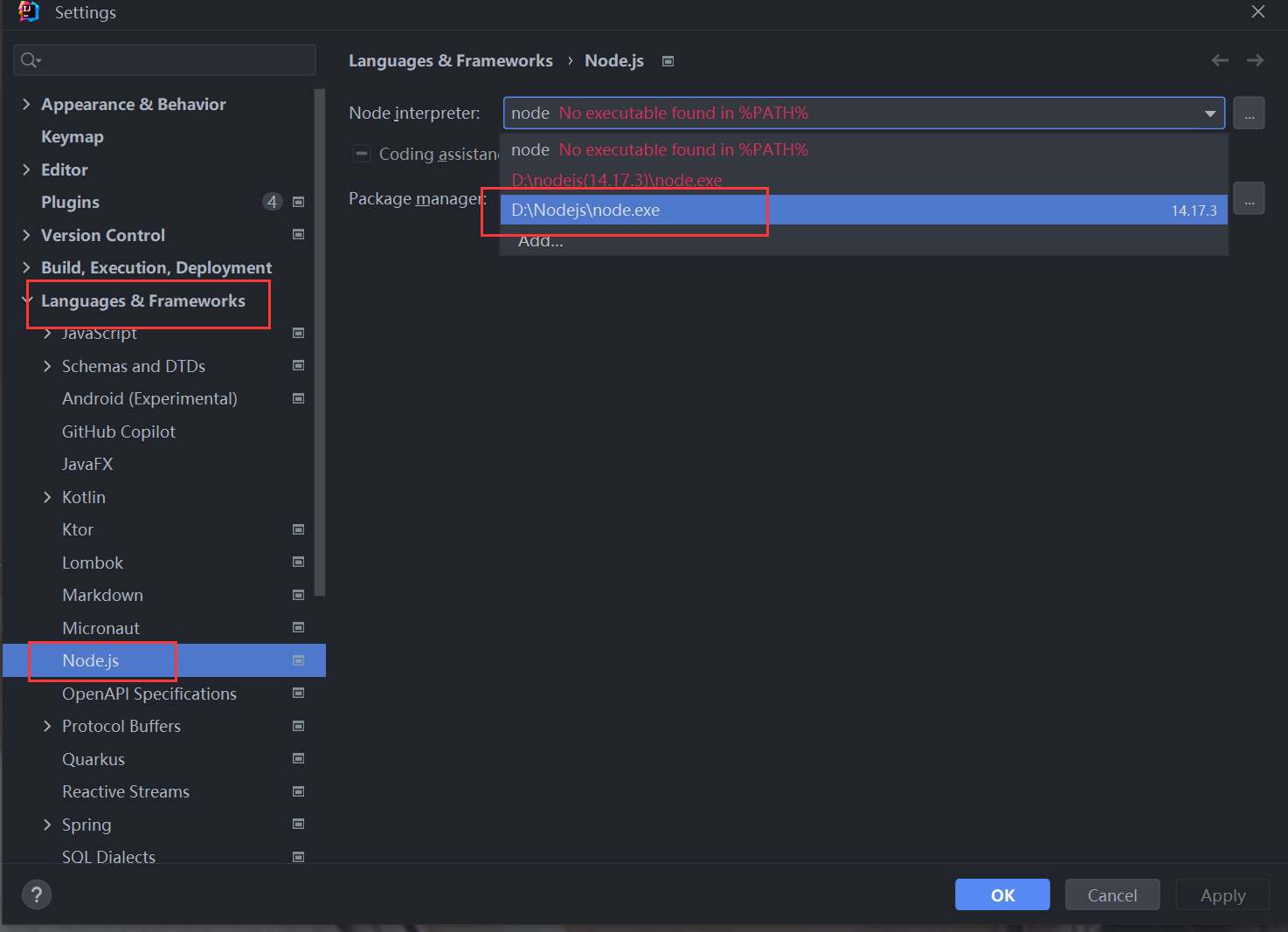
2.配置IDEA的nodejs

3.再次尝试运行,又报错,这次是解释器的问题
Cannot install Node.js module: please specify default Node.js interpreter.
6.配置一下IDEA的Node.js的解释器

7.再次尝试安装,成功!

