文章目录
- 前言
- 一、原因
- 二、解决步骤
- 总结
前言
当对WordPress的插件或者版本进行更新时报错:要执行请求的操作,WordPress 需要访问您网页服务器的权限。 请输入您的 FTP 登录凭据以继续。 如果您忘记了您的登录凭据(如用户名、密码),请联系您的主机提供商。然后跳转到一个需要登录FTP的页面,那我们要如何解决这个问题呢?
一、原因
其实细读一下这句话"要执行请求的操作,WordPress 需要访问您网页服务器的权限。 请输入您的 FTP 登录凭据以继续。 如果您忘记了您的登录凭据(如用户名、密码),请联系您的主机提供商。"就知道了,其实就是WordPress操作你的站点权限不够。所以很容易就得到解决办法了,那就是给WordPress赋予相应的权限就行了。
二、解决步骤
-
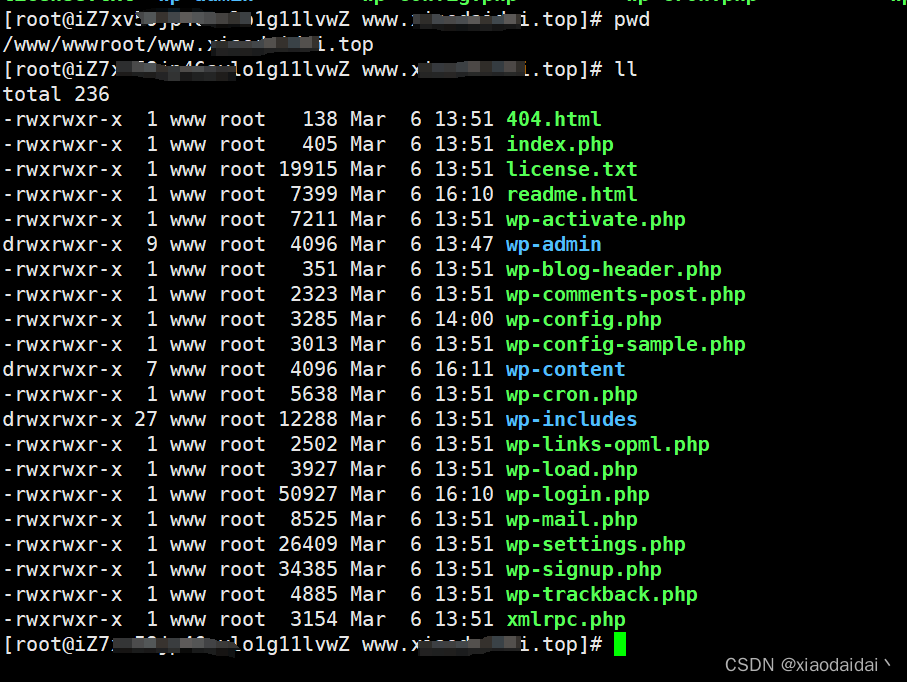
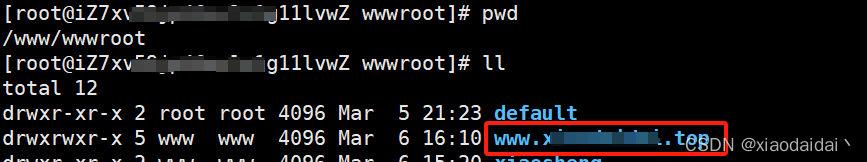
找到WordPress的站点目录

-
更改站点目录下的文件夹以及文件权限以及所属群组
比如我的站点根目录是
/www/wwwroot/www.xxx.top

那么我只要执行下面两条命令就行了
# 更改群组(比如将群组改成www,具体改成什么根据自己的情况设置)
chown -R www /www/wwwroot/www.xxx.top
# 更改权限
chmod -R 775 /www/wwwroot/www.xxx.top
- 重新更新WordPress版本或者插件发现更新成功
总结
- 本文简单讲述了WordPress更新插件或者更新版本报WordPress 需要访问您网页服务器的权限的问题的原因以及解决办法。
- 欢迎大家提出建议以及批评,有任何问题可以私信。
)
)



:2024.03.01-2024.03.05)
注册字符设备)











