1 前端开发环境搭建
(1)拉取分支代码
(2)前端开发推荐使用VsCode编辑器打开项目
打开 harbor\src\portal 文件夹,该文件夹为Harbor对应的前端代码所在位置
(3)在portal文件夹下创建名为 proxy.config.json 的文件,该文件用于代理请求到后端
proxy.config.json具体内容如下,将hostname替换为对应的后端服务地址即可
{"/api/*": {"target": "https://hostname","secure": false,"changeOrigin": true,"logLevel": "debug"},"/service/*": {"target": "https://hostname","secure": false,"logLevel": "debug"},"/c/login": {"target": "https://hostname","secure": false,"logLevel": "debug"},"/c/oidc/login": {"target": "https://hostname","secure": false,"logLevel": "debug"},"/sign_in": {"target": "https://hostname","secure": false,"logLevel": "debug"},"/c/log_out": {"target": "https://hostname","secure": false,"logLevel": "debug"},"/sendEmail": {"target": "https://hostname","secure": false,"logLevel": "debug"},"/language": {"target": "https://hostname","secure": false,"logLevel": "debug"},"/reset": {"target": "https://hostname","secure": false,"logLevel": "debug"},"/c/userExists": {"target": "https://hostname","secure": false,"logLevel": "debug"},"/reset_password": {"target": "https://hostname","secure": false,"logLevel": "debug"},"/i18n/lang/*.json": {"target": "https://hostname","secure": false,"logLevel": "debug"},"/swagger.json": {"target": "https://hostname","secure": false,"logLevel": "debug"},"/swagger2.json": {"target": "https://hostname","secure": false,"logLevel": "debug"},"/chartrepo/*": {"target": "https://hostname","secure": false,"logLevel": "debug"},"/LICENSE": {"target": "https://hostname","secure": false,"logLevel": "debug"}
}
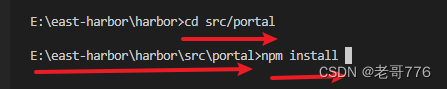
(4)打开终端,切换到portal文件夹,运行 npm install 命令安装项目依赖的npm包

(5)运行项目
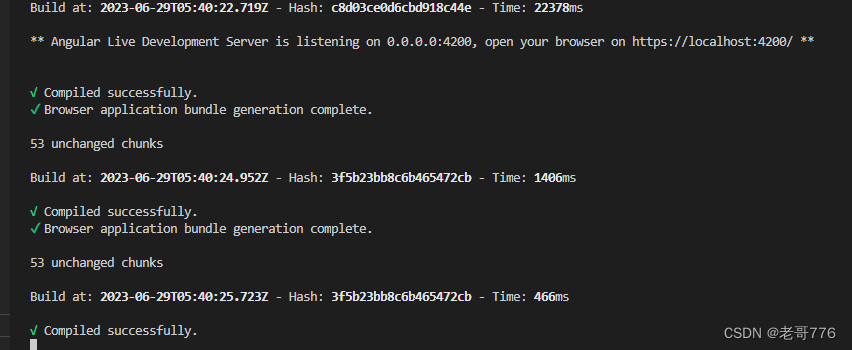
npm相关依赖包安装完成后,使用npm run start命令启动项目
出现下图内容时,表示项目启动成功。

