
目录
1. 使用 wx:if、wx:elif、wx:else 属性组
条件渲染主要用来控制页面结构的展示和隐藏,在微信小程序中实现条件渲染有两种方式:
1. 使用 wx:if, wx:elif, wx:else 属性组
2. 使用 hidden 属性
wx:if 和 hidden 二者的区别:
1. wx:if:当条件为 true时将结构展示出来,否则结构不会进行展示,通过移除/新增节点 的方式来实现。
2. hidden:当条件为 true 时会将结构隐藏,否则结构会展示出来,通过 display 样式属性 来实现的。
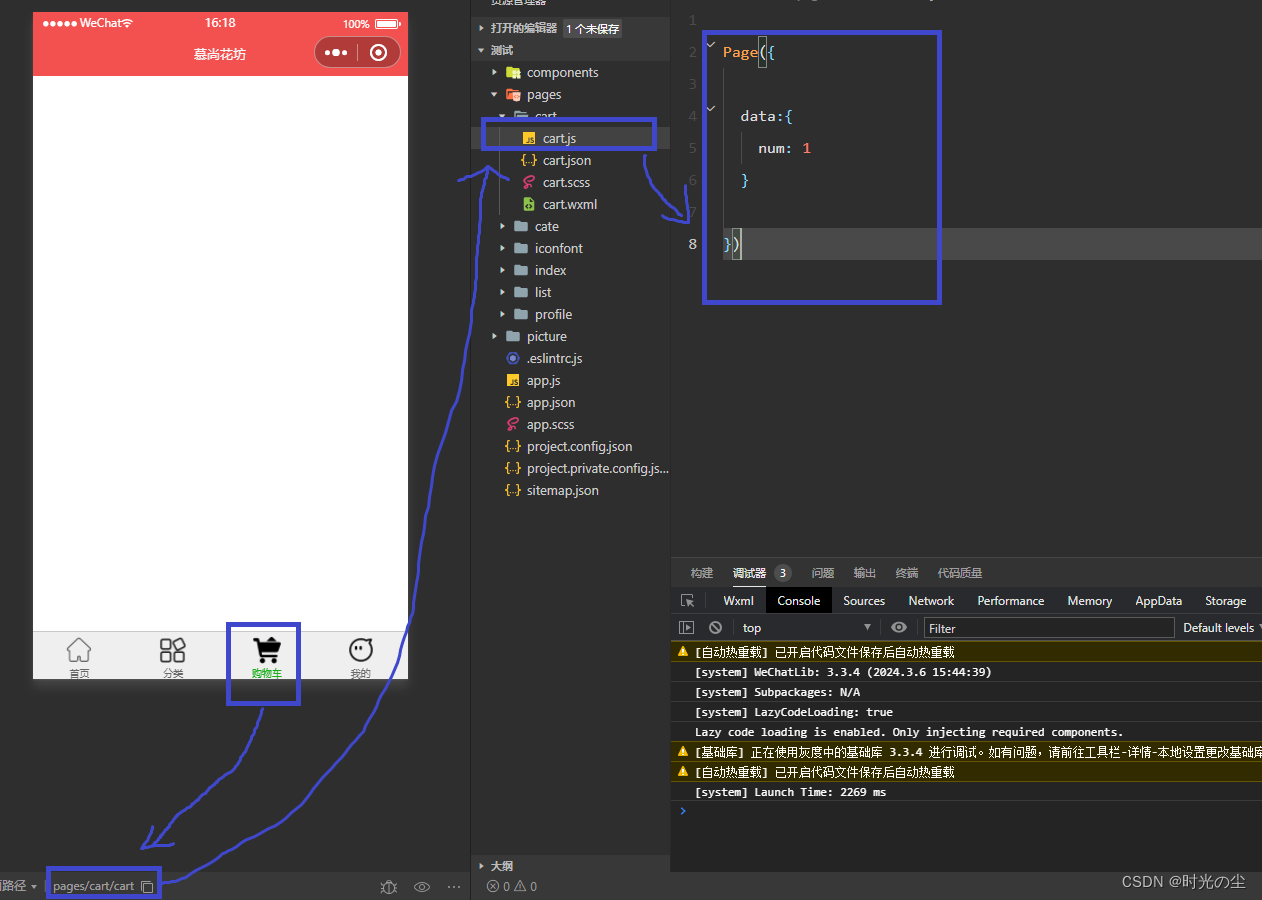
找到cart.js文件,创建一个属性:
Page({ data:{num: 1} })
找到cart.wxml文件,编写代码:
<view>num 等于 {{ num }}</view>
添加按钮,加入事件更新num:
<button type="primary" bind:tap="updateNum">更新num</button>
找到cart.wxml文件,定义事件:
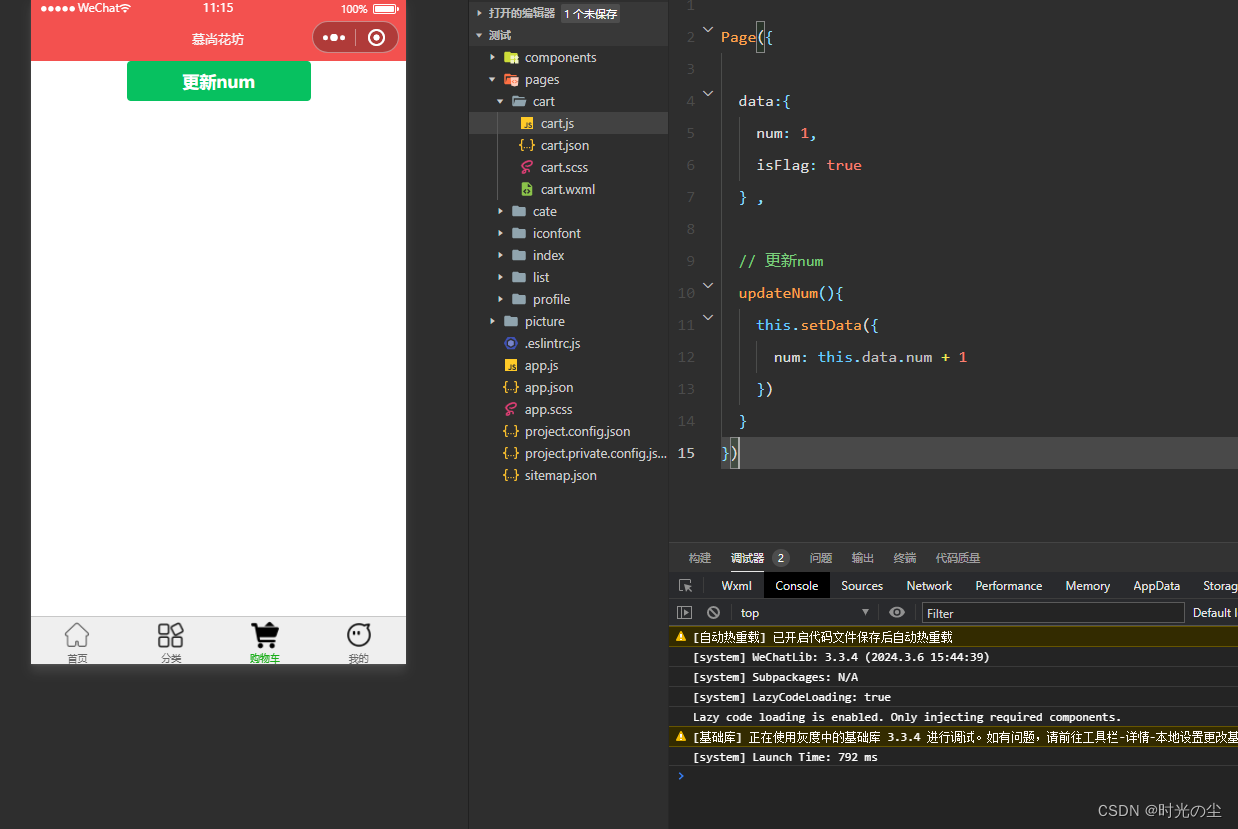
// 更新numupdateNum(){this.setData({num: this.data.num + 1})}
拓展:
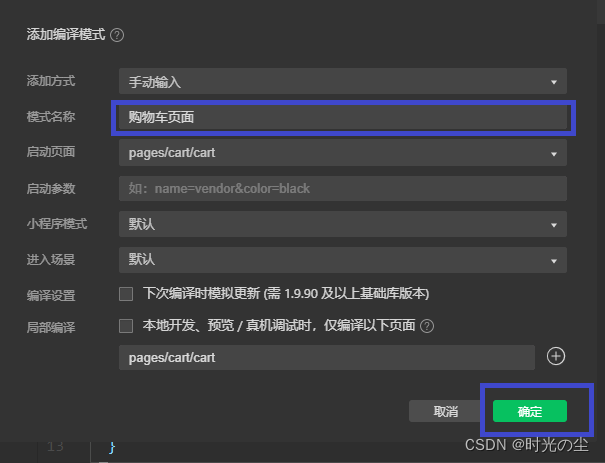
