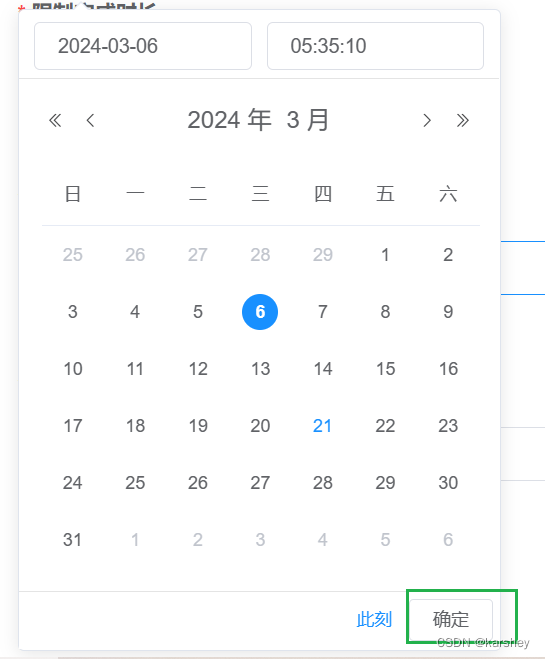
问题:使用element-ui的时间控件回显数据,编辑数据没有反应:点时间和“确认”按钮都没反应。

输入框中会显示数据,但提交时的校验显示为空。
<el-form-item label="开始时间" prop="limitStartTime"><el-date-picker type="datetime" placeholder="选择日期" v-model="form.limitStartTime"format="yyyy-MM-dd hh:mm:ss" value-format="yyyy-MM-dd hh:mm:ss"style="width: 100%;"></el-date-picker></el-form-item>
查了很多资料,基本上都说要手动赋值,如$set。我认为不是这个原因,因为其他的控件都回显成功且可以编辑。
原因与解决:
没有在data()中显式地声明值,这里是form.limitStartTime。所以导致form.limitStartTime不是响应式的。
解决方法:在data()中显示的声明这个值。



传递至高层(输出)的过程中,信息会逐层丢失问题)


)











)
)