8.启动项目,成功出现按钮

6.显示个人信息和退出登录的下拉框
1.需求分析

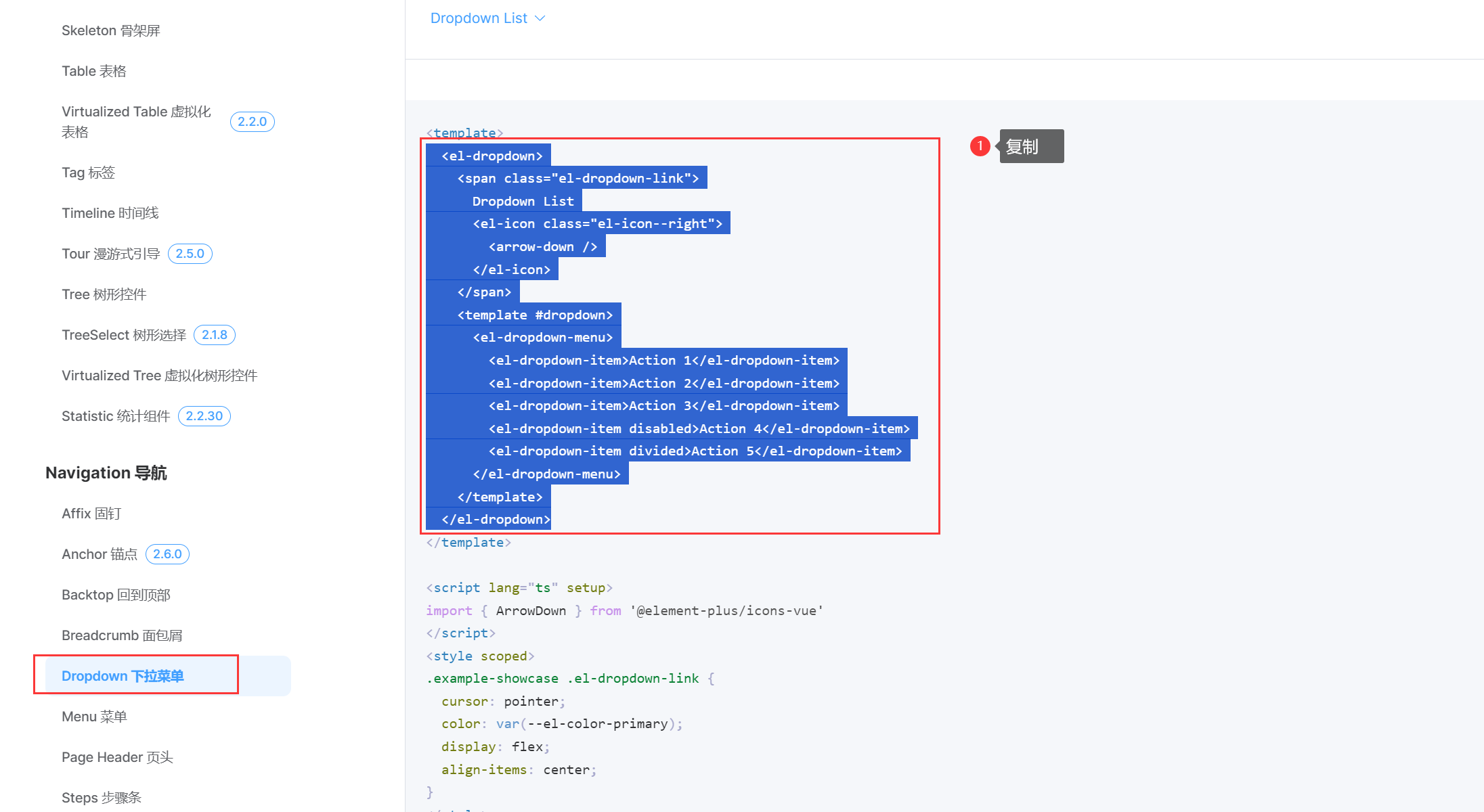
2.去组件库找到下拉框的组件

3.修改自定义组件src/components/Header.vue
<template><div style="height: 50px; line-height: 50px; border-bottom: 1px solid #ccc;
display: flex"><div style="width: 200px; padding-left: 30px; font-weight: bold; color:
dodgerblue">后台管理</div><div style="flex: 1"></div><div style="width: 100px"><el-dropdown><span class="el-dropdown-link">Tom</span><template #dropdown><el-dropdown-menu><el-dropdown-item>个人信息</el-dropdown-item><el-dropdown-item>退出登录</el-dropdown-item></el-dropdown-menu></template></el-dropdown></div></div>
</template>
<script>
export default {name: "Header"
}
</script><style scoped></style>
4.效果展示