我们每次重新编辑,页面就会返回最初页面,来回查找过于麻烦,那么我们可以如下图操作:


这样就能实现刷新后返回本页面。
1. 使用 wx:if、wx:elif、wx:else 属性组
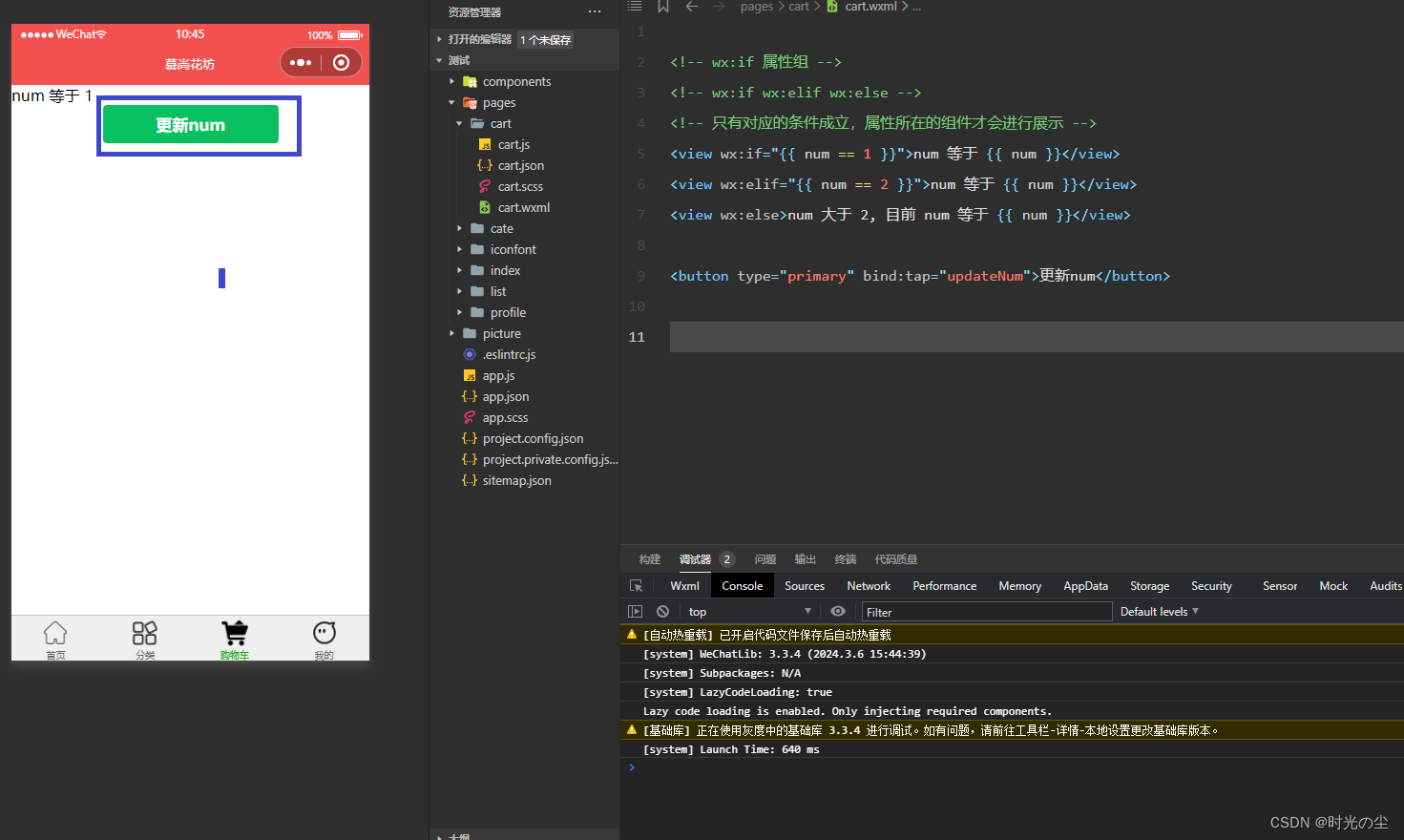
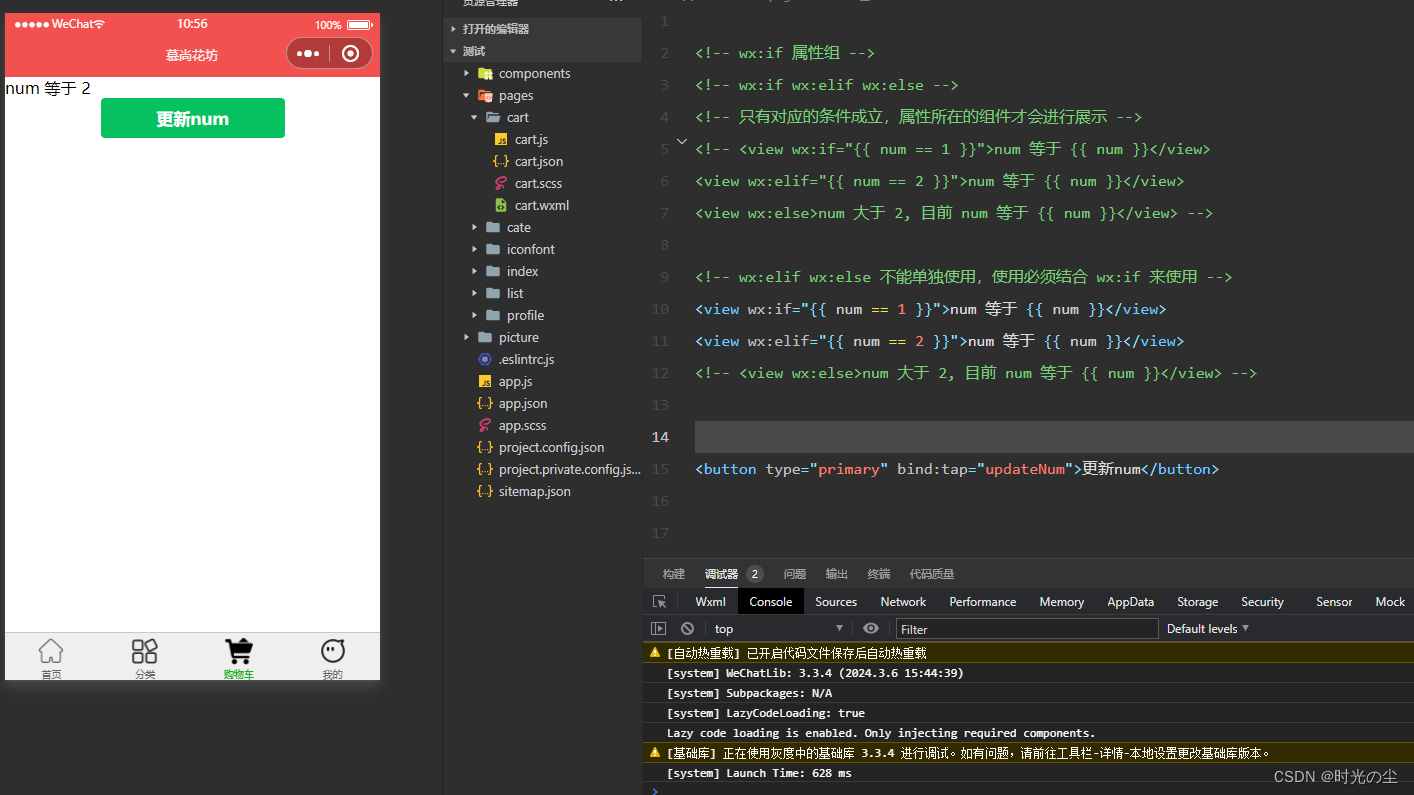
找到cart.wxml文件,编写如下代码:
<!-- wx:if 属性组 -->
<!-- wx:if wx:elif wx:else -->
<!-- 只有对应的条件成立,属性所在的组件才会进行展示 -->
<view wx:if="{{ num == 1 }}">num 等于 {{ num }}</view>
