文章参考:
参考文章一:
封装vue插件并发布到npm详细步骤_vue-cli 封装插件-CSDN博客
参考文章二:
npm发布vue插件步骤、组件、package、adduser、publish、getElementsByClassName、important、export、default、target、dest_export default install-CSDN博客
背景:
我想把我写的一个JS发布成一个插件,这样就可以通过“npm”命令去实现安装插件
如:
npm install 插件名称
或
npm i 插件名称 第一步:创建项目
vue create jjychengtoolsbox如果你赶时间,下面的错误记录可以跳过 ,直接看第二步
如果你赶时间,下面的错误记录可以跳过 ,直接看第二步
如果你赶时间,下面的错误记录可以跳过 ,直接看第二步
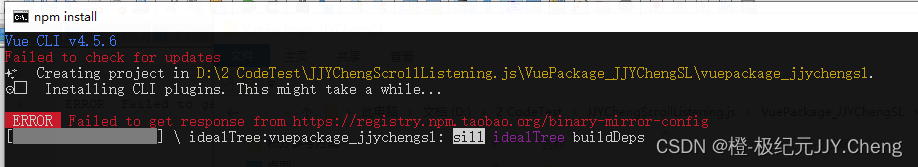
我这里报错了

ERROR Failed to get response from https://registry.npm.taobao.org/binary-mirror-configERROR Failed to get response from https://registry.npm.taobao.org/binary-mirror-config
网上找了找说是 我的淘宝镜像源无效

查看npm的镜像源
npm config get
; "builtin" config from C:\Program Files\nodejs\node_modules\npm\npmrcprefix = "C:\\Users\\cpeng\\AppData\\Roaming\\npm"; "user" config from C:\Users\cpeng\.npmrcpython = "C:\\Users\\cpeng\\AppData\\Local\\Programs\\Python\\Python37\\python.exe"
Python = "C:\\Users\\cpeng\\AppData\\Local\\Programs\\Python\\Python37\\python.exe"
registry = "https://registry.npm.taobao.org/"
sass_binary_site = "https://npm.taobao.org/mirrors/node-sass"; node bin location = C:\Program Files\nodejs\node.exe
; cwd = D:\2 CodeTest\JJYChengScrollListening.js\VuePackage_JJYChengSL
; HOME = C:\Users\cpeng
; Run `npm config ls -l` to show all defaults.应该是这2个出现了问题
registry = "https://registry.npm.taobao.org/"
sass_binary_site = "https://npm.taobao.org/mirrors/node-sass"修改镜像源,修改为官方的
npm config set registry https://registry.npmjs.orgnpm config set sass_binary_site https://registry.npmjs.org查看修改结果
npm config get; "builtin" config from C:\Program Files\nodejs\node_modules\npm\npmrcprefix = "C:\\Users\\cpeng\\AppData\\Roaming\\npm"; "user" config from C:\Users\cpeng\.npmrcpython = "C:\\Users\\cpeng\\AppData\\Local\\Programs\\Python\\Python37\\python.exe"
Python = "C:\\Users\\cpeng\\AppData\\Local\\Programs\\Python\\Python37\\python.exe"
registry = "https://registry.npmjs.org/"
sass_binary_site = "https://registry.npmjs.org"; node bin location = C:\Program Files\nodejs\node.exe
; cwd = D:\2 CodeTest\JJYChengScrollListening.js\VuePackage_JJYChengSL
; HOME = C:\Users\cpeng
; Run `npm config ls -l` to show all defaults.这么看的话,应该是没有问题了
继续创建项目
vue create vuepackage_jjychengsl继续报错

网上找了找说是缓存问题
更新npm缓存
npm cache clean --force
这个样子应该是更新好了
继续创建项目
记得把文件夹下面,之前创建的项目文件夹给删了
不删的话也行,你创建项目它会提示你,你选择 覆盖(Overwrite)就行了
vue create vuepackage_jjychengsl 
我这里选择vue2
继续报错误,实在是无语了。。。