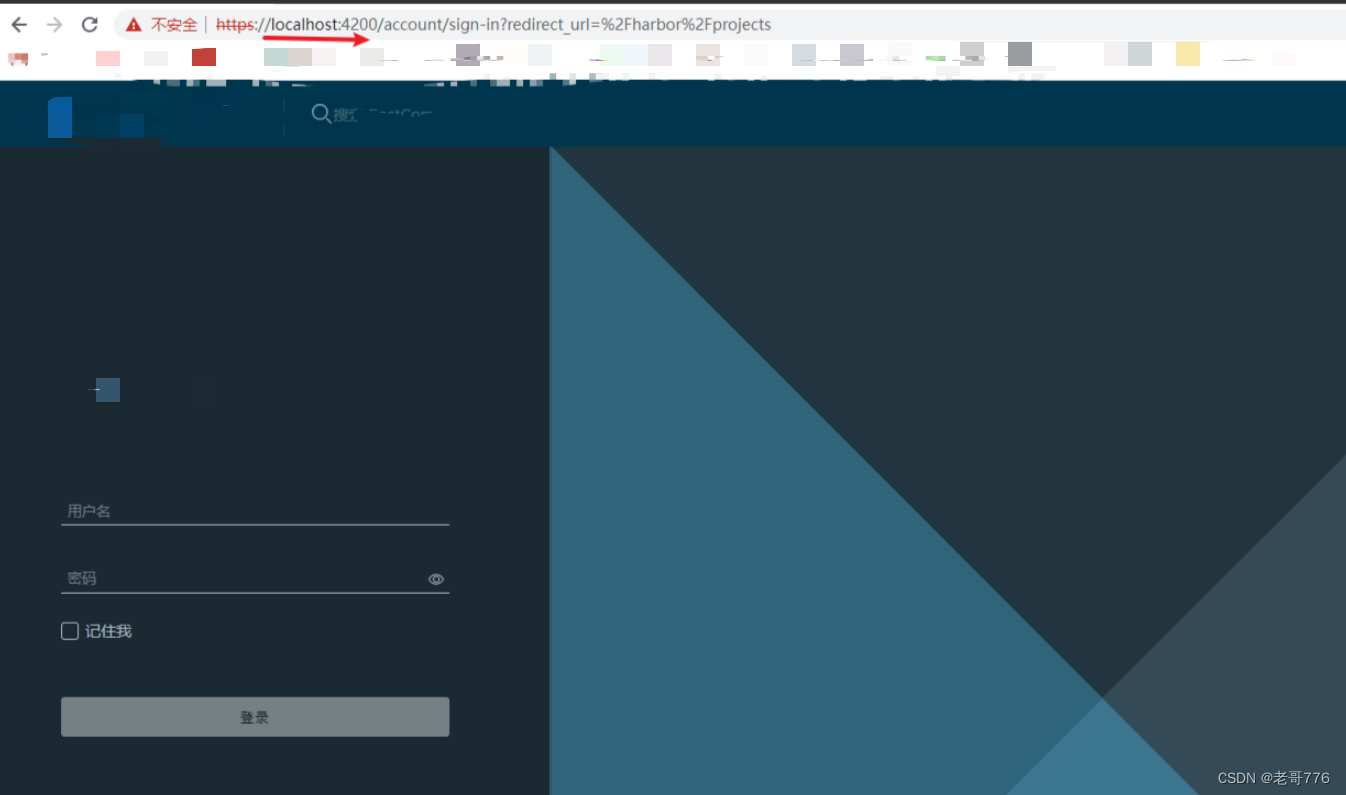
项目启动成功后,浏览器地址栏输入 https://localhost:4200 即可看到Harbor的UI界面

2 修改示例
2.1 关于官方提供的修改说明
官方在 https://goharbor.io/docs/2.6.0/build-customize-contribute/customize-look-feel/ 给出的关于修改UI界面和背景的说明。相关配置均保存在 harbor\src\portal\src\目录下的 setting.json 配置文件,这个配置文件在Harbor启动时加载。
setting.json 配置文件内容如下
{"headerBgColor": {"darkMode": "","lightMode": ""},"loginBgImg": "","loginTitle": "","product": {"name": "","logo": "","introduction": ""}
}其中,各个字段解释如下
headerBgColor : 页眉的背景颜色,支持 HEX 或 RGB 值。例如:#004a70和rgb(210,110,235)。
darkMode:暗模式页眉的背景颜色。
lightMode:浅色模式页眉的背景颜色。
loginBgImg:登录页面显示的背景图片的名称路径,例如:‘login_bg.png’。图像文件应放在images文件夹中。建议此图片的大小应大于 800px*600px。
loginTitle:登录页面中显示的完整产品标题。
Product:包含产品的元数据/描述。
name:产品的名称。
logo:产品标志的名称路径,例如:logo.png。图像文件应放在images文件夹中。
introduction: 产品介绍,显示在About对话框中。
2.2 登录页面修改
(1)logo + title修改
将logo文件放入 harbor\src\portal\src\images 文件夹下
修改setting.json文件如下
{"headerBgColor": {"darkMode": "","lightMode": ""},"loginBgImg": "","loginTitle": "xxxxx", //登录页显示的名称"product": {"name": "xxxxx", //首页显示的名称"logo": "logo.svg","introduction": ""}
}如果还需调整一下logo的样式
样式文件路径
harbor\src\portal\src\app\shared\components\navigator\navigator.component.scss修改样式如下,主要是调整元素的宽度
.headerLogo {width: xxxpx;height: xxpx;object-fit: fill;
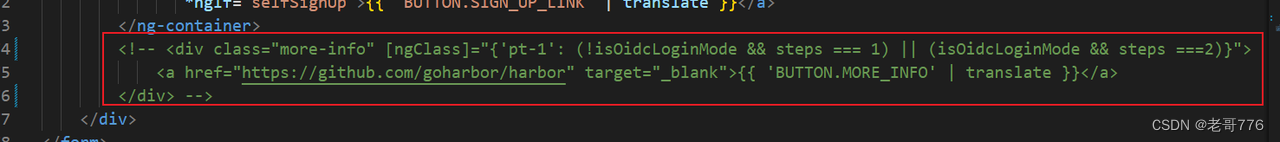
}同时,登录页面右下方有更多信息的跳转链接,需要去除该信息
在 harbor\src\portal\src\app\account\sign-in\sign-in.component.html 文件中,屏蔽下面代码即可

