在第一部分的文章中,我们介绍了3个步骤,完成了教程的基础配置:
- 使用 Terraform 创建 AWS EKS Infra
- 在 EKS 集群上部署 ArgoCD 及其依赖项
- 设置 Bitbucket Pipeline并部署到 ECR Repo
本文将继续完成剩余的步骤,以实现 Terraform 编排部署 CI/CD 流水线。
为 ArgoCD 持续部署设置 GitOps 仓库
我们需要 ArgoCD 用于持续部署的另一个 repo,就需要再创建一个。
在这里,我们可以使用 ArgoCD GitOps 文件夹中的示例文件,比如 Analytics Node 文件。

将所有文件和文件夹原样复制到您刚刚创建的 ArgoCD GitOps repo 中。请确保使用与示例 repo 中相同的文件夹结构。
示例 repo URL: https://github.com/dcgmechanics/EKS-TF-Bitbucket-Pipeline-ArgoCD-GitOps/tree/main/ArgoCD%20GitOps/Analytics%20Node
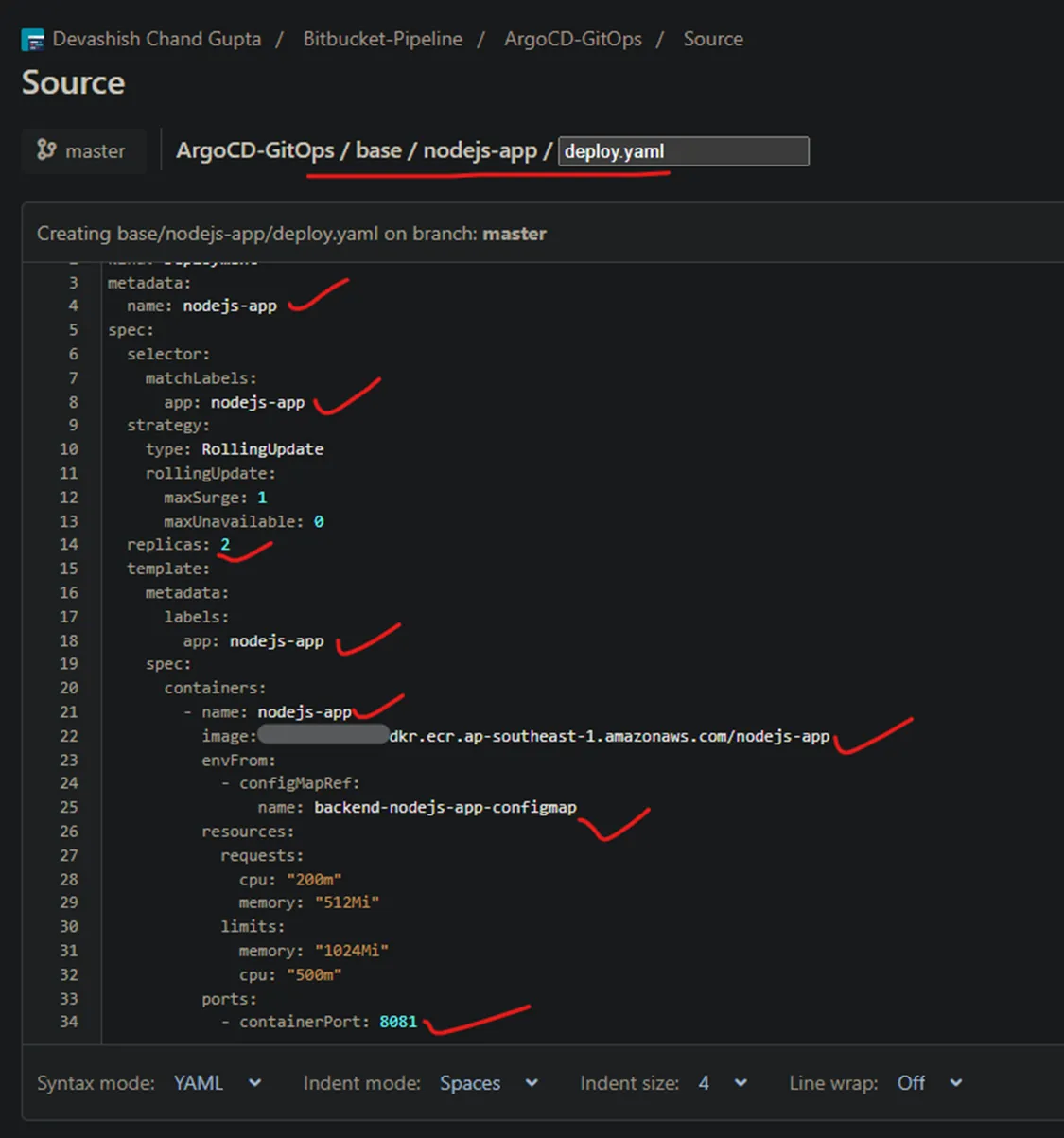
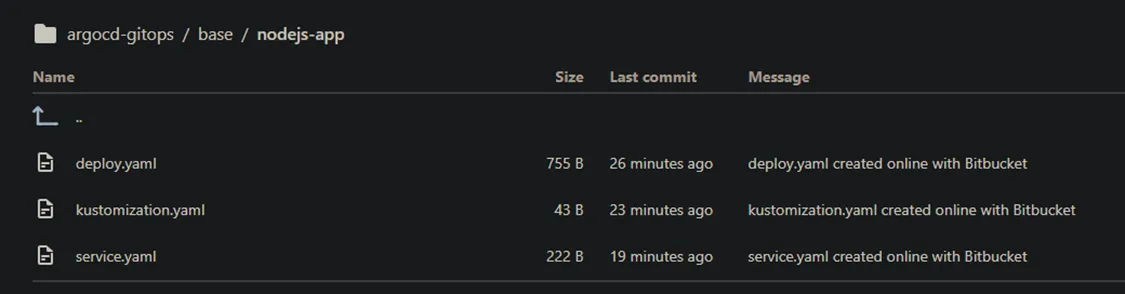
例如,请看下面的 repo 文件:

在这里,我更改了所需的名称、值和详细信息,如 Image URL 和容器端口。您可以根据自己应用程序的需要添加或删除值。
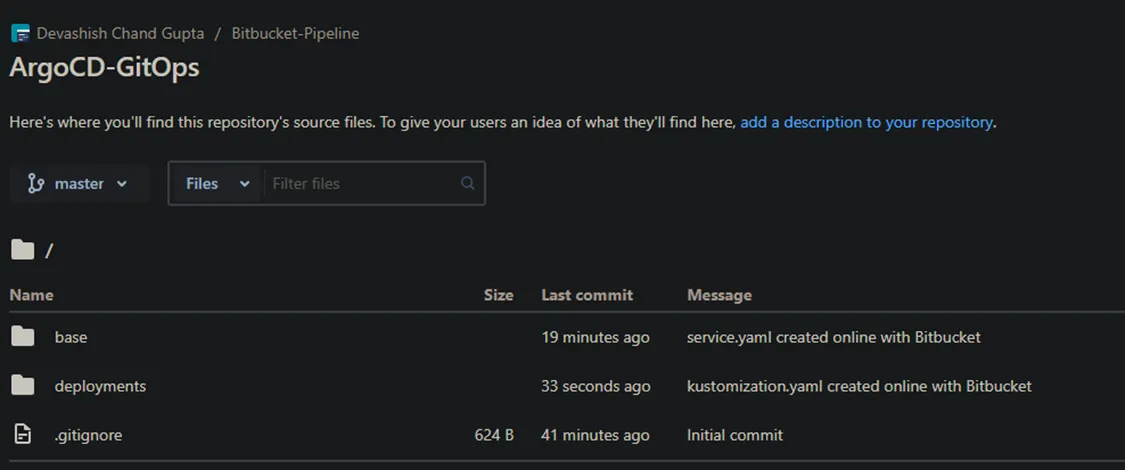
现在,让我们将样本 repo 中的所有文件添加到 ArgoCD GitOps repo 中。
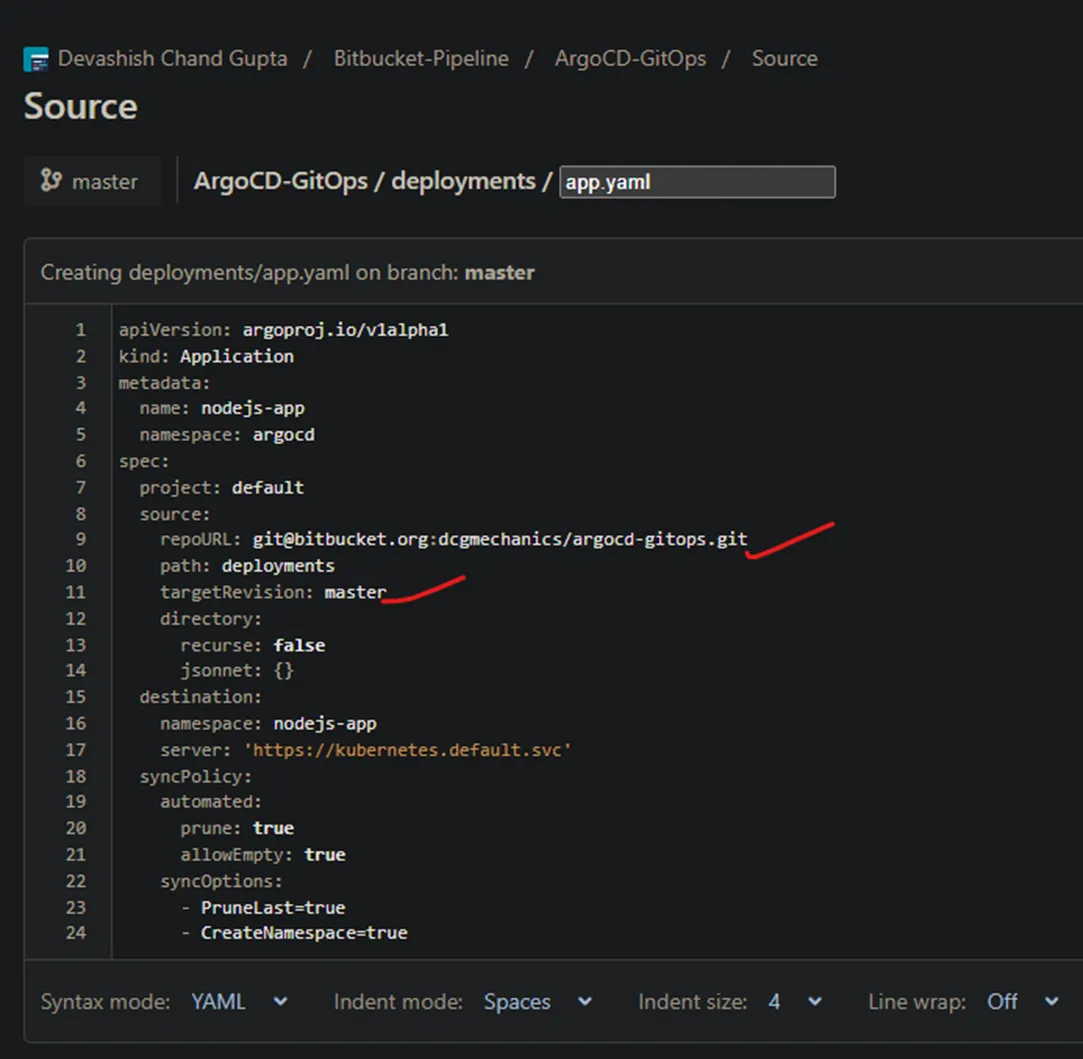
在 deployments/app.yaml中,我们需要确保写入与 ArgoCD GitOps Repo 相同的 Repo URL 和分支,下面是一个示例。

