文章目录
- 一、认识什么是 WebAPI
- 二、认识事件
- 三、操作元素
- 1. innerHTML 属性
- 2. 获取 / 修改元素内容
- 3. 获取 / 修改 元素属性
- 4. 获取 / 修改 表单元素属性
- 5. 获取 / 修改 样式属性
- 6. 创建 / 删除元素
一、认识什么是 WebAPI
1.什么是API
在我们了解 WebAPI 之前,我们要先知道什么是 API 。
所谓 API 本质上就是一些现成的函数 / 对象,让程序员直接拿来使用,方便开发。
2. WebAPI
JS 的学习大致分为下面的三大部分:
- ECMAScript: 基础语法部分
- DOM API: 操作页面结构
- BOM API: 操作浏览器
在上一篇文章中,我主要向大家介绍的是ECMAScript: 基础语法部分。而这里的 WebAPI 则包含了 DOM + BOM 这两点。
二、认识事件
1.事件的基本概念
所谓事件,就是针对用户的操作进行一些响应。
通俗的来讲,用户在浏览器中的动作就是 事件。
2.事件的三个要素
1.事件源: 哪一个元素产生的事件。
2.事件类型: 点击、双击、移动。。。
3.事件处理程序: 事件发生以后,需要执行那些代码。(这些代码都是事先设定好的)
针对上面的要素,这里用一段简单的 JS 代码来进行解释。
<button id="btn">点我一下</button>
<script>var btn = document.getElementById('btn');btn.onclick = function () {alert("hello world");}
</script>
这个代码还是比较好理解的,在这里就不进行运行展示了。
btn: 这个按钮就是事件源。
点击: 事件类型。
function: 这个匿名函数就是事件的处理程序。
btn.onclick = function () 这个操作就称为 注册 / 绑定事件
三、操作元素
1. innerHTML 属性
使用 innerHTML 属性就可以拿到 HTML语法 所表示的元素中的内容。
当修改其中的元素时,就会影响到界面的显示。
2. 获取 / 修改元素内容
代码示例
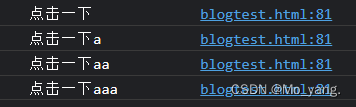
<div class="one">点击一下</div><script>let div = document.querySelector('.one');div.onclick = function(){//读取到页面的内容console.log(div.innerHTML);//这里实现的是每次点击后再文段后加上一个 adiv.innerHTML += 'a';} </script>
运行结果


通过上述代码,我们就可以发现,innerHTML 属性可以抓取到当前所选中的标签中的内容(也就是 开始标签 和 结束标签 之间夹着的部分) 并可以对其进行修改。
3. 获取 / 修改 元素属性
html 标签的属性,也会映射到 js 的对象中。
代码示例
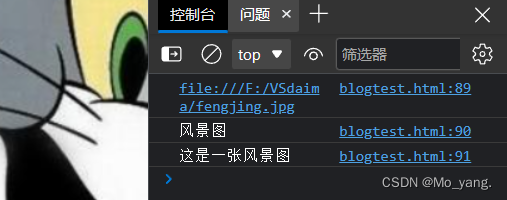
<img src="fengjing.jpg" alt="这是一张风景图" title="风景图"><script>let img = document.querySelector('img');img.onclick = function(){console.log(img.src);console.log(img.title);console.log(img.alt);img.src = 'touxiang.png';}</script>
运行结果

点击之后

在这里 JS 代码就修改了 img 标签中的 src 属性。
4. 获取 / 修改 表单元素属性
- 修改 input 中的值
表单元素 (例如:input、textarea、select…) 在这些元素中,有着一些特别的属性,是普通标签没有的。
代码示例
<input type="text"><button>点我一下</button><script>let input = document.querySelector('input');let button = document.querySelector('button');button.onclick = function(){//获取 input 中的 value 属性 console.log(input.value);//抓取 input 中的信息//这里出现的情况会是一个空白。。console.log(input.innerHTML);let value = parseInt(input.value);value += 1;input.value = value;}</script>
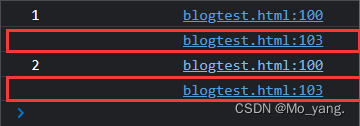
运行结果


