在项目里面有两种常用的主要布局:flex和grid布局(b站布局),今天分享给大家这两种的常用的简单方法!
- 一、flex布局
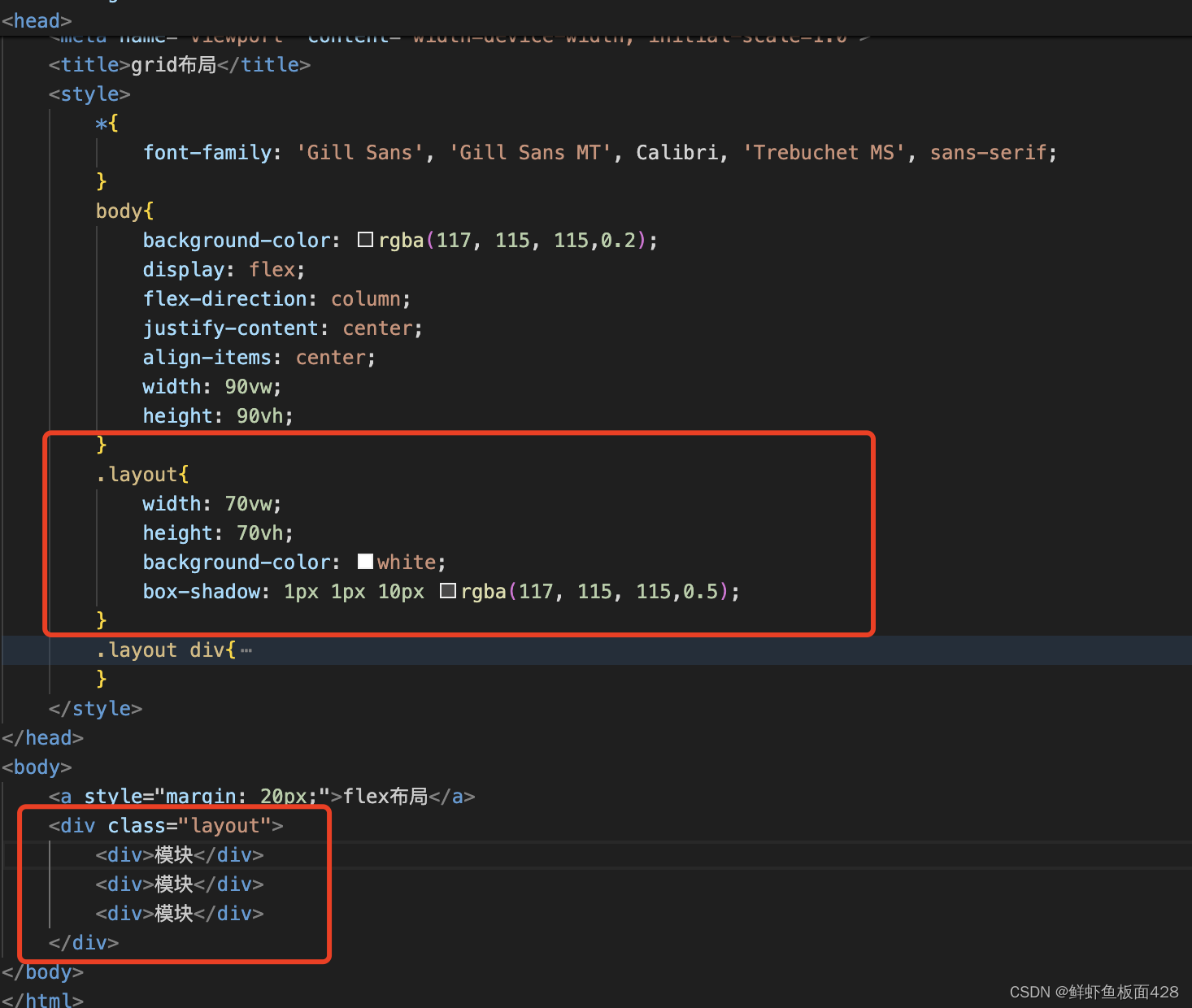
- 1、原图
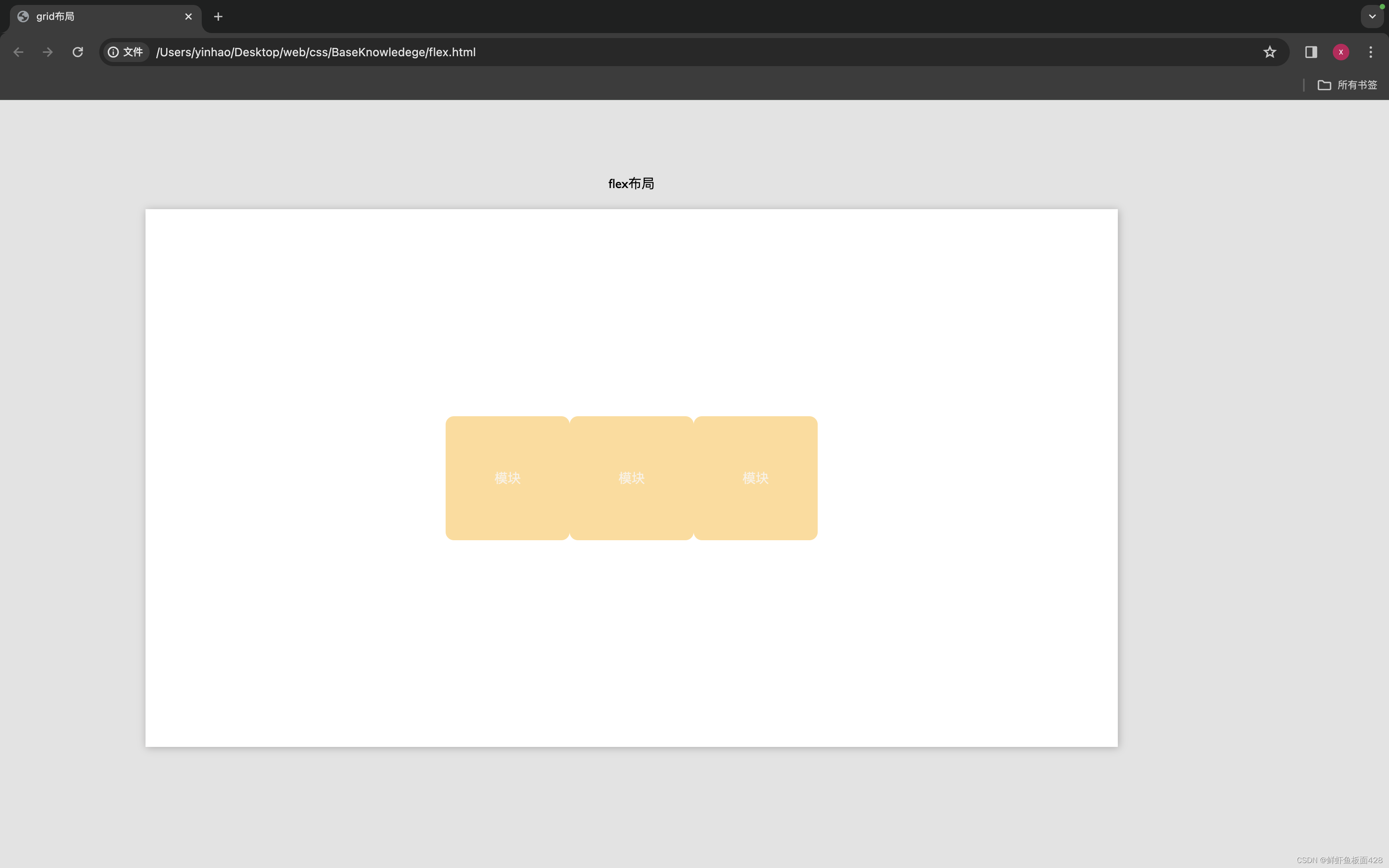
