React 是什么
React是一个用于构建用户界面的JavaScript库。它由Facebook开发,并于2013年首次发布。React将用户界面拆分为小的可重用组件,每个组件都有自己的状态,并根据状态的变化来更新界面。
React使用了虚拟DOM(Virtual DOM)来优化界面更新的性能。虚拟DOM是一个轻量级的JavaScript对象,它是React元素的表示形式。当应用的状态发生变化时,React会创建一个新的虚拟DOM树,并与之前的虚拟DOM树进行比较,找出发生变化的部分,然后只更新这些部分的真实DOM,从而避免了不必要的DOM操作,提高了性能。
React采用了单向数据流的数据流模型。它将应用的状态保存在组件的state中,并通过props将状态传递给子组件。当状态发生变化时,React会自动更新组件的视图。
React还提供了一些生命周期方法,用于在组件不同阶段执行特定的代码。例如,componentDidMount方法会在组件渲染后被调用,可以用于执行一些初始化操作。
除了核心的React库,还有一些用于与React集成的附加库,例如React Router用于处理应用的路由,Redux用于管理应用的状态等。
总之,React是一个灵活、高效、可组合的用户界面构建库,它简化了复杂的UI开发,并提供了高性能的界面更新机制。它已经成为最流行的前端框架之一,被广泛应用于各种Web应用和移动应用的开发中。
版本历史
-
1.0版本发布于2013年5月,是React的首个稳定版本。
-
0.14版本发布于2015年10月,引入了许多重要的改进,包括新的钩子函数API、PureComponent以及无状态函数组件。
-
15.0版本发布于2016年4月,引入了Fiber架构的初步实现,这是React内部的一种新的协调机制,旨在优化渲染过程。
-
16.0版本发布于2017年9月,其中最重要的特性是对Fiber架构的完全实现。此外,16.0版本还引入了错误边界(Error Boundaries)的概念,用于处理组件中的错误。
-
16.8版本发布于2019年2月,引入了Hooks,这是React的一项重大改进,允许开发者在无需编写类组件的情况下使用状态和其他React特性。
-
17.0版本发布于2020年10月,是一个重大版本更新,主要目标是提供一种平滑迁移的路径,使得React的未来版本更易于升级。
快速示例
- 确保安装了 Node.js 和 npm
- 全局安装创建react程序的命令工具
npm install -g create-react-app
- 在命令行创建 React 类型的应用程序
npx create-react-app my-react
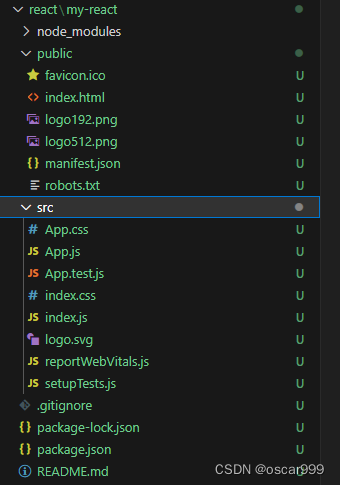
这个命令会创建一个名为my-react的新文件夹,并在其中安装所有的React依赖项。
目录结构如下:

- 进入新创建的项目文件夹:
cd my-react
- 使用以下命令启动开发服务器:
npm start
这将启动React应用程序并在浏览器中打开一个新的标签页。

-
编辑
src/App.js文件。这个文件是React应用程序的主要入口点。 -
在
src/App.js中可以编写React组件。以下是一个简单的示例:
import React from 'react';function App() {return (<div><h1>Hello, React!</h1></div>);
}export default App;
- 保存
src/App.js文件并查看浏览器中的React应用程序。应该看到一个标题为"Hello, React!"的页面。

问题解决之 npm ERR! network request to https://registry.npmjs.org/create-react-app failed, reason: connect ETIMEDOUT 104.16.0.35:443
在上面的示例中, 使用命令 npm install -g create-react-app 安装 create-react-app命令工具的时候会出现上述的错误。
多次运行上面命令有可能会解决问题,有时候网络问题会自行解决。 如果多次运行依然无法安装, 可以尝试如下方式:
首先这个错误通常是由于网络连接问题导致的。
-
检查网络连接:确保您的计算机可以正常连接到互联网,并且没有任何防火墙或代理限制。尝试使用浏览器访问
https://registry.npmjs.org/create-react-app,看看是否能够成功访问。 -
使用镜像源:可以尝试使用淘宝镜像或者其他 npm 镜像源来进行安装。可以通过运行以下命令来设置淘宝镜像源:
npm config set registry https://registry.npm.taobao.org/
或者设置回 npm 官方镜像源:
npm config set registry https://registry.npmjs.org/
React 相关的库和工具
以下是一些常用的React相关的库和工具:
- Redux:用于管理应用的状态和数据流的库。
- React Router:用于管理React应用的路由和导航的库。
- Axios:用于发送AJAX请求的库。
- Jest:用于编写单元测试的库。
- Enzyme:用于编写React组件测试的库。
- Babel:用于将JSX和ES6+语法转换为浏览器可以理解的语法的工具。
- Webpack:用于打包和构建React应用的工具。
- ESLint:用于静态代码分析和检查代码质量的工具。
- Prettier:用于格式化代码的工具,可以在保存文件时自动格式化代码。
- Create React App:用于快速搭建React应用的脚手架工具。
这只是一小部分React相关的库和工具,还有很多其他的库和工具可以用于增强React应用的开发体验和功能。
React 的应用
React 被许多大型的公司和组织使用,以下是一些使用React的公司和项目的示例:
-
Facebook - React是由Facebook开发的,因此Facebook自身的网站和应用程序都使用React作为前端框架。
-
Instagram - Instagram也是由Facebook拥有的应用程序,也使用React作为其前端框架。
-
Airbnb - Airbnb是一个在线房屋租赁平台,他们的前端也是使用React来构建。
-
Netflix - Netflix是一个流媒体平台,他们的前端界面也是使用React构建的。
-
WhatsApp - WhatsApp是一个全球流行的即时通讯应用程序,他们也使用React作为其前端框架。
-
Dropbox - Dropbox是一个在线文件存储和共享平台,他们使用React来构建其用户界面。
-
Slack - Slack是一个团队协作工具,他们的前端也是使用React构建的。
-
Microsoft - 微软的许多产品和服务,包括Office 365和Outlook.com,都使用React作为其前端框架之一。
-
GitHub - GitHub是一个源代码托管平台,他们使用React来构建其用户界面。
-
Shopify - Shopify是一个电子商务平台,他们的前端界面也是使用React构建的。
React 可以用于的应用包括:
-
单页应用(Single-page applications):React 可以用于构建单页应用,其中所有的页面交互都在一个页面中进行,通过动态加载数据和更新页面的内容来提供快速的用户体验。
-
移动应用:React Native 是一个基于 React 的框架,可以使用 JavaScript 来构建原生移动应用。通过使用 React Native,开发人员可以同时在 iOS 和 Android 平台上构建应用,减少了开发成本和维护的工作。
-
多页应用(Multi-page applications):React 也可以用于构建多页应用,其中每个页面都有自己的 React 组件,通过组件的嵌套和交互来构建复杂的页面。
-
桌面应用:通过使用 Electron,一个使用 Web 技术构建跨平台桌面应用的开源框架,React 可以用于构建桌面应用。这样一来,开发人员可以使用熟悉的前端技术栈来构建跨平台的桌面应用。
参考
- 官方网站: https://react.dev/
- 中文学习: https://react.docschina.org/learn

)




)
即将迎来两项重大升级,以实现功能上的进一步完善)











