1. 安装 @types/node
@types/node 包允许您在TypeScript项目中使用Node.js的核心模块和API,并提供了对它们的类型检查和智能提示的支持。
npm install @types/node --save-dev比如安装之后,就可以导入nodejs的 path模块,在下面代码 import path from "path"; 中,path 是 Node.js 的核心模块之一,用于处理文件路径的操作。它提供了一些方法,用于在不同操作系统上正确解析、拼接和转换文件路径,以及获取路径的各个部分(目录名、文件名、扩展名等)。
2. 在vite.config.ts里面配置resolve
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from "path";export default defineConfig({plugins: [vue()],server: {port: 5000, // 你需要定义的端口号}resolve: {// 配置路径别名, @就代表当前项目的绝对路径 // __dirname是一个全局变量,表示当前模块所属目录的绝对路径 // path.resolve返回一个以相对于当前的工作目录(working directory)的绝对路径, // 比如当前工作目录为 D:\205\wms-web 那么 @ 就代表 D:\205\wms-web\src alias: {'@': path.resolve(__dirname, './src'),}
},})
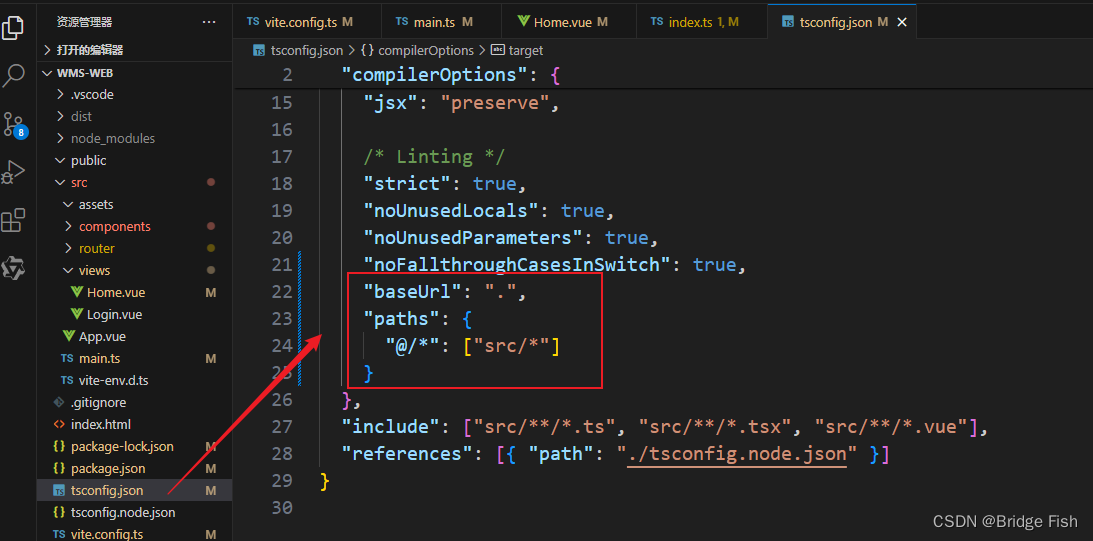
3. 如果提示有标红波浪,在tsconfig.json 添加如下代码.
"baseUrl": ".","paths": {"@/*": ["src/*"]}



)




)








)