- 2、中心对齐
- 3、主轴末尾或者开始对其
- 4、互相间隔
- 二、grid布局
- 1、基本效果
- 2、加间隔
- 3、放大某一个元素
一、flex布局
1、原图


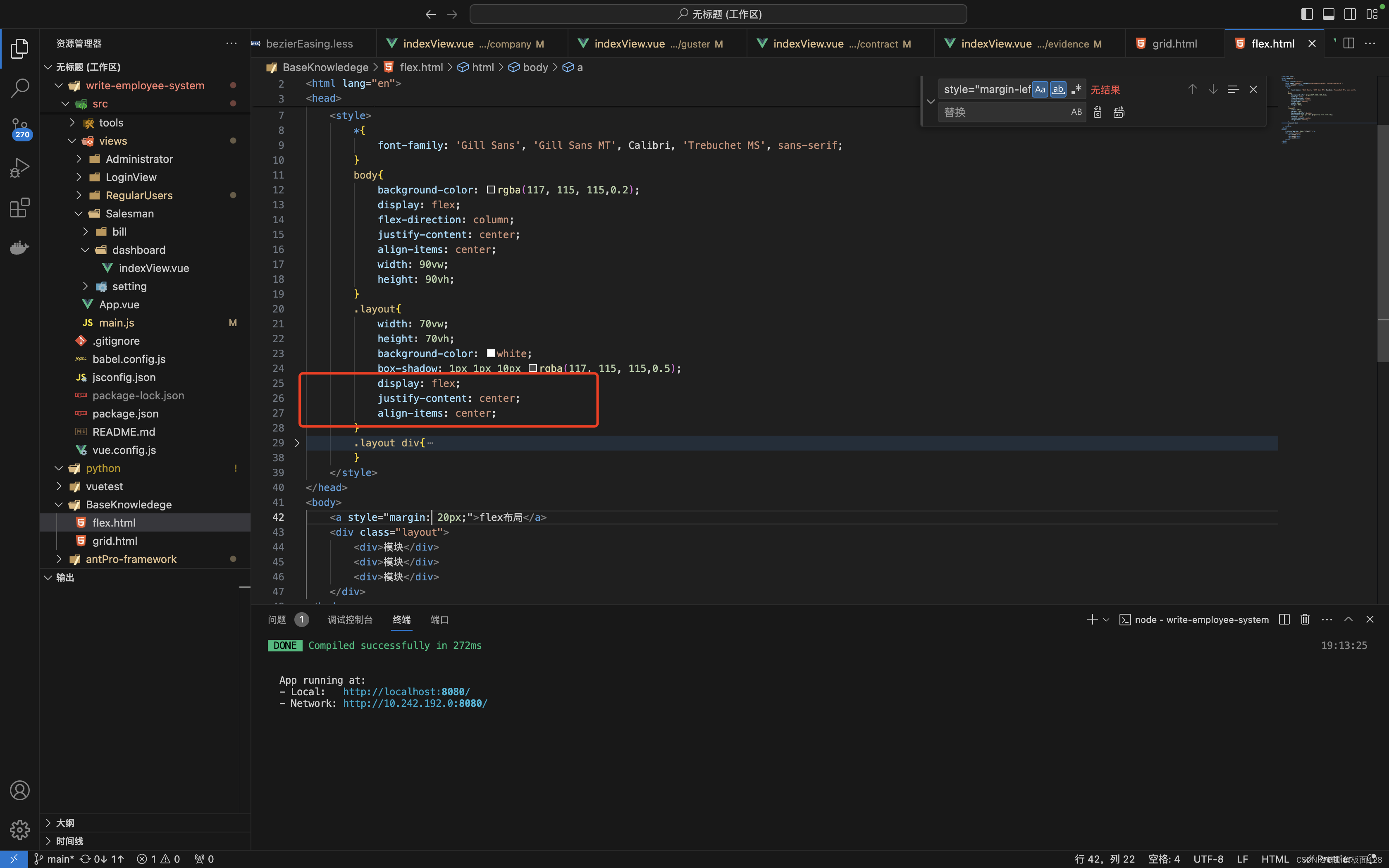
2、中心对齐
