介绍
MpChart是一个包含各种类型图表的图表库,主要用于业务数据汇总,例如销售数据走势图,股价走势图等场景中使用,方便开发者快速实现图表UI。本示例主要介绍如何使用三方库MpChart实现柱状图UI效果。如堆叠数据类型显示,Y轴是否显示,左Y轴位置,右Y轴位置,是否显示X轴,是否绘制背景色,是否设置MarkerView等。
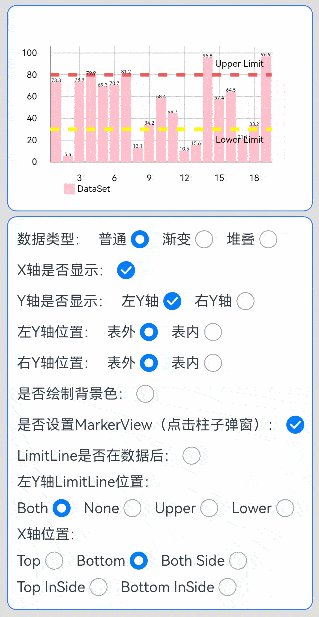
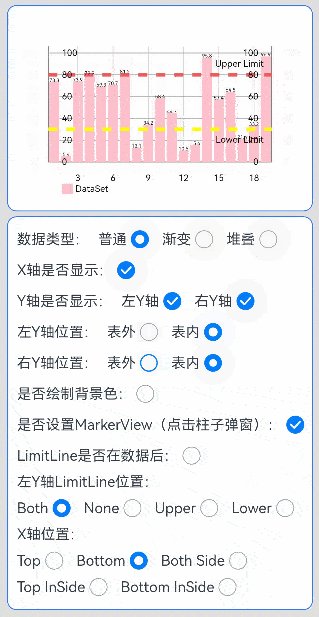
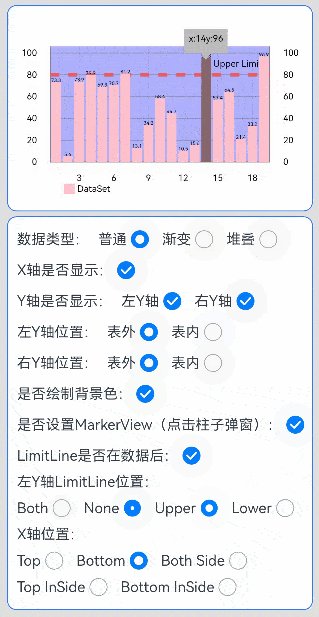
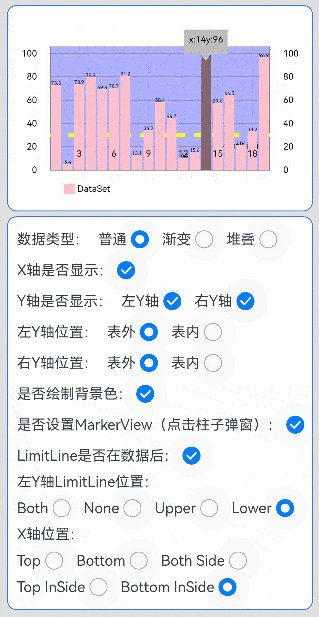
效果图预览

使用说明
- 点击页面上控制项即可查看效果。需要注意的是选项”是否设置MarkerView“勾选后,点击柱状图中柱子会有弹窗效果。
实现思路
- 通过this.model = new BarChartModel()初始化图表配置构建类。源码参考BarChart.ets。
// 图表数据初始化
aboutToAppear() {// 初始化图表配置构建类this.model = new BarChartModel();...
}
- 配置图表指定样式,为图表添加数据选择的监听器。源码参考BarChart.ets。
// 图表数据初始化
aboutToAppear() {// 为图表添加数据选择的监听器。this.model.setOnChartValueSelectedListener(this.valueSelectedListener);...// 配置图表指定样式:如启用绘制网格背景。this.model.setDrawGridBackground(false);...
}
- 通过this.model.setData(this.data)将数据与图表配置类绑定。源码参考BarChart.ets。
// 图表数据初始化
aboutToAppear() {...// 生成单一颜色数据this.data = this.getNormalData();// 将数据与图表配置类绑定this.model.setData(this.data);...
}
- 通过BarChart({ model: this.model })为组件设置配置构建类。源码参考BarChart.ets。
build() {Column() {...// 为组件设置配置构建类。BarChart({ model: this.model })...}
}
高性能知识点
不涉及
工程结构&模块类型
barchart // har类型
|---src\main\ets\view
| |---BarChart.ets // 视图层-MpChart柱状图页面
模块依赖
@ohos/routermodule(动态路由)
参考资料
MpChart三方库
为了能让大家更好的学习鸿蒙(HarmonyOS NEXT)开发技术,这边特意整理了《鸿蒙开发学习手册》(共计890页),希望对大家有所帮助:https://qr21.cn/FV7h05
《鸿蒙开发学习手册》:https://qr21.cn/FV7h05
入门必看:https://qr21.cn/FV7h05
- 应用开发导读(ArkTS)
- ……

HarmonyOS 概念:https://qr21.cn/FV7h05
- 系统定义
- 技术架构
- 技术特性
- 系统安全

如何快速入门:https://qr21.cn/FV7h05
- 基本概念
- 构建第一个ArkTS应用
- ……

开发基础知识:https://qr21.cn/FV7h05
- 应用基础知识
- 配置文件
- 应用数据管理
- 应用安全管理
- 应用隐私保护
- 三方应用调用管控机制
- 资源分类与访问
- 学习ArkTS语言
- ……

基于ArkTS 开发:https://qr21.cn/FV7h05
- Ability开发
- UI开发
- 公共事件与通知
- 窗口管理
- 媒体
- 安全
- 网络与链接
- 电话服务
- 数据管理
- 后台任务(Background Task)管理
- 设备管理
- 设备使用信息统计
- DFX
- 国际化开发
- 折叠屏系列
- ……

鸿蒙开发面试真题(含参考答案):https://qr21.cn/FV7h05







)












