一、 create-react-app 创建 cms-front
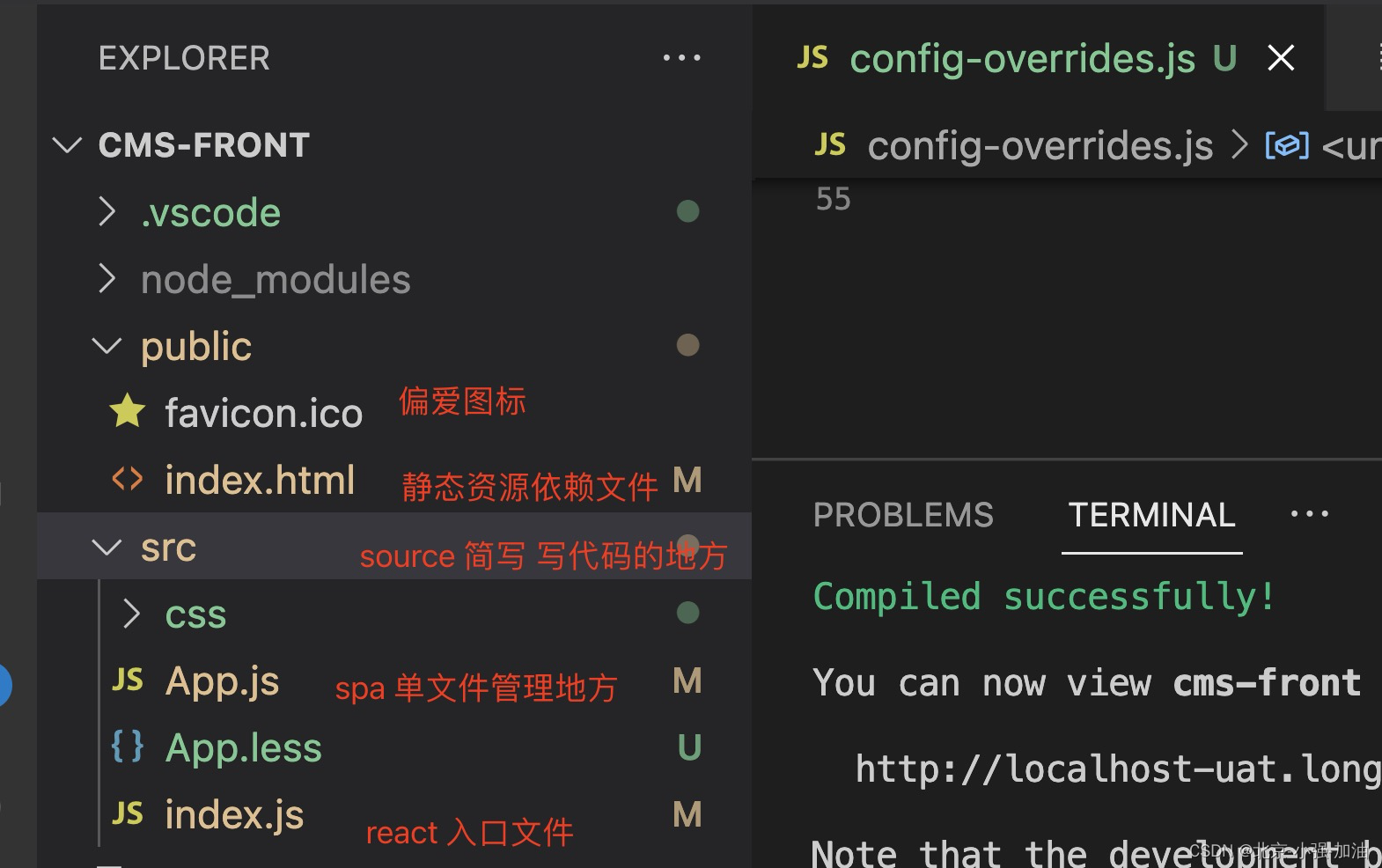
二、 删除不必须要的文件形成如下结构
1. React版本为17版本 public 文件夹下保留 favicon.ico 偏爱图标+index.html资源文件
2.src 保留 index.js 入口文件和app.js(基于spa原则)单文件即可