7.创建侧边栏并调整布局
1.需求分析

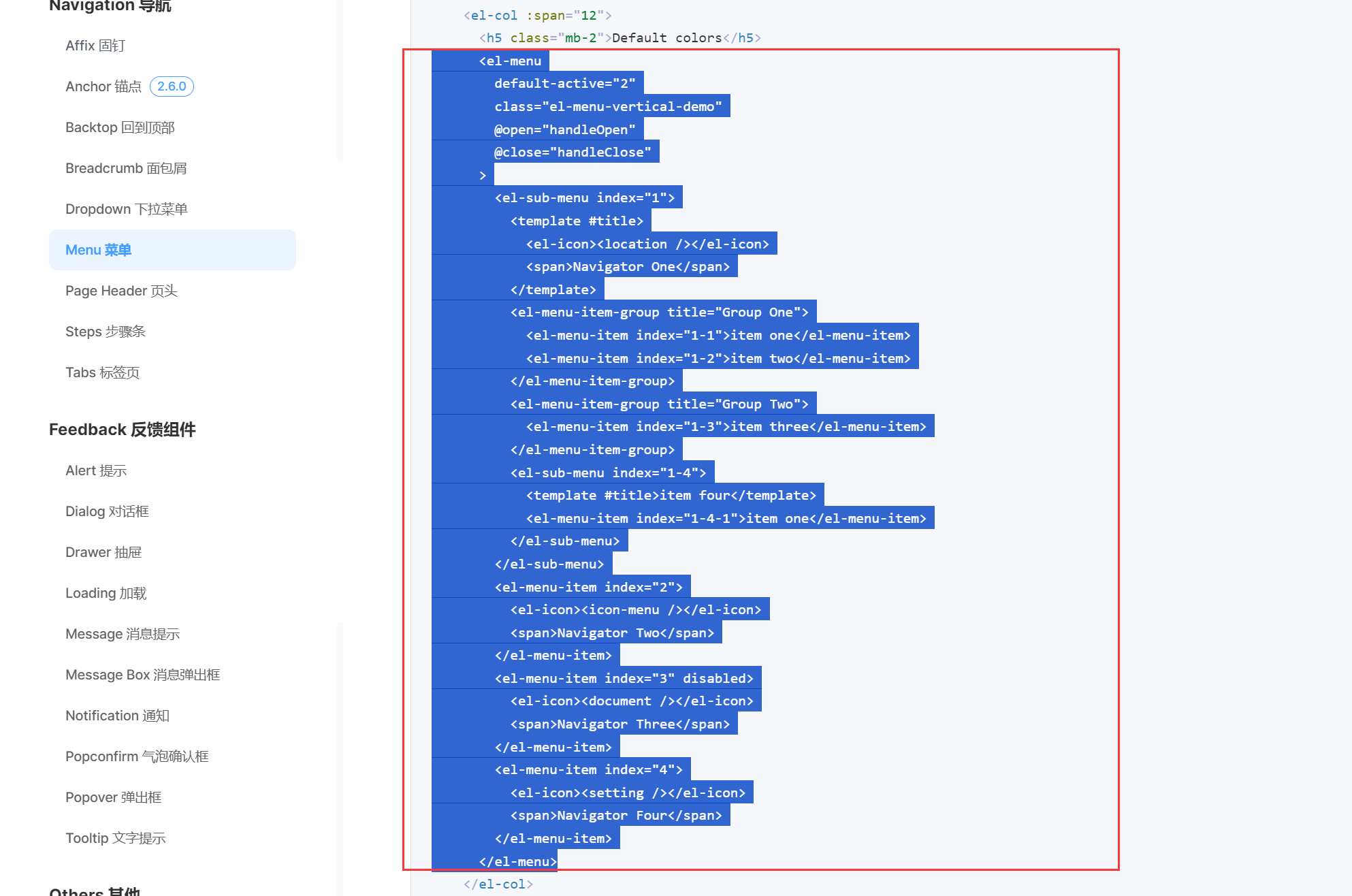
2.查找侧边栏组件

3.粘贴到src/components/Aside.vue并修改
<script setup></script><template>
<!-- 引入导航菜单--><div><el-menu style="width: 200px"default-active="2"class="el-menu-vertical-demo"><el-sub-menu index="1"><template #title><el-icon><location /></el-icon><span>导航一</span></template><el-menu-item-group title="组一"><el-menu-item index="1-1">选项一</el-menu-item><el-menu-item index="1-2">选项二</el-menu-item></el-menu-item-group><el-sub-menu index="1-4"><template #title>选项四</template><el-menu-item index="1-4-1">选项一</el-menu-item></el-sub-menu></el-sub-menu><el-menu-item index="2"><el-icon><icon-menu /></el-icon><span>导航二</span></el-menu-item><el-menu-item index="3" disabled><el-icon><document /></el-icon><span>导航三</span></el-menu-item><el-menu-item index="4"><el-icon><setting /></el-icon><span>导航四</span></el-menu-item></el-menu> </div>
