main函数参数 命令行参数
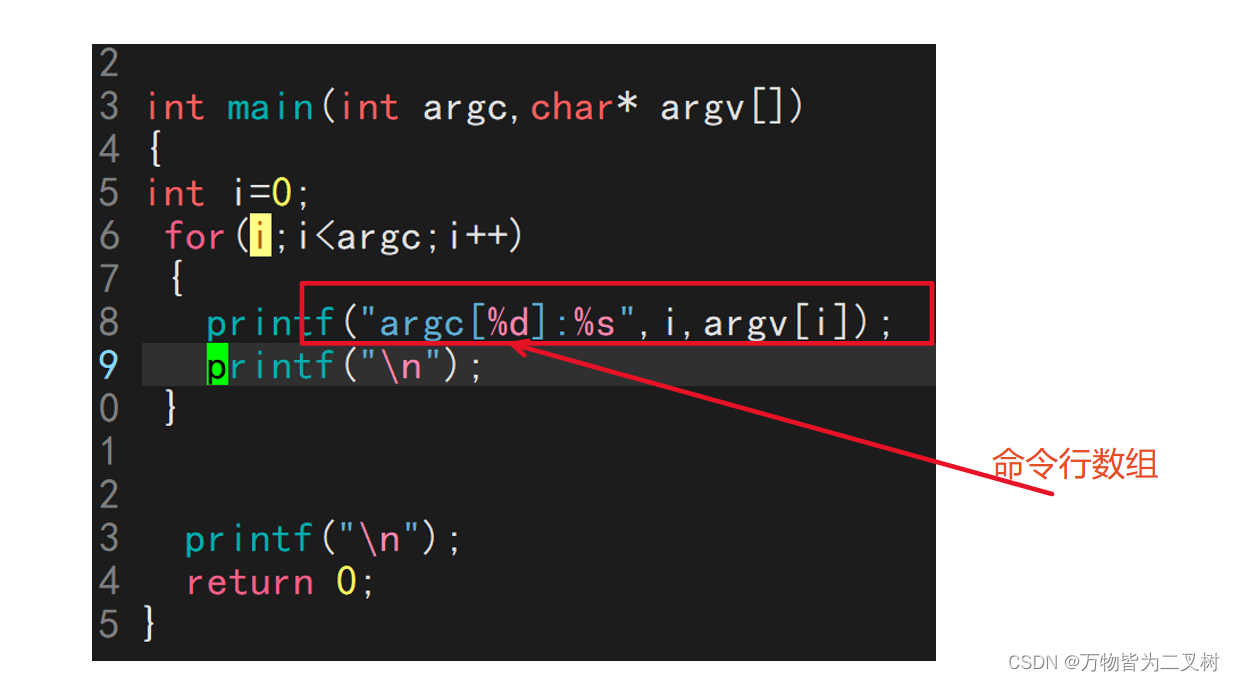
main函数是有参数的,只是我们一般不适用

这是main函数从bash中读取进程数据使用的一个基本入口。
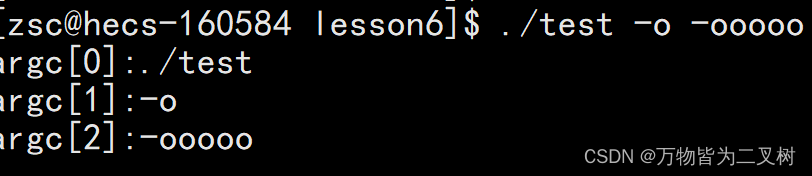
下面进行简单演示。

o 好oo都是我们输入的命令行参数。其实,在我们使用的基本命令,比如 ls -al 什么的都是用到这个接口。我们只需要比对传进来的第一个参数就知道了。
环境变量 环境变量的查看
我们每次makefile执行完之后获得程序必须加上路径才可以运行,然而系统自带的程序不需要加上路径,这是因为系统提前为他们设定好了路径。

