font-family: "Trebuchet MS", Verdana, sans-serif;字体栈,浏览器会一个一个试过去看下哪个可以用
font-size=16px;
font-size=1em;
font-size=100%;//相对于16px字体大小,需要进行单位换算16px=1em
font-weight=normal;//400
font-weight属性设置文本的粗细
font-weight设置的数值在100~900之间,分为9级加粗度
100 对应最细的字体,900 对应最粗的字体; 400对应normal,而 700 则等价于 bold
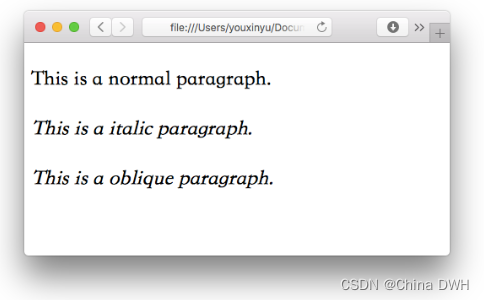
font-style=normal;//正常
font-style=italic;//斜体
font-style=oblique;//倾斜调整文体的样式

text-decoration=none;text-decoration文本的装饰,例如下划线之类的

text-align=center;text-align来改变一个元素中的文本行互相之间的对齐方式

line-height=normal;line-height 属性来设置行高

letter-spacing=normal;
word-spacing=normal;一个是字符间距,一个是字间距
letter-spacing 属性用于控制字符间的间隔多少;

word-spacing 属性用于控制字与字的间隔多少。

body {/* ********** BEGIN ********** *//*设置背景图片*/background-image: url("https://educoder.net/api/attachments/211106");/* ********** END ********** */
}
background-image属性设置元素的背景属性
background-repeat: no-repeat;设置background-repeat属性,设置图像在水平方向、垂直方向平铺或其他方式

举个例子:repeat-y

background-position: right top;background-position属性改变图像在背景中的位置
这个例子就是右上


如果值定义了一个关键词,那么第二个值将是"center"。当然也可以使用百分比和长度值,现在只作为了解。
background-attachment: fixed;当文档滚动到超过图像的位置时,图像就会消失。如果想要背景图像不随页面滚动而改变位置。可以使用background-attachment属性,将其值设置为fixed
background:#ffffff url("./Assert/sun.jpg") no-repeat right top;
按照顺序写,没有就直接写下一个
border: 1px solid #000; /*设置边框1px粗的黑色实线*/border属性值可以按顺序设置的属性为:border-width、border-style和border-color

border-collapse: collapse; /*设置折叠边框*/使用 border-collapse 属性设置折叠边框。折叠边框代表边框是否被折叠为一个单一的边框或相互隔开
也就是
变成
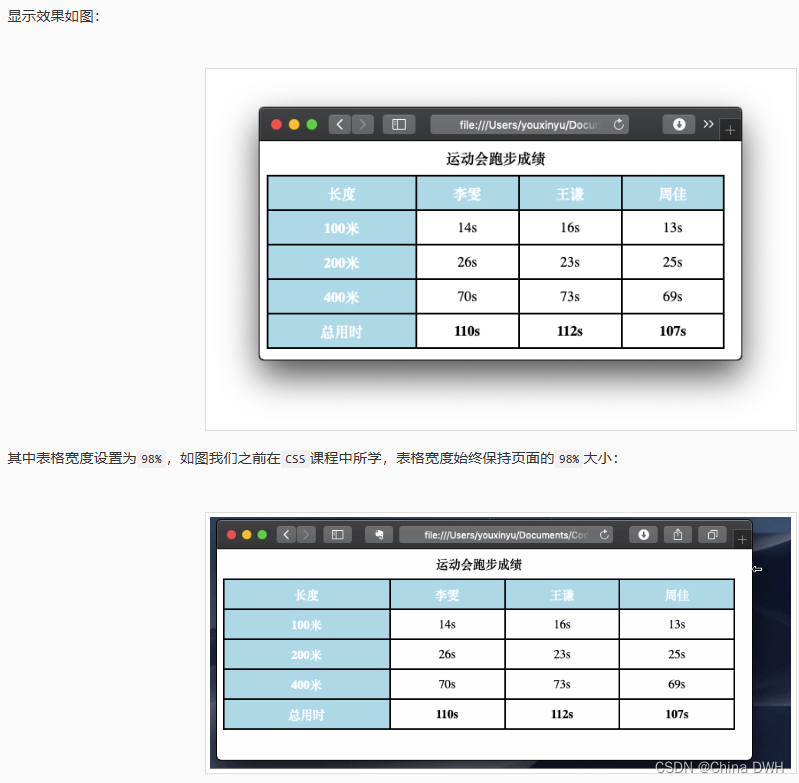
table {width: 98%; /*表格整体宽度*/border-collapse: collapse;
}
caption {height: 30px;font-weight: bold; /*表格标题文字加粗*/
}
th,
td {height: 35px; /*表格高度*/border: 2px solid black;
}
th { text-align: center; /*表格头部居中对齐*/background-color:lightblue; /*表格头部背景颜色*/color:white; /*表格头部字体颜色*/
}
td {text-align: center; /*表格主体居中对齐*/
}
tfoot {font-weight: bold; /*表格尾部文字加粗*/
}一些表格的参数