2.3 关于页面修改
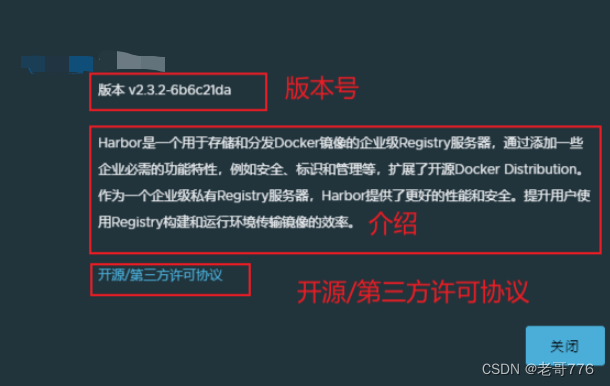
关于页面主要分为 版本号、介绍、开源/第三方许可协议 这3部分内容

(1)修改或屏蔽版本号
代码路径
harbor\src\portal\src\app\shared\components\about-dialog\about-dialog.component.html找到下面的代码片段,注释或者修改这段代码即可改动版本号相关内容
<div><span class="p5 about-version">{{'ABOUT.VERSION' | translate}} {{version}}</span>
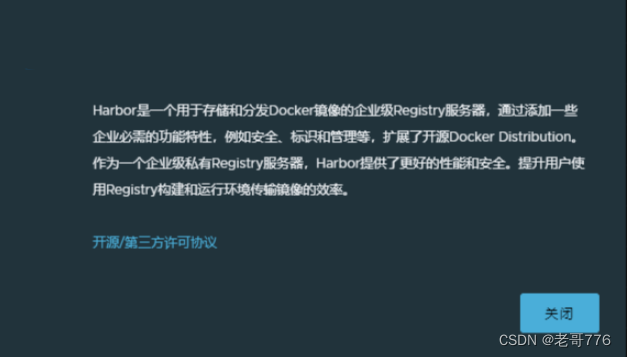
</div>屏蔽版本号效果如下

(2)修改Harbor的介绍说明
修改setting.json文件的 product中的 introduction字段
{"headerBgColor": {"darkMode": "","lightMode": ""},"loginBgImg": "","loginTitle": "xxxxxx","product": {"name": "xxxxxx","logo": "logo.svg","introduction": "Harbor说明测试"}
}
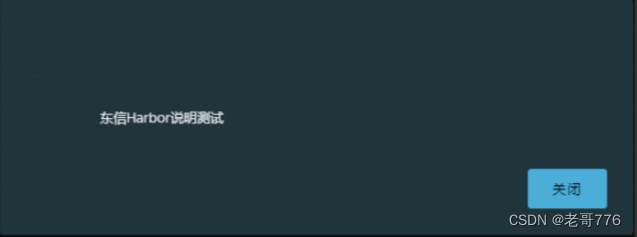
修改效果如下

