确认前端环境都安装好之后 打开黑窗口 输入 vue ui

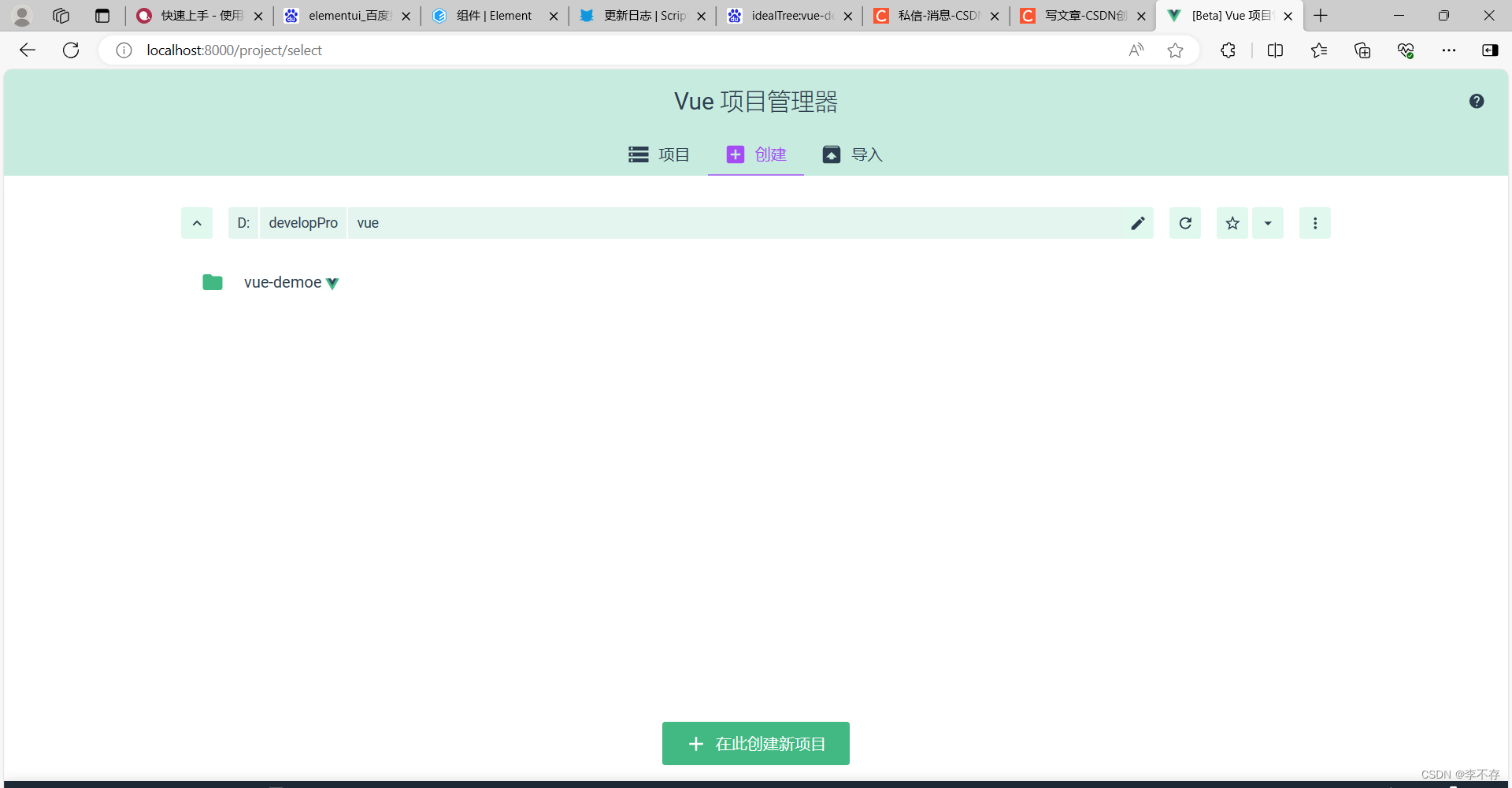
会打开一个vue的网页 在此创建项目 可以选择在那个路径创建

这是我的项目配置

这里是选择vue版本 我要用的是vue2 选好点击创建项目就好了

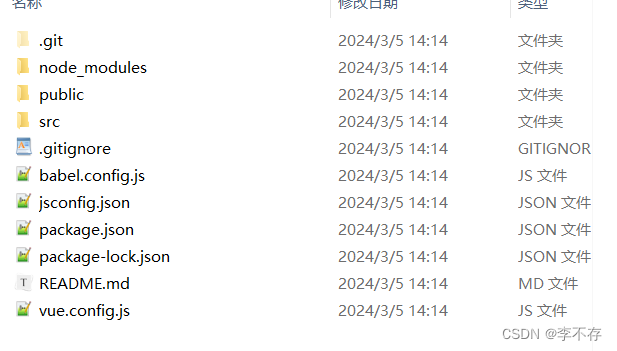
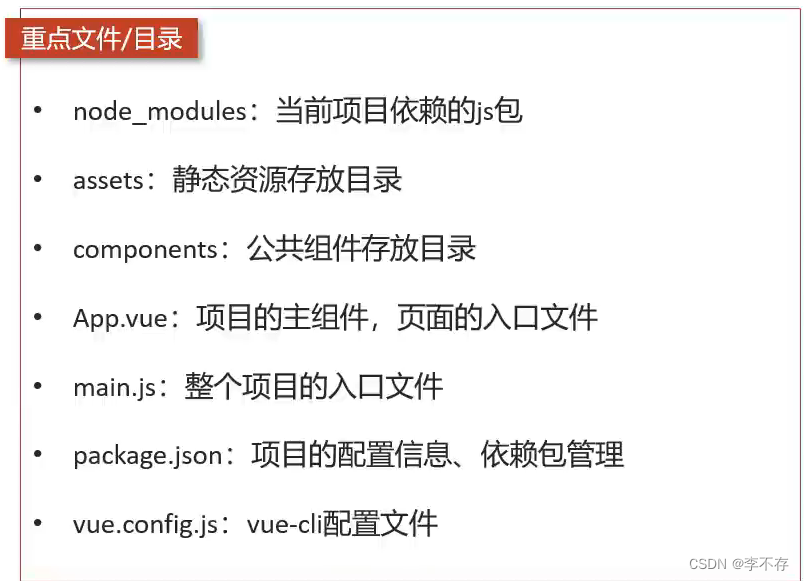
创建好后的重点的目录结构以及结构的作用


