之前的这个是vue3写法,后端是.net6Api.net6Api后台+VUE3前端实现上传和下载文件全过程_vue3 下载文件-CSDN博客
在现在看来似乎搞的复杂了,本次记录一下.net6Api后台+uniapp导出Excel。
后端和之前的不一样,前端也和之前的不一样,只是功能看起来是一样的,实现的方法截然不同,本次的方法更加的简单。
一.后端,.net6api
使用的是EPPlus
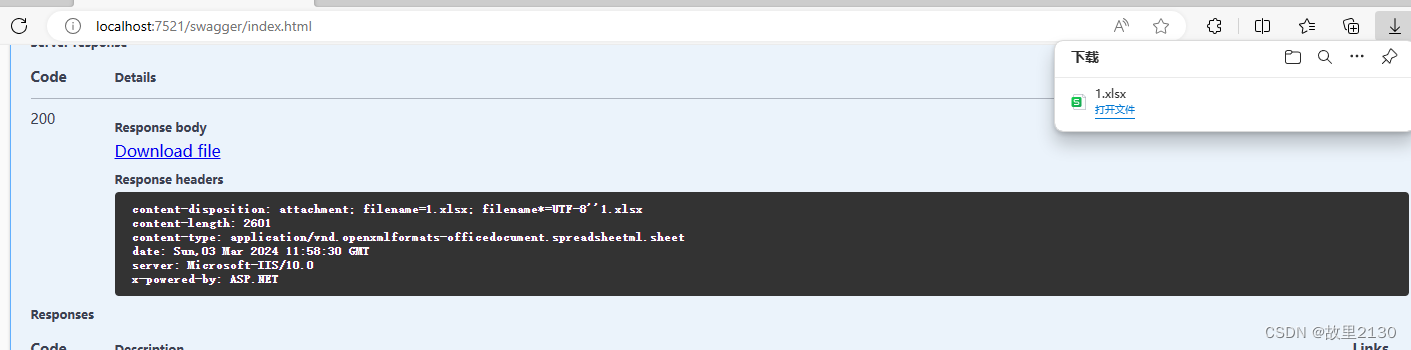
[HttpGet]public async Task<IActionResult> DownloadFile(string fileName){ExcelPackage.LicenseContext = LicenseContext.Commercial;ExcelPackage.LicenseContext = LicenseContext.NonCommercial;using (var package = new ExcelPackage()){var worksheet = package.Workbook.Worksheets.Add("Sheet1");worksheet.Cells["A1"].Value = "Hello";worksheet.Cells["B1"].Value = "World!";var excelBytes = await package.GetAsByteArrayAsync();return File(excelBytes, "application/vnd.openxmlformats-officedocument.spreadsheetml.sheet", $"{fileName}.xlsx");}}运行webapi的效果

此时,点击下载文件,就可以了

二.前端,uniapp
前端有2种方式
1.首先创建uniapp项目。
2.下载axios和file-saver

3.使用
<template><div><button @click="downloadExcel">下载 Excel</button></div>
</template><script>import axios from 'axios';import {saveAs} from 'file-saver';export default {methods: {async downloadExcel() {try {const response = await axios.get('http://localhost:7521/api/Export/DownloadFile?fileName=1', {responseType: 'blob', // 设置响应类型为 blob});// 创建一个 Blob 对象,用于保存 Excel 数据const blob = new Blob([response.data], {type: 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet'});//第一种方式saveAs(blob, 'example.xlsx');//第二种方式// 创建一个隐藏的 a 标签,用于触发下载// const link = document.createElement('a');// link.href = URL.createObjectURL(blob);// link.download = '1.xlsx';// link.style.display = 'none';// document.body.appendChild(link);// link.click();// document.body.removeChild(link);} catch (error) {console.error('下载失败:', error);}},},};
</script>第一种使用的是file-saver
第二种使用的是document
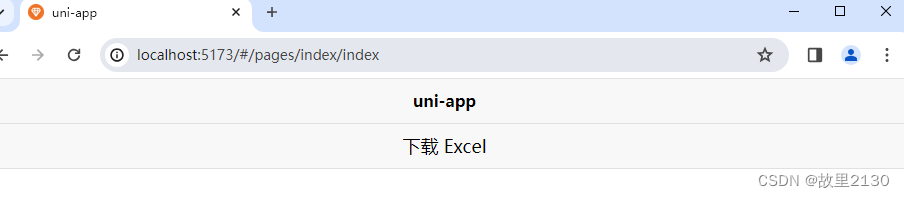
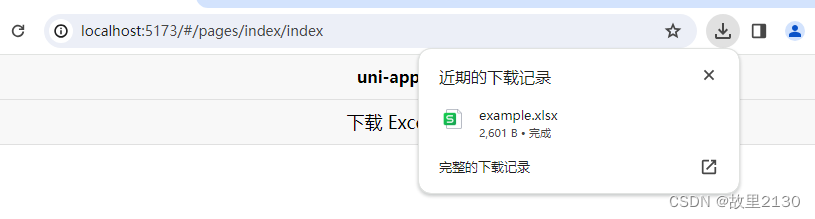
三.效果
运行uniapp,同时开启后端的webapi

点击下载

)


——神经元和梯度下降)

)

—— 初次接触)





)


)
)