注:修改了introduction字段后,相应的 开源/第三方许可协议 默认不再显示
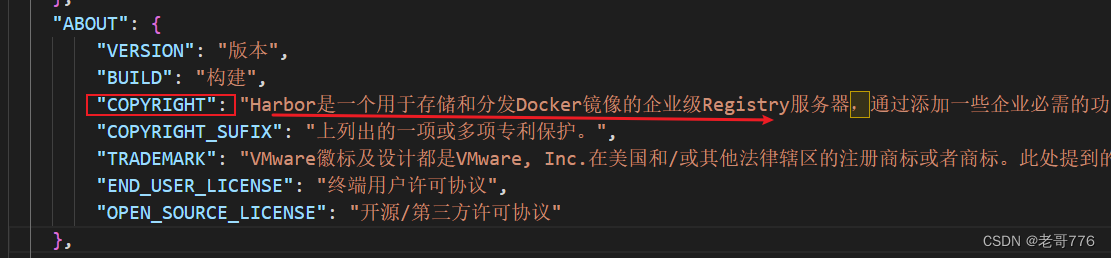
也可以修改下面文件路径中的内容
harbor\src\portal\src\i18n\lang\zh-cn-lang.json
(3)屏蔽 开源/第三方许可协议
代码路径
harbor\src\portal\src\app\shared\components\about-dialog\about-dialog.component.html找到下面的代码片段,注释或者修改这段代码即可改动版本号相关内容
<p class="p5"><a routerLink="/license" target="_blank">{{'ABOUT.OPEN_SOURCE_LICENSE' | translate}}</a>
</p>
屏蔽开源/第三方许可协议效果如下

2.4 首页中Harbor API V2.0跳转屏蔽
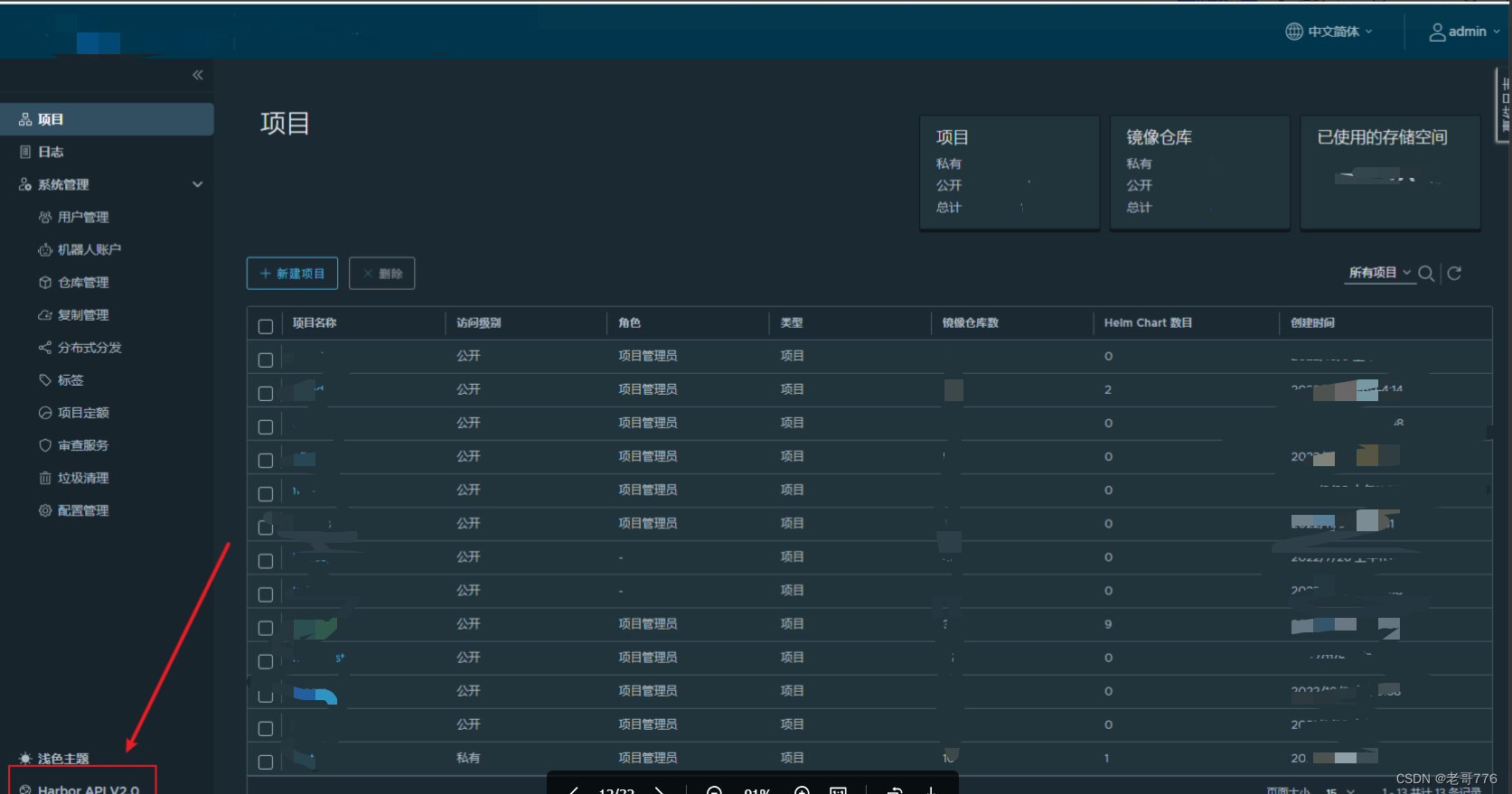
首页中,左下角有 Harbor API V2.0 ,点击会跳转到 api 的说明文档中

