1. 概念:
Webpack 是一个静态模块打包工具,从入口构建依赖图,打包有关的模块,最后用于展示你的内容

2. 静态模块:
编写代码过程中的,html,css, js,图片等固定内容的文件
3. 打包过程,注意:
只有和入口有直接/间接引入关系的模块,才会被打包

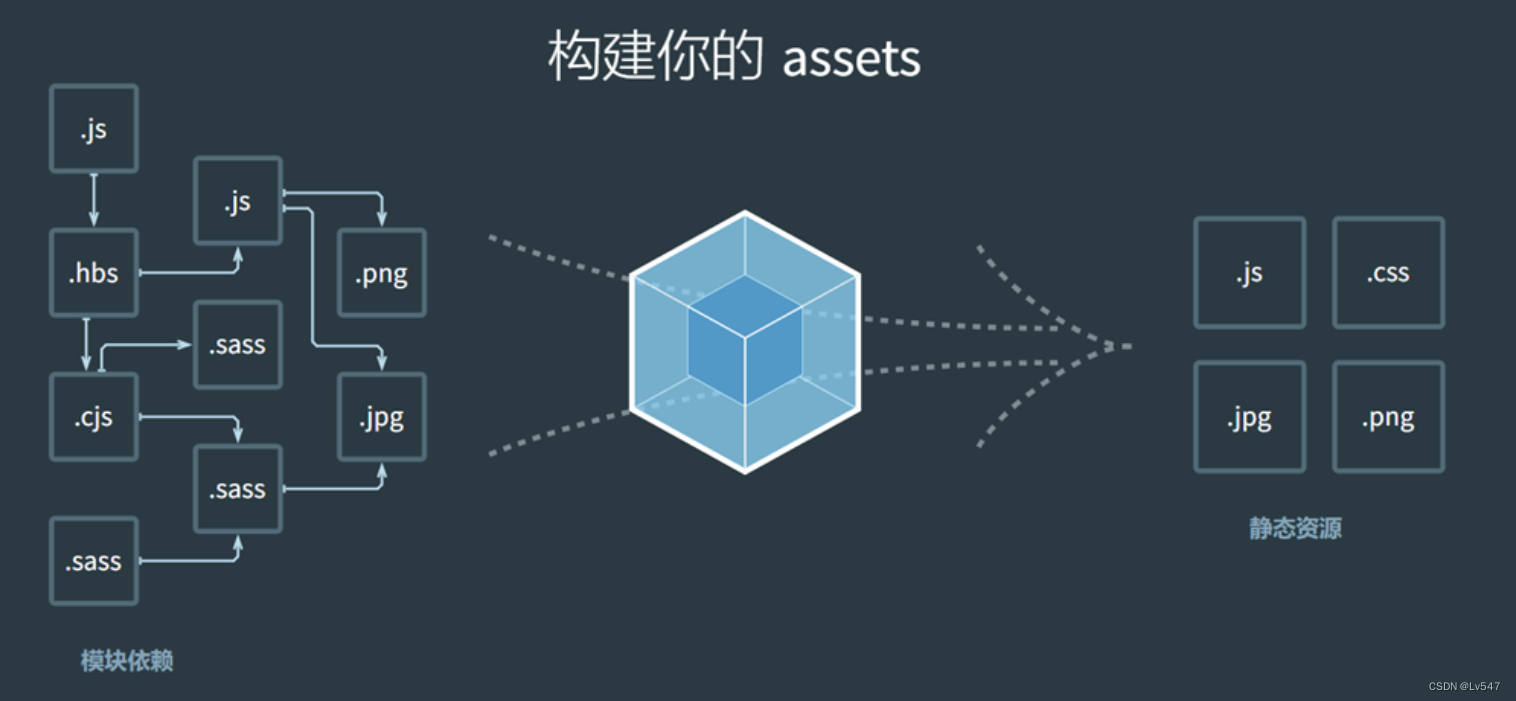
4. Webpack 的作用:
把静态模块内容,压缩,这个和,转译等(前端工程化)
- 把 less/sass 转成 css 代码
- 把 ES6+ 降级成 ES5 等
- 支持多种模块文件类型,多种模块标准语法
5. 为何不学 vite?
现在很多项目还是基于 Webpack 来进行构建的,所以还是要掌握 Webpack 的使用
6. 体验 Webpack 打包 2 个 JS 文件内容
7. 需求:
封装 utils 包,校验手机号和验证码长度,在 src/index.js 中使用,使用 Webpack 打包
8. 步骤:
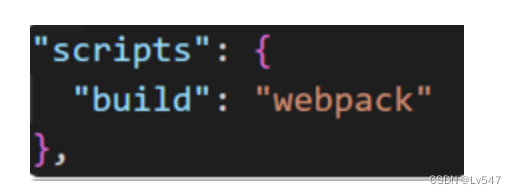
1. 新建项目文件夹 Webpack_study,初始化包环境,得到 package.json 文件```bashnpm init -y```2. 新建 src 源代码文件夹(书写代码)包括 utils/check.js 封装用户名和密码长度函数,引入到 src/index.js 进行使用* src/utils/check.js```js// 封装校验手机号长度和校验验证码长度的函数export const checkPhone = phone => phone.length === 11export const checkCode = code => code.length === 6```* src/index.js```js/*** 目标1:体验 webpack 打包过程*/// 1.1 准备项目和源代码import { checkPhone, checkCode } from '../utils/check.js'console.log(checkPhone('13900002020'))console.log(checkCode('123123123123'))// 1.2 准备 webpack 打包的环境// 1.3 运行自定义命令打包观察效果(npm run 自定义命令)```3. 下载 webpack webpack-cli 到项目(版本独立)```bashnpm i webpack webpack-cli --save-dev```> 注意:虽然 webpack 是全局软件包,封装的是命令工具,但是为了保证项目之间版本分别独立,所以这次比较特殊,下载到某个项目环境下,但是需要把 webpack 命令配置到 package.json 的 scripts 自定义命令,作为局部命令使用4. 项目中运行工具命令,采用自定义命令的方式(局部命令)```bashnpm run build```> npm run 自定义命令名字>> 注意:实际上在终端运行的是 build 右侧的具体命名5. 自动产生 dist 分发文件夹(压缩和优化后,用于最终运行的代码)
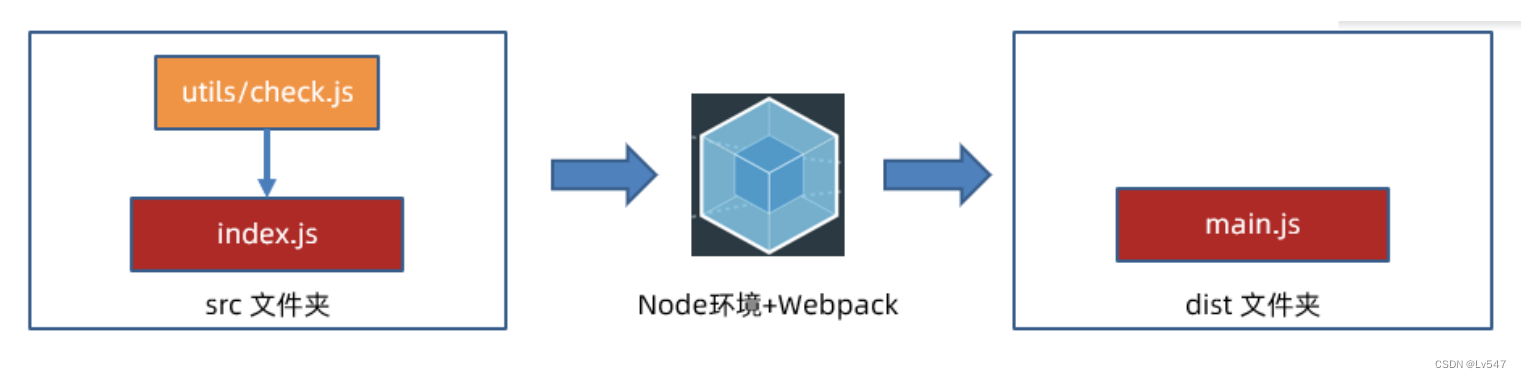
9. 需求最终流程图:

小结
1. Webpack 有什么用?
压缩,转译,整合,打包我们的静态模块
2. Webpack 怎么用?
初始化环境,编写代码,安装 Webpack 软件包,配置自定义命令,打包体验查看结果
3. 如何运行 package.json 里的自定义命令?
npm run 自定义命令
4. Webpack 默认入口和出口?
src/index.js 和 dist/main.js

:数据结构与栈)
![[java入门到精通] 11 泛型,数据结构,List,Set](http://pic.xiahunao.cn/[java入门到精通] 11 泛型,数据结构,List,Set)
03-08:边缘部分源码(源码分析篇))



)
)








)