</template><style scoped></style>
4.修改App.vue引入Aside组件并布局
<template><div><!-- 布局--><div><!--header组件--><Header/><!--主体,弹性布局--><div style="display: flex"><!--侧边栏--><Aside/><!--内容区域,这个部分通过路由来展示,这里路由到HomeView, flex: 1--><!--这里路由的view默认是/也就是HomeView组件--><router-view style="flex: 1"/></div></div></div>
</template>
<script>
//引入Header组件
import Header from "@/components/Header.vue";
//引入Aside
import Aside from "@/components/Aside.vue";
//导出Header组件,当前Vue组件的名字为Layout
export default {name: "Layout",components: {Header,Aside}
}
</script>
<style></style>5.在路由到的组件HomeView随便放入一个Element组件测试
<template><div><el-empty description="description" /></div>
</template><script>export default {name: 'HomeView',components: {}
}
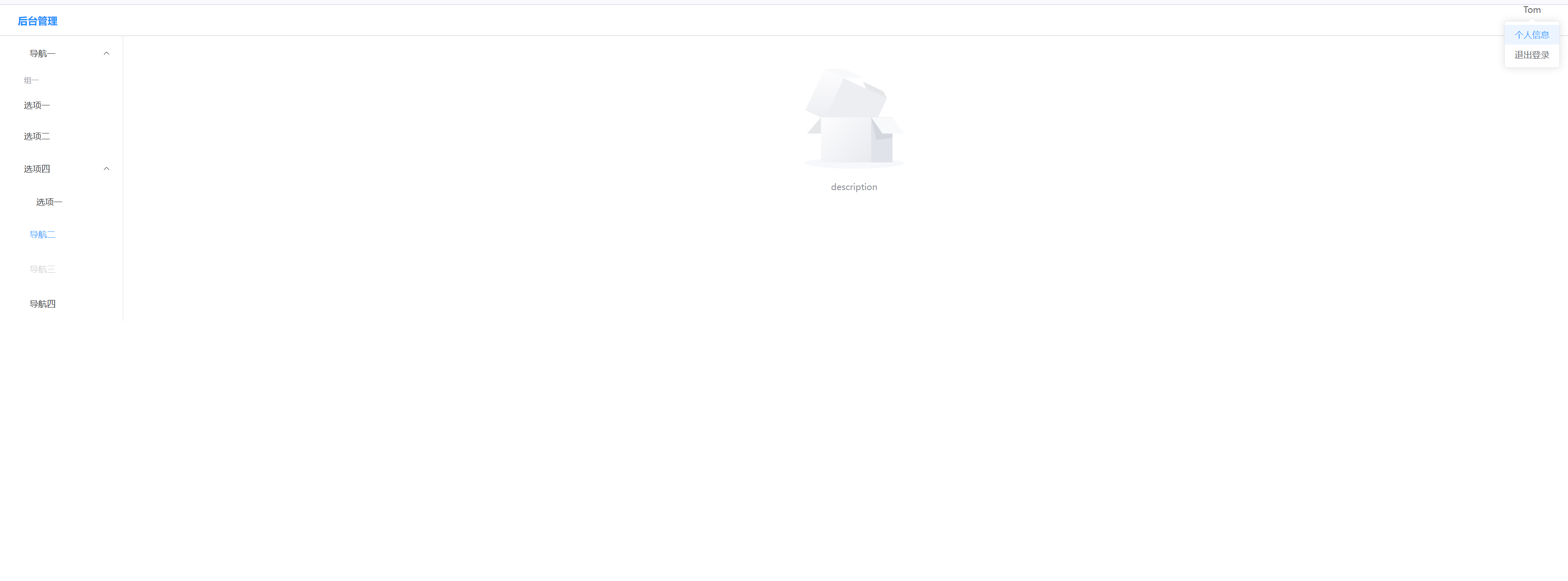
</script>6.结果展示