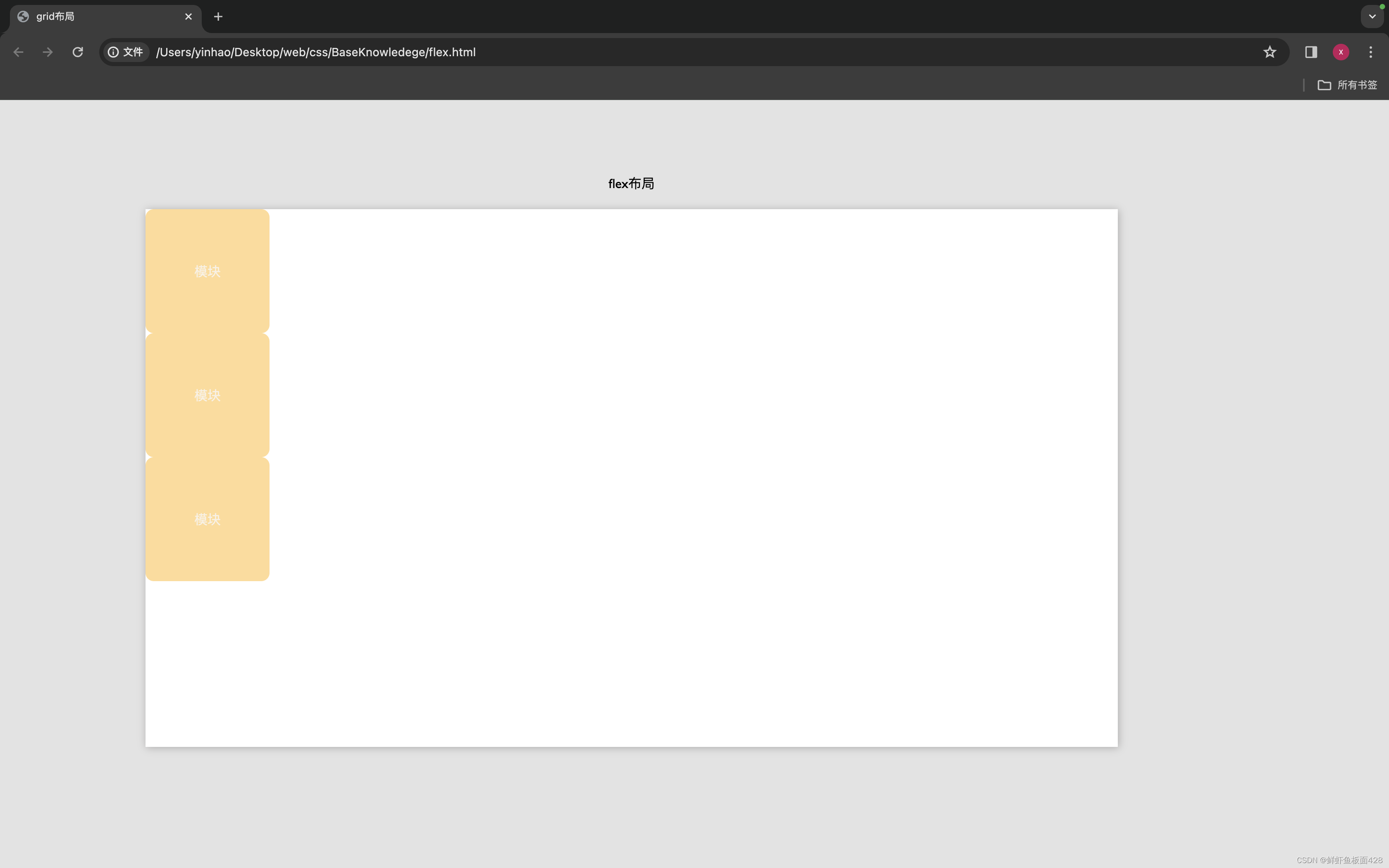
display: flex; /* flex布局 *//* flex-direction: row flex默认的 */justify-content: center; /* 主轴方向上对其 */align-items: center; /* */