三、配置eslint
1. 安装 eslint. npm install eslint
2.初始化eslint eslint --init
3. .eslintrc.js
module.exports = {env: {browser: true,es2021: true},extends: ['eslint:recommended', 'plugin:react/recommended', 'prettier'],overrides: [{env: {node: true},files: ['.eslintrc.{js,cjs}'],parserOptions: {sourceType: 'script'}}],parserOptions: {ecmaVersion: 'latest',sourceType: 'module'},plugins: ['react'],rules: {}
}
4. 配置 .eslintignore
.eslintrc.js
build/*.js
coverage
.vscode/*
public/*
四、配置prettier 美化代码
1. 安装 prettier. npm install prettier
2. 配置 .prettierrc.js
module.exports = {//指定一个制表符等于多少个空格。默认为 2。useTabs: true,//指定箭头函数参数是否永远使用圆括号。可以是 “always”、“avoid”、或 “as-needed”。默认为 “always”。arrowParens: "avoid",//指定每行代码的最大宽度。默认为 80。printWidth: 120,//指定一个制表符等于多少个空格。默认为 2。tabWidth: 2,// 指定是否在语句末尾添加分号。默认为 true。semi: false,//指定是否使用单引号而不是双引号。默认为 false。singleQuote: true,//指定是否在对象字面量中的括号之间添加空格。默认为 true。bracketSpacing: true,// 首次出现在1.15.0中// 由于历史原因,在文本文件中存在两种常用的行结尾的风格。那是\n(或LF换行)和\r\n(或CRLF用于回车+换行)。// 前者在 Linux 和 macOS 上很常见,而后者在 Windows 上很普遍。可以在维基百科上找到解释其原因的一些细节。// 默认情况下,Prettier 会保留给定文件已使用的行尾的风格。它还将一个文件中的混合行结尾转换为它在第一行末尾找到的结尾。// 当人们在不同操作系统上协作项目时,很容易在中央 git 存储库中找到混合行结尾。// Windows 用户也可能会意外地将已提交文件中的行结尾更改 LF 为 CRLF。// 这样做会产生很大的影响 git diff,如果在代码审查过程中没有注意到,那么file(git blame)的所有逐行历史都会丢失。// 如果你想确保你的 git 存储库在 Prettier 所涵盖的文件中只包含 Linux 风格的行结尾:// 1.将 endOfLine 选项设置为 lf// 2.配置一个 pre-commit 钩子,运行 Prettier// 3.配置 Prettier 在CI管道中运行 --check flag// 4.Windows用户在使用您的仓库之前,运行 git config core.autocrlf false,以便git 在 checkout 时不会转换 LF 为 CRLF。或者,您可以添加 * text=auto eol=lf 到 repo 的.gitattributes 文件来实现此目的。// 所有操作系统中的所有现代文本编辑器都能够在使用 \n(LF)时正确显示行结尾。但是,旧版本的 Windows 记事本会直观地将这些行压缩成一行。// 有效选项:// "auto" - 维护现有的行结尾(通过查看第一行之后使用的内容来标准化一个文件中的混合值)// "lf"- Line Feed only(\n),在 Linux 和 macOS 以及 git repos 内部很常见// "crlf"- 回车符+换行符(\r\n),在 Windows 上很常见// "cr"- 仅限回车符(\r),很少使用endOfLine: "auto",//指定是否在数组和对象字面量的末尾添加逗号。可能的值是 “none”、“es5”(在 ES5 中有效)和 “all”。默认为 “es5”。trailingComma: "none",
};
五、配置环境变量
1.项目根目录下构建环变量
(1).env.uat 开发环境
(2).env.pre 预生产环境
(3).env.prod 生产环境
2.环境变量文件里环境变量名的配置规范和要求
(1) 要以REACT_APP 开始 比如如下命名
#测试环境变量
#主机名
REACT_APP_HOST=localhost-uat.longfor.com
#端口号
REACT_APP_PORT=9000
六 、基于package.json 配置启动项
1. 安装 dotenv、dotenv-cli、react-app-rewired.
npm install dotenv
npm install dotenv-cli
npm install react-app-rewired
2.在package.json 文件中做如下配置
"scripts": {"uat": "dotenv -e .env.uat react-app-rewired start","pre": "dotenv -e .env.pre react-app-rewired start","prod": "dotenv -e .env.prod react-app-rewired start","start": "react-scripts start","build": "react-scripts build","test": "react-scripts test","eject": "react-scripts eject"},
七、配置 config-overrides.js
1. 安装 customize-cra
npm install customize-cra
2.创建config-overrieds.js
3.配置文件内容如下
1.配置本地开发域名和端口号问题
2.按需引入Antd Designer 注意:5.0以上版本跟5.0以下版本引入不一样
3.配置less 注意less-loader问题,根据报错切换不同不同配置
4.配置别名,src 用@代替
5.配置代理,可以直接参考webpack的方式进行配置。
6.如果有各种报错可以参考如下连接
https://blog.csdn.net/weixin_45710060/article/details/125860525
config-overrides.js 代码如下:
const {override,addLessLoader,watchAll,adjustStyleLoaders,overrideDevServer,addWebpackAlias,fixBabelImports
} = require('customize-cra')
const path = require('path')//设置端口号
process.env.PORT = process.env.REACT_APP_PORT
//设置主机名
process.env.HOST = process.env.REACT_APP_HOSTmodule.exports = {webpack: override(//使用lessLoader去加载主题色addLessLoader({javascriptEnabled: true,modifyVars: { '@primary-color': '#1DA57A' }}),//新版本的配置项调整成如下// addLessLoader({// lessOptions: {// javascriptEnabled: true,// modifyVars: { '@primary-color': '#1DA57A' },// }// }),adjustStyleLoaders(({ use: [, , postcss] }) => {const postcssOptions = postcss.optionspostcss.options = { postcssOptions }}),//使用@替代src增加别名addWebpackAlias({'@': path.resolve(__dirname, 'src')}),//导入antd导入fixBabelImports('import', {libraryName: 'antd',libraryDirectory: 'es',style: true})),devServer: overrideDevServer(config => {return {...config,//配置代理proxy: {'/api': {target: process.env.REACT_APP_APIURL,pathRewrite: {'^/api': ''}}}}}, watchAll())
}八、页面如下


)



)



)









