大家好,我是蓝胖子,提到监控指标,不得不说prometheus,今天这篇文章我会对prometheus 的架构设计,promql表达式原理和监控图表的绘图原理进行详细的解释。来让大家对prometheus的理解更加深刻。
架构设计
先来看看,prometheus的架构设计,明白指标的采集方式,存储方式,查询方式。
指标采集方式
指标的采集方式有两种,推(push)和拉(pull)。
prometheus提供了各种exporter,暴露了指标路由,prometheus server可以从指标路由获取该exporter的指标。这边是拉模式。
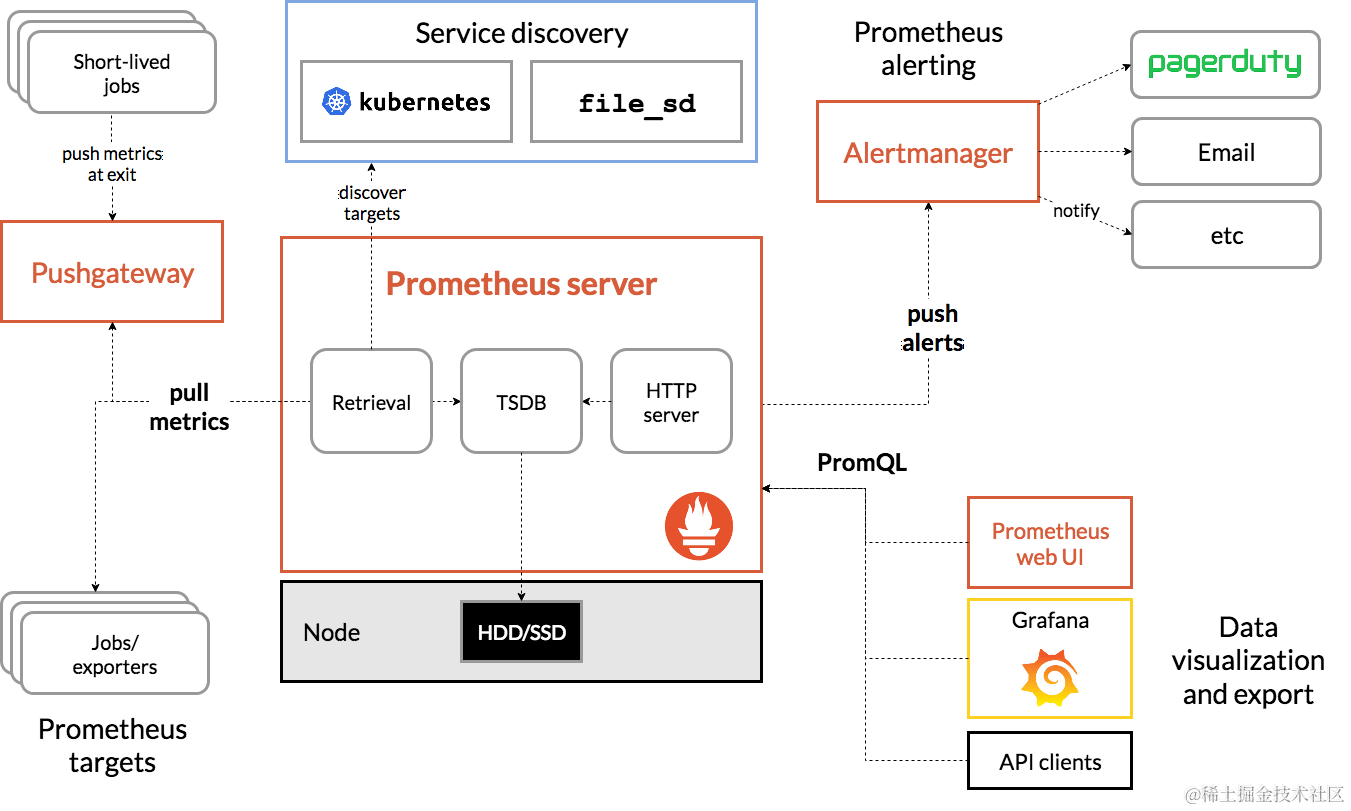
推送模式是进程主动将指标推送给prometheus服务器,但是在架构设计上并不是直接推送的,如下,是prometheus官网的架构图。推送的指标是推送给了pushgateway,然后prometheus server 从推送网关上面拉取指标信息。像短时定时任务我们可以采用推送模式,推送定时任务相关的指标。