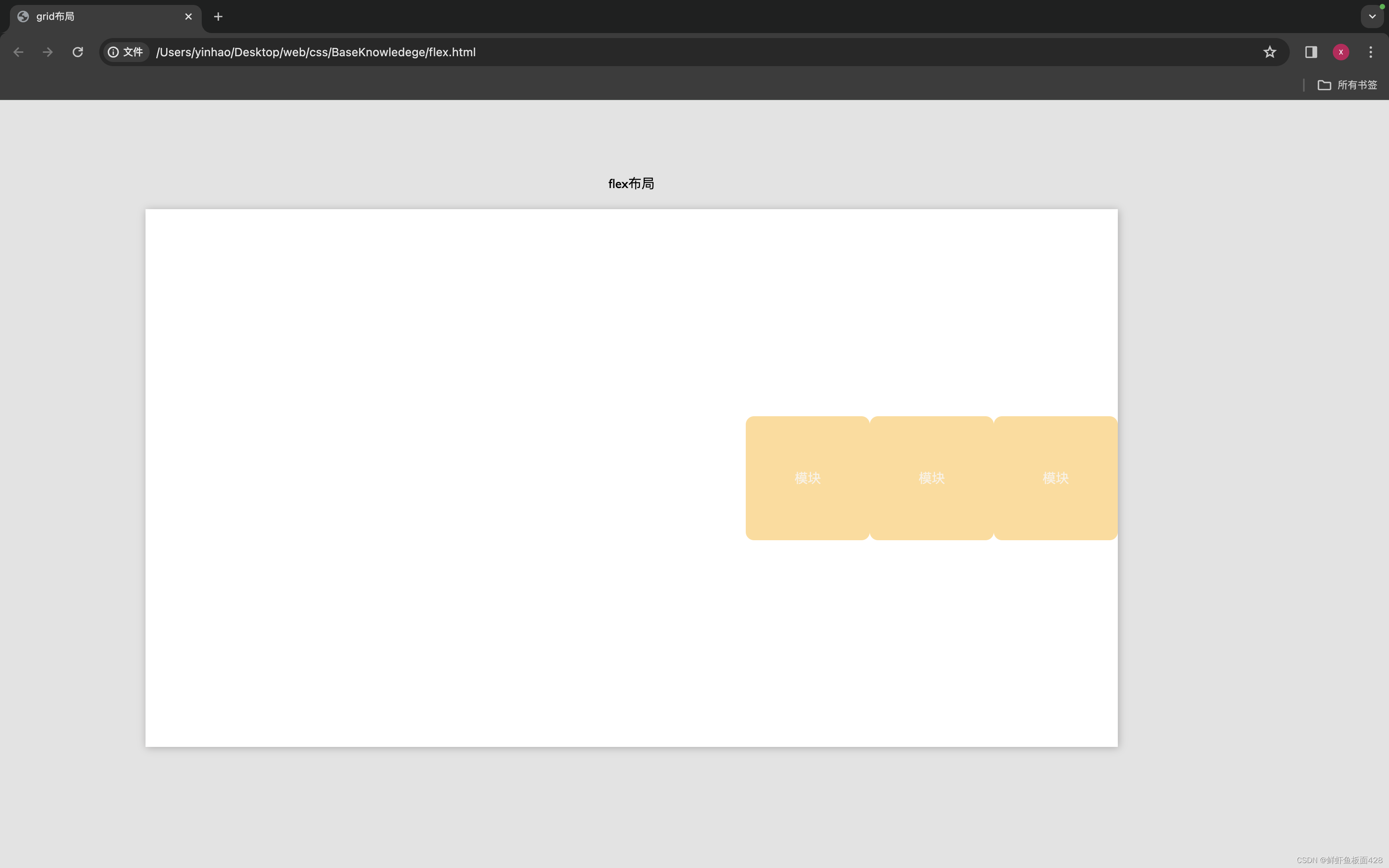
3、主轴末尾或者开始对其
display: flex;justify-content: flex-end; /* flex-start */align-items: center;

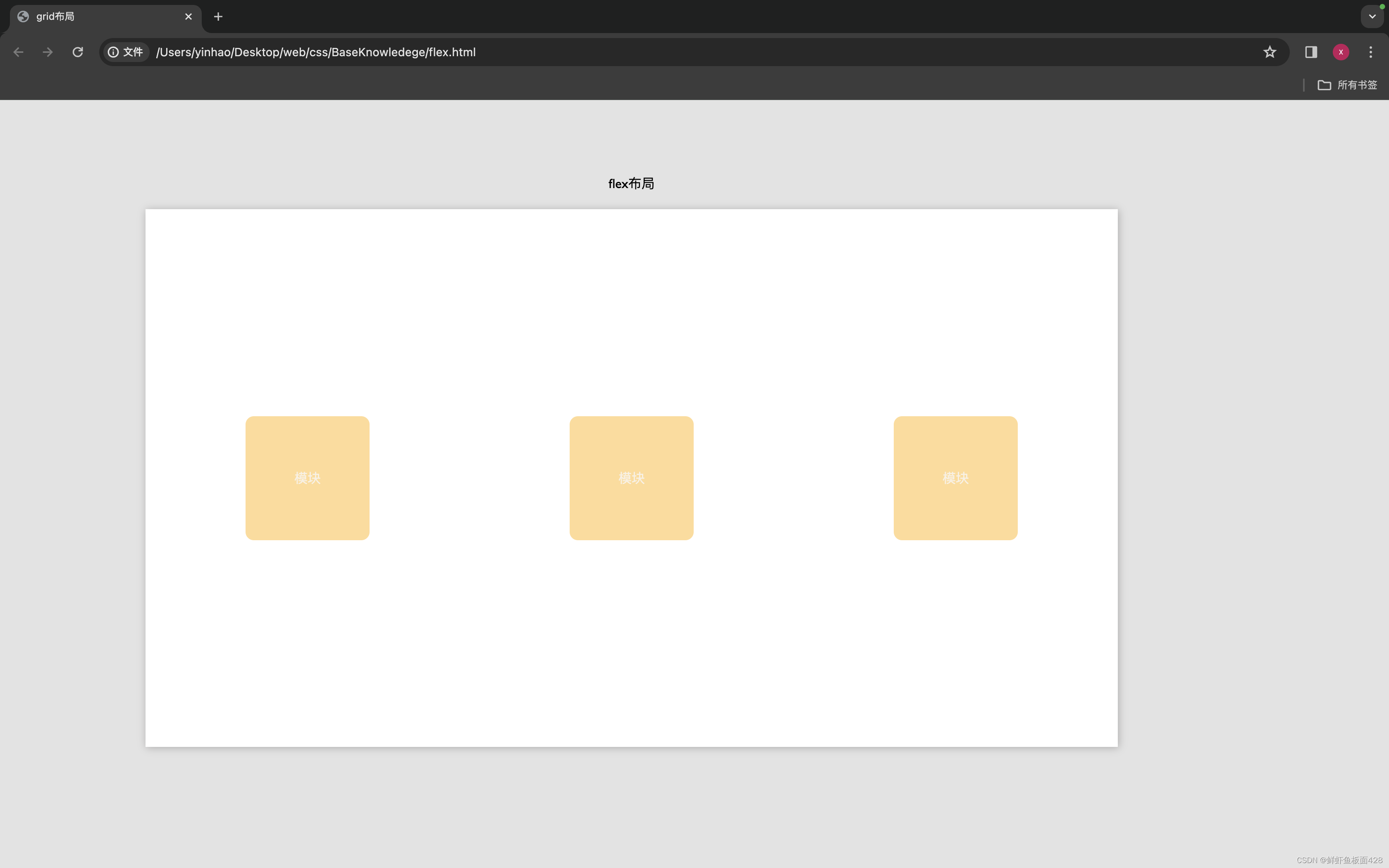
