看的短视频,自己试了下,发现挺好用的:模块自动导入【渡一教育】_哔哩哔哩_bilibili
1. 安装插件
npm i unplugin-auto-import
2. 在vite配置文件(vite.config.ts)中进行配置, 配置完场后,需要重新启动下项目,不然配置不生效
import { fileURLToPath, URL } from 'node:url'import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// 1. 引入文件自动导入的插件 / 后面可以选择对应的构建工具,我这里用的vite,所以写的vite
import ViteAutoImport from 'unplugin-auto-import/vite'// https://vitejs.dev/config/
export default defineConfig({plugins: [vue(),// 2. 配置自动导入的模块ViteAutoImport({// 引入一些公共的模块imports: ['vue', 'vue-router', 'pinia'],// 自己写的文件(不推荐用)// dirs: [],// 可以选择自动导入的文件类型 .d.ts文件就是对ts做出类型定义dts: 'src/auto-imports.d.ts'})],resolve: {alias: {'@': fileURLToPath(new URL('./src', import.meta.url))}},
})
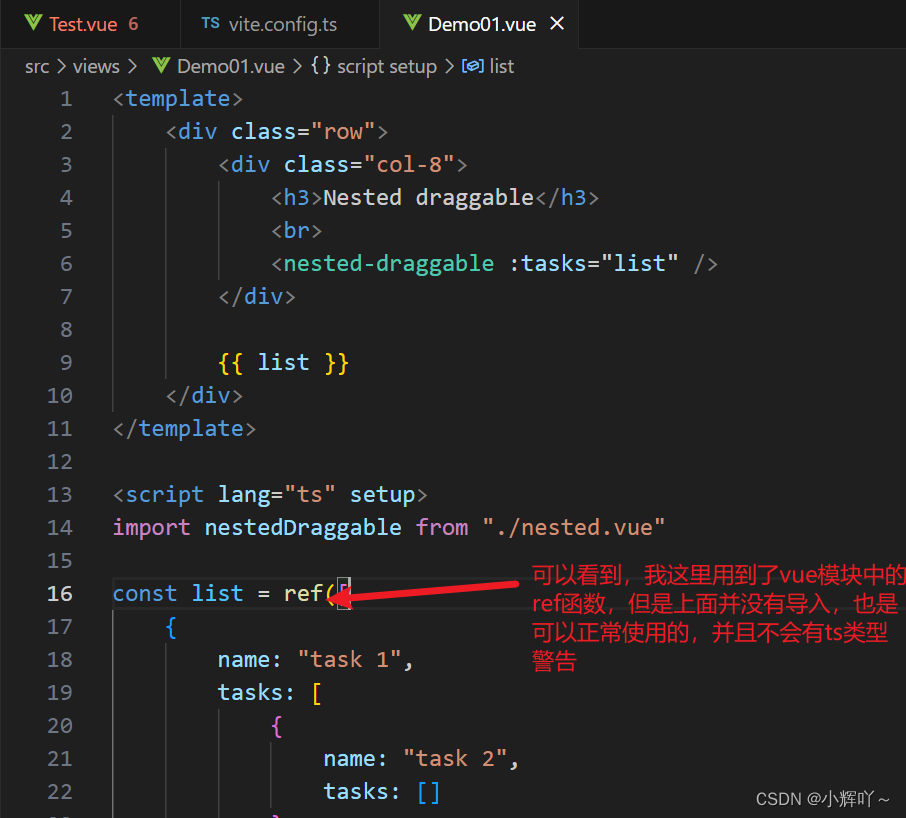
3. 就可以进行测试了











)





![Android Selinux详解[二]--新增文件标签相关](http://pic.xiahunao.cn/Android Selinux详解[二]--新增文件标签相关)