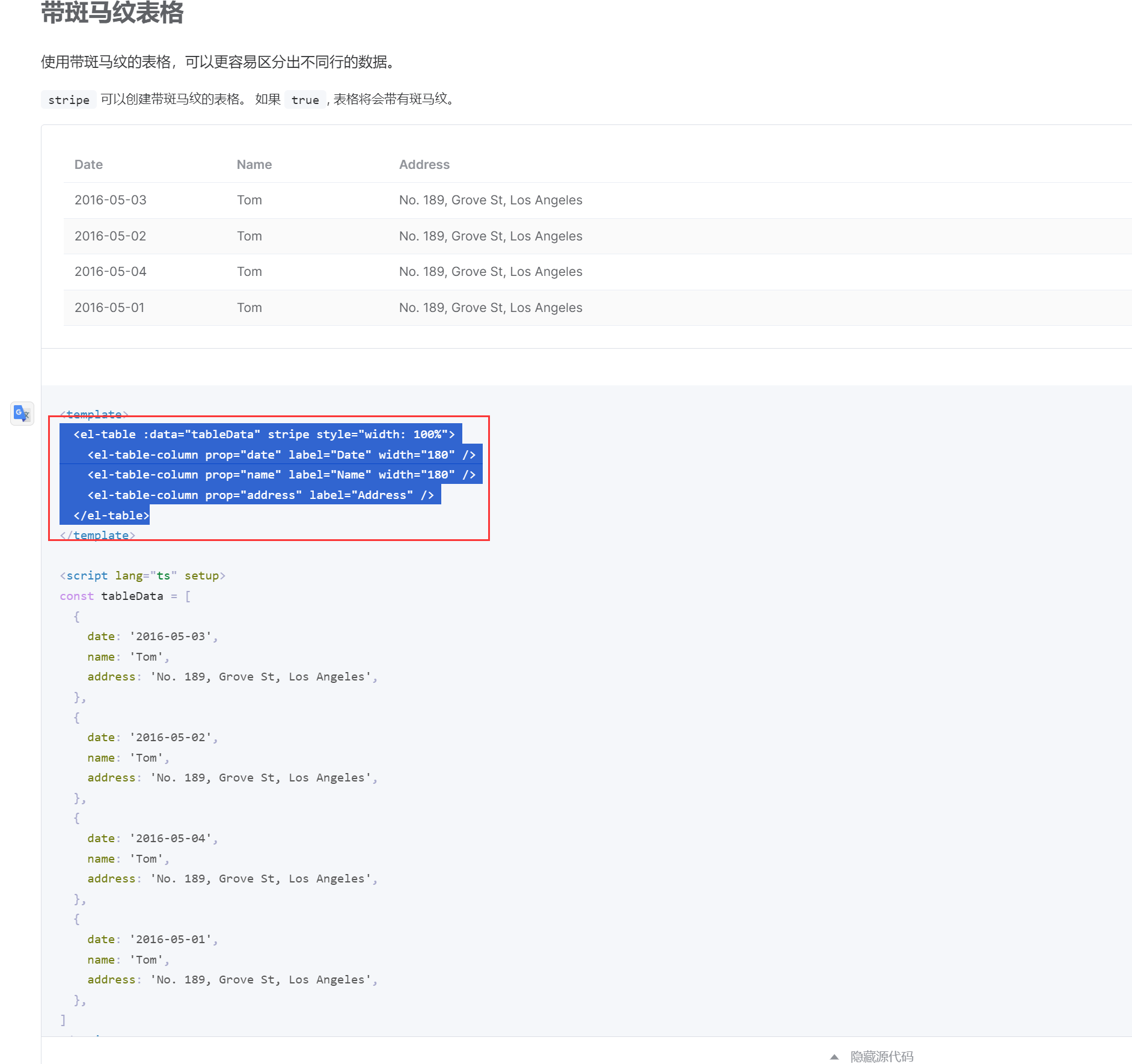
8.修改HomeView.vue添加斑马表格
1.找到组件

2.修改HomeView.vue
<template><div><el-table :data="tableData" stripe style="width: 100%">
<!-- 把width去掉,就会自适应--><el-table-column prop="date" label="日期"/><el-table-column prop="name" label="名字"/><el-table-column prop="address" label="地址" /></el-table></div>
</template><script>export default {name: 'HomeView',components: {},//增加一个data,单项绑定tableDatadata() {return {tableData: [{date: '2016-05-03',name: 'Tom',address: 'No. 189, Grove St, Los Angeles',},{date: '2016-05-02',name: 'Tom',address: 'No. 189, Grove St, Los Angeles',},{date: '2016-05-04',name: 'Tom',address: 'No. 189, Grove St, Los Angeles',},{date: '2016-05-01',name: 'Tom',address: 'No. 189, Grove St, Los Angeles',},]}}
}
</script>3.结果展示

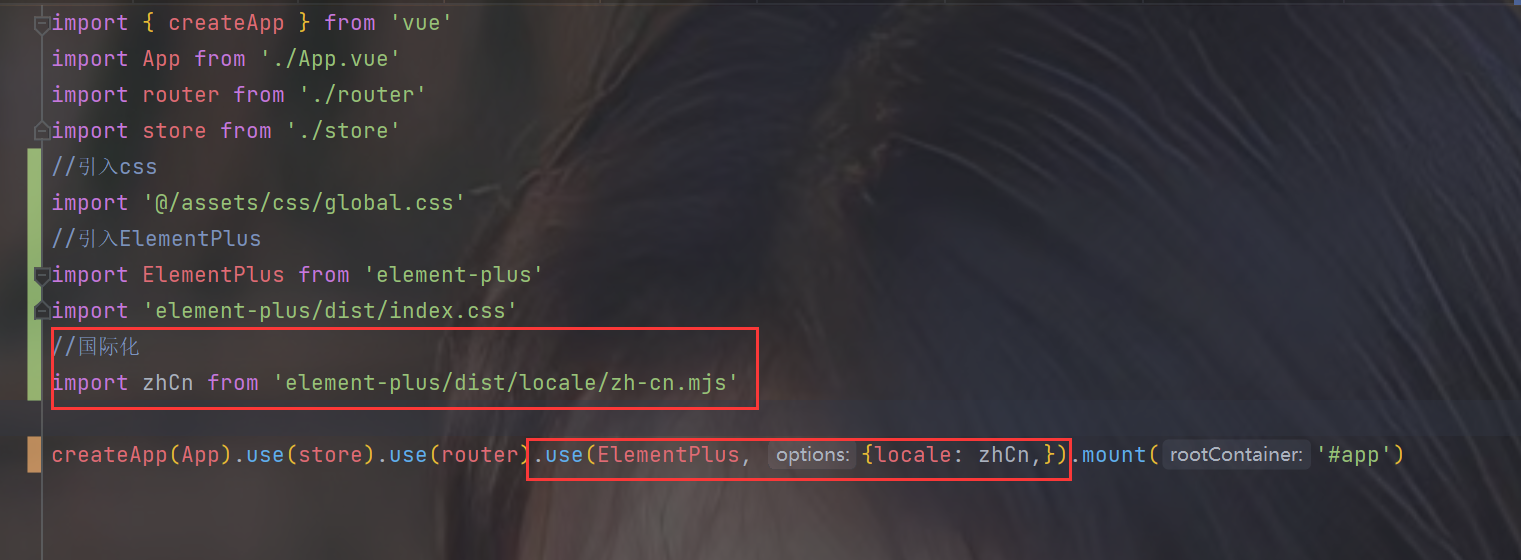
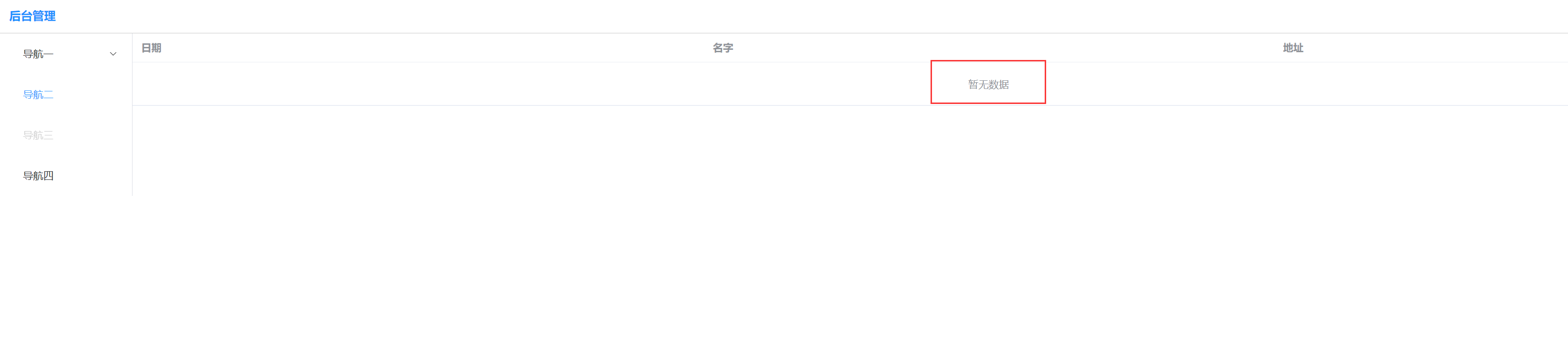
9.Element-Plus国际化
1.官方文档