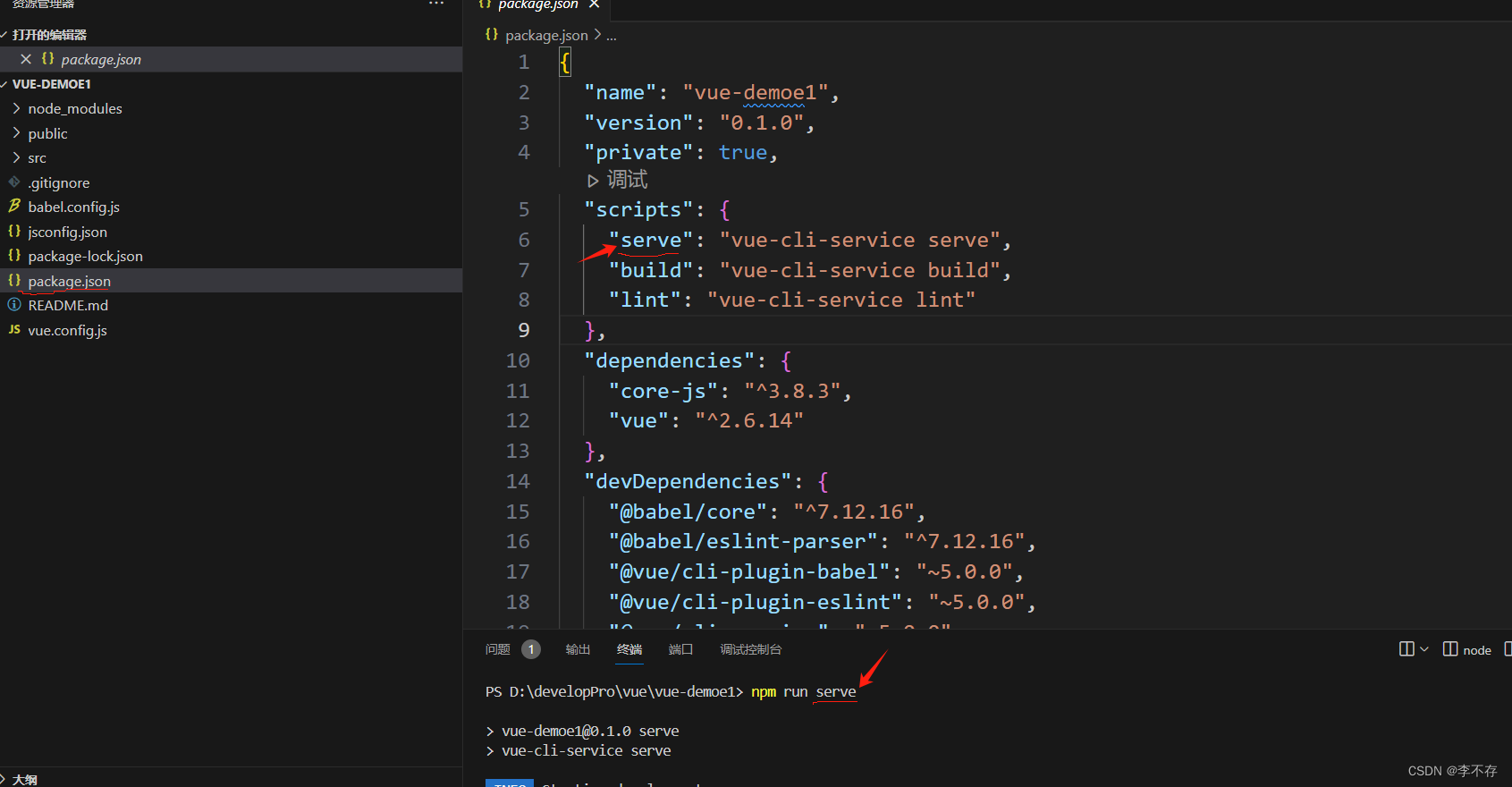
启动前端工程 将创建好的项目导入编译器 我这用的是vscode
按ctrl j键打开终端 输入npm run serve 启动服务器
这的serve指的是package.js 里边的这个serve ,表示执行这里边的脚本

注意 因为这里占用的端口是8080 与后端的服务器有冲突 所以我们要修改一下端口号

在vue.config.js中加入代码 重新npm run serve 就好了
module.exports = defineConfig({transpileDependencies: true,devServer: {port: 7070}
})















技术的发展及其给高端FPGA带来的优势)

解析(java实现))
控制文件概述)
