文章目录
- 一、命令行设置WiFi密码的意义
- 二、Ubuntu的命令行设置WiFi密码步骤
一、命令行设置WiFi密码的意义
提供了一种不依赖图形界面的方式来配置WiFi连接。这对于那些没有图形界面或者需要远程配置WiFi的情况非常有用。通过命令行设置WiFi密码,可以方便地在终端中输入命令来完成配置,而无需依赖图形界面的操作。这对于服务器、嵌入式设备或者远程连接的计算机非常有用。此外,通过命令行设置WiFi密码还可以实现自动化配置,例如使用脚本来批量配置多台设备的WiFi连接。
二、Ubuntu的命令行设置WiFi密码步骤
- 确保 wifi无线网卡已安装驱动程序
- network-manager 网络管理工具
- wpasupplicant WIFI无线网络WPA 加解密工具
- wireless-tools WIFI无线网络配置工具,包括iwlist, iwconfig等工具
- 打开终端,输入以下命令安装必要的软件
sudo apt update
sudo apt install network-manager wpasupplicant wireless-tools
- 扫描可用的WiFi网络
sudo iwlist wlan0 scan
- 列出所有可用的WiFi网络,包括它们的名称(ESSID)和其他详细信息。
nmcli device wifi list
- 找到要连接的WiFi网络的名称(ESSID),最后用WiFi名和密码连接WiFI
sudo nmcli device wifi connect WiFi名称 password WiFi密码
- 创建一个新的WiFi配置文件,将WiFi网络的名称(ESSID)和密码添加到配置文件中。假设WiFi网络的名称为"my_wifi",密码为"my_password",可以使用以下命令创建配置文件:
sudo nano /etc/wpa_supplicant.conf
- 在打开的文件中,添加以下内容:
network={ssid="my_wifi"psk="my_password"
}
请将"my_wifi"替换为实际的WiFi网络名称,将"my_password"替换为实际的WiFi密码。
-
保存并关闭文件(按Ctrl + X,然后按Y,最后按Enter)。
-
使用以下命令连接WiFi网络:
sudo wpa_supplicant -B -iwlan0 -c/etc/wpa_supplicant.conf -Dwext
sudo dhclient wlan0
这将启动wpa_supplicant并连接到指定的WiFi网络。
- 检查是否成功连接到WiFi网络,终端输入以下命令:
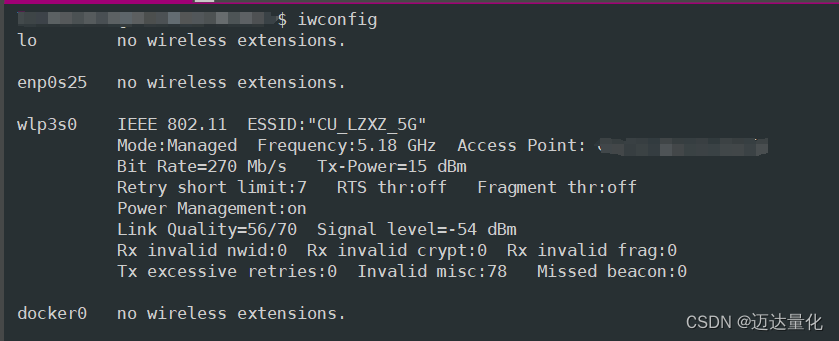
iwconfig

10. 查看私有IP地址,使用下列命令的任何一个:
ip addr
hostname -I | awk '{print $1}'
ip route get 1.2.3.4 | awk '{print $7}'
nmcli -p device show
如果成功连接,将显示WiFi网络的详细信息。


)


——数组)
)
)





)