2.修改main.js进行国际化

3.当表格没有数据时就是中文的暂无数据了

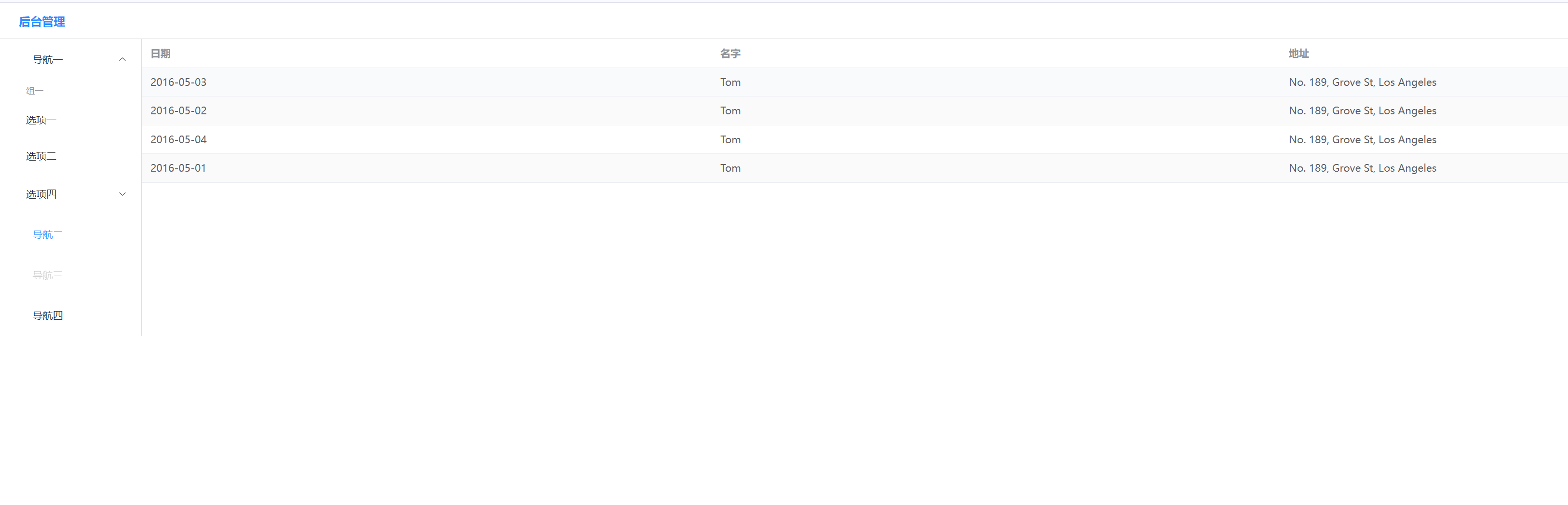
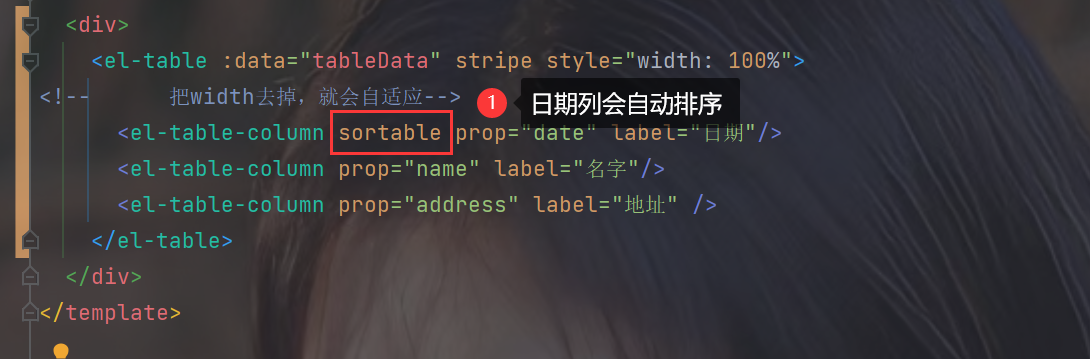
10.从官网设置测试数据,并支持日期排序
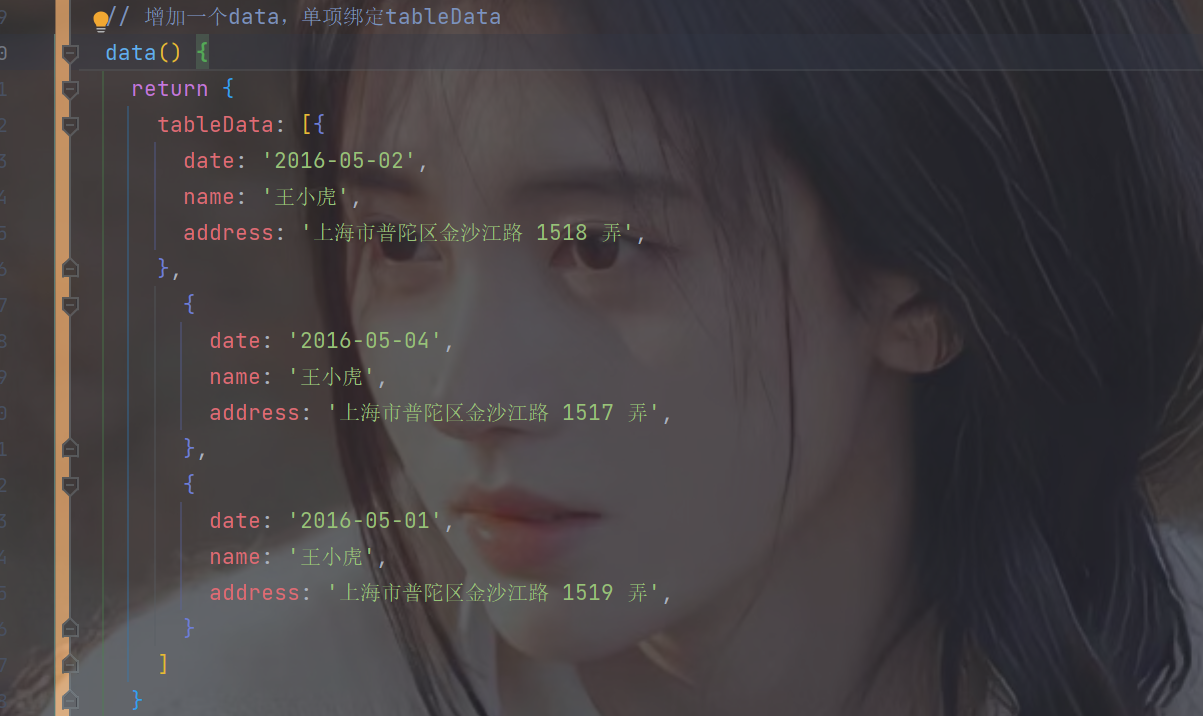
1.修改HomeView.vue