repoURL 包含 ArgoCD GitOps 仓库的 URL。示例这里使用的是 SSH URL,利用 SSH Key 将该 repo 连接到 ArgoCD。您也可以使用 HTTPS。
在 targetRevision 中,我们需要说明 GitOps 操作将在哪个分支触发,因为下列部署的是单个应用程序,所以将使用 master 分支,但如果您有多个应用程序,并希望使用 GitOps 部署所有应用程序,则可以使用单个 repo 和多个分支,其中每个分支都包含不同的应用程序配置和部署 YAML。



我们准备就绪。现在,我们需要将应用程序部署到步骤 2 中启动的 ArgoCD 应用程序中。
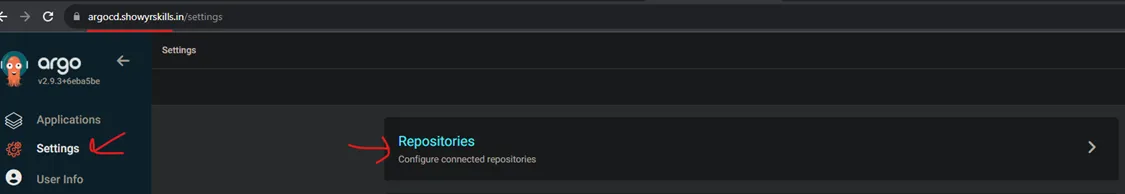
为此,我们首先需要将 ArgoCD-GitOps Repo 连接到 ArgoCD。请进入 ArgoCD 应用程序,点击 Setting。

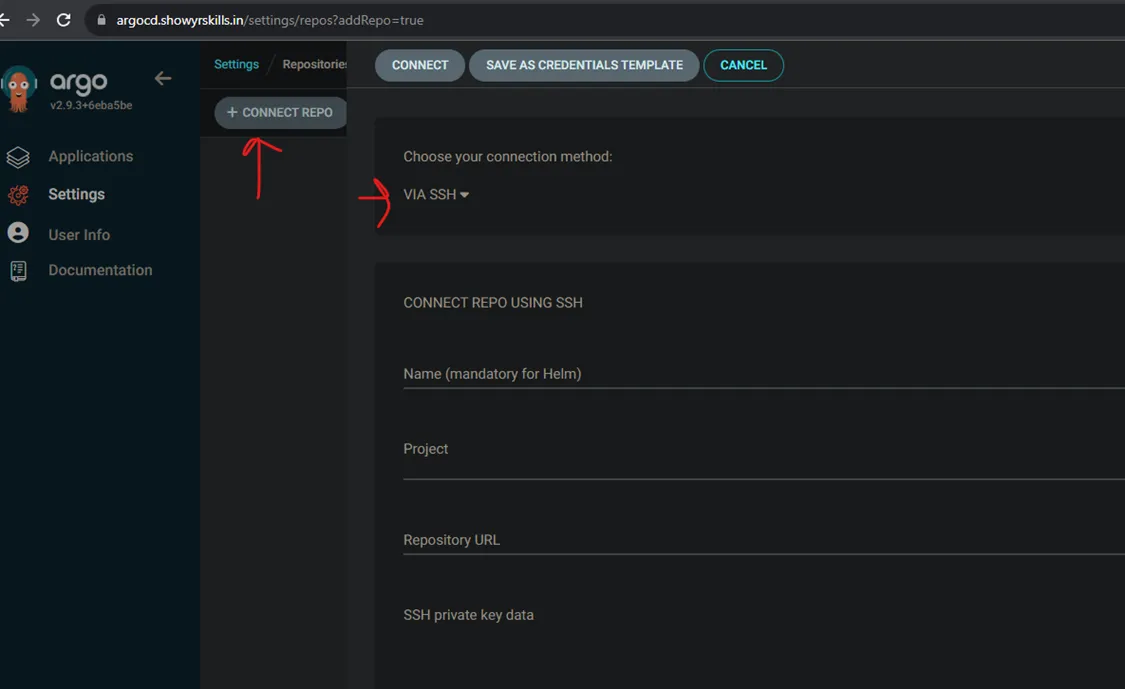
点击 Repositories,然后点击Connect Repo,填写 ArgoCD-GitOps Repo 的详细信息。