4、互相间隔
display: flex;justify-content: space-around /* 两遍不留间隔 : space-between */;align-items: center;

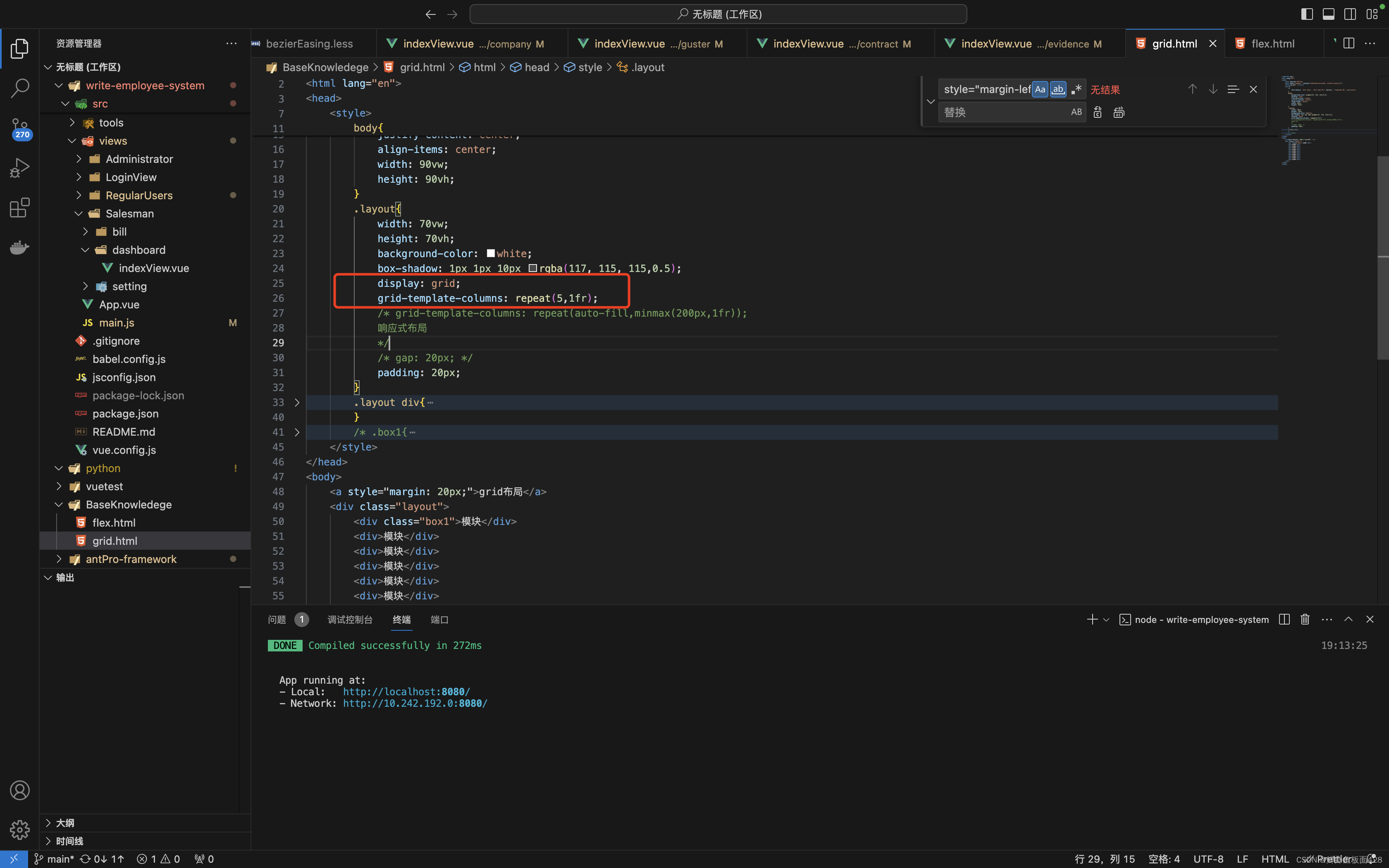