如果我们的变量也被进来了 ,那么我们的命令也就不需要加路径了
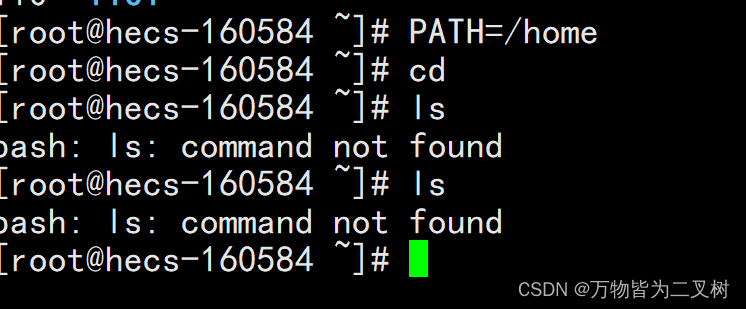
环境变量的修改:

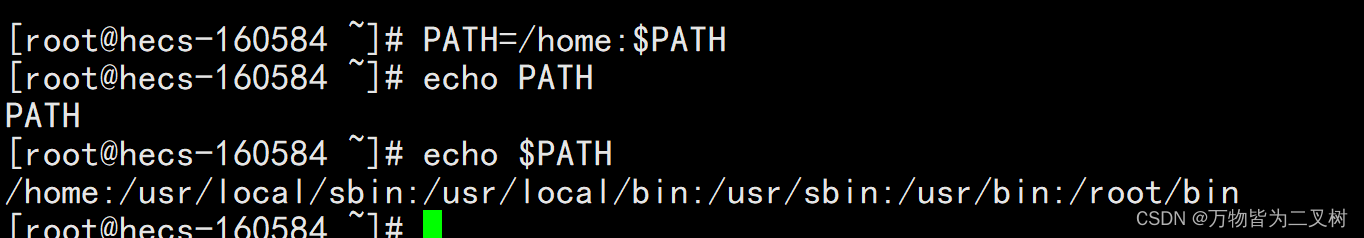
这样会干掉我们所有的环境变量。我们只需要重启就好了。那么我们怎么自己添加呢,

这样就加入了我们自己的环境变量。在liunx中环境变量是很多种的。
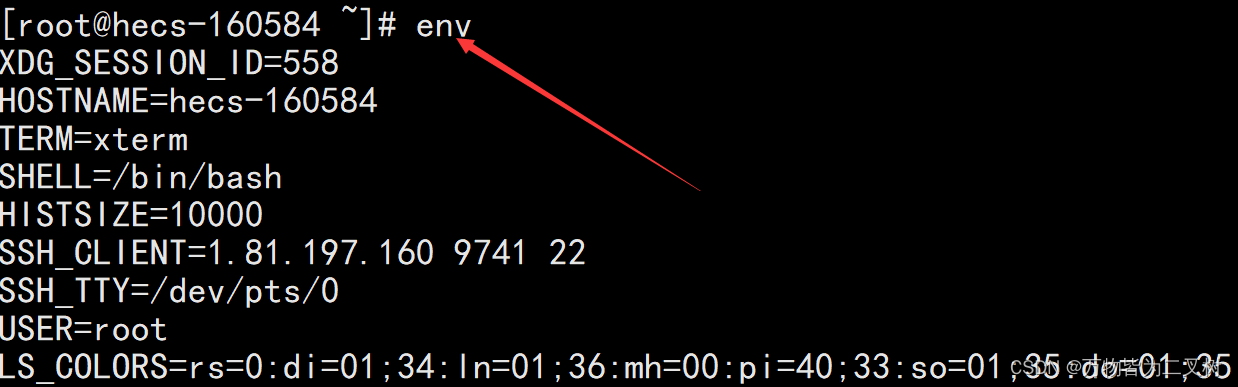
环境变量可以很好的帮助系统、用户、应用程序和脚本进行配置和运行。系统下的环境变量非常多,这里我们先认识下PATH、PWD、USER、HOME的功能。
PATH:它告诉shell或bash进程在哪里查找可执行文件。当你在命令行中输入一个命令时,shell会在PATH变量指定的目录中查找该命令的可执行文件。PWD:存放这当前目录的绝对路径,对应的指令功能是pwd。USER:它表示当前shell或bash登录的用户。当用户登录系统时,系统会设置USER环境变量为该用户的用户名。这个环境变量在系统运行时始终运转,即使我们在中间切换用户,USER环境变量的值仍然会保持为原来的用户名。HOME:它表示当前用户的家目录的路径。当用户登录系统时,系统会设置HOME环境变量为该用户的家目录路径。跟USER一样,这个环境变量在系统运行时始终运转。