清空npm缓存

其实,上面也警告了,我没注意
npm WARN using --force Recommended protections disabled.大致意思是被禁用了,不能用
使用“npm cache verify”
npm cache verify
【*】问题完整解决过程和解决方法
我这里不再重复写了,项目完整的解决方法和记录,请点击下面文章
文章地址:
【已解决】ERROR Failed to get response from https://registry.npm.taobao.org/binary-mirror-config,完成解决方法
【已解决】ERROR Failed to get response from https://registry.npm.taobao.org/binary-mirror-config,完成解决方法-CSDN博客
第二步:新建插件
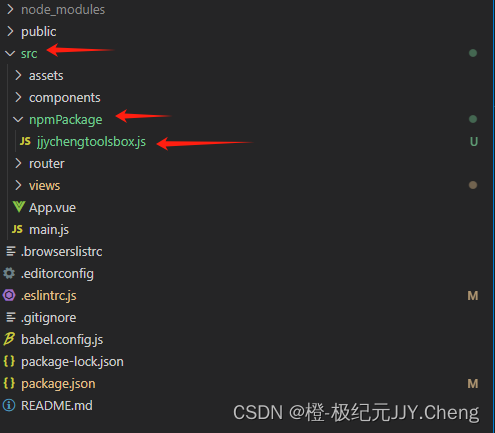
此时你的目录结构应该是这样的,如下图

在 “根目录\src\”下新建npmPackage文件夹
在新建的npmPackage文件夹下,新建jjychengtoolsbox.js文件
新建的jjychengtoolsbox.js文件,内容如下:
var jjychengtoolsbox = {};
// 检查是否手机端访问
jjychengtoolsbox.IsMobileFun = function () {if ((navigator.userAgent.match(/(iPhone|iPod|Android|ios|iPad)/i))) {return true;}else {return false;}
}
export default jjychengtoolsbox;如果你发布的是“组件”的一定要看看这篇文章
如果你发布的是“组件”的一定要看看这篇文章
如果你发布的是“组件”的一定要看看这篇文章
封装vue插件并发布到npm详细步骤_vue-cli 封装插件-CSDN博客
主要是这段代码
import wqButton from './wqButton/index.vue' import wqClock from './wqClock/index.vue'const comArr = [wqButton, wqClock];// 注册组件 export default install = (Vue) => {comArr.forEach(item => {Vue.component(item.name, item) // item.name就是引入组件中的name属性,所以每个组件都需要name}) };使用
Vue提供的install方法,这个方法会在使用Vue.use(plugin)时被调用,这样就能让我们需要导出的组件注册到全局, 就可以在任意组件中像使用子组件一样直接使用导出的组件
第三步:插件打包
此时你的项目目录是这样的,如下图

在跟节点找到“package.json”文件,并打开他,找到"scripts"节点,新增下面内容
{"package": "vue-cli-service build --target lib ./src/npmPackage/jjychengtoolsbox.js --name jjychengtoolsbox --dest jjychengtoolsbox"
}内容介绍
--target lib 指定打包的目录
--name 打包后的文件名
--dest 打包后的文件夹名称"scripts"节点完整代码
"scripts": {"dev": "vue-cli-service serve","build": "vue-cli-service build","lint": "vue-cli-service lint","package": "vue-cli-service build --target lib ./src/npmPackage/jjychengtoolsbox.js --name jjychengtoolsbox --dest jjychengtoolsbox"},执行打包命令
npm run package