您也可以使用 HTTPS。但请记住,使用 SSH 时,您需要使用 linux 上的 ssh-keygen 命令创建私钥和公钥。

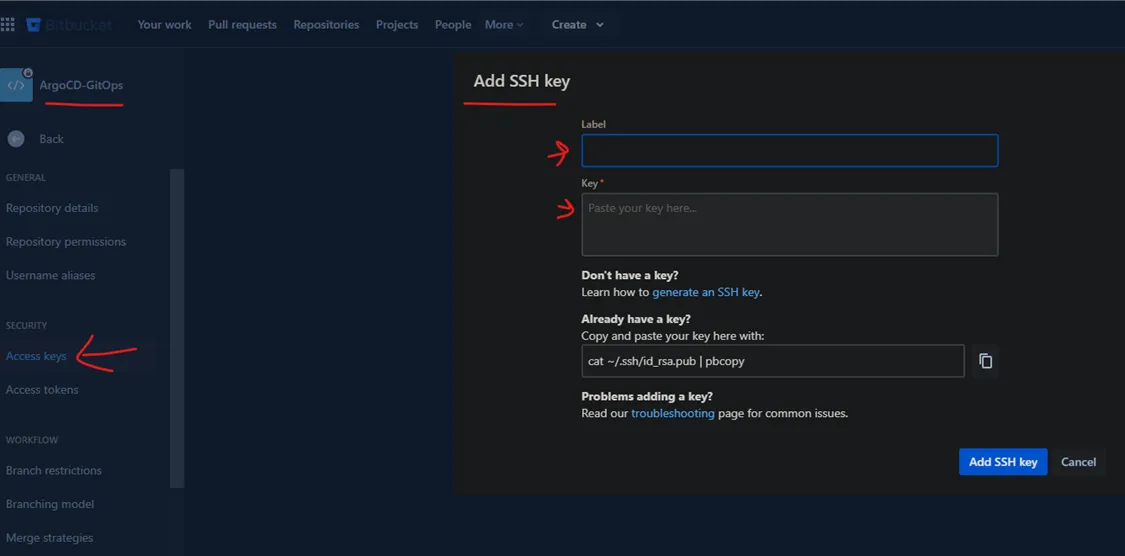
这里的 id_rsa 是私钥,id_rsa.pub 是公钥。公钥将添加到 Repo 访问密钥之上。

私钥将添加到 ArgoCD App connect repo 选项中。

希望您能按指示操作。完成后,点击连接按钮。它会将 ArgoCD-GitOps repo 连接到 ArgoCD,并显示成功,如下图所示。

现在,我们终于可以将应用程序部署到 ArgoCD 上了
要知道,ArgoCD 的初始部署不会自动进行,我们必须先启动它。
为此,我们先在电脑上克隆 ArgoCD-GitOps repo,然后转到 deployments 文件夹,就可以将部署应用到 ArgoCD 上了。
但在此之前,建议先创建 A 记录,并在 argocd-gitops/deployments/backend-nodejs-app-ingress.yaml 文件中指定域名。
您也可以选择您的 DNS 托管在的地方,godaddy 或 namecheap 或其他地方。
DNS 记录将指向我们在步骤 2 中创建的同一个网络负载平衡器。具体如下:

完成上述操作后,我们就可以使用 kubectl 命令部署应用程序了。
$ kubectl apply -f app.yaml.