存储方式
prometheus 对于指标的存储也是分为了两种,本地和远程。
prometheus内部提供了TSDB作为对时序数据的存储,同时它也提供了远程写接口,能够将数据写入远端服务器,例如clickhouse,influxdb等。
如果本地存储已经不能满足你的需求😌,那就用remote write吧,选用聚合性能更加的clickhouse或其他列式数据库。
查询方式
prometheus 查询方式除了读取本地的TSDB数据库,也可以配置remote read,远程读,这样能直接从远端读取时序数据。
远程读写的方式相当于prometheus帮助我们对接了远程存储器的存储和查询协议,而我们只用和prometheus打交通即可。
promql 表达式原理
接着介绍下,使用prometheus 时,用到的promql语句,我们通过promql语句从prometheus中对指标进行查询和聚合。
在promql表达式中有四种数据类型
- Instant vector - 瞬时向量,指的是有相同时间戳的时间序列,因为在同一时刻会有多个指标的样本值产生,所以这里时间序列是多个。
- Range vector - 范围向量,和瞬时向量不同,这里的时间序列筛选的范围不再是单个的时间戳,而是一个时间范围,指代的是在某个时间范围内的时间序列。
- Scalar - 数值类型,浮点型
- String - 字符串类型
我们来看下prometheus 中对函数的描述来更加形象化的理解这几张表达式的数据类型。
floor()
floor(v instant-vector) rounds the sample values of all elements in v down to the nearest integer.
可以看到floor 的参数要求传递的是瞬时向量,接着对于传递的瞬时向量中的每个指标都会执行floor 向下取最接近的整数 这样的逻辑。floor函数返回的结果是瞬时向量,也就是相同时间戳,每个时间序列会有一个向下取整后的value值。
rate()
rate(v range-vector) calculates the per-second average rate of increase of the time series in the range vector.
再来看下对rate函数的描述,rate函数要求传递的参数是范围向量,在promql语句中范围向量的写法是在指标后跟上[],例如 http_requests_total{job=“api-server”}[5m]代表指标名http_requests_total 中job标签是 api-server 的过去5分钟中内的样本。
rate函数的返回是瞬时向量Instant vector
❗️❗️❗️在使用promql表达式画图时,要注意,promql表达式只有最后的结果是即时向量才可以画图。
既然讲到了画图,我们就顺势将prometheus的画图描点的原理介绍下。
描点原理
我们在绘图的时候通常是选择一段时间范围,那么prometheus在收到这个时间范围的时候,如何根据请求的promql语句来绘制图表呢?
prometheus会将整个时间段按step或者也可以叫做interval得到不同的时间戳,这个参数也是用户在绘图的时候传递的。
基于每个时间戳得到每个时间序列的一个描点,得到描点的逻辑则是通过时间戳和promql表达式得到相同时间戳的时间序列值也就是瞬时向量。
最后我再介绍下grafna在绘图的时候两个关于时间范围的选项,作为科普。
grafana 描点选项配置
当前时间为now,假设为11点半点
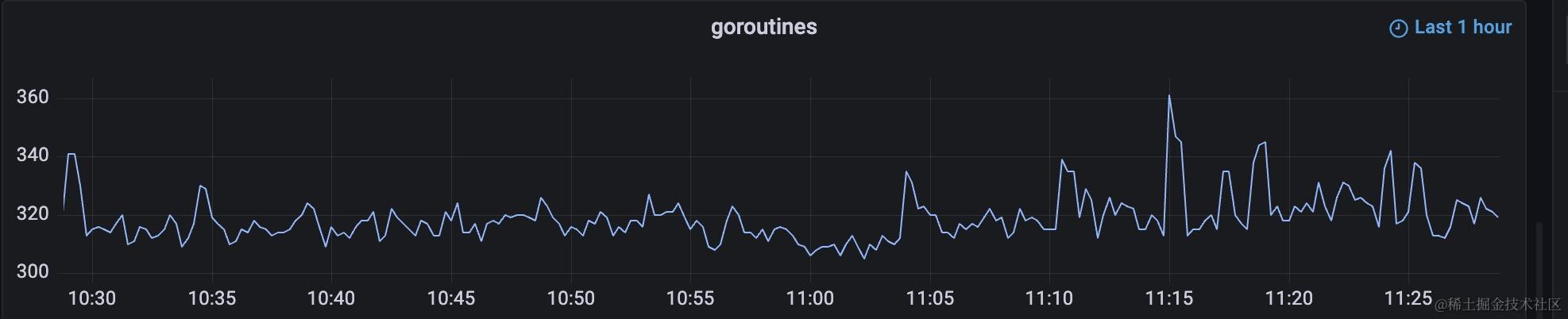
relative time 选择 1h,那么界面展示的数据为10点半到11点半的数据。

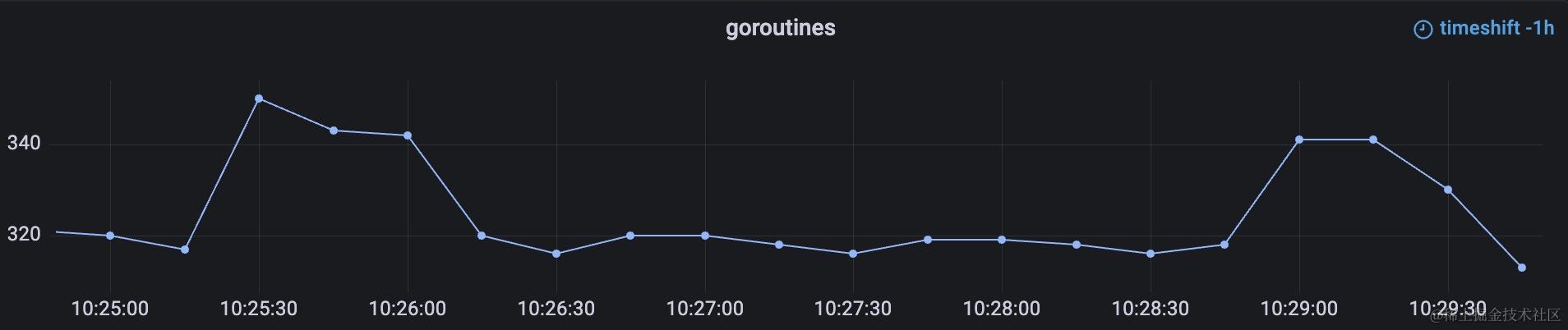
选择timeshift则是将面板的结束时间从11点半变为10点半,面板还是按默认的时间间隔显示数据











)


)
)
实现全连接层)

·wxml语法·声明和绑定数据)