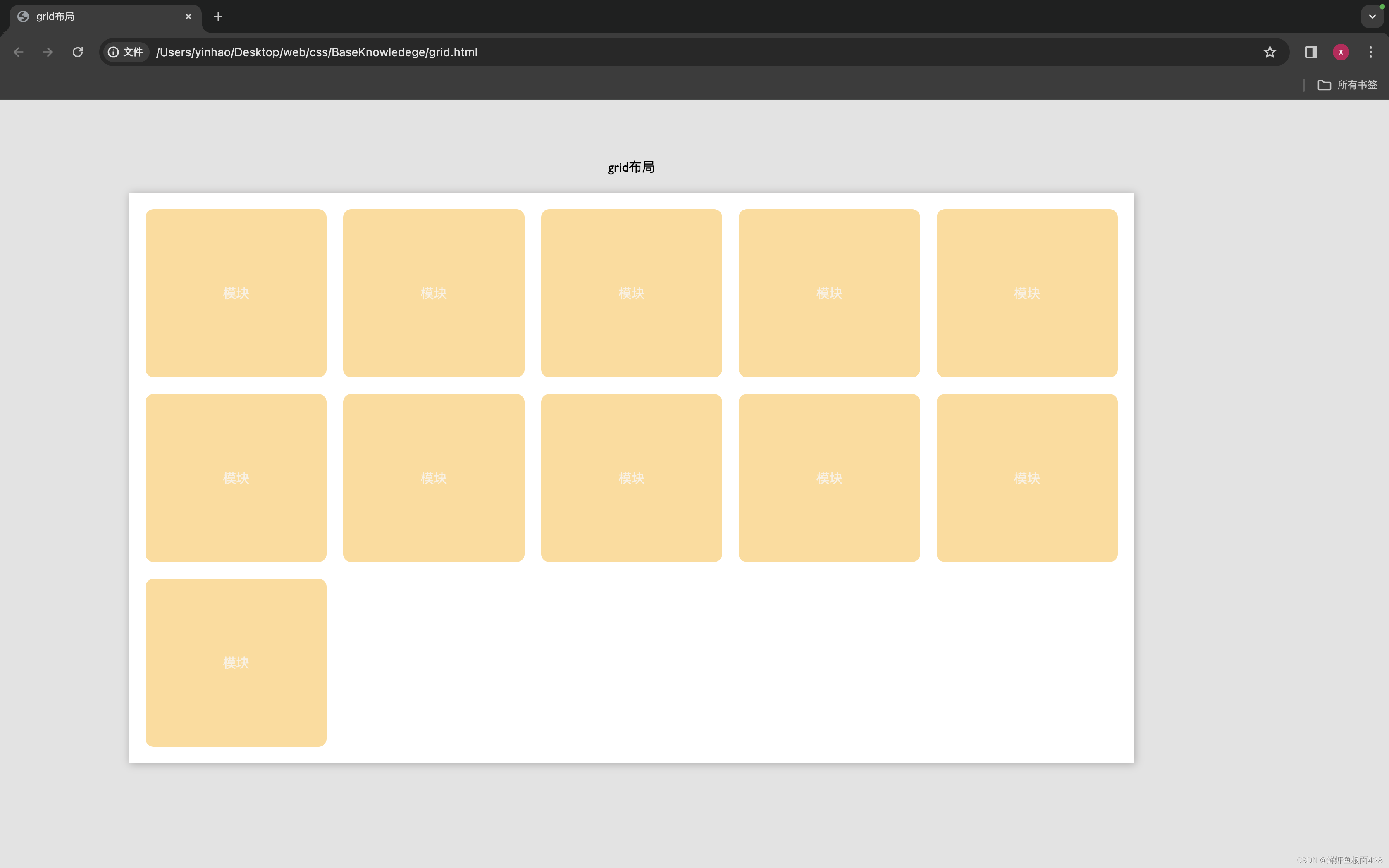
二、grid布局
1、基本效果
display: grid;grid-template-columns: repeat(5,1fr); 一行五个,第二个参数是大小可以选择填写px等


2、加间隔
gap加间隔!
