组合式API及其新特性
- 一、setup
- 1.写法
- 2.如何访问
- 3.语法糖
- 4.同步返回对象
- 二、reactive()和ref()
- 1.reactive()
- 2.ref()
- 三、computed
- 四、watch函数
- 1.侦听单个数据
- 2.侦听多个数据
- 3. immediate
- 4. deep
- 5.精确侦听对象的某个属性
- 五、生命周期函数
- 六、组件通信
- 1.父传子
- 2. 子传父
- 七、模版引用
- 1. 基本使用
- 2. defineExpose
- 八、provide和inject
- 1. 作用和场景
- 2. 跨层传递普通数据
- 3. 跨层传递响应式数据
- 4. 跨层传递方法
- 九、新特性-defineOptions
- 十、新特性-defineModel
注:在Vue 3中,采用了组合式 API 的编码风格,它允许将数据和方法进行组合,以提供更灵活和可复用的逻辑代码。通过 <script> 标签,我们可以在最前面编写逻辑代码,然后再定义组件的结构和样式。此外,Vue 3还支持多个根节点的模板结构,进一步增强了组件的可扩展性和可维护性。
一、setup
1.写法
组合式API的入口函数。写法与生命周期钩子函数的写法相同
<script>
export default{setup(){},beforeCreate(){}
}
</script>
但setup的执行时机要比beforeCreate钩子函数还快,所以在setup函数中是不能获取到this的值的,此时的this是undefined
2.如何访问
下面给出一个例子
<script>
export default {setup() {const message = 'Hello,vue3';const logMessage = () => {console.log(message);};return {message,logMessage};}
}
<template><div><p>{{ message }}</p><button @click="logMessage">Log Message</button></div>
</template>
</script>
这个例子定义了一个message属性及其打印的方法,点击按钮即可打印
注:数据和函数需要在setup最后return一下才是能在模板和其他API钩子中使用
3.语法糖
每次都要return一下太麻烦了,vue3提供了更简洁的语法糖写法:
只需在script标签中加上setup就不需要return了
<script setup>const message = 'Hello, World!'const logMessage = ()=>{console.log(message)}
</script>
4.同步返回对象
setup()应该同步地返回一个对象,这是因为 setup 函数的返回值被用于组件实例的配置项,它需要立即返回一个对象或者 undefined,而不是一个 Promise。被声明为一个async函数返回的是promise对象,模板中无法在访问到return对象的属性。官网给出唯一可以使用async setup()的情况是该组件为Suspense组件的后裔。
二、reactive()和ref()
1.reactive()
接受对象类型数据的参数传入并返回一个响应式的对象
基本语法:
<script setup>import { reactive } from 'vue'const state =reactive(对象类型数据)……
</script>
例子:
<script setup>import { reactive } from 'vue'const state = reactive({msg:'this is msg'})const setSate = ()=>{state.msg = 'this is new msg'}
</script><template>{{ state.msg }}<button @click="setState">change msg</button>
</template>
这个例子实现了点击按钮更改message值的效果,reactive对象能返回一个响应式的数据,当点击按钮改变message值后视图也会随之更新。
2.ref()
接收简单类型或者对象类型的数据传入并返回一个响应式的对象
基本语法:
<script setup>
import { ref } from 'vue'
const count =ref(简单类型或复杂类型的数据)
<script>
例子:
<script setup>// 导入import { ref } from 'vue'// 执行函数 传入参数 变量接收const count = ref(0)const setCount = ()=>{// 修改数据更新视图必须加上.valuecount.value++}
</script><template><button @click="setCount">{{count}}</button>
</template>
能接收简单类型的本质:在原有传入数据的基础上,在外层包了一层对象,变成复杂类型的数据,实际上在底层还是依靠reactive实现的响应式
注:因为包了一层,所以在script脚本中访问数据要靠.value,但是在template模板中不需要,因为已经帮我们扒了一层,在后续的开发过程中,更推荐统一用ref,因为支持的数据类型更广泛,唯一不足就是在脚本中需要.value访问
三、computed
计算属性基本思想和Vue2的完全一致,组合式API下的计算属性只是修改了写法,计算属性中只包含计算的功能,不应该有异步请求/修改dom
<script setup>
// 导入
import {ref, computed } from 'vue'
// 原始数据,ref(0) 的意思是创建一个名为 count 的响应式变量,初始值为 0
const count = ref(0)
// 计算属性
const doubleCount = computed(()=>count.value * 2)// 原始数据
const list = ref([1,2,3,4,5,6,7,8])
// 计算属性list
const filterList = computed(item=>item > 2)
</script>
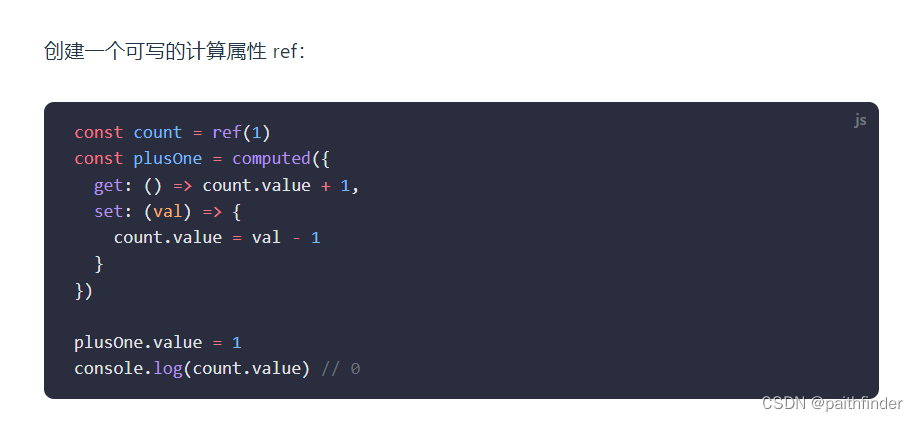
当然computed属性也支持get和set写法,平常要避免修改计算属性的值、:
来自vue3官网:

四、watch函数
作用: 侦听一个或者多个数据的变化,数据变化时执行回调函数
俩个额外参数:1. immediate(立即执行) 2. deep(深度侦听)
1.侦听单个数据
watch函数的第一个参数就是传的ref对象,不需要加.value
<script setup>// 1. 导入watchimport { ref, watch } from 'vue'const count = ref(0)// 2. 调用watch 侦听变化watch(count, (newValue, oldValue)=>{console.log(`count发生了变化,老值为${oldValue},新值为${newValue}`)})
</script>
2.侦听多个数据
侦听多个数据,第一个参数可以改写成数组的写法
<script setup>// 1. 导入watchimport { ref, watch } from 'vue'const count = ref(0)const name = ref('cp')// 2. 调用watch 侦听变化watch([count, name], ([newCount, newName],[oldCount,oldName])=>{console.log(`count或者name变化了,[newCount, newName],[oldCount,oldName])})
</script>
3. immediate
在侦听器创建时立即出发回调,响应式数据变化之后继续执行回调
<script setup>// 1. 导入watchimport { ref, watch } from 'vue'const count = ref(0)// 2. 调用watch 侦听变化watch(count, (newValue, oldValue)=>{console.log(`count发生了变化,老值为${oldValue},新值为${newValue}`)},{immediate: true})
</script>
4. deep
通过watch监听的ref对象默认是浅层侦听的,直接修改嵌套的对象属性不会触发回调执行,需要开启deep
<script setup>// 1. 导入watchimport { ref, watch } from 'vue'const state = ref({ count: 0 })// 2. 监听对象statewatch(state, ()=>{console.log('数据变化了')})const changeStateByCount = ()=>{// 直接修改不会引发回调执行state.value.count++}
</script><script setup>// 1. 导入watchimport { ref, watch } from 'vue'const state = ref({ count: 0 })// 2. 监听对象state 并开启deepwatch(state, ()=>{console.log('数据变化了')},{deep:true})const changeStateByCount = ()=>{// 此时修改可以触发回调state.value.count++}
</script>5.精确侦听对象的某个属性
需求:在不开启deep的前提下,侦听age的变化,只有age变化时才执行回调
const info =ref({name:"cp",age:18
})
watch(()=>info.value.age()=>console.log('age变化了“)
五、生命周期函数