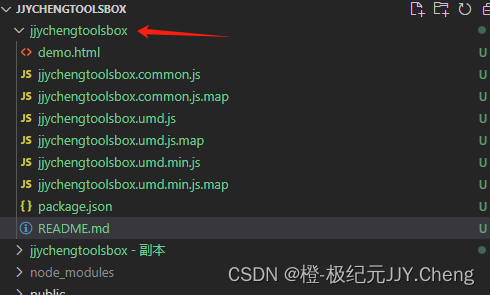
打包好后的,你的根目录会多一个刚才你命名的文件夹,如下图

里面的文件如下

第四步:完善你的插件信息

4.1增加package.json文件
注意文件里不能有注释
注意文件里不能有注释
注意文件里不能有注释
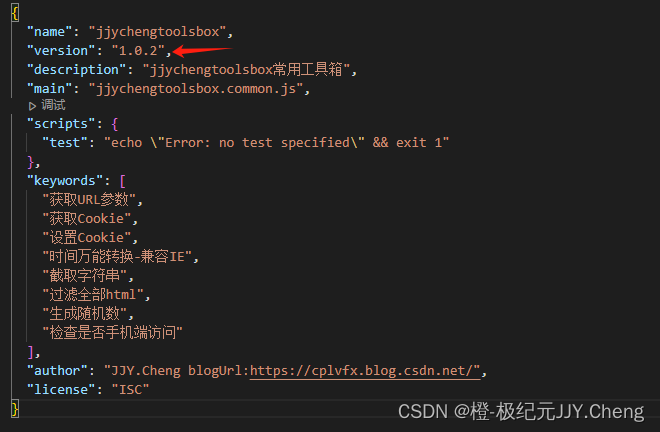
我的信息如下:
{"name": "jjychengtoolsbox","version": "1.0.2","description": "jjychengtoolsbox常用工具箱","main": "jjychengtoolsbox.common.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1"},"keywords": ["获取URL参数","获取Cookie","设置Cookie","时间万能转换-兼容IE","截取字符串","过滤全部html","生成随机数","检查是否手机端访问"],"author": "JJY.Cheng blogUrl:https://cplvfx.blog.csdn.net/","license": "ISC"
}字段说明:
{"name": "", // 发布的包名,发布线上后,可以通过 npm install 该名称 来引用该包"version": "0.0.0", // 版本号"description": "", // 描述"main": "", // // 打包后的入口文件,若不配置,则在其他项目中就无法使用import xx from '包名'来引入组件,只能以包名作为起点来指定相对路径"scripts": { // 运行命令"test": "echo \"Error: no test specified\" && exit 1"},"keywords": [ // 关键词,可以通过npm搜索你填写的关键词找到你的包],"author": "cplvfx", // 作者"private": false, // 是否设为私有包"license": "ISC" // 代码授权许可
}
你也可以通过下面命令生成文件
npm init -y但,必须保证,生成文件时,你的命令路径是在,打包好的文件夹下;
但,必须保证,生成文件时,你的命令路径是在,打包好的文件夹下;
但,必须保证,生成文件时,你的命令路径是在,打包好的文件夹下;
如我的
4.2增加README.md文件
我的内容如下
# jjychengtoolsbox## 介绍
"获取URL参数",
"获取Cookie",
"设置Cookie",
"时间万能转换-兼容IE",
"截取字符串",
"过滤全部html",
"生成随机数",
"检查是否手机端访问"## 作者"author": "JJY.Cheng","blogUrl":https://cplvfx.blog.csdn.net/"第五步:注册并登录的npm
保持你的命令路径在生成包的目录下,
保持你的命令路径在生成包的目录下,
保持你的命令路径在生成包的目录下,
接下来不在提示
5.1 注册
可去npm官网注册: https://www.npmjs.com;
5.2 登录
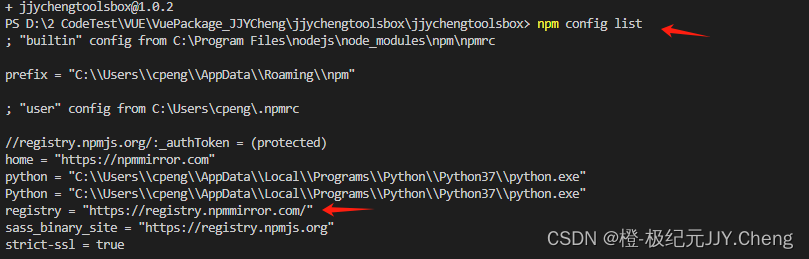
5.2.1检查镜像源
检查镜像源是否是npm官方镜像源,如果不是就需要设置;
检查镜像源是否是npm官方镜像源,如果不是就需要设置;
检查镜像源是否是npm官方镜像源,如果不是就需要设置;
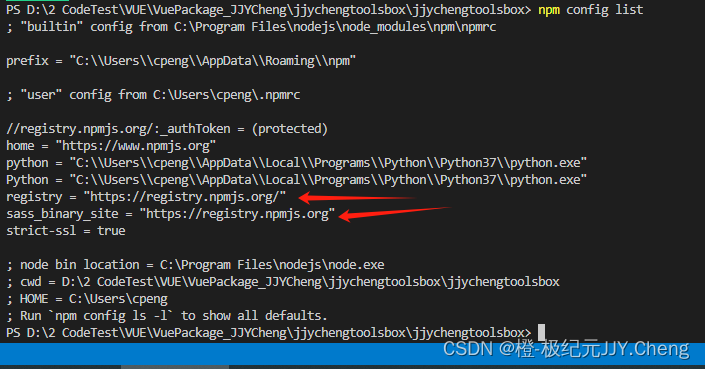
查看命令
npm config list如下图,我的就不是