.layout{width: 70vw;height: 70vh;background-color: white;box-shadow: 1px 1px 10px rgba(117, 115, 115,0.5);display: grid;grid-template-columns: repeat(5,1fr);gap: 20px;padding: 20px;}

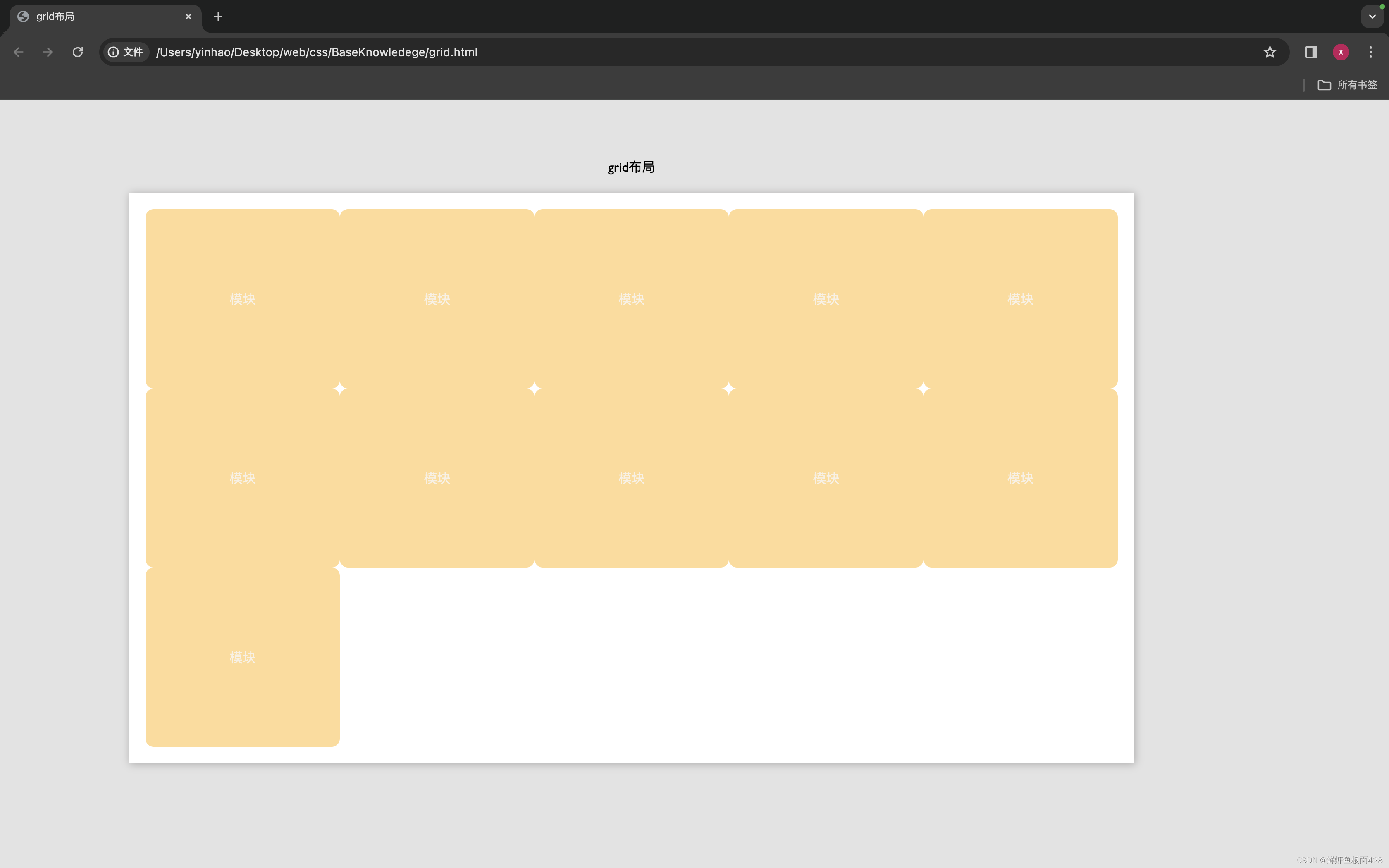