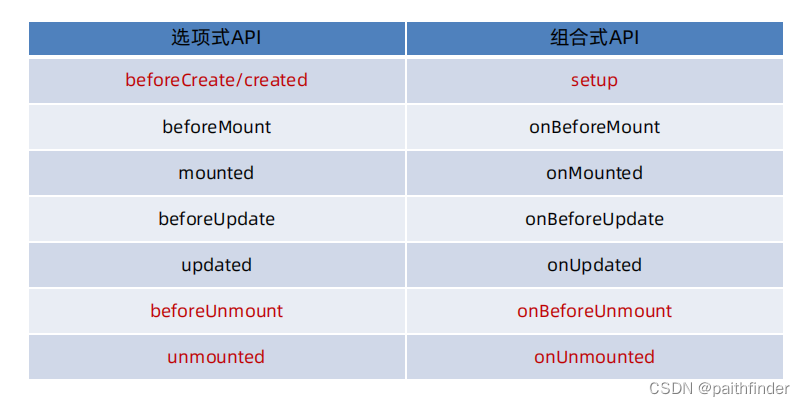
选项式API里的钩子函数代码可以都放在后面的组合式API钩子函数中执行
注:将钩子函数写成函数的调用方式,可以调用多次,并且不会冲突,按照顺序依次执行,在vue3中销毁不再是destroyed,而是unmounted
六、组件通信
1.父传子
基本思想
- 父组件中给子组件绑定属性
- 子组件内部通过props选项接收数据
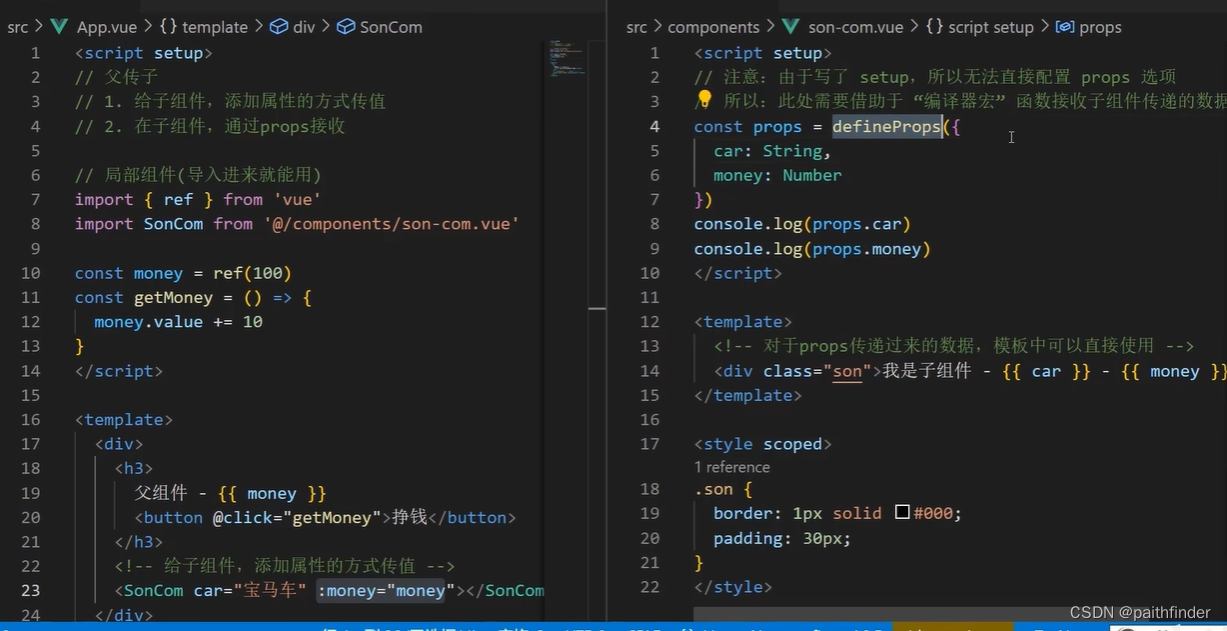
注:因为script标签中已经被setup语法糖格式的写法占满了,所以props接收需要借助“编译器宏”函数接收子传父的数据:defineProps
以下这个例子父组件将car和money属性传递给了子组件,car是静态数据,money通过getMoney方法点击挣钱按钮动态增加,说明子组件也能接收响应式的数据。