执行修改命令
npm config set registry=https://registry.npmjs.org
修改后

5.2.2 登录
登录命令
npm login
依次输入账号、密码、邮箱以及邮箱里收到的一次性密码,
如果输入邮箱之后一直卡在那里不动的话可以试试
npm login -d第六步:发布
发布之前可去npm官网搜索一下你这个包名是否跟里面的包有重名的,
有的话不能发,也可以使用命令测试
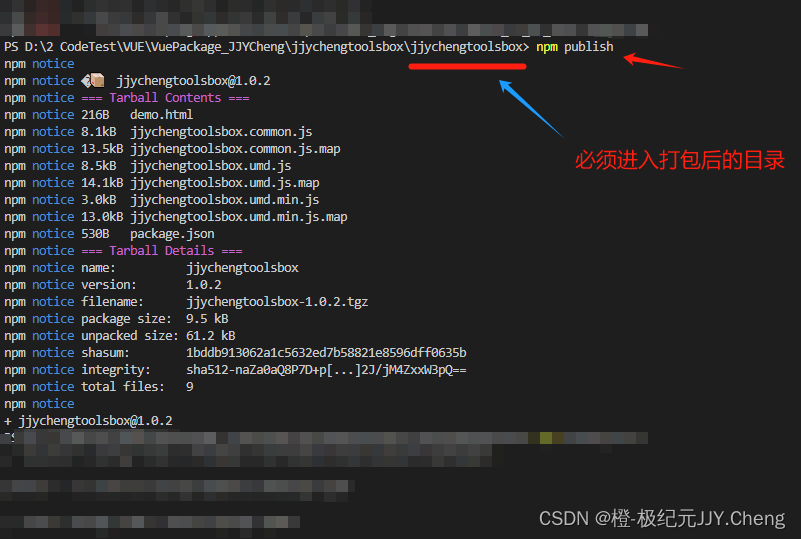
npm i 你的包名6.1执行发布命令
npm publish
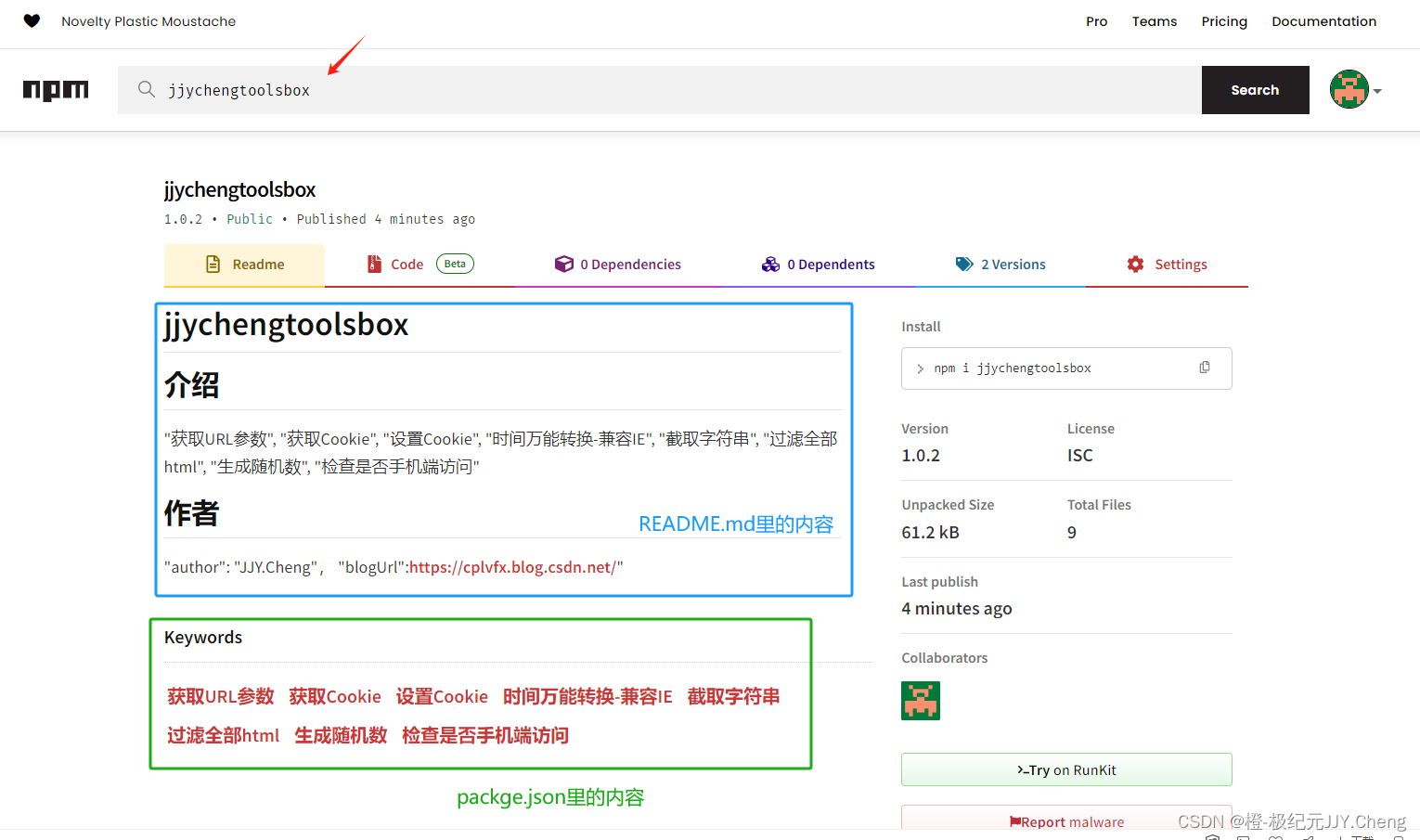
你可以npm官网搜索你的插件
npm | Home