- parseInt
这个关键字的作用是,将当前的元素从字符串的形式转化为数字的形式。- 运行结果中的标记
在运行结果中的空白行,就是 innerHTML 获取到的标签的内容,但是 input 是一个单标签,其中是没有内容的。 所以在这里显示的就是空白。
- 修改 input 中的 type 属性
这里的 type 属性有两种显示情况,一种为文本显示,一种是以密码的形式显示。
代码示例
<input type="text"><button>点我一下</button><script>let input = document.querySelector('input');let button = document.querySelector('button');button.onclick = function(){if(input.type == 'text'){input.type = 'password';//修改 button 标签中的文字button.innerHTML = '显示密码';}else{input.type = 'text';button.innerHTML = '隐藏密码';}}</script>
运行结果


5. 获取 / 修改 样式属性
- 修改内联样式
这里我们修改的是 style 属性的值。
代码示例
<div style="font-size: 20px;">这是一个div点击之后会放大</div>
<script>let div = document.querySelector('div');//先获取当前的字体大小console.log(div.style.fontSize)div.onclick = function(){//先获取到当前的字体大小//将当前的像素转换成 int 类型便于相加let = fontSize = parseInt(div.style.fontSize);fontSize += 10;//设置字体还需要加上 px 这个单位div.style.fontSize = fontSize + 'px';console.log(div.style.fontSize); }
</script>
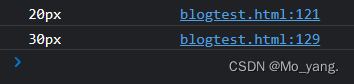
运行结果

在上述代码中,每次点击都会将文字放大 10px.
- 修改元素应用的 CSS 类名
这里简单实现一个 夜间模式 的切换。
代码示例
<div id="one" class="light" style="font-size: 20px; height: 500px;">这是一个 div 点击之后变化</div><style>.light{/* 日间模式 */color:rgb(54, 53, 53);background-color: #fff;}.dark{/* 夜间模式 */color: white;background-color: rgb(54, 53, 53);}</style><script>//获取当前 id 为 one 的这个 divlet div = document.querySelector('#one');div.onclick = function(){// 点击div切换模式if(div.className == 'dark'){div.className = 'light';}else{div.className = 'dark';}}</script>
运行结果


6. 创建 / 删除元素
- 创建元素
要实现创建元素,需要有下面的两步操作:
首先,创建出一个元素。
然后,将这个元素放进 dom 树中。
代码示例
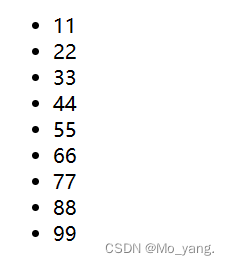
<!-- 这里先创建出一个标签 --><ul><li>11</li><li>22</li></ul><script>//此处先选中要修改的标签名称let ul = document.querySelector('ul');//添加多个 li 标签for(let n = 3; n < 10;n++){let li = document.createElement('li');li.innerHTML = n+ '' +n;//将元素添加到末尾ul.appendChild(li);}</script>
运行结果

简单解释上面元素创建的过程:
观察上面的代码,可以将创建大致分为三部分:
- 首先,使用 document.querySelector 选中要修改的元素
- 第二,使用 document.createElement 来创建其中想要创建的内容。
- 第三,使用 appendChild 将元素添加到子元素的末尾。(当然,这里还可以使用 insertBefore 关键字,将元素插入到想插入的位置)
insertBefore 的使用语法
insertBefore (新建的元素名称,选中的标签名称.children[这里和数组类似,填对应的数字])
ul.insertBefore(li,ul.children[1]);(上面代码的修改)
- 删除元素
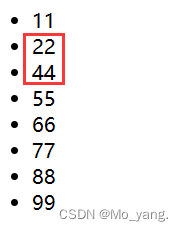
<ul><li>11</li><li>22</li></ul><script>//此处先选中要修改的标签名称let ul = document.querySelector('ul');//添加多个 li 标签for(let n = 3; n < 10;n++){let li = document.createElement('li');li.innerHTML = n+ '' +n;//将元素添加到末尾ul.appendChild(li);//删除元素//在 li 标签下的全部元素中,选出下标为 2 的元素let todelete = document.querySelectorAll('li')[2];console.log(todelete);//移除选中的元素ul.removeChild(todelete);}</script>
运行结果

删除元素比较简单,使用的关键字为 removeChild。
到此,与 WebAPI 有关的简单知识就已经介绍的差不多了。在下一篇文章中,本人会以两个简单的案例来总和使用这里的操作。




-增强的小区ID定位)




|深入理解PostgreSQL数据库如何使用psql中的变量)



)
-增强的小区ID定位)
)



)