2. 子传父
基本思想
- 父组件中给子组件标签通过@绑定事件
- 子组件内部通过 emit 方法触发事件
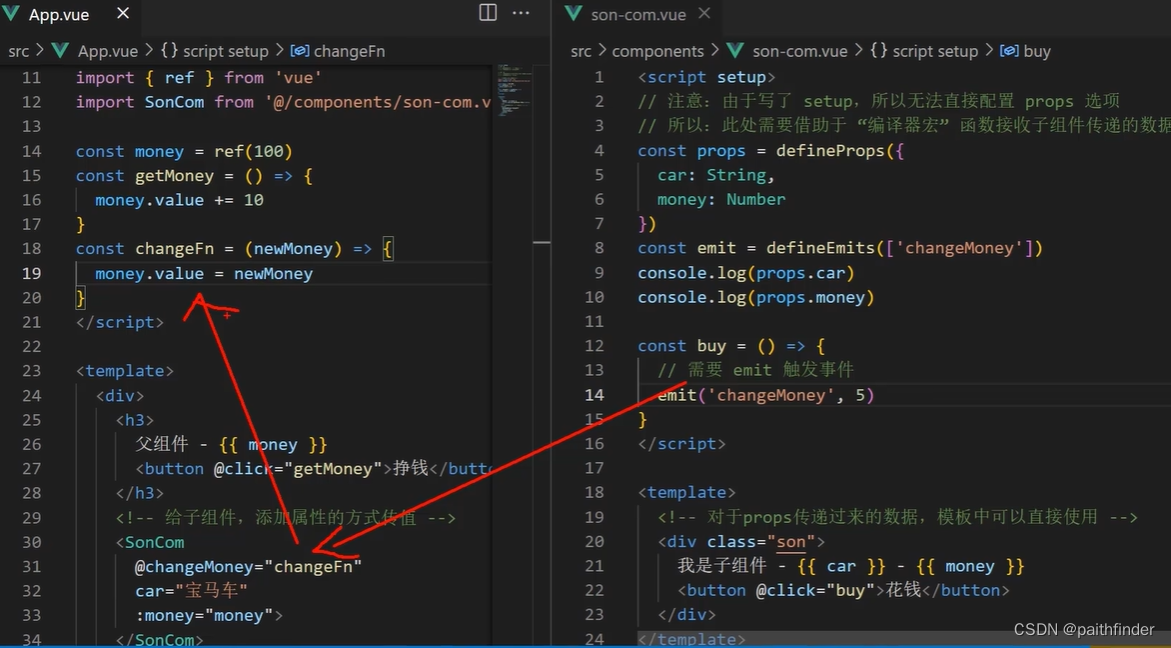
注:同样,子组件要通过“编译器宏”函数defineEmit通知父组件修改数据
以下这个例子在上一个例子的基础上,增加了子组件要花钱的功能,那么儿子花钱肯定要通知父亲减掉money,父组件中定义了新方法changeFn.

七、模版引用
概念:通过 ref标识 获取真实的 dom对象或者组件实例对象
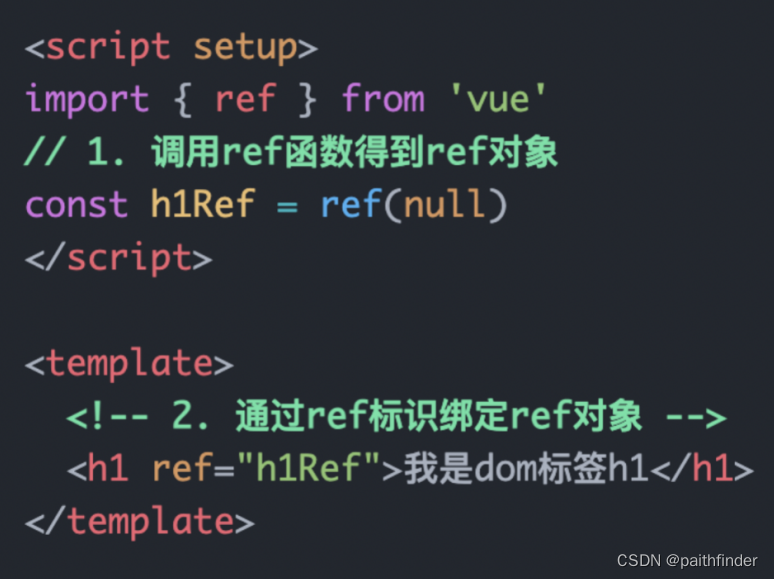
1. 基本使用
实现步骤:
- 调用ref函数生成一个ref对象
- 通过ref标识绑定ref对象到标签