2.data更新为中文数据

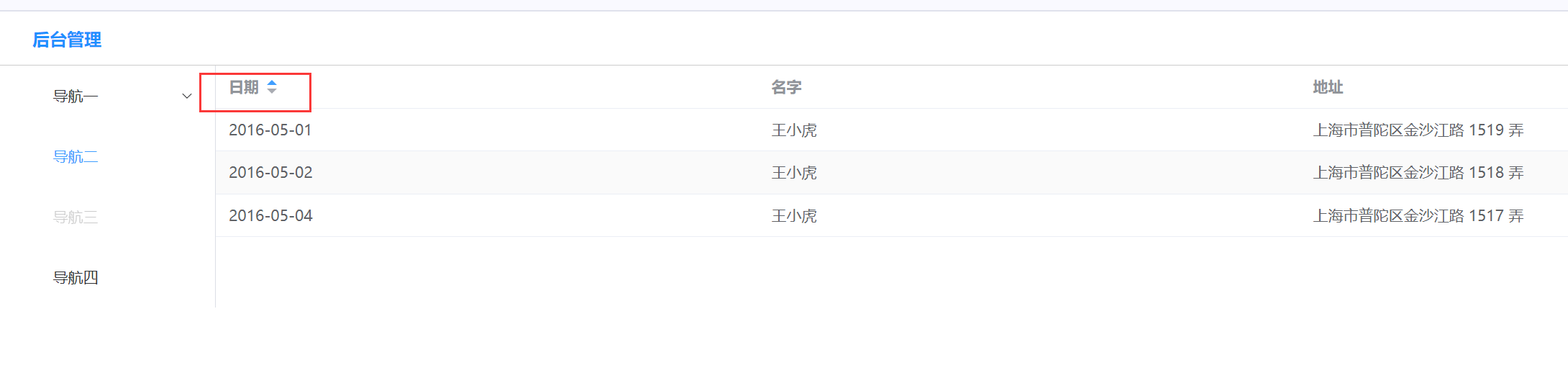
3.结果展示

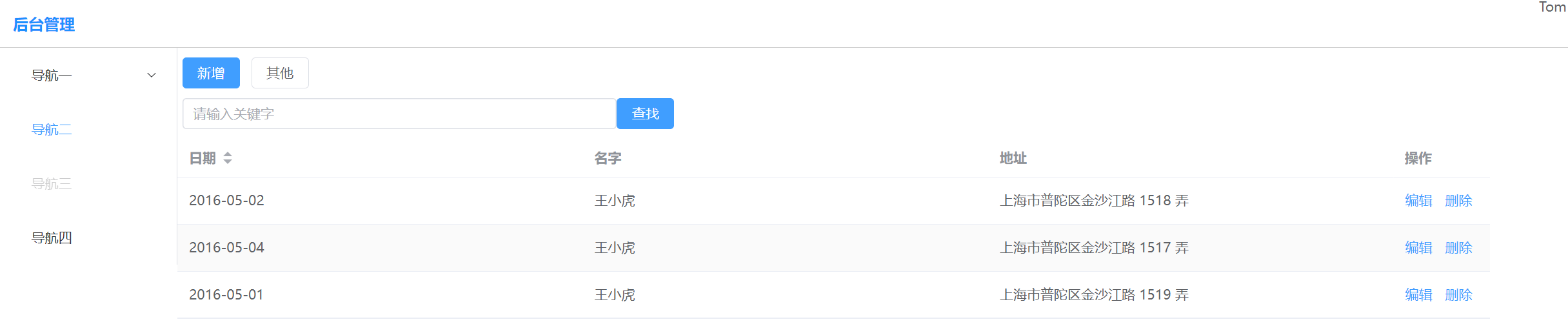
11.添加相关的操作按钮和搜索框
1.需求分析

2.修改HomeView.vue
1.增加按钮
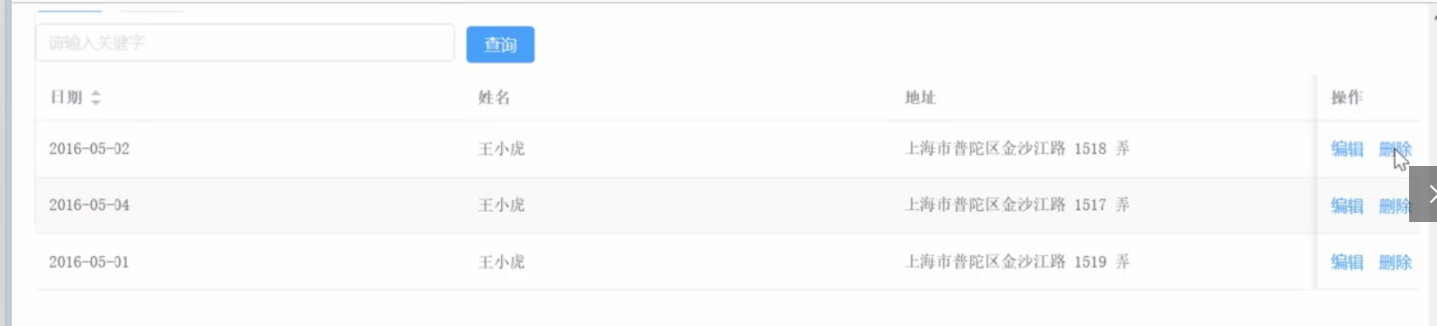
<template><div><!--增加按钮和搜索框--><!--magrin代表上下边距为10px,左右边距为5px--><div style="margin: 10px 5px"><el-button type="primary">新增</el-button><el-button>其他</el-button></div><!--再增加一个搜索框并设置边距--><div style="margin: 10px 5px"><!--搜索框,双向绑定一个search--><el-input v-model="search" style="width: 30%" placeholder="请输入关键字"/><el-button type="primary">查找</el-button></div><el-table :data="tableData" stripe style="width: 90%"><!--把width去掉,就会自适应--><el-table-column sortable prop="date" label="日期"/><el-table-column prop="name" label="名字"/><el-table-column prop="address" label="地址"/><!--在表格的最后一列加入两个超链接--><el-table-column fixed="right" label="操作" width="100"><template #default><el-button type="text">编辑</el-button><el-button type="text">删除</el-button></template></el-table-column></el-table></div>
</template>
2.新增data绑定搜索框

3.结果展示