
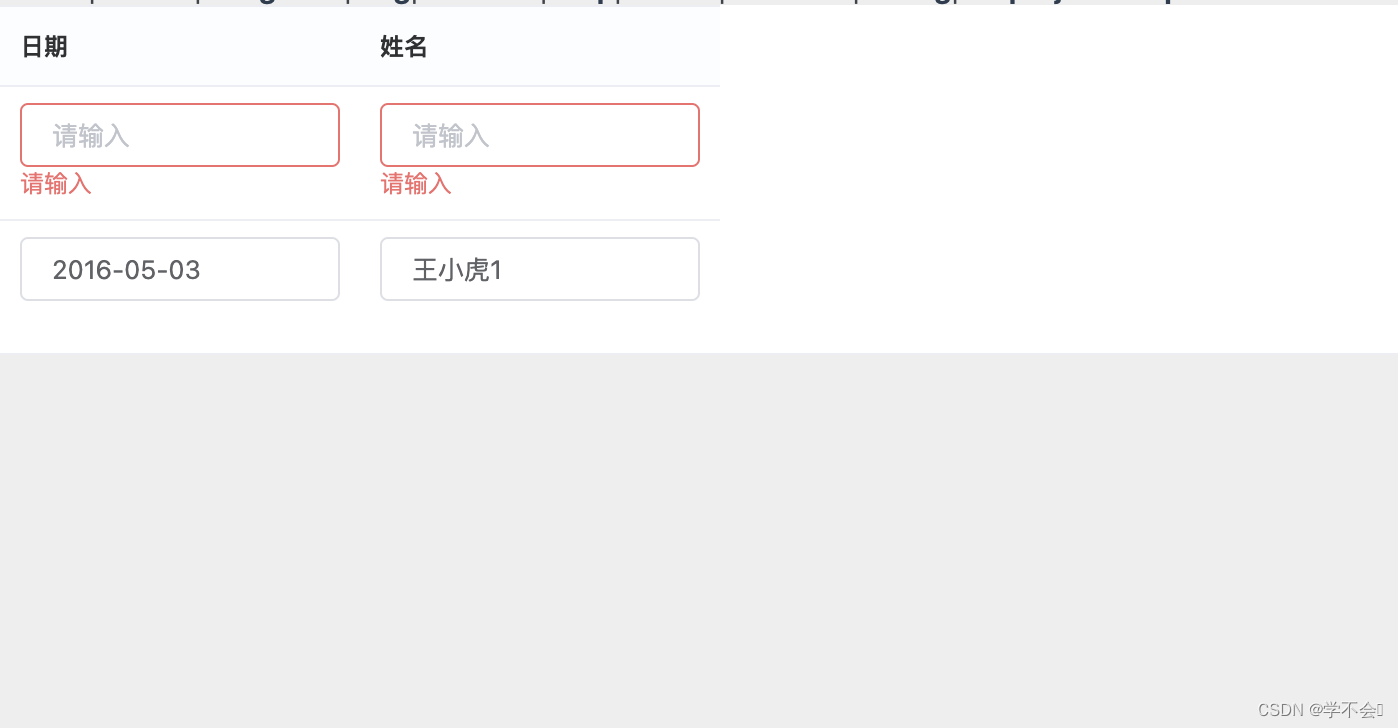
<template><div><el-form :model="list" ref="ruleForm"><el-table :data="list.tableData" style="width: 100%"><el-table-column prop="time" label="日期" width="180"><template slot-scope="scope"><el-form-item :prop="'tableData.' + scope.$index + '.time'" :rules="rules.time"><el-input v-model="scope.row.time" maxlength="200" oninput="if(value.length > 4) value=value.slice(0, 4)" placeholder="请输入"></el-input></el-form-item></template></el-table-column><el-table-column prop="name" label="姓名" width="180"><template slot-scope="scope"><el-form-item :prop="'tableData.' + scope.$index + '.name'" :rules="rules.time"><el-input v-model="scope.row.name" maxlength="200" oninput="if(value.length > 4) value=value.slice(0, 4)" placeholder="请输入"></el-input></el-form-item></template></el-table-column></el-table></el-form></div>
</template><script>
export default {data () {return {list: {tableData: [{time: '2016-05-02',name: '王小虎'},{time: '2016-05-03',name: '王小虎3'}]},rules: {time: [{ required: true, message: '请输入', trigger: 'blur' },]}}}
}
</script><style>
</style>

:nuxt.config.js配置文件)



)


)







)