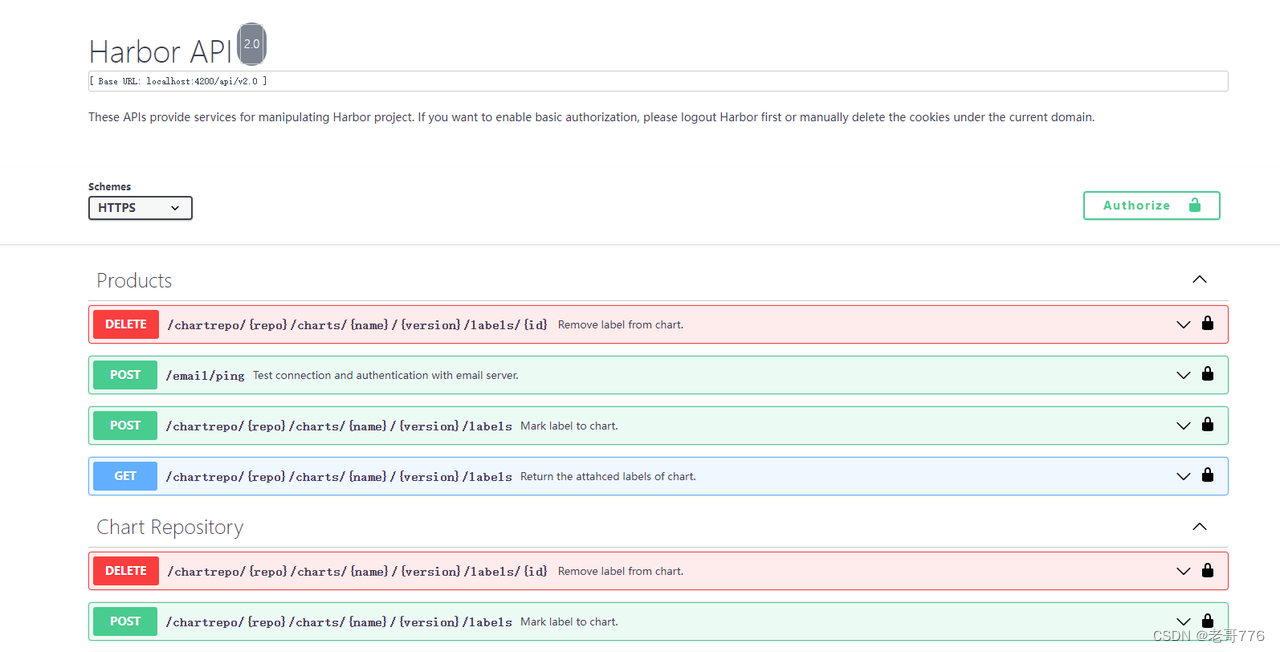
api说明文档页面

如果需要屏蔽此功能,需要找到harbor-shell.component.html文件
harbor-shell.component.html文件路径
harbor\src\portal\src\app\base\harbor-shell\harbor-shell.component.html在文件中找到下面的代码片段,注释该代码片段即可
<a clrVerticalNavLink routerLinkActive="active" target="_blank" routerLink="/devcenter-api-2.0"><clr-icon shape="network-globe" clrVerticalNavIcon></clr-icon>{{'SIDE_NAV.HARBOR_API_MANAGEMENT' | translate}}
</a>)


)

)
-----纹理)
)




)



)