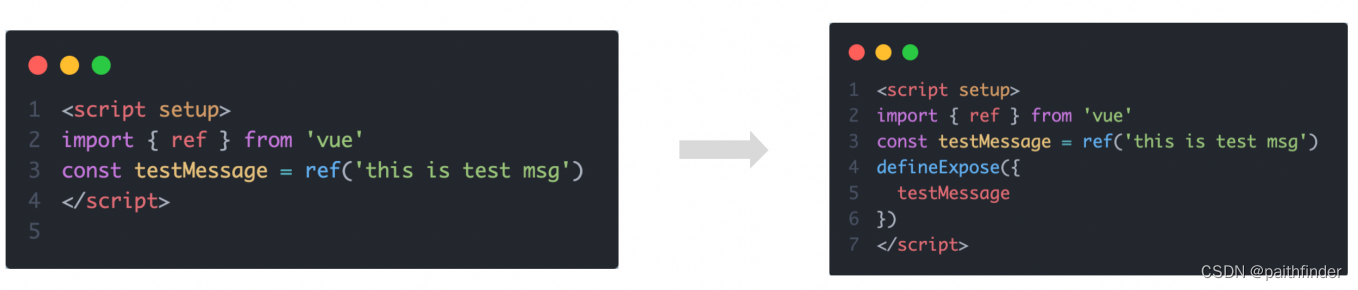
2. defineExpose
默认情况下在
<script setup>语法糖下组件内部的属性和方法是不开放给父组件访问的,可以通过defineExpose编译宏指定哪些属性和方法容许访问
以下这个例子就是指定testMessage属性可以被访问到

八、provide和inject
1. 作用和场景
顶层组件向任意的底层组件传递数据和方法,实现跨层组件通信
2. 跨层传递普通数据
实现步骤
- 顶层组件通过
provide函数提供数据- 底层组件通过
inject函数提供数据

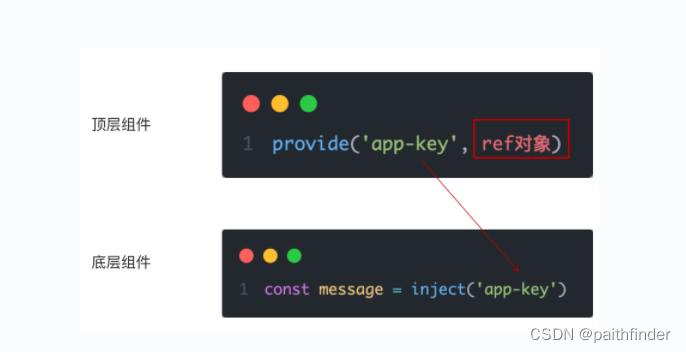
3. 跨层传递响应式数据
在调用provide函数时,第二个参数设置为ref对象

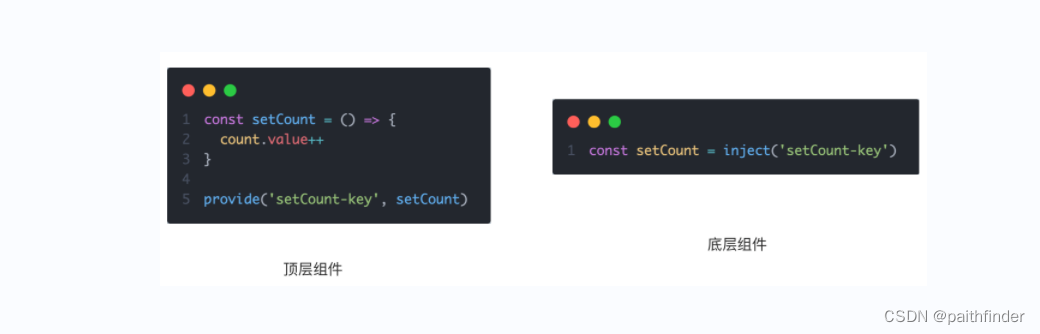
4. 跨层传递方法
顶层组件可以向底层组件传递方法,底层组件调用方法修改顶层组件的数据