<view wx:elif="{{ num == 2 }}">num 等于 {{ num }}</view>
<view wx:else>num 大于 2, 目前 num 等于 {{ num }}</view><button type="primary" bind:tap="updateNum">更新num</button>个人理解,可以将wx:if、wx:elif、wx:else看作为C语言中的if、else if、else语句,当if满足条件后else if和else将会跳过,若if不满足,但else if满足,则跳过else,若if和else if都不满足,则执行else:

点击“更新num”,对num进行加一操作,使其满足另外两个条件,点击一次:

再次点击:

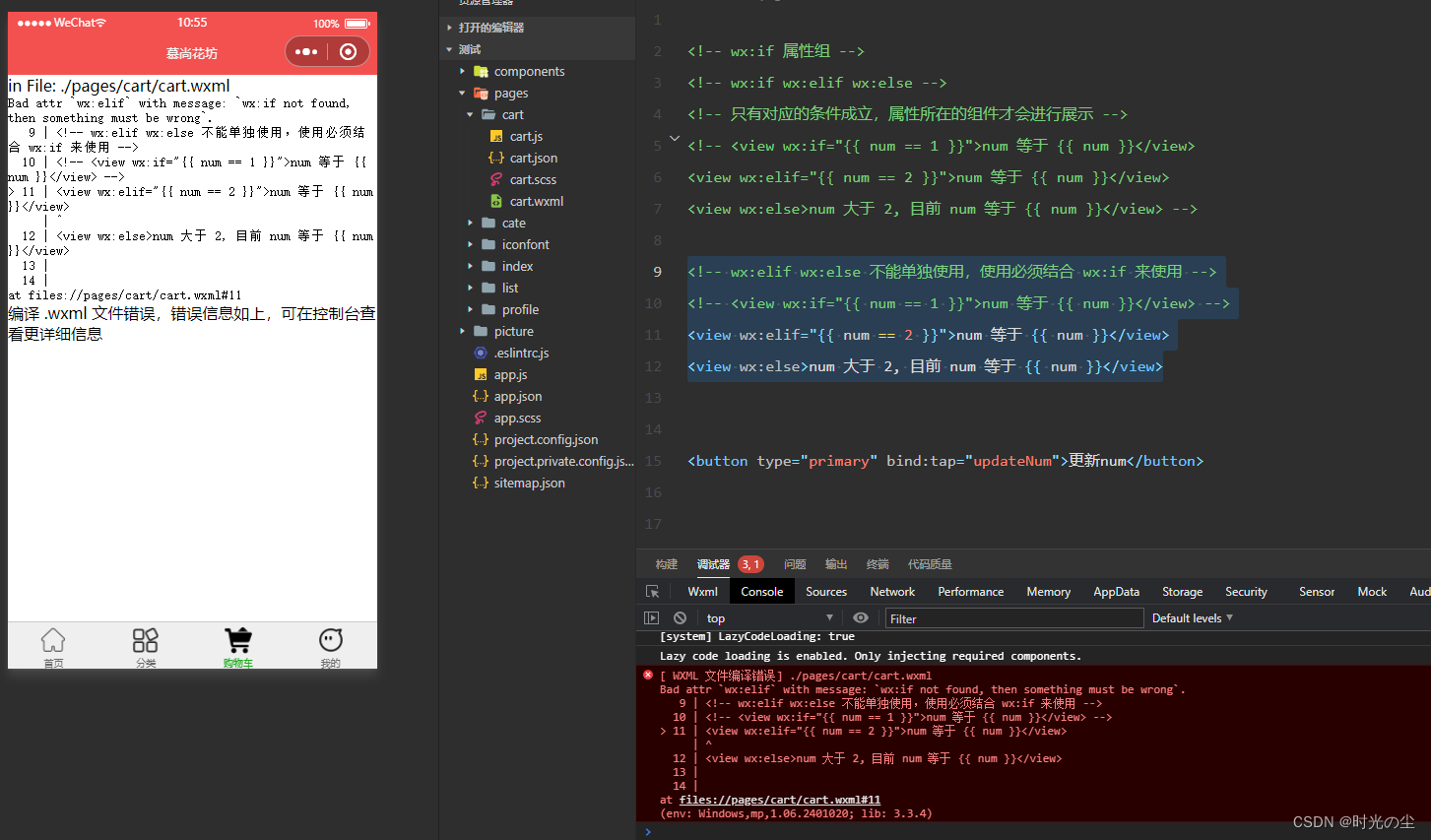
注意事项一:wx:elif wx:else 不能单独使用,使用必须结合 wx:if 来使用
<!-- wx:elif wx:else 不能单独使用,使用必须结合 wx:if 来使用 -->
<!-- <view wx:if="{{ num == 1 }}">num 等于 {{ num }}</view> -->
<view wx:elif="{{ num == 2 }}">num 等于 {{ num }}</view>