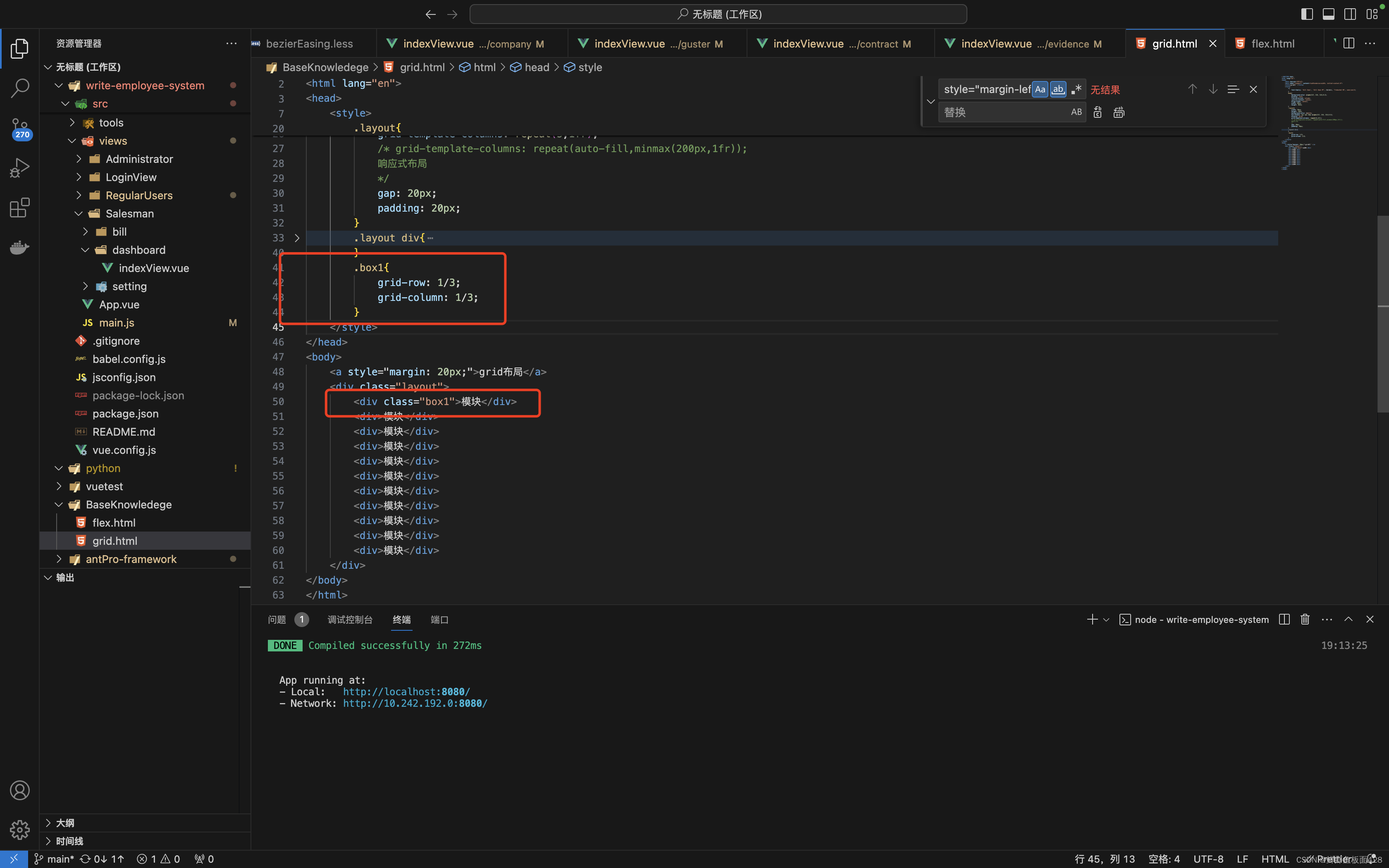
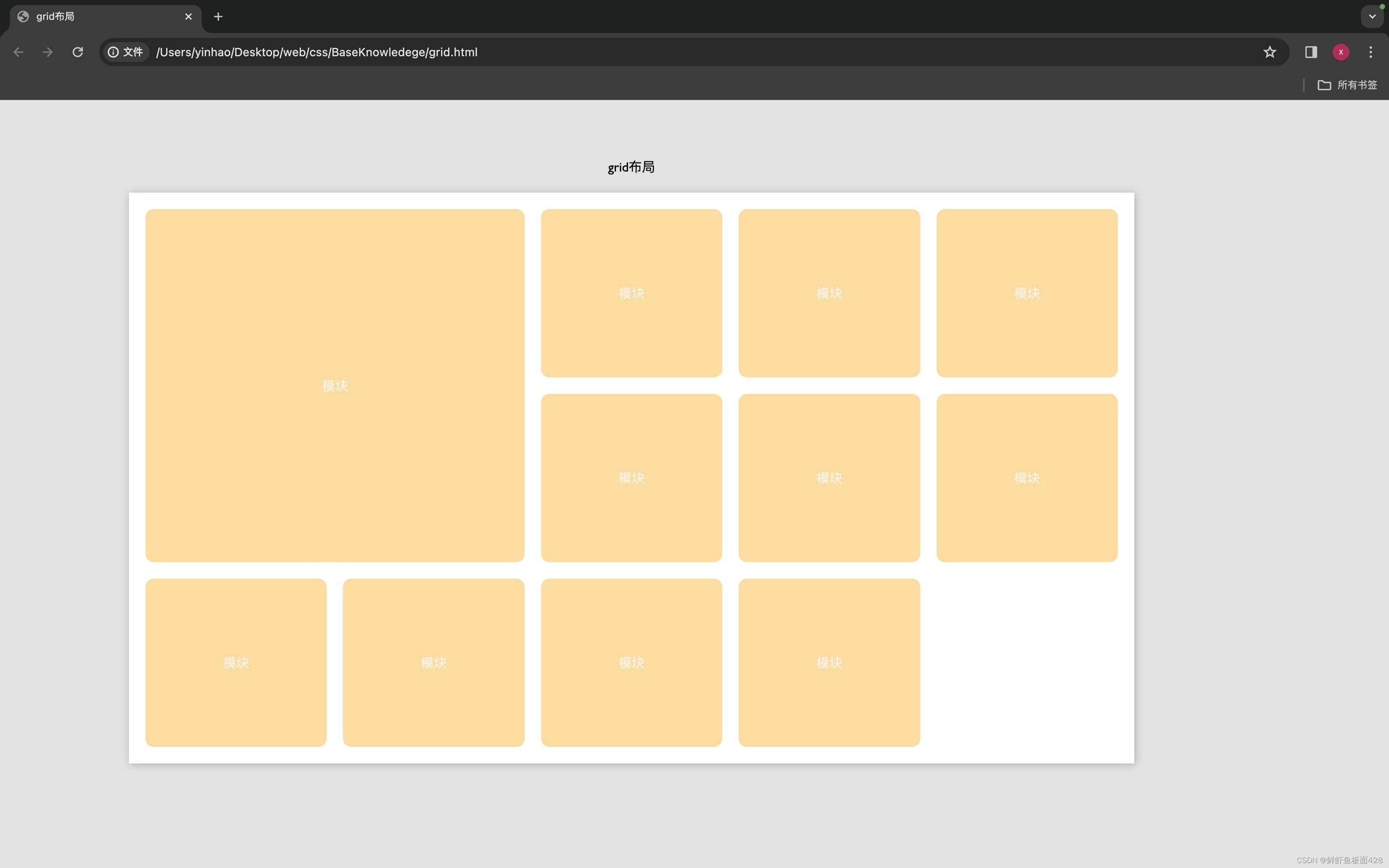
3、放大某一个元素
grid-row: 1/3; /* 小于等于1/2是原来长度 */grid-column: 1/3; /* 小于等于1/2是原来长度 */






)


)
)