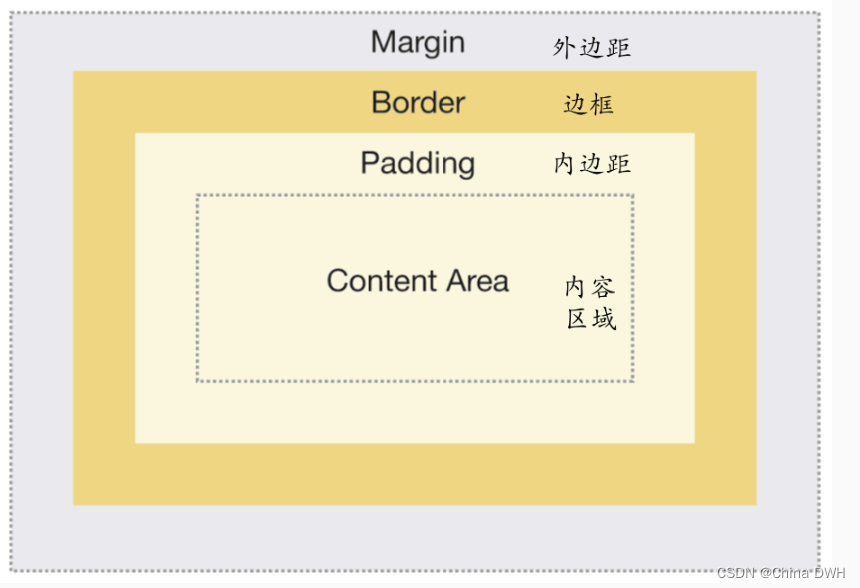
盒模型图示

#box1 {background-color: whitesmoke;width: 200px;padding-top: 20px;padding-right: 10px;padding-bottom: 15px;padding-left: 10px;
}内边距(Padding) 是指内容周围的区域,如果内容区域设置了背景、颜色或者图片,这些样式将同样延伸应用到内边距上
可以简写
#box1 {background-color: whitesmoke;width: 200px;padding: 20px 10px 15px 10px;
}如果四个值是一样的,可以只用写一个
#box1 {background-color: whitesmoke;width: 200px;padding: 20px;
}#box1 {background-color: whitesmoke;width: 200px;padding: 20px 10px 15px 10px;border: 25px dotted yellowgreen;margin-top: 20px;margin-right: 20px;margin-bottom: 20px;margin-left: 20px;
}外边距(Margin) 是指边框外的区域,外边距默认也是透明的。
#box1 {background-color: whitesmoke;width: 200px;padding: 20px 10px 15px 10px;border: 25px dotted yellowgreen;margin: 20px; /*外边框四个边同时设置为20px*/
}也是和padding一样的意思,如果一样的话,可以只用写一个





![代码理解 pseudo_labeled = outputs.max(1)[1]](http://pic.xiahunao.cn/代码理解 pseudo_labeled = outputs.max(1)[1])

)











)