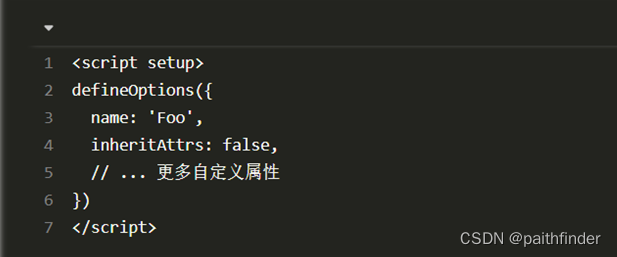
九、新特性-defineOptions
在有setup语法糖格式写法之前,setup依旧是写成函数的形式,此时props和emits也能同级地展示出来,但是在语法糖格式写法出来过后,script标签已经被setup占满,为了解决这个问题,以上我们都提到了用defineProps和defineEmits这两个“编译器宏”函数来解决,但是对于其他属性我们应该怎么办呢?
在 Vue 3.3 中新引入了 defineOptions 宏。顾名思义,主要是用来定义 Options API 的选项。可以用
defineOptions 定义任意的选项, props, emits, expose, slots 除外(因为这些可以使用 defineXXX 来做到)

十、新特性-defineModel
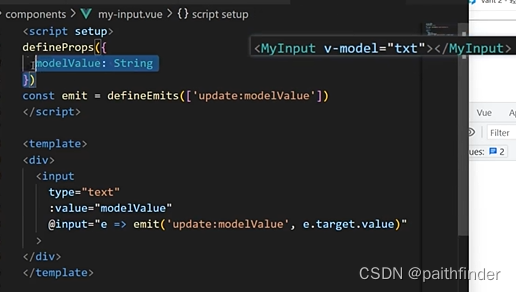
在Vue3中,自定义组件上使用v-model, 相当于传递一个modelValue属性,同时触发 update:modelValue 事件
我们需要在子组件中先定义 props,再定义 emits 。其中有许多重复的代码。如果需要修改此值,还需要手动调用 emit 函数。
父组件:

子组件:

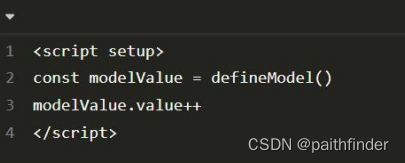
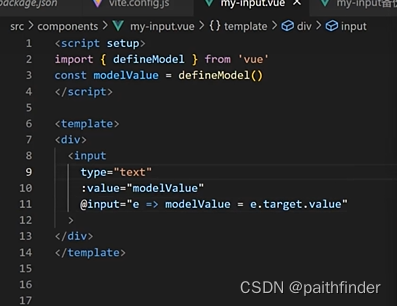
这样就很麻烦,因此,vue3推出了新特性:defineModel,我们不需要props接收,也可以直接修改父组件传递过来绑定的值

修改子组件,用defineModel替代defineProps传过来的值,用:value给input框赋值,监听到了input框输入值的修改可以直接改绑定的值:

实现效果:

但是由于defineModel还是试验性质,所以我们生效需要配置 vite.config.js,然后用npm run dev重启一下项目
import { fileURLToPath, URL } from 'node:url'import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'// https://vitejs.dev/config/
export default defineConfig({plugins: [vue({script: {defineModel: true}}),],resolve: {alias: {'@': fileURLToPath(new URL('./src', import.meta.url))}}
})
:Java的基础语法进阶)
Adobe Photoshop 2024下载与安装)



(2))


)

![练习 5 Web [GXYCTF2019]BabyUpload](http://pic.xiahunao.cn/练习 5 Web [GXYCTF2019]BabyUpload)

)