环境变量的获取
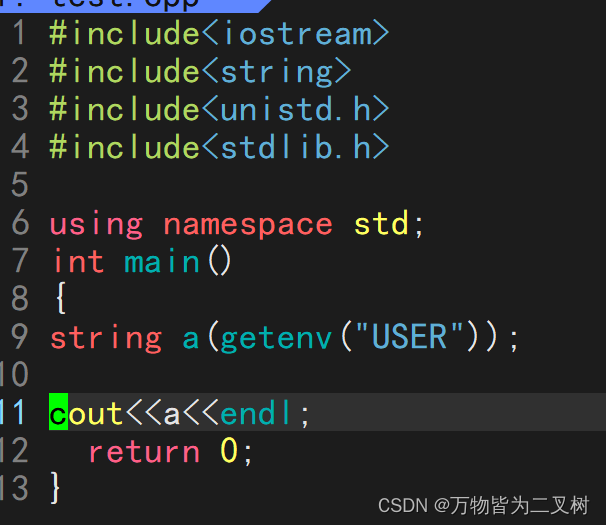
介绍一个函数 getenv(),他可以获取环境变量。

编译之后,输出我们得到了
所以 ,这个函数还有一个功能,就是可以筛选用户。我可以设置一个user进行匹配,如果匹配成功,那么就可以执行命令。
环境变量的导出 export + 环境变量
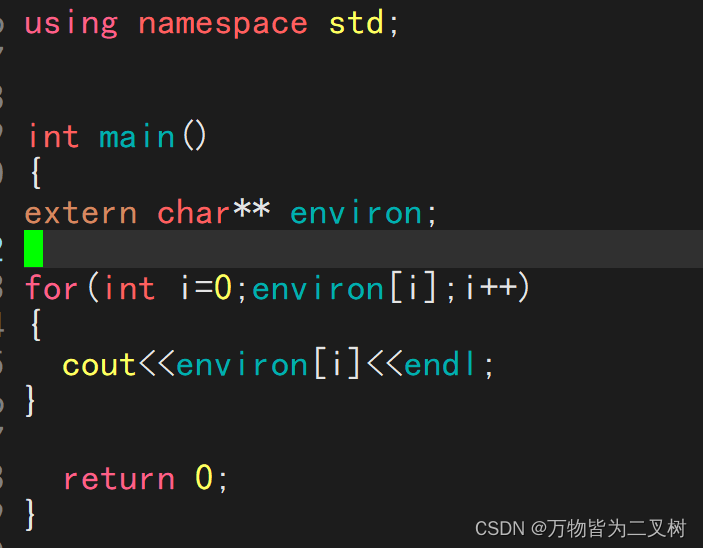
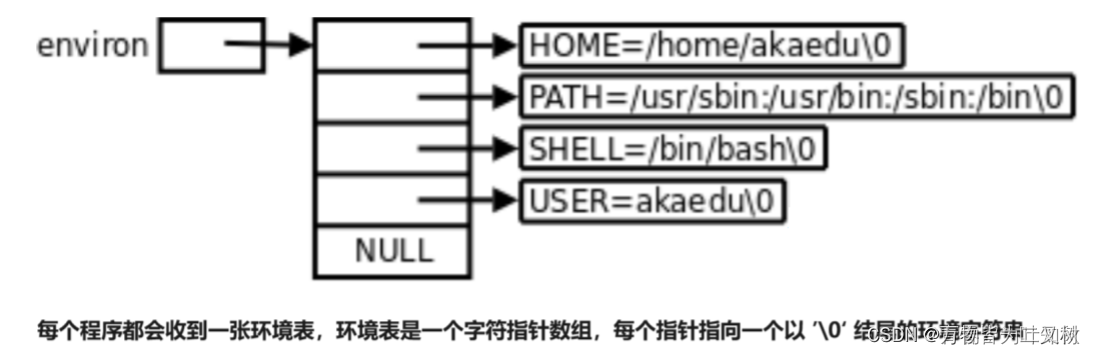
environ 的环境变量获取:


environ和环境变量之间的关系如上图所示。我们可以用export指令加入环境变量。











技术的发展及其给高端FPGA带来的优势)

解析(java实现))
控制文件概述)