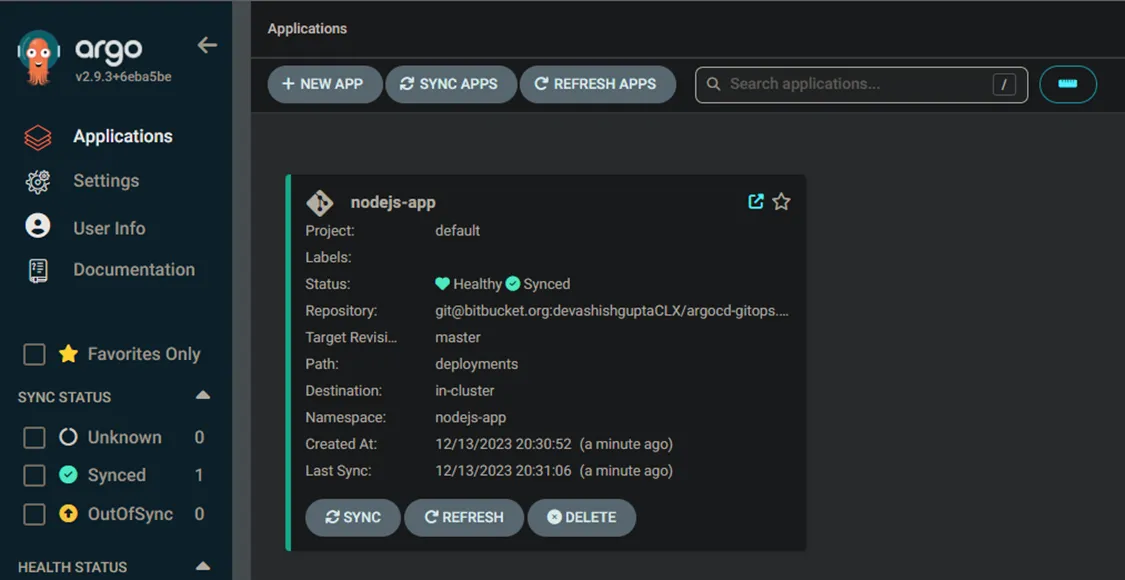
之后,您就可以在 ArgoCD 控制台中看到应用程序了。

它显示的是健康的,我们看看能不能通过URL访问这个应用。

这说明它完全正常,我们就可以进行最后一步了。
使用 Bitbucket Pipeline 设置 CI/CD 并启用自动更改
为此,我们需要将 ArgoCD-GitOps repo 与 NodeJS 示例应用程序 repo 进行验证。这样,示例 NodeJS 应用程序就能在 ArgoCD-GitOps repo 中进行更改,由于 ArgoCD 应用程序与 repo 保持同步,它将自动获取新更改并部署到其中。在本演示中,我们将更新 deployments/kustomization.yaml 文件的 newTag 值。
为此,我们需要创建 ArgoCD-GitOps 访问令牌,NodeJS Repo 将使用它来更改 kustomization.yaml 文件中的值。
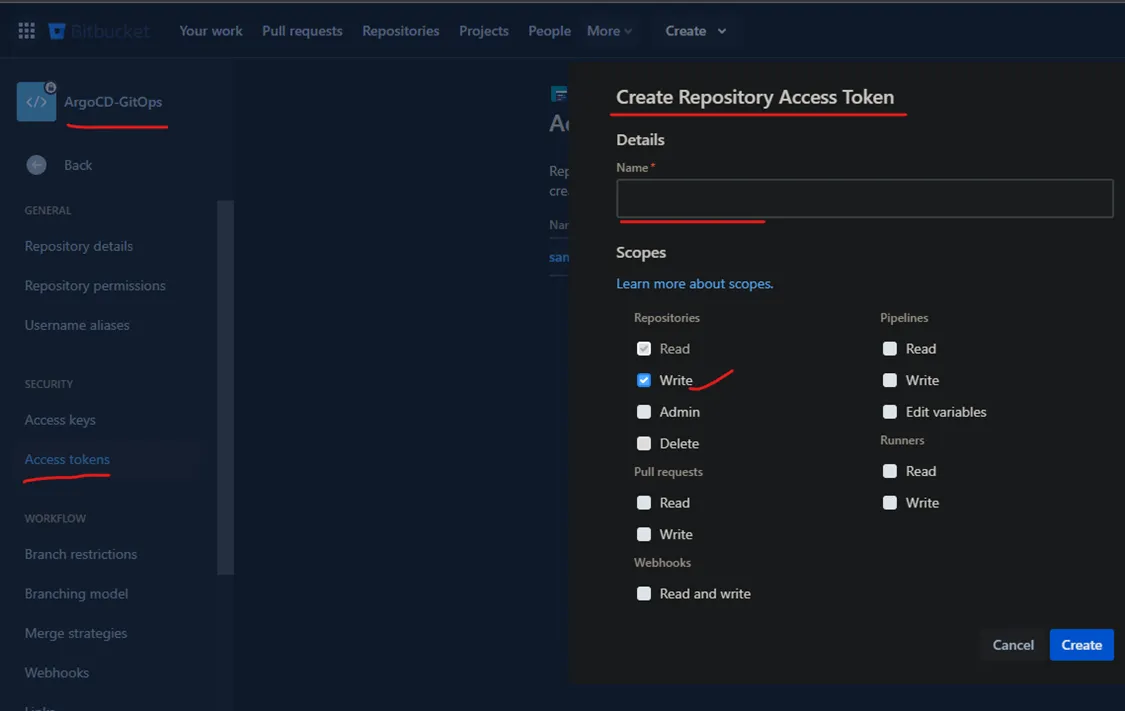
转到 Settings > Access Tokens > Create Repository Access Token

授予写入权限,以便 Bitbucket Pipeline 能将值写入其中。点击 Create 后,您会看到如下界面:

在这个窗口中,我们只需要第一部分和最后一部分,第一部分是 Auth Token,最后一部分是 Email ID。
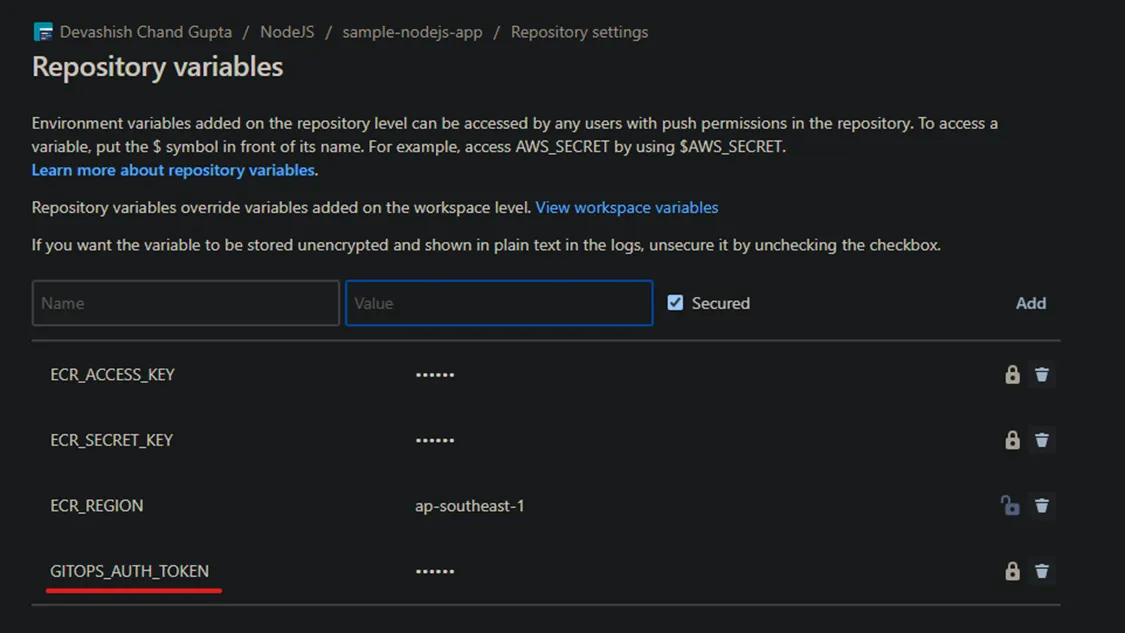
因此,让我们将 Auth 令牌复制并粘贴到 NodeJS 应用程序存储库变量中去。

完成后,让我们转到 NodeJS 应用程序的 Bitbucket Pielines 部分,修改 bitbucket-pipelines.yml 文件。
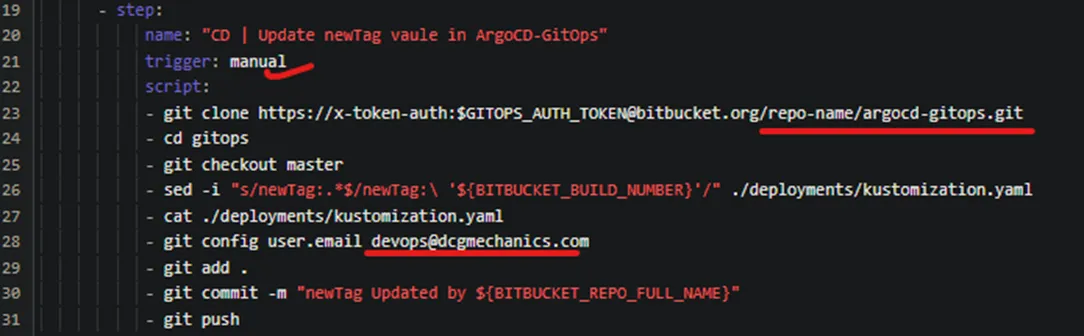
您可以从我最初分享的 GitHub Repo 中复制 CD(又称持续交付/部署)步骤。

在第 23 行,您需要用 ArgoCD-GitOps repo URL 更新 repo URL。
在第 28 行,用创建 ArgoCD-GitOps Repo 访问令牌时获得的值更改用户电子邮件。
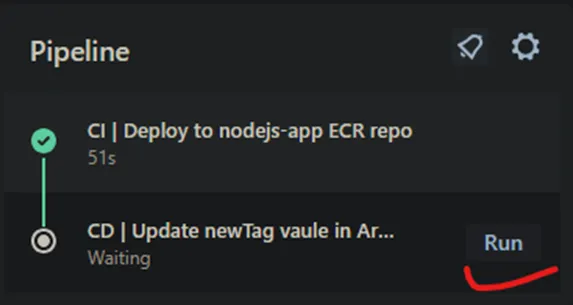
另外,在第 21 行,设置了手动部署触发器:

您可以移除它,在没有外部干扰的情况下持续使用 CI/CD,但不建议在生产部署中这样做。
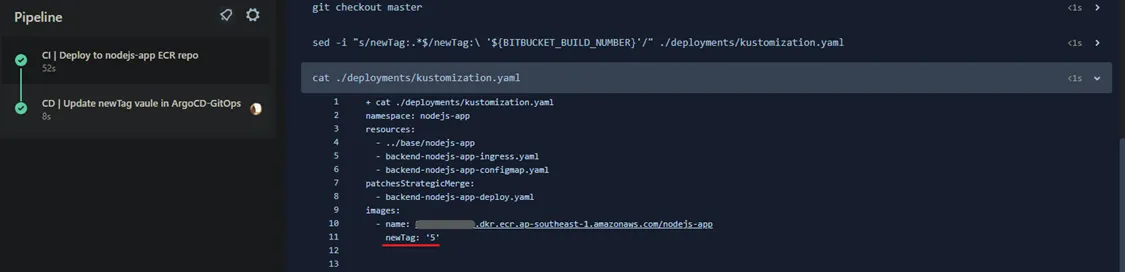
保存更改后,流水线将自动运行,让我们等待 CI 和 CD 两个步骤完成。

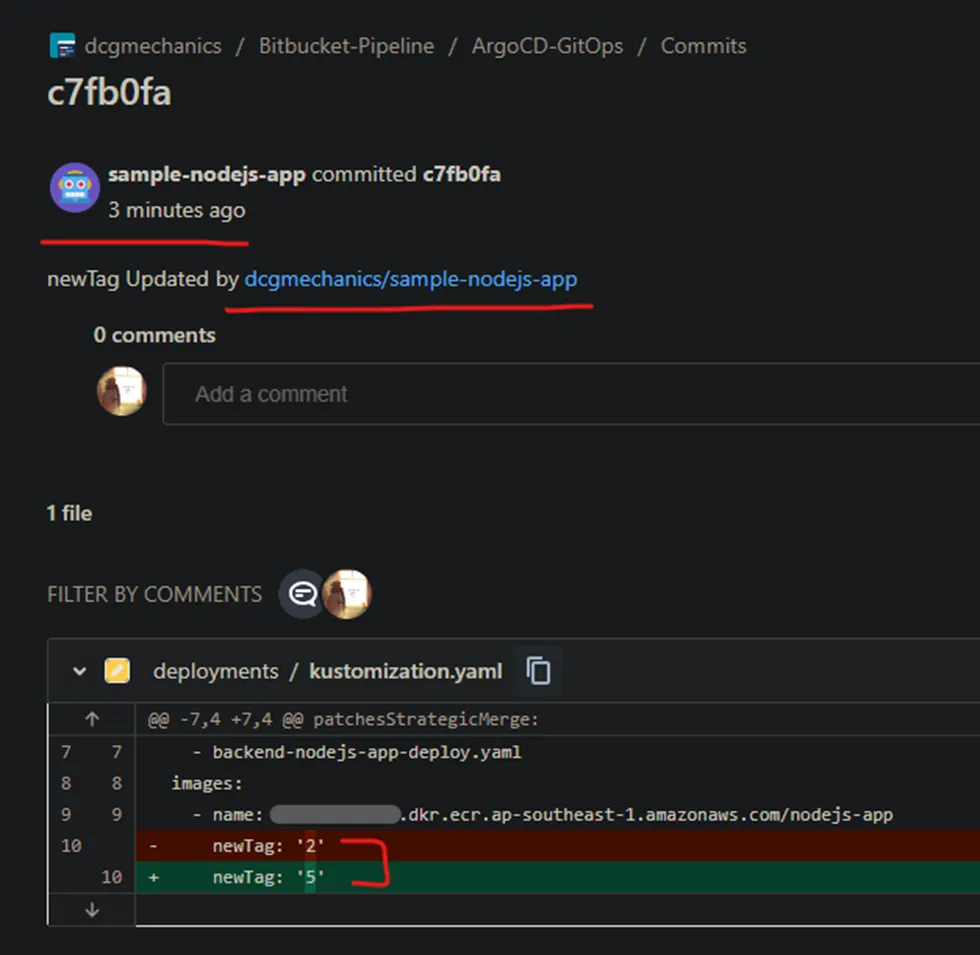
正如你所看到的,kustomization.yaml 文件的 newTag 值应更改为 5,因此让我们去 ArgoCD-GitOps repo 检查一下提交情况。