6.2更新插件
更新插件,从第三步到第六步操作一遍就行了。
记得一定要去插件目录下,package.json文件,修改version节点的值

安装使用
安装代码
npm i jjychengtoolsbox
引入
import jjychengtoolsbox from 'jjychengtoolsbox';使用
<template><div id="app"><img alt="Vue logo" src="./assets/logo.png"><table border="1" style="margin:0 auto;"><tr><td>名称</td><td>描述</td><td>例子</td></tr><tr><td>GetQueryStringFun<br/>根据名称获取URL参数</td><td><p>如url:http://localhost:8081/?id=1</p><p>我想拿到id的值</p></td><td>id={{jjyT.GetQueryStringFun('id')}}</td></tr><tr><td>getCookieFun<br/>获取Cookie</td><td><p>如:</p><p>jjyT.setCookieFun('jjyT','jjychengtoolsbox',1)</p></td><td>{{jjyT.getCookieFun('jjyT')}}</td></tr><tr><td>DateTimeConvertFun<br/>时间万能转换-兼容IE</td><td>如:<br/>时间戳:1709977671<br/>时间字符串:2024-3-9 17:47:51<br/></td><td>时间戳:{{jjyT.DateTimeConvertFun('1709977793','yyyy年mm月dd日')}}<br/>时间字符串:{{jjyT.DateTimeConvertFun('2024-3-9 17:47:51','yyyy年mm月dd日')}}<br/></td></tr></table><HelloWorld msg="Welcome to Your Vue.js App"/></div>
</template><script>
import HelloWorld from './components/HelloWorld.vue';
import jjychengtoolsbox from 'jjychengtoolsbox';
export default {name: 'App',components: {HelloWorld},data(){return {txt:'你号',jjyT:{},}},created(){this.jjyT=jjychengtoolsbox;console.log(this.txt)console.log(jjychengtoolsbox)//设置Cookiethis.jjyT.setCookieFun('jjyT','jjychengtoolsbox',1);//设置Cookie}
}
</script><style>
#app {font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
table{width: 800px;
}
table td{text-align: left;
}
</style>
更新
npm update jjychengtoolsbox



)


![【洛谷 P8668】[蓝桥杯 2018 省 B] 螺旋折线 题解(数学+平面几何)](http://pic.xiahunao.cn/【洛谷 P8668】[蓝桥杯 2018 省 B] 螺旋折线 题解(数学+平面几何))

ALGO-981 过河马)
、get_Columns()及get_Count()函数的用法及区别是什么?)


)


![[数据集][目标检测]遥感图像游泳池检测数据集VOC+YOLO格式288张1类别](http://pic.xiahunao.cn/[数据集][目标检测]遥感图像游泳池检测数据集VOC+YOLO格式288张1类别)



![[N1CTF 2018]eating_cms 不会编程的崽](http://pic.xiahunao.cn/[N1CTF 2018]eating_cms 不会编程的崽)


