
ECharts 初体验
<!DOCTYPE html>
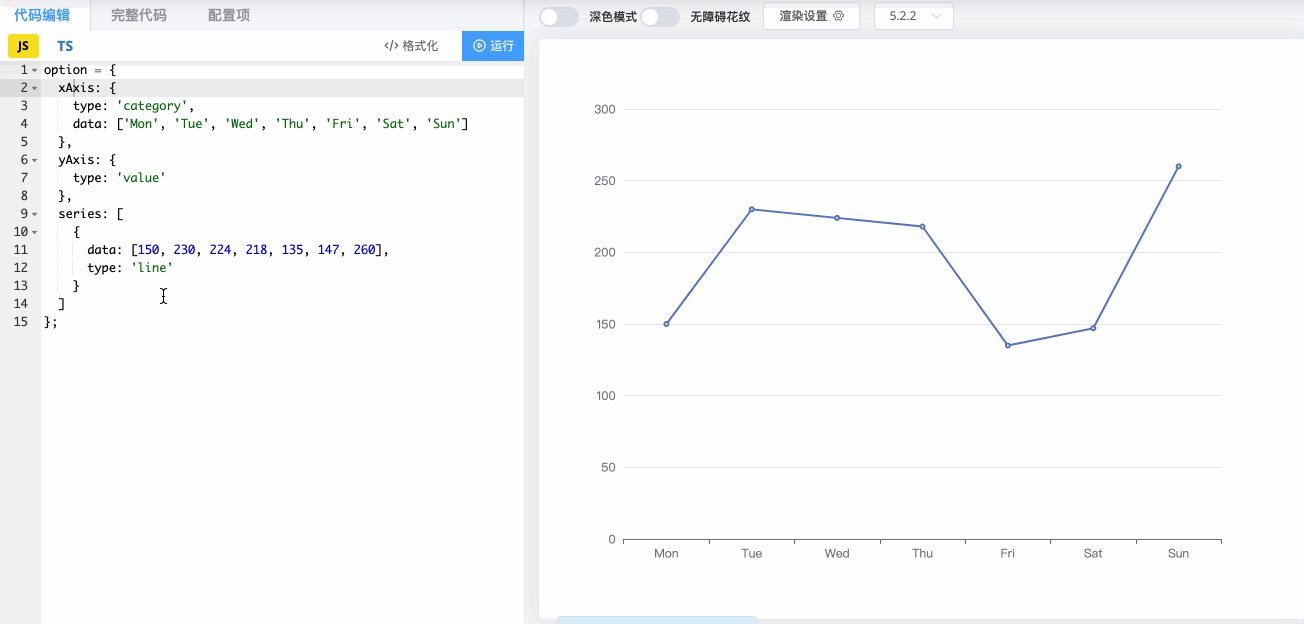
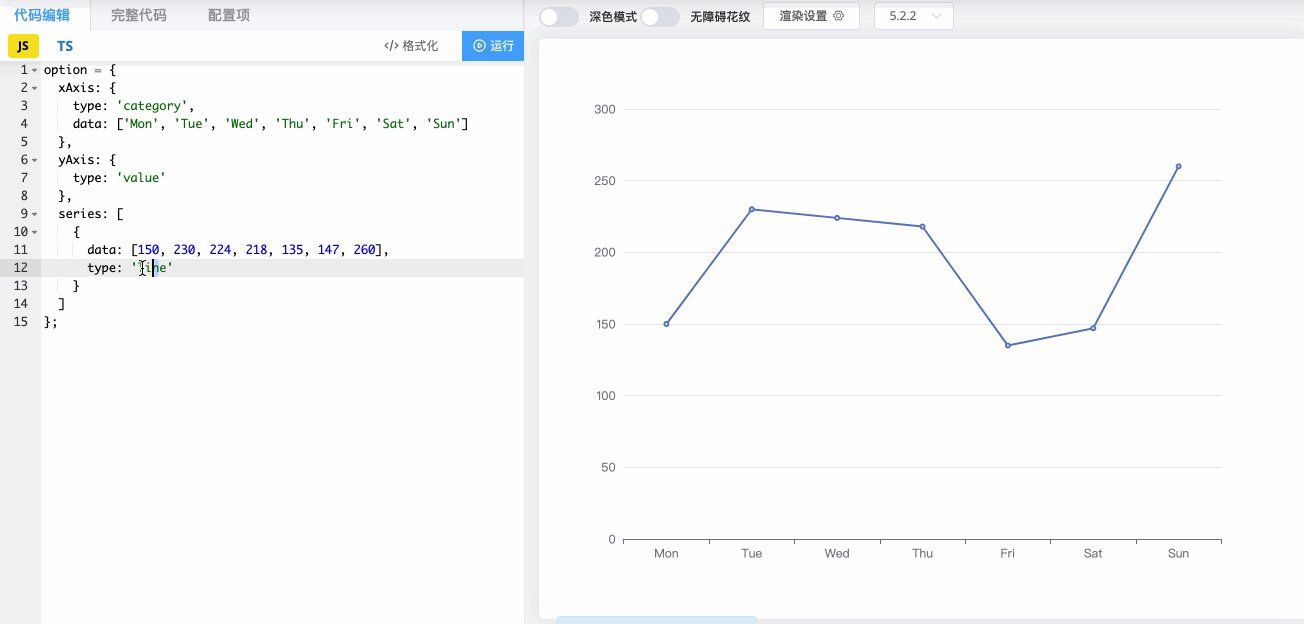
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><script src="echarts.js"></script><title>ECharts 快速上手</title></head><style>* {margin: 0;padding: 0;}#main {margin: 20px;background-color: rgb(228, 255, 192);}</style><body><!-- 为 ECharts 准备一个宽为 600px,高为 400px 的 DOM --><div id="main" style="width:600px;height:400px;"></div></body><script>var chartDom = document.getElementById("main");// 初始化实例对象 echarts.init(dom) 容器;var myChart = echarts.init(chartDom);// 指定配置项和数据var option = {xAxis: {type: "category",data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"],},yAxis: {type: "value",},series: [{data: [150, 230, 224, 218, 135, 147, 260],type: "line",},],};// 将配置项设置给 echarts 实例对象。myChart.setOption(option);</script>
</html>ECharts 基础配置
option 相当于是存放组件的容器,而在 option 中的 series、xAxis、yAxis 都被称为组件
series 是很常见的名词。在 ECharts 里,系列(series)是指:一组数值以及这些数值映射成的图。“系列”这个词可能来源于“一系列的数据”,而在 ECharts 中取其扩展的概念,不仅表示数据,也表示数据映射成为的图。所以,一个系列包含的要素至少有:一组数值、图表类型(series.type)、以及(关于这些数据如何映射成图的)参数
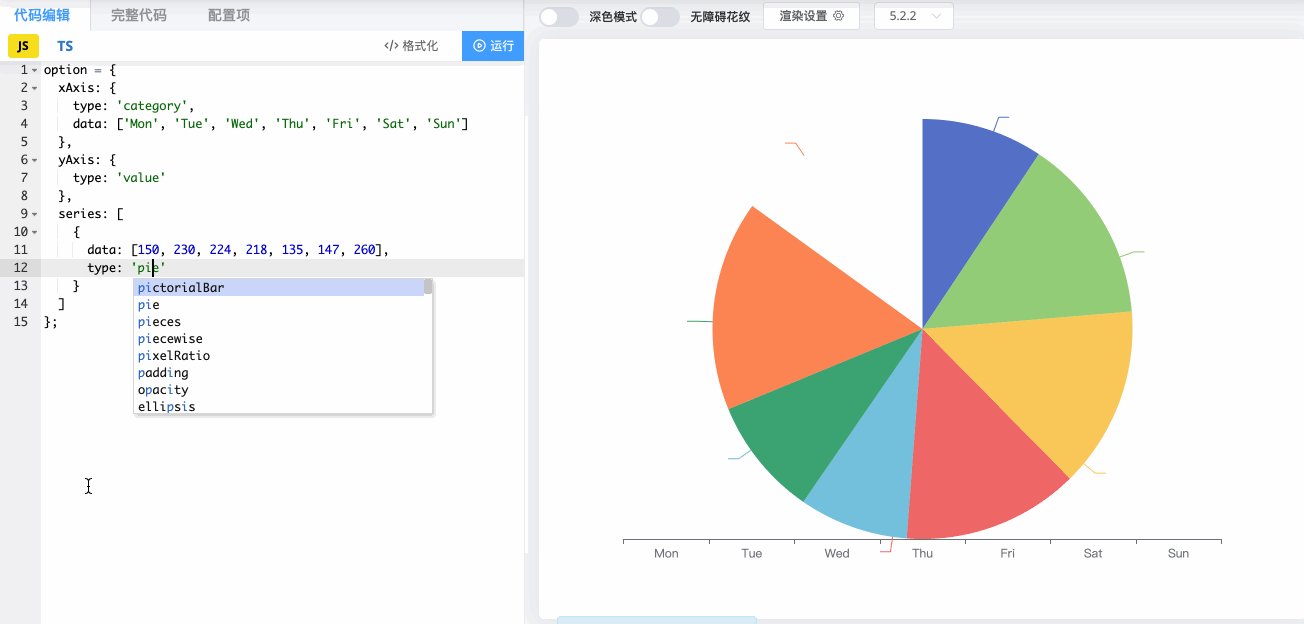
在 ECharts 里系列数据(series.data)就是图表的数据内容数组,系列类型(series.type)就是图表类型,其中,系列类型(series.type)至少有:line(折线图)、bar(柱状图)、pie(饼图)、scatter(散点图)、graph(关系图)、tree(树图)等等。在本课程中重点给大家介绍常用的四种(折线图、柱状图、饼形图、散点图)。
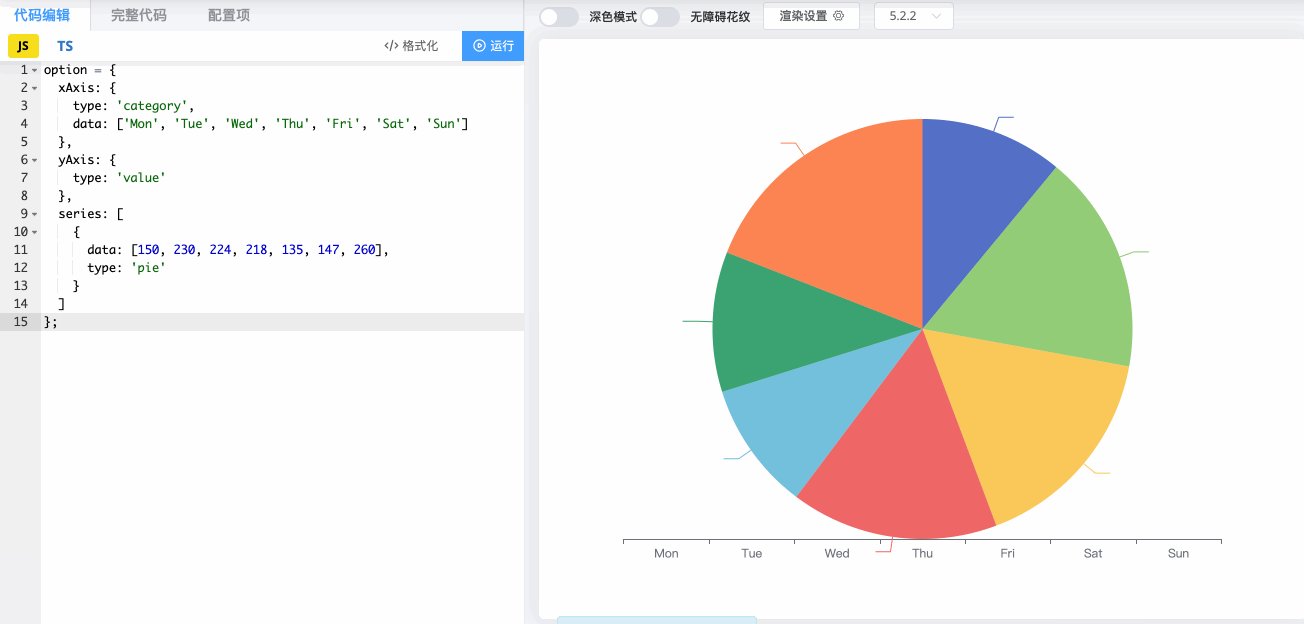
比如,我们把基础折线图示例代码中的 type:"line" 修改为 type:"pie",可以看到代码运行后,折线图变成了饼形图。











)