<view wx:else>num 大于 2, 目前 num 等于 {{ num }}</view>当把 wx:if注释掉,会发现执行报错:

而分别注释掉wx:elif 和wx:else,会发现仍能正常使用:


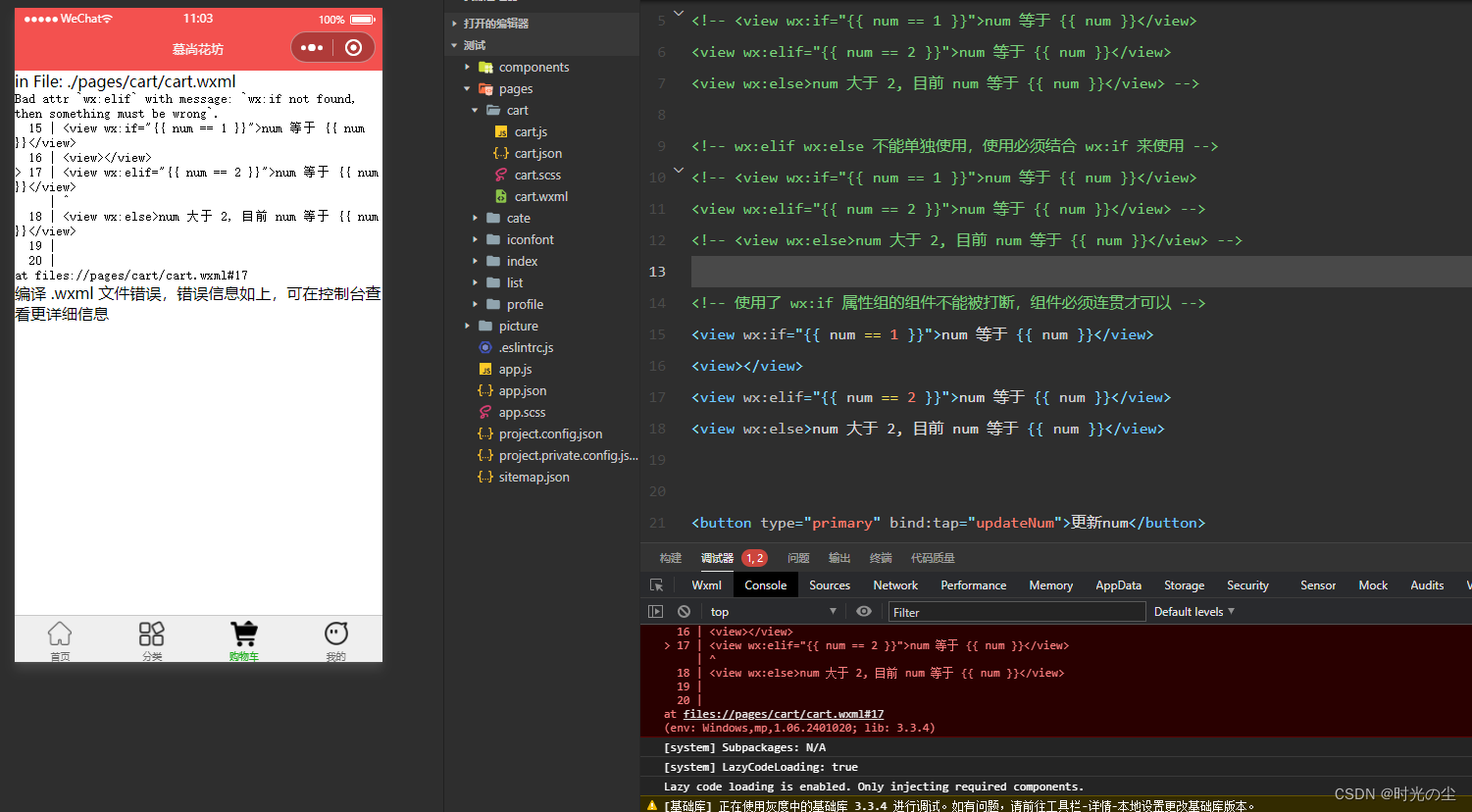
注意事项二:使用了 wx:if 属性组的组件不能被打断,组件必须连贯才可以
例如:我们在其中随机加入一个view组件:
<!-- 使用了 wx:if 属性组的组件不能被打断,组件必须连贯才可以 -->
<view wx:if="{{ num == 1 }}">num 等于 {{ num }}</view>
<view></view>
