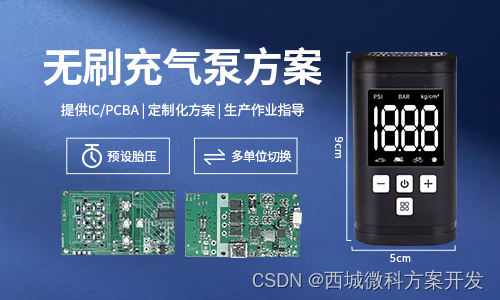
随着科技的不断进步,充气泵在户外活动、露营和旅行中变得越来越常见。而充气泵的性能和稳定性主要依赖于其控制系统,其中芯片的设计和开发是充气泵方案的关键。SIC8833芯片是一款专门为充气泵设计的芯片,接下来我们来讲下充气泵方案芯片SIC8833的优势。
首先,充气泵方案SIC8833在处理器性能上具备优势。充气泵方案SIC8833芯片采用先进的制程工艺和架构设计,具有高性能的处理器核心和丰富的外设资源。SIC8833集成了高精度的传感器接口和数据处理电路,能够实现对气压、充气时间等参数的准确测量和控制。通过合理的算法设计和优化,SIC8833芯片能够实现精确充气。SIC8833芯片具有384字节数据存储器(SRAM)以及只有43条单字指令,8级存储堆栈和最快指令周期2MHz,这些性能参数就提供了充气泵方案的数据处理速度和计算的能力,更好的完成方案设计。

其次,充气泵SIC8833在功耗控制上具备优势。充气泵通常需要使用电池供电,因此功耗控制对于延长电池寿命至关重要。充气泵SIC8833芯片采用低功耗设计,能够在满足充气泵功能需求的同时,最大程度地降低功耗。通过智能功耗管理和休眠模式设计,充气泵SIC8833能够有效延长电池使用时间,提供更长久的充气服务。这个SIC8833芯片实现了工作电压(2.4V~5V)范围内任意把系统校准数据保存到OTP内,并具有UART通讯口,是一个真正的低功耗芯片。
此外,充气泵SIC8833在集成度和外设资源方面具备优势。充气泵方案需要与传感器、驱动器、显示屏等外部设备进行交互和控制。充气泵SIC8833芯片提供了丰富的外设资源,包括24位双向I/O口,4×16 LCD和7×8 LED显示资源等。这使得充气泵方案的设计更加灵活,能够满足不同应用场景的需求。
最后,充气泵SIC8833在可靠性和稳定性方面具备优势。充气泵通常需要在各种环境条件下工作,如高温、低温、潮湿等。充气泵SIC8833芯片经过严格的可靠性测试和质量控制,能够在各种恶劣的环境条件下稳定运行。同时,充气泵SIC8833芯片还具备抗干扰和防止过热等功能,确保充气泵的安全可靠性。
充气泵方案芯片SIC8833的外设特性如下:
24位双向I/O口
1路蜂鸣器,可选择PT2.7或PT2.3输出
6个内部中断(ADC、UART、TIMER0、
TIMER2,RTC,LVD),2个外部中断
5个具有唤醒功能的输入口
4×16 LCD,7×8 LED
1路输入全差分24bit Sigma-Delta型ADC
内置1/2/4/8/16/32/64/128/256倍PGA
内置温度传感器
低电压检测(LVD)引脚
1路UART
内置比较器
总得来说,SIC8833芯片在充气泵方案中具备高性能、稳定性和多功能的优势。它能够实现快速响应和高效充气,提供稳定、可靠的充气体验。充气泵方案开发中需要考虑测量精度和控制需求、功耗管理和电池寿命优化、通信功能和用户界面设计等因素。通过合理的设计和优化,可以实现高精度、稳定可靠的充气泵方案。随着技术的不断进步和创新,SIC8833芯片在篮球充气泵方案中的应用将会进一步提升用户体验,并推动充气泵领域的发展。