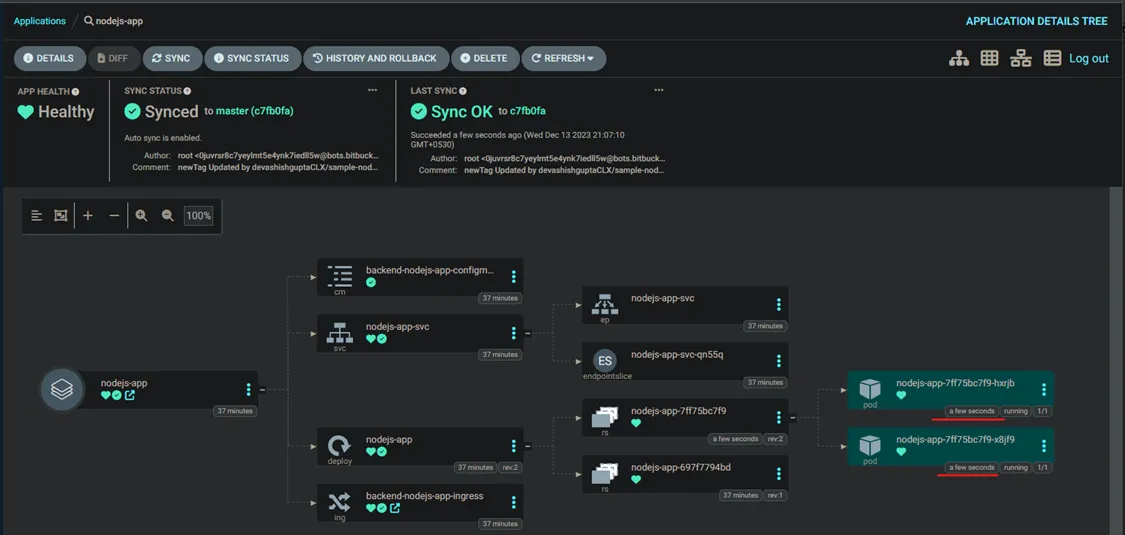
此时 bot 已经更改了值,让我们转到 ArgoCD 控制台,看看新版本是否已经部署。
仅供参考,一旦检测到版本更改,ArgoCD 通常需要 2-5 分钟来更新部署。
经过检查,我们可以清楚地看到新版本已经部署。

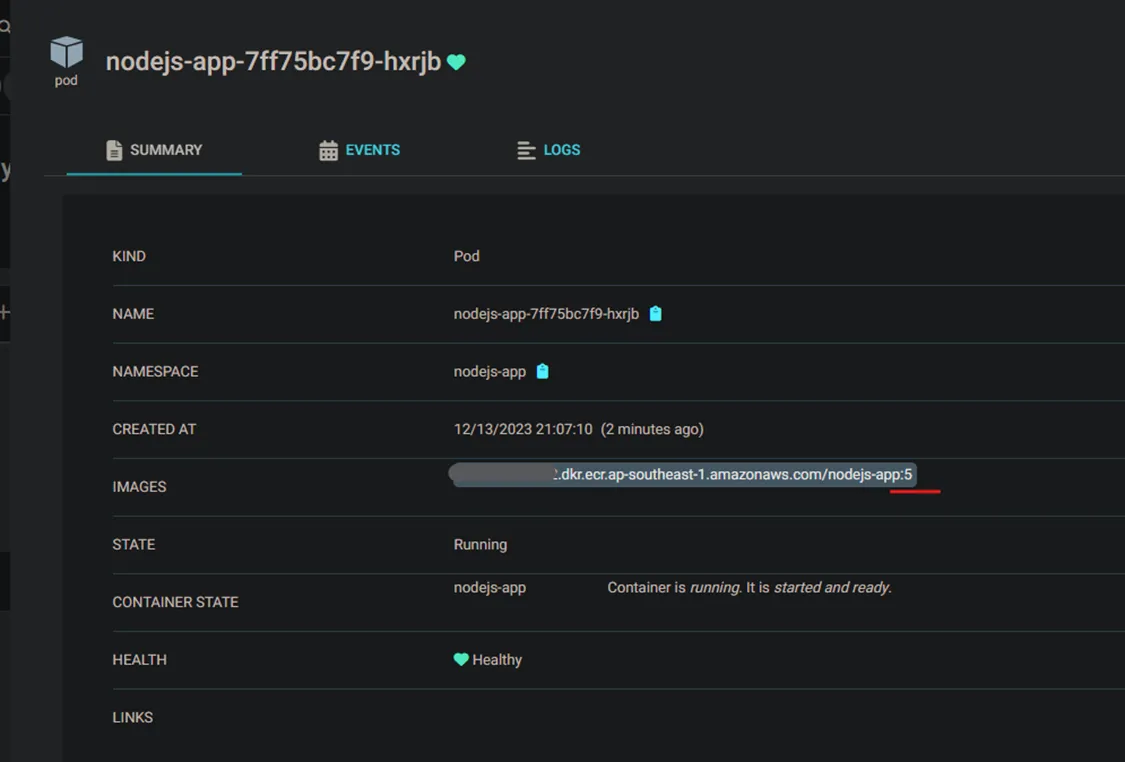
我们可以通过点击 pod 并检查镜像标签(如下所示)来确认修订:

我们可以看到,“5”号目前正在运行,网站也运行得很好。
最终,我们在 AWS EKS (Terraform) 上使用 Bitbucket Pipeline 完成了端到端的 ArgoCD GitOps。
此外,不要忘记删除在 EKS 或 AWS 中创建的所有资源,可以使用 kubectl命令删除我们在外部创建的所有命名空间,如 argocd 或 node js 应用程序的 nodejs-app,然后运行 terraform destroy 删除所有内容。

希望这能帮助您部署 CI/CD 应用程序部署环境。在这个软件仓库中,有多个应用程序及其 ArgoCD 部署代码,它们肯定会在多个使用场景中为你们提供帮助。
问题,为何num_workers的值只能为0?)





)







)