<view wx:elif="{{ num == 2 }}">num 等于 {{ num }}</view>
<view wx:else>num 大于 2, 目前 num 等于 {{ num }}</view>对发现运行报错:

2. 使用 hidden 属性
找到cart.js文件,在data中添加数据:
data:{num: 1,isFlag: true} ,
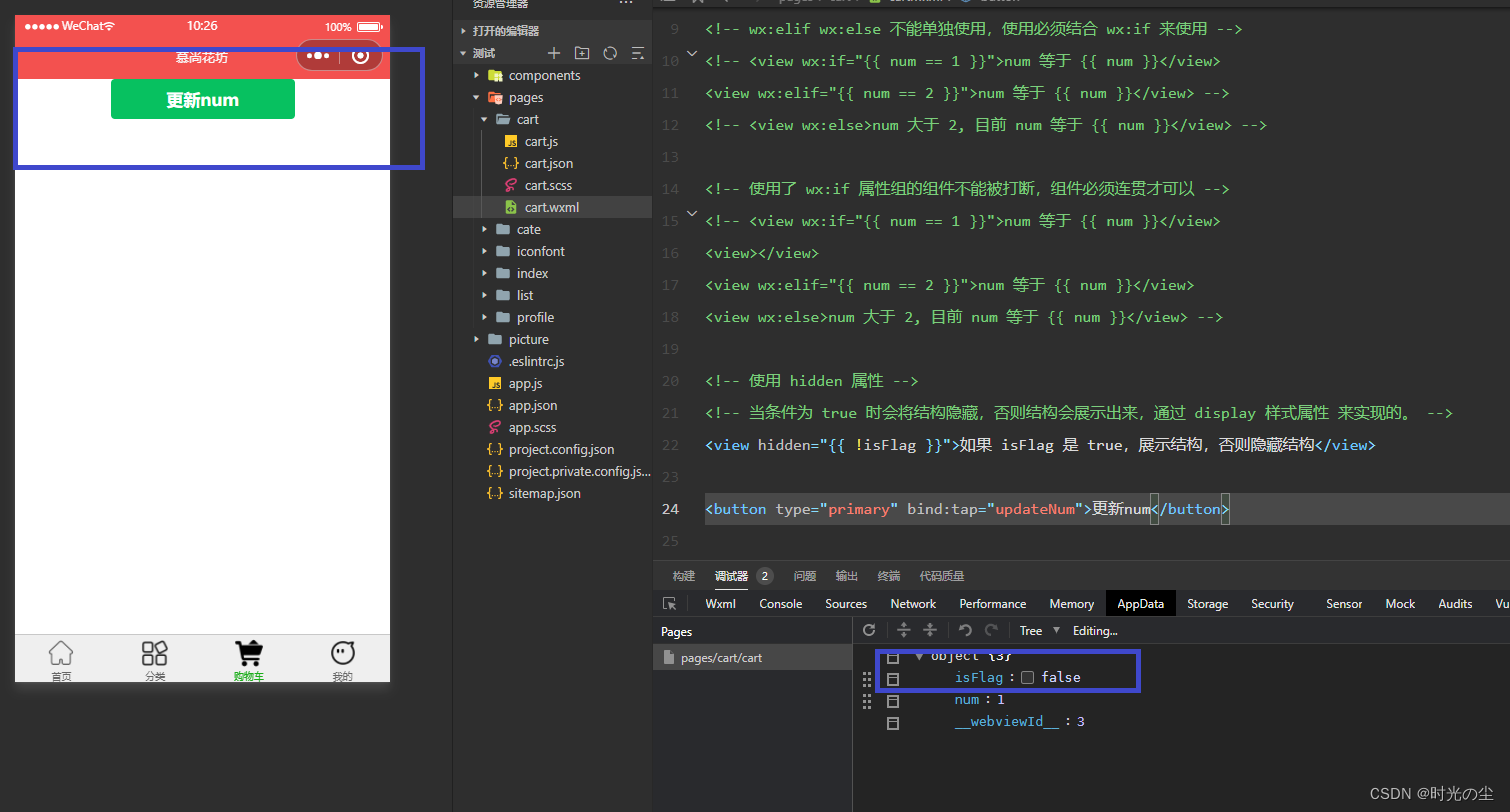
找到cart.wxml文件,添加代码:
<!-- 使用 hidden 属性 -->
<!-- 当条件为 true 时会将结构隐藏,否则结构会展示出来,通过 display 样式属性 来实现的。 -->
<view hidden="{{ !isFlag }}">如果 isFlag 是 true,展示结构,否则隐藏结构</view>我们上面给isFlag赋值为true,则对其取反是flash,而hidden当条件为 true 时会将结构隐藏,否则结构会展示出来,因此此时会展示出来:

点击复选框,则会隐藏:

区别:
wx:if 控制结构的展示和隐藏,是通过新增和移除结构来实现的
hidden 属性控制结构的展示和隐藏,是通过 css 的 display 属性来实现的

微信小程序开发_时光の尘的博客-CSDN博客

)

的无人机三维路径规划(提供MATLAB代码))
)



)






的Matlab实现)
)
)
